Search the Community
Showing results for tags 'Path'.
-
There is a path field in the slice properties of photo's export persona. When I enter an absolute path there, like E:\secondary_project\exports it is converted to E\secondary_project\exports i.e. th colon is omitted. When I export this slice, I am prompted for a path. If I chose e.g. E:\primary_projects\export (just confirming the prompted path) the exported file is stored at: E:\primary_projects\export\E\secondary_projects\export Saving the path without drive letter doesn't help, becaus in this case the leading backslah is omitted. "\secondary_projects\exports" becomes "secondary_projects\exports". As a workaround I save relative paths and chose root directory on export.
- 2 replies
-
- photo
- export persona
-
(and 1 more)
Tagged with:
-
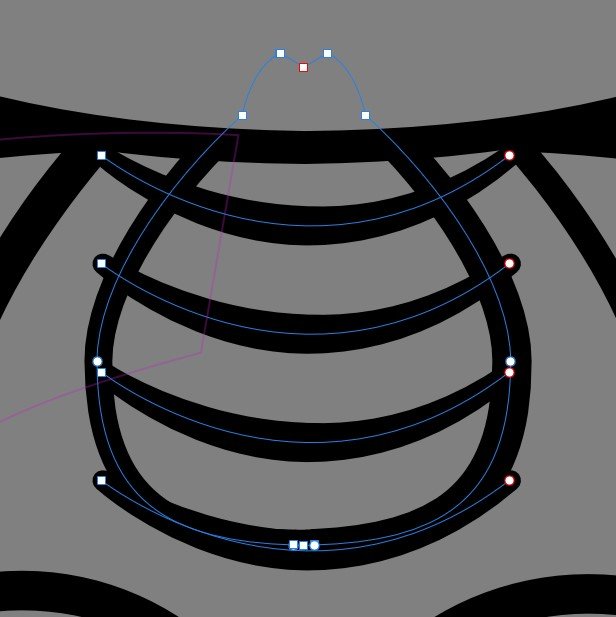
How can I constrain node to move only along the path of a curve ?
-
I have an open curve shape. The path tries to snap and autoclose the curve when I move the end node near the start point (red node). How can I prevent / toggle this autoclose or maybe the snapping ?
-
Hey everyone, I'm in the middle of a project and I've hit a snag. I'm trying to remove the background from a person's image. For the smooth parts of the silhouette, like the general body and clothes, I'm using vector shapes, and for the more intricate details like strands of hair, I'm using pixel-based masks. (That's how I've always done it.) I thought I could use the compound mask option to combine these two masking techniques into one neat mask. However, that doesn't seem to be possible right now. I want the vector shape to stay vector at all costs for better editability. In the past, for projects like this, I've rasterized the vector shape as the last step, but I'd like to avoid that now. I thought the compound mask would be the perfect option for the task. Has anyone else come across this issue? (Sorry if I missed the thread; if there's one, feel free to point me in that direction.) Maybe this is something that the devs are already working on? I'd love to hear your thoughts or any solutions you might have! Cheers! Dennis *I've attached the masks as a file for testing purposes. Masks.afphoto
- 3 replies
-
- affinity photo
- compound masks
-
(and 5 more)
Tagged with:
-
Hey everyone, is this behaviour correct? I noticed that it has always been this way in all versions, which I find a bit odd: On a path with arrowheads, if you change the transparency, they are treated as a separate object and you can see the underlying path under the arrow. I would have expected the path not to be seen under the arrowhead and the element to be treated as a whole. You can easily solve this problem by simply grouping the path first, but in my opinion this is an unnecessary step, since the arrowheads and their path are already considered »one element« in one way or another. Thoughts? See my clip for a demo. Arrowhead_Path_Transparency.mp4 Greetings Dennis
- 15 replies
-
- affinity suite
- path
-
(and 4 more)
Tagged with:
-
1. Exporting rectangle with radius or circle to SVG, produces path element and not rect/circle with their's attributes. This, in case of multiple objects, creates a lot of unnecessary code = bigger size & heavier load & also a file, that has lost compatibility with (any) software, to edit afterwards. 2. I would also appreciate some support for adding "classes". Just to have some checkbox in SVG export panel like: Treat same layer names as "class" instead of "id" So as no to add numbers, if there are layers with the same name, but it would convert "id" export tag into "class". If the layer name would contain more words, it would add multiple classes. This would be a great help in creating SVGs that could be manipulated. Maybe also possibility to check on/off "ids" would be nice. Or even better would be to have just option for typing it into layer name such as "#idname .class1 .class2" and SVG exporter would handle the rest. 3. Last one would be to have a look at gradients. When there is one and the same gradient, it creates multiple <linearGradient> instances in <def> since it adds also longer gradientTransform attributes. I do understand, that Affinity uses specific coordinates for this (matrix), since gradient can be positioned outside of the object, but if not, and gradient tool is inside the edges of the object, this could be exported as a can be seen in reference manual on mozilla or example on this tool, just with x1/y1/x2/y2/rotation (etc. depending on gradient type used as can be seen in the tool mentioned). This would also make code more easier to read & edit & also more compatible. Thank you!
