Search the Community
Showing results for tags 'Logo'.
-
Hey All! Been working on a template for exporting logo files for clients and thought I'd share it here so we can maybe work on improving it together? FILE: Logo Exporter Template CMYK V1.afdesign The idea is that the export persona is already set up to create folders and files for the different parts of the logo and the different colour models. What works: Folders and colour gamuts are exported easily and swiftly (more on this below) It's easy to resize the artboards to fit a new logo. It saves me a generous amount of time! Cheaper than other plugins for other apps with similar functionalities. 😉 -- A few things I'm struggling that could do some help with: 1. File naming The naming convention I am after is the following: "clientname-logoelement-colour-gamut.extension" I managed pretty much everything, by renaming the artboards, and manually updating the export slices. But I can't find a way to replace "clientname" with the name of the afdesign file. 2. Colur gamuts / modes When working form a RGB afdesign file there are limitation on exporting certain files to CMYK - for example EPS only export in the original afdesign file setup. But when working from a CMYK base file (like the attached) the file conversion options are more friendly. A NOTE ON THIS: Although we all know that is best practice to adjust these conversions manually I'm trying to make something that will save me time. Perhaps there is b better way to automate this with the use or symbols or global colours - I'm yet to discover (new to affinity here) 3. Symbols / global colours I'm not very versed on these yet, so would appreciate any suggestions on how using these can help the exporting process, colour settings. Have a go at using it and hope it saves you some time! J.- PS: Dear moderator, if this belongs on a different thread please advice accordingly.
- 2 replies
-
- logo design
- logodesign
-
(and 3 more)
Tagged with:
-
I can't seem to be able to split text in Affinity Designer? From what I can gather it's only shapes that can be divided? Is there a way this can be achieved? I've attached an example that I had to call my boyfriend and ask him to do this on Adobe Illustrator for me as I couldn't achieve this design like I was hoping to on Affinity. Is there any sign that this could be a feature in the near future?
- 7 replies
-
- split text
- divide boolean
- (and 6 more)
-
So, this guy is a young twitch streamer I have played siege with for a while and he wanted a new logo for his channel. He really liked Shrouds S logo icon and wanted a similar effect with a G. I think i came pretty close with this iteration and as always enjoy your feedback. Red was the requested color and I solved it by using negative space with a red outline because the inverse "looks like a muppet" according to people around me. Twitch: gilleyg edit: I redrew the icon G 8 times in case anyone is curious. This is my 8th iteration.
-
- design
- illustration
-
(and 2 more)
Tagged with:
-
I am slowly finding tools I had in Illustrator and using those in Affinity, This has been a fun experience. This is a logo for a company in GA. The kanji is the simple symbol for dragon and the client wanted a sword in the design. The sword took me while to incorporate but once I saw it I think it worked out. I also made a dragon illustration for the design -- Logo is vector and dragon sketch is pixel.
-
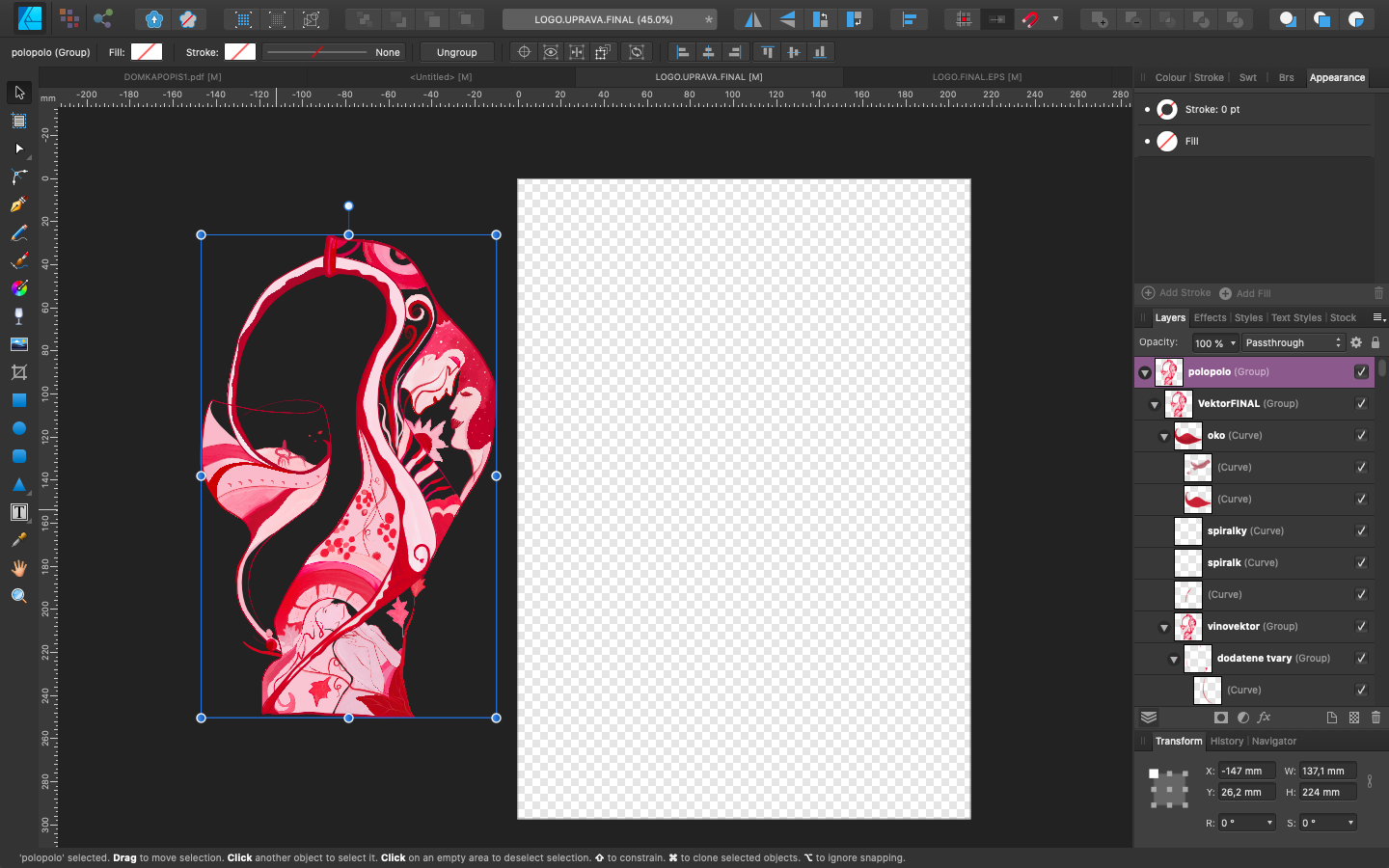
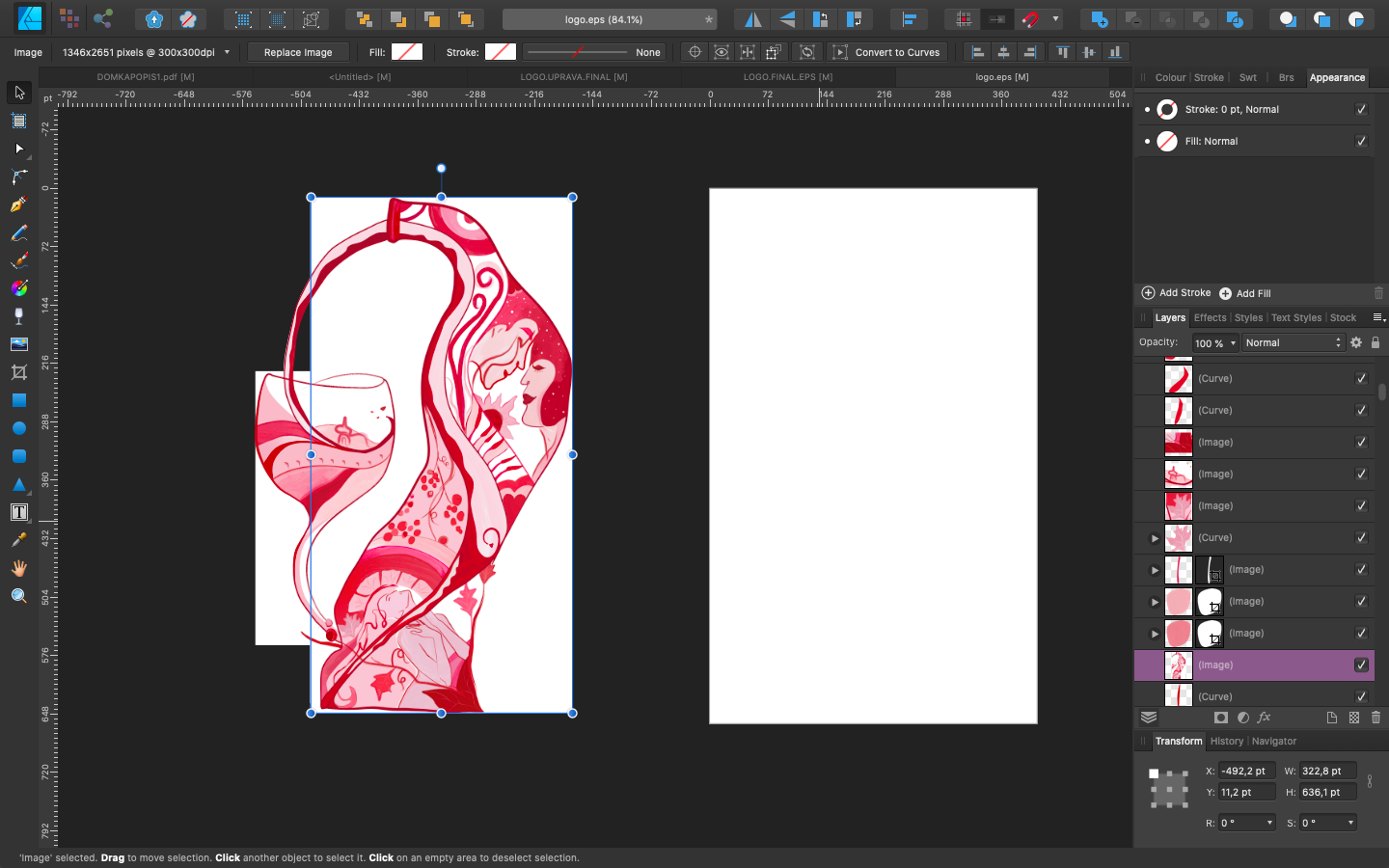
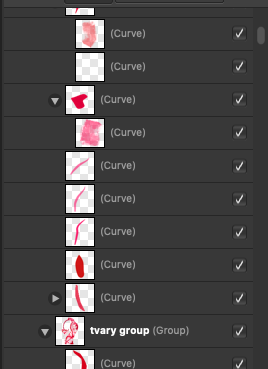
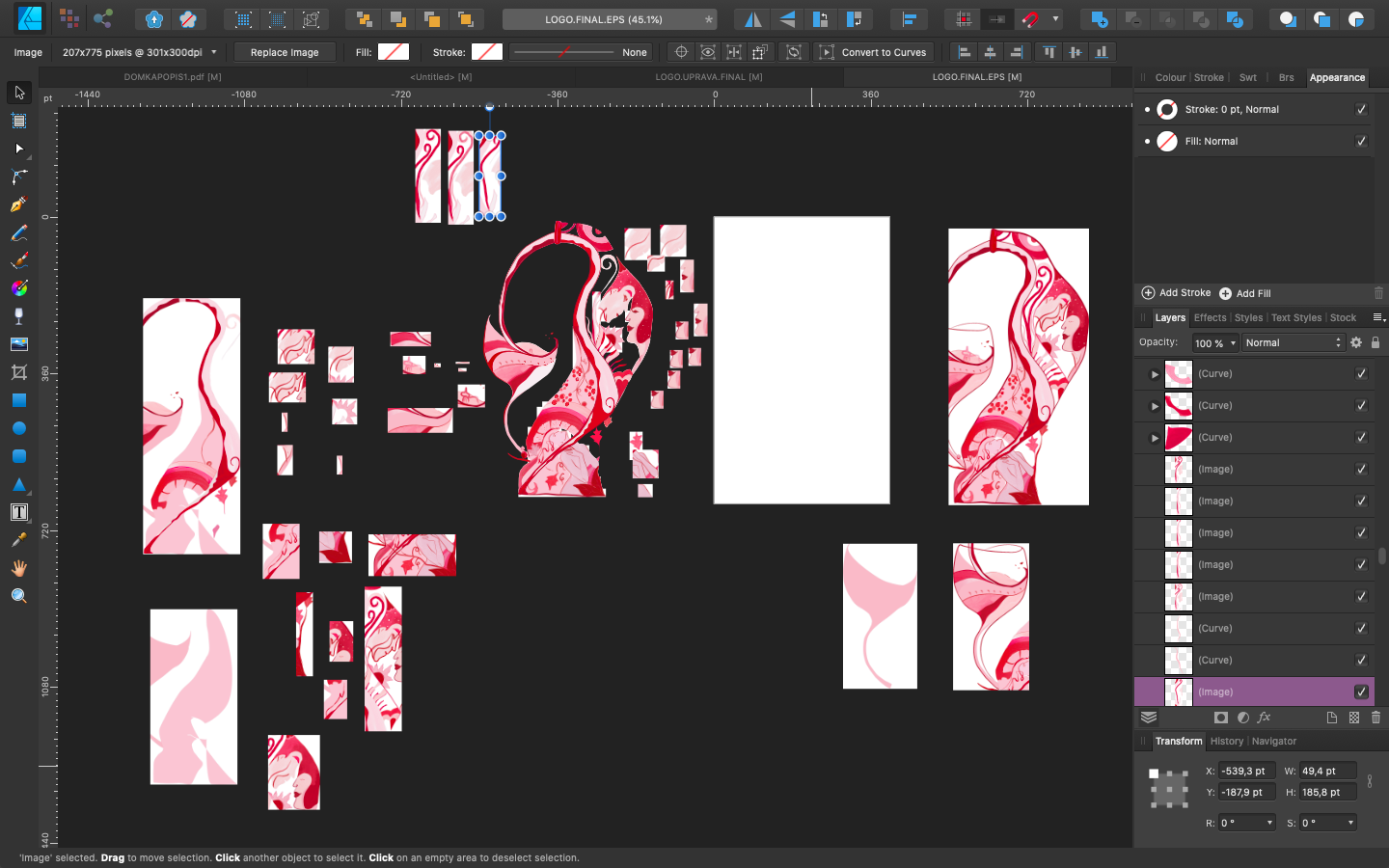
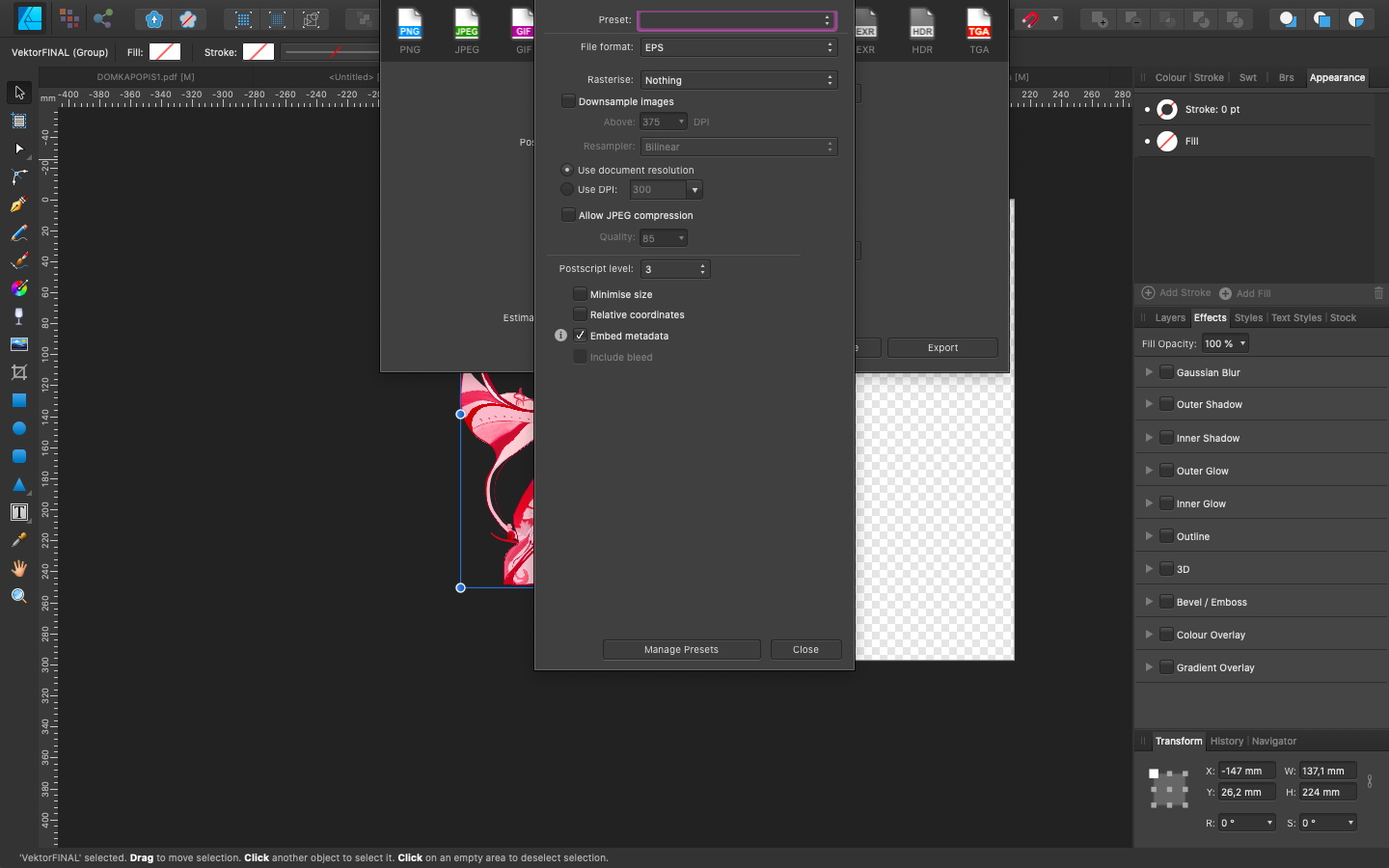
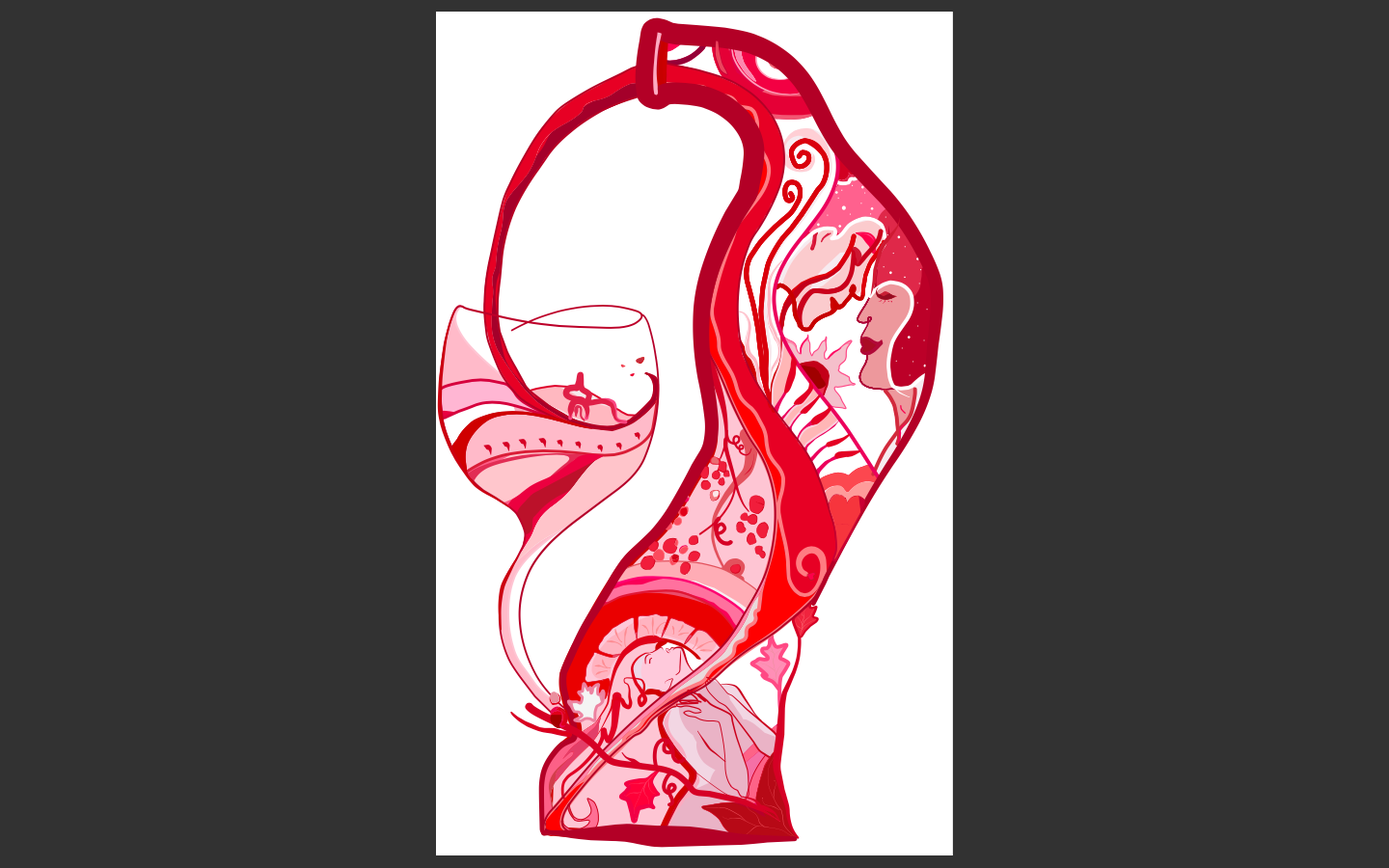
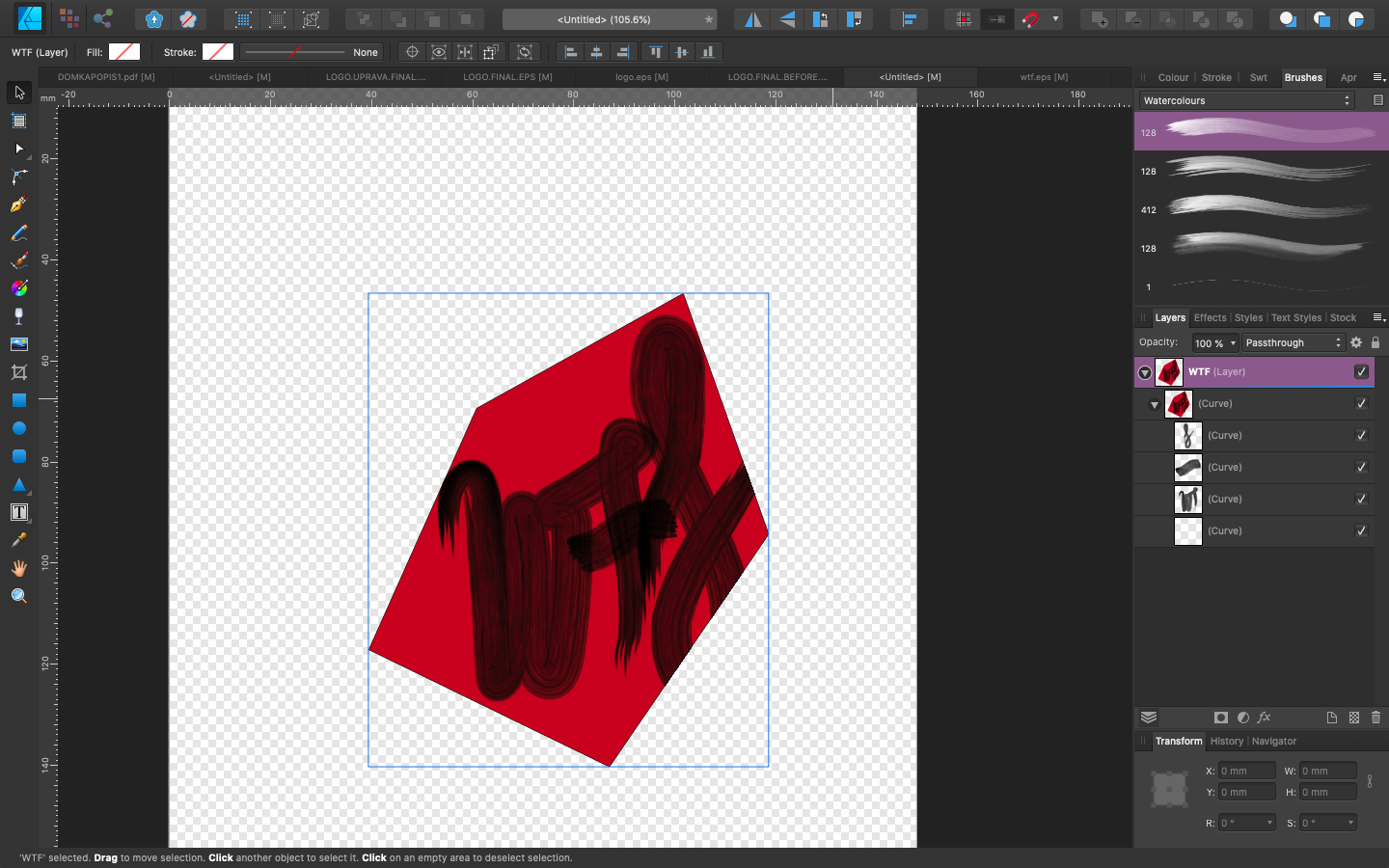
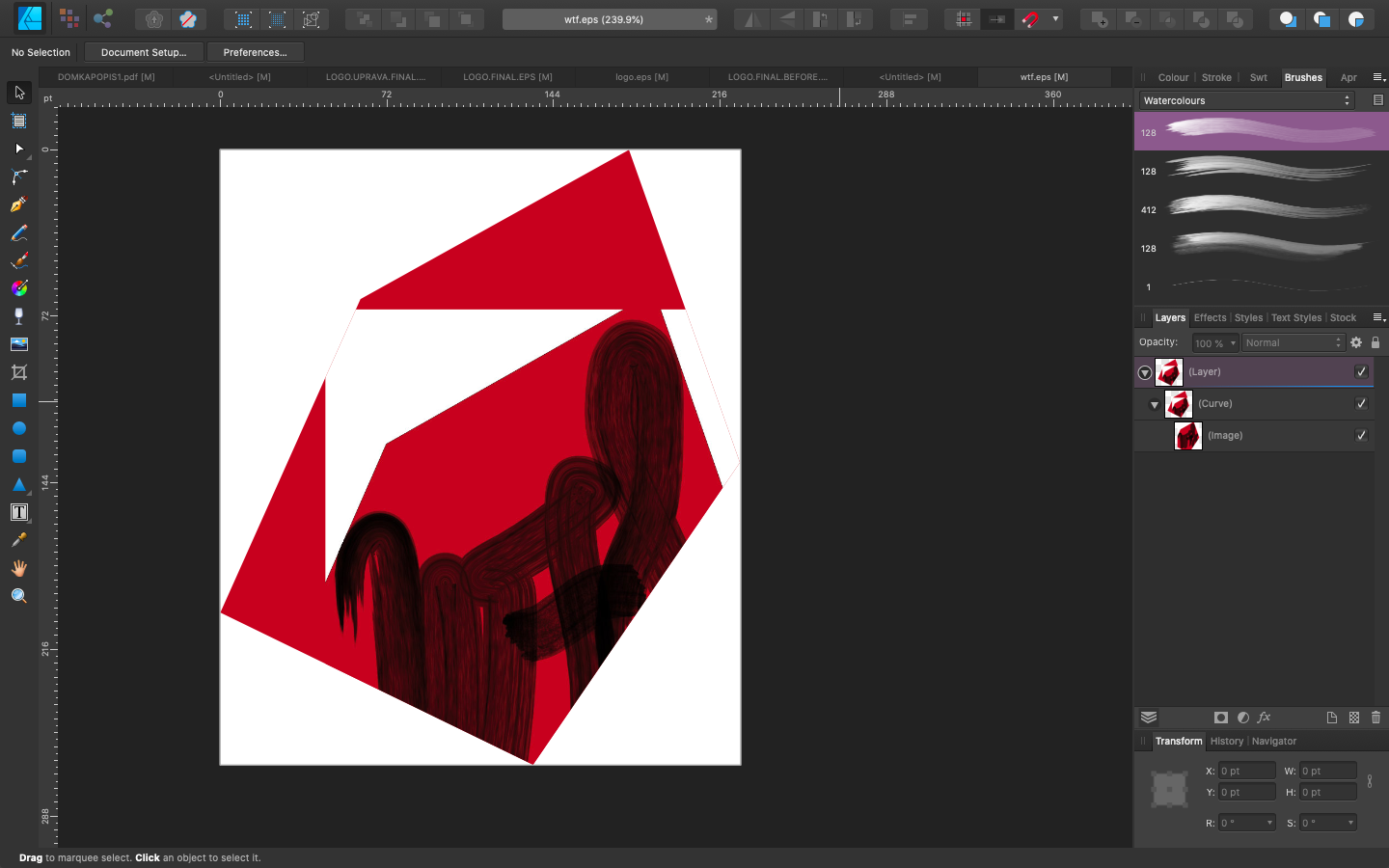
Hi, so I have quite a strange issue. I was making a logo for my friends winery. I painted it and then digitalized it so she would get vector to use right. I was just in Designer persona for vectors using brushes from this library. The issue is that when I am in the affinity designer the logo itself looks ready, with transparent background etc. but when I export it to eps, white backgrounds behind the shapes appear. I was doing a little research, ticked all the boxes which was supposed to be ticked nothing helped. Then I tried to put the bad eps file back to Affinity and see what is the problem. What I found out is that some of the curves changed to images. When I tried to delete the "white squares" it will automatically delete part of the logo and it is just such a mess. I was wondering if that is because I though I used vector brushes but it somehow transferred to pixel brushes? The thing is it took me a lots of time to find out how to digitalize the painting itself and it was painted with watercolors which was hard to imitate. I was so happy when I finally found out that I can make it in affinity with the vector brushes but now I cant export it. My friend will use the logo in a big size to be printed on a wood. To understand how it was made maybe it will be clear why this is happening for somebody else. I used curves to make the outlines of all the shapes than filled them with color and then I used a mask layer for the filled ones, where I was using vector brushes to imitate the "texture" so It would not be so flat just with a plain color and look like it was painted. I tried to change the option as well for the eps but it resulted in loosing the strokes sizes. i tried to put it in Illustrator as well but the same thing appearing. If somebody knows what to do with it that would be awesome. UPDATE: I tried to just basic shape and the same mask with brush as I used in the logo and it has the same problem. When I export it and put it back it has the white background and it is rasterized. Second option to export it without rasterizing at all results in that the used watercolor vector brush is just black.. So that means it has problem export the vector brushes like vector and it rasterizes them - which i do not get, when it is a VECTOR brush. Or maybe I am idiot and understand the base of vector brushes badly? Here some pictures so you can see what I meant. This is finished logo for export All the layers are curves in this EPS version put back in Aff - curves became images This is to show you how was it made - basic shape filled with basic color and then mask with just brush stroke to make the texture This is the last option I tried but it resulted in the image below - all the stroke sizes, option, brushes deleted. LOGO.FINAL.BEFORE.EX.afdesign
-
-
- illustration
- retro
-
(and 1 more)
Tagged with:
-
Hi Guys, I want to design a T-Shirt print. It should be a big blob or splash and the outlines of our Logo should be left clear inside the blob. I tried to create a mask with the shape of the logo outlines, but all It does is that the outlines get the colours and the texture of the splash. But ich want the splash with the Logo cut out in the middle of it. Has anybody an idea? Kind regards Florian
-
Had an idea for a T-shirt design. I guess it could also be used for a cloisonné (sp?) pin or button. I my wife suggested the use of the Raven (due to it's role in folklore and myth) as the main focal point. What I discovered is that I can drag from the browser window to the Affinity Designer window graphics to use as reference. Sure is easier than downloading them and then placing them. Also shout-out to Pure Ref (pureref.com) for an amazing "digital corkboard" where I can put pix on for reference and have that window float above all other windows. Cool little app. Mac and Windows versions, btw.
-
Hi, I have today purchased and installed Affinity Designer on my home computer, so I presume I have the latest version. Unfortunately, I purchased it without first trying it. My bad. I was expecting Affinity Designer to be more advanced than DrawPlus and while in many ways it is, I discovered to my dismay that a tool that is quite important for designing logos etc., is conspicuous by its absence. And that is the Envelope Deformation Tool. I have been using Serif products for quite a while now and was quite satisfied with them until I came across this setback. This tool is very much there in DrawPlus, so why is it not included in Designer? Affinity already has the code. I cannot understand this. Serif has promised inclusion of this feature in a post back in 2018 (or so), but as yet haven't kept up to their promise. So, I presume it is clearly not on their agenda. So, my questions are: Is there a work around, where I can fit objects like text into an envelope and then deform it in Designer itself? I know there are some tutorials out there where you need to export the text into Affinity Photo and then manipulate it. That's too much of a complication. and Does Serif have a money back policy, if I am not happy with their product? I have looked thru' their website, but could not find any. I am happy to iuninstall Affinity Designer and get a refund for now. I can go back to it when things improve. My intention was to install AD and then uninstall DrawPlus, but I clearly can't do that now. It is a shame, but I need to have the envelope distortion tool. I thank Serif for dropping the price by 50%, but the envelope tool is very important for logo developers. Thanks for any guidance.
- 2 replies
-
- envelope
- deformation
-
(and 3 more)
Tagged with:
-
Hello everybody I can briefly introduce myself, my name is Nikolaus and I am really still at the very beginning. I actually come from software development but now I would like to work in the creative field. For my own project I once designed a logo, the whole thing is called "Project Nirak" ... I'm not happy about it because it should be distinctive on the one hand and yet simple. Now my question to the experts: Did I do it wrong? How do you like it ? Thank you very much for your feedback Niki PS .: Criticism doesn't hurt when you learn from it Logo_005.svg
-
https://imgur.com/a/RViOce6 I made an icon for Affinity Motion. Even though I know Affinity won't be making one. I'll just make it so it covers the adobe icons
-
-
Let me introduce my new brand name called "Bobareff" Don’t hesitate to subscribe Bobarev.com Thanks!
-
Hey Guys! Just would like to share my new design developed for wirefox.co.uk - Logo and article pictures were created using Affinity. If you like my design, please let me know what you think! I am always open to all suggestions and critique. Fresh, creative digital services from an innovative Wirefox Digital Agency Birmingham
- 2 replies
-
- logo
- web design
-
(and 2 more)
Tagged with:
-
Hey everyone, I am a total newbie when it comes to vectors and cannot figure out how to cut letters to create an interlocking logo of letters. I have just started using Affinity Designer and Photo on my iPad and considering purchasing Designer for my MacBook too. I have made a quick mock up of what I am trying to achieve in Procreate, the only way I could figure out how to do it in Designer was to overlap the letters with a thicker outline but it is not the same as having the cut space to work on any background. Does anyone have any suggestions for how I would achieve this as vectors? Any help would be greatly appreciated! Thank you in advance
- 1 reply
-
- ipad designer
- logo
-
(and 1 more)
Tagged with:
-

affinity designer [ADe] Tribute to a... legend? IE7 Logo
Mithferion posted a topic in Share your work
Hi there! Well, more than a legend in a good sense, the first try of Microsoft to bring Internet Explorer to the "present" back then. I must say, I always liked this kind of Icons, so, I had a little time to play a little and try to reproduce Internet Explorer 7's Symbol: May I will do Edge next... If anyone is interested, I attached the source file. Hope you all are doing well. Best regards! Internet Explorer 7.afdesign -
I’m trying to find out if we can add an animated logo to an image? https://photologo.co/animated-signature-logos/ Through Photologo I purchased an animated logo and for the life of me I can’t figure out how to get Affinity Photo or Design to let me use it. I’ve tried placing it, like I would a regular logo or image, it places a blank box. Any suggestions?
- 8 replies
-
- animated png
- logo
-
(and 1 more)
Tagged with:
-
-
- affinity designer
- logo
-
(and 1 more)
Tagged with:
-
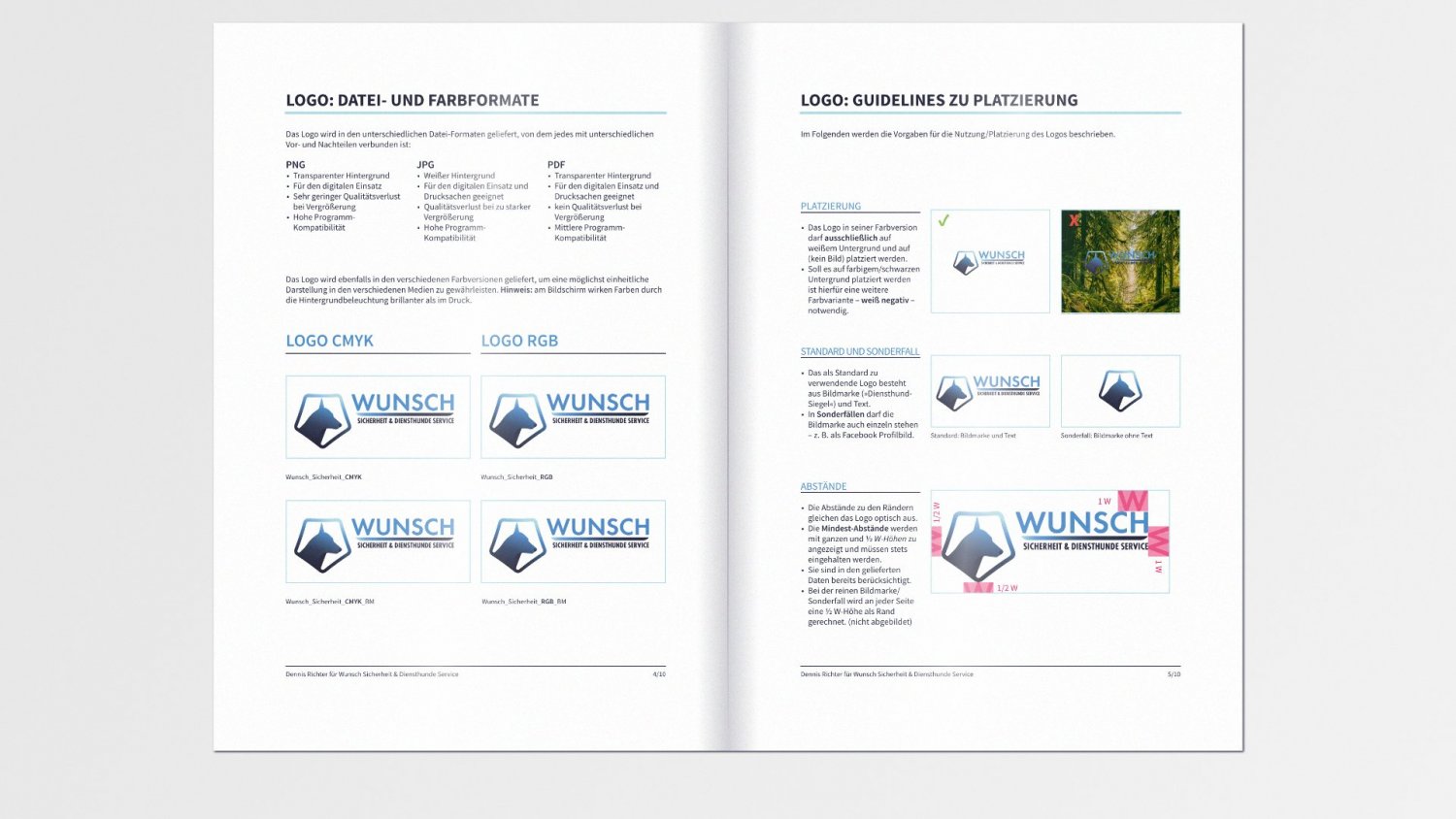
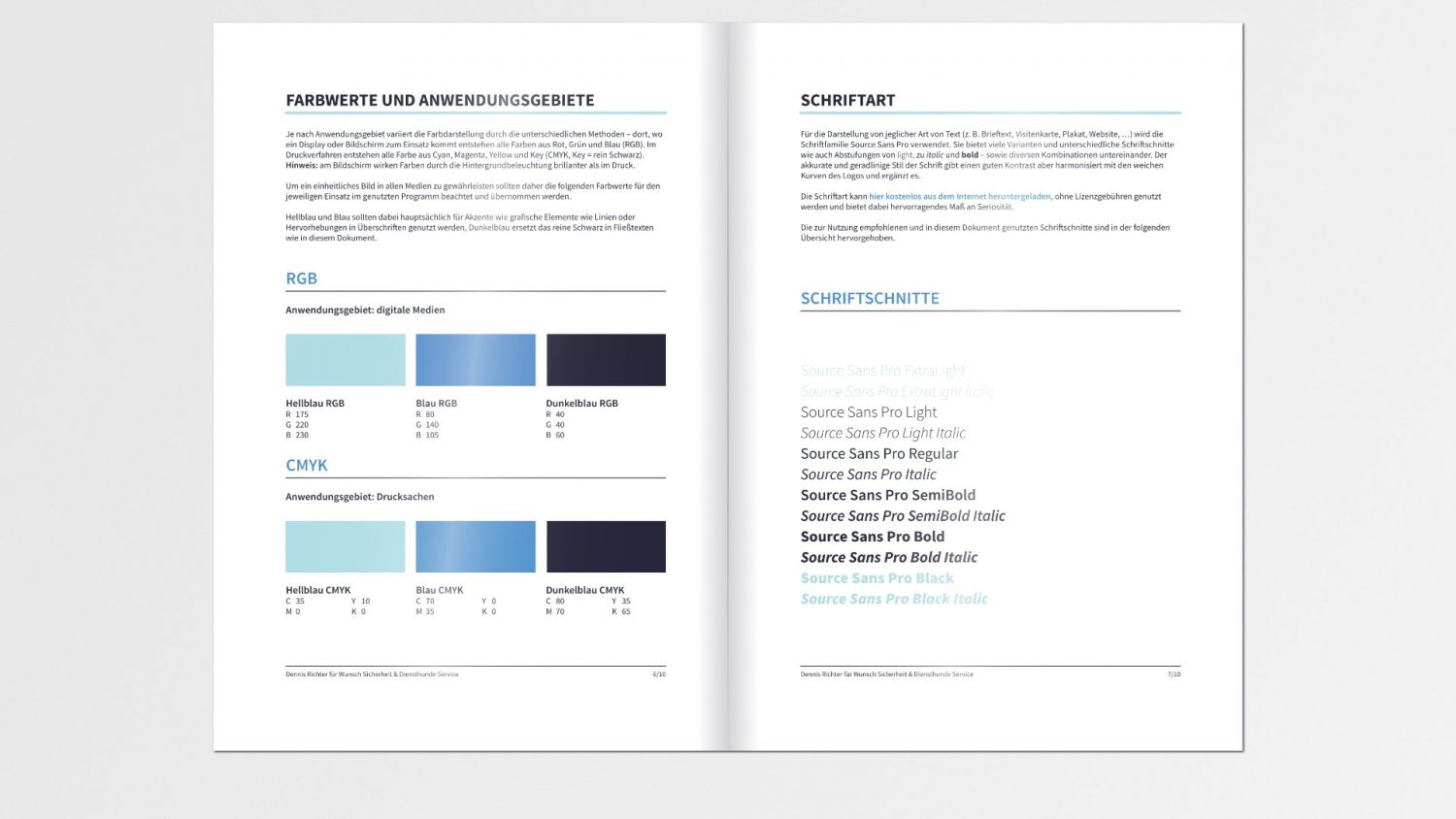
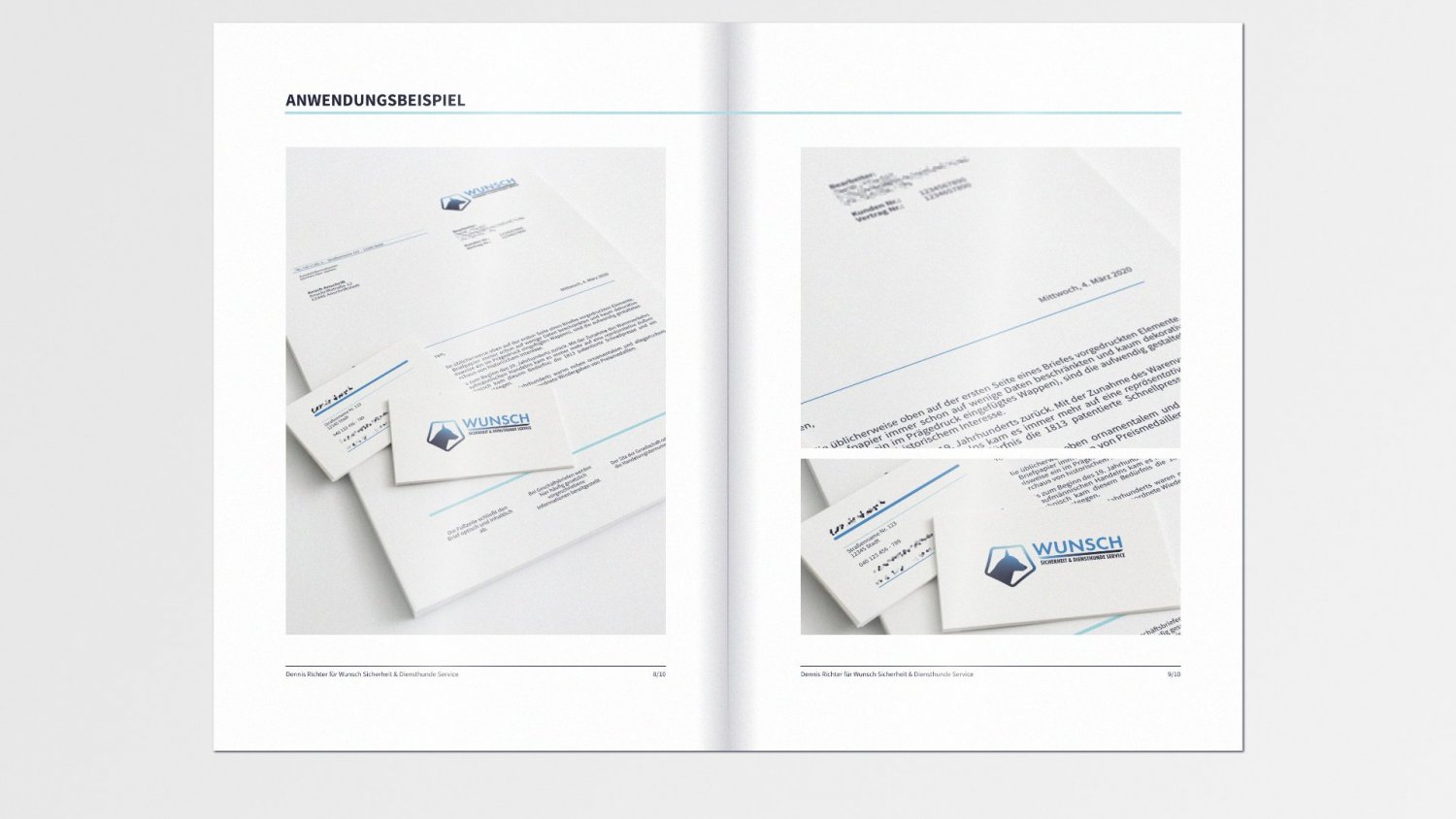