-
Hi everybody! In Designer v2 I notice a thing that is a little bit disturbing. It didn't happen in v1. If I open a vector graphic in Designer 2 it looks normal first. If I click on an object in this graphic, the path lines become visible (purple outlines). Is there a way to make them invisible? I can't find any working function for it. And it is really disturbing, especially if I'm painting with vector brushes (in that case the path lines are center lines). I already checked the Pixel Preview Mode, but the path lines stay visible. Possibly a bug? I'm on Windows 10.
- 4 replies
-
- designer 2
- curves
-
(and 2 more)
Tagged with:
-
Hi! Could someone confirmed the following in V2 ? Path tools create "curve" layer (???) and only one path can be stored inside any attempt to use the path (selection or mask) destroys it Masking a layer void any layer above it is not possible to draw on a mask or fill it Thanks PS: Feeling I will never be able to give up PhotoShop CS6 Regards
-
Hey everyone, with the all-knowing alternatives to Affinity Suite (and also numerous other unrelated apps/applications), right-clicking on the name of the currently open file in the file window/titlebar allows you to see the location (unless it's a new, unsaved document). In combination with the option »open recent« (which also only shows the file name but not the file path) or the touch bar, which as well displays the last X documents, this would be incredibly helpful. Because … you know … we creatives sometimes forget where the current file or the latest version was saved to. 😅 My next workaround would actually be »Save As…«, which – in other apps – usually can be used to make out the location of the currently opened file. But here too, Affinity Suite seems to have its own way of working, which is not really comprehensible to me, as it shows the location of the previous/last »Save as…« operation, which is rarely the location of the currently opened file. I would be happy if this small feature gets implemented in a future release. 😉 Greetings Dennis
-
Is it possible in Designer to align a group of objects (in my case images) to a path (in my case a circle)? And is it possible to then set the orientation of those objects either in their normal way (in my case upright) or aligned to the path, meaning rotated according to the "angle" of the path?
-
Hi, good day everyone. I'm wondering is there a way to convert pixel layer to image layer or shape because I can't find the option or button, and is there a way to create a path from selection? Thank you.
- 6 replies
-
- affinity photo
- pixel to image
-
(and 3 more)
Tagged with:
-
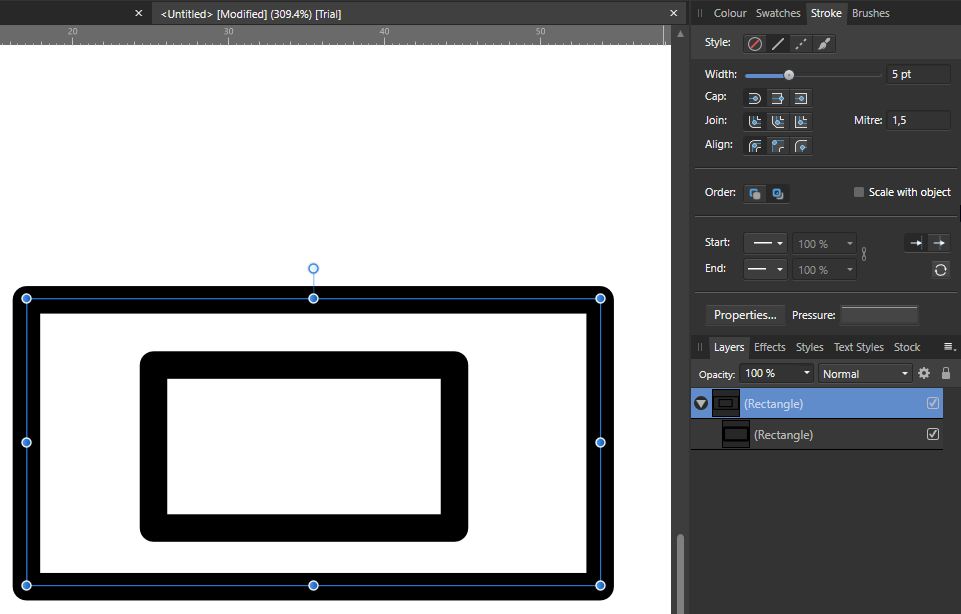
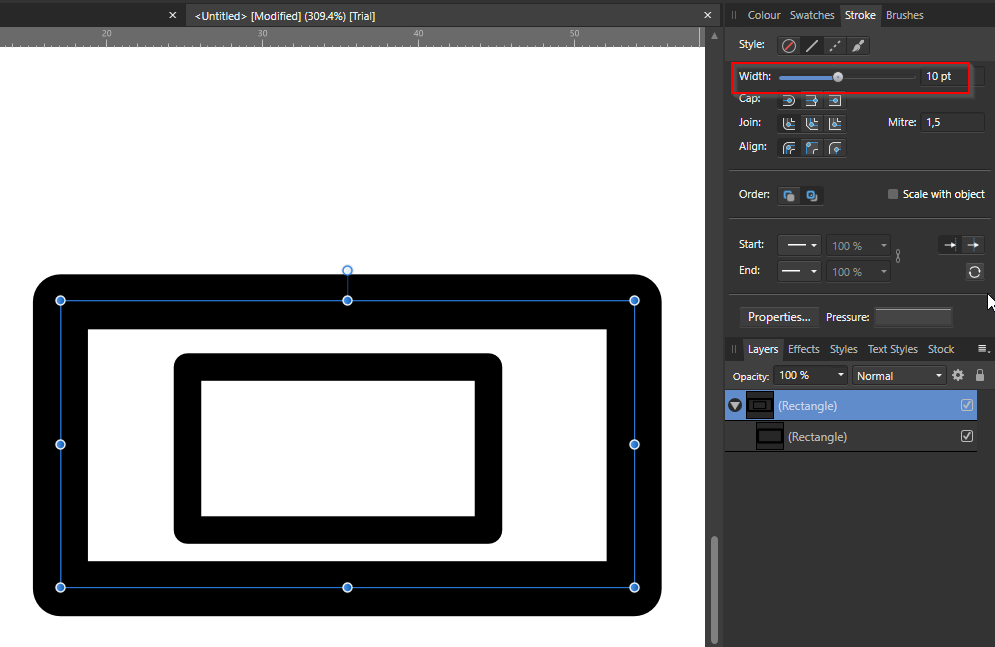
I have a question about curves / shapes inside another (parent - child). When selecting shape or closed path containing curves, stroke modification change only parent item. To change children strokes, they have to be selected separately. When items are grouped, there is no problem - changing group stroke make effect on all items in group. Is there a way to change child property when changing parent, or to select both, parent and child, to apply format for all items.
- 1 reply
-
- affinity designer
- curves
-
(and 4 more)
Tagged with:
-
Hi, I work in product photography and my clients need all their images clipped with the clipping path tool and also want to image delivered in TIF/PSD format including the clipping path. I usually work with Photoshop but are ready to jump ship since I am fed up with all the bugs in Photoshop. To make the jump I need to somehow export the clipping path I create in Affinity Photo within the PSD/TIF export so the client can just open it and see the path. Is there any workaround to export the clipping path in a file? Thank you!
-
Hello! I am making a board game board using Affinity Designer, and was hoping someone out there could assist me in speeding up my process! I have done some prototype boards, and it has been a tedious process for making the track/titles that the pieces move on. It's a lot of resizing rectangles! (attached is an image of something similar to what I am trying to do) Ideally, what I would like to do be able to do is make a curved line path, and the squares magically appear roughly 1.5 inches in length. Any suggestions would be much appreciated! Thank you!
- 3 replies
-
- board games
- tracker
-
(and 3 more)
Tagged with:
-

Apply Raster Brush to Path
ChristiduToit posted a topic in Feedback for Affinity Photo V1 on Desktop
Having the ability to apply a raster brush to a path would be such a welcome feature, even if the path is not editable after applying the brush effect. In many cases there are obscure shapes or angled lines that are difficult to draw freehand, and in those cases it would be great to be able to use the pen tool, but still retain the same texture and style of the raster brush you were using, as if you drew the stroke by hand. I know you can apply vector brushes in AD, but I mostly use the raster brushes in AP to sketch. Furthermore, the brushes in AD are stretched along the path, where in AP it would be great to rather have the ability to make it look like the stroke was drawn as if you were using the brush tool. I’ve recently been drawing out a lot architectural interiors for clients using a drawing tablet in Photo, and have really missed the ‘apply brush to path’ feature from Photoshop - would really speed things up and improve the end results! I’ve seen a few mentions of this online, but wasn’t sure if it was logged as a feature request yet, so here you go.- 11 replies
-
- affinity photo
- brush
-
(and 3 more)
Tagged with:
-
Hey! I just wanted to draw something. Did so but it created a path that doesn't show in the layer panel. Assigning a stroke width or color or fill doesn't make it appear. As soon as I deselect it's gone for good... Starting new paths does bring the same results. Is this a know error? Using the latest release version. Chris PS: Only happened once so far and with the next restart I could draw normally again.
-
Hi there! I created a grahpic with curves in Affinity Designer and want to export the graphic as a svg-file. The svg file should look like usual, for example with path tags and should be able to select with css. <path d="....> But what I always get is a svg file like that, with a whole bunch of characters after it. <defs><image id="_Image1" width="800px" height="200px" xlink:href="data:image/png;base64, ...... I do not know what I'm doing wrong. Could you please help me out? Aim is to export a "normal" svg file without png type or something. I am exporting svg with the "digital" setting, 72dpi. Thank you.
-
I want from image one to image two... The best way I found was creating my paths, expand them and divide, so i can delete everything outside the shape.... and I got image 3... that would be a damn painful lot of work to clean this mess up. Is there no better way around... or way to do it at all? Divide is a mess in this programm... and let me guess, there is no live paint bucket tool?
- 3 replies
-
- path
- affinity designer
-
(and 1 more)
Tagged with: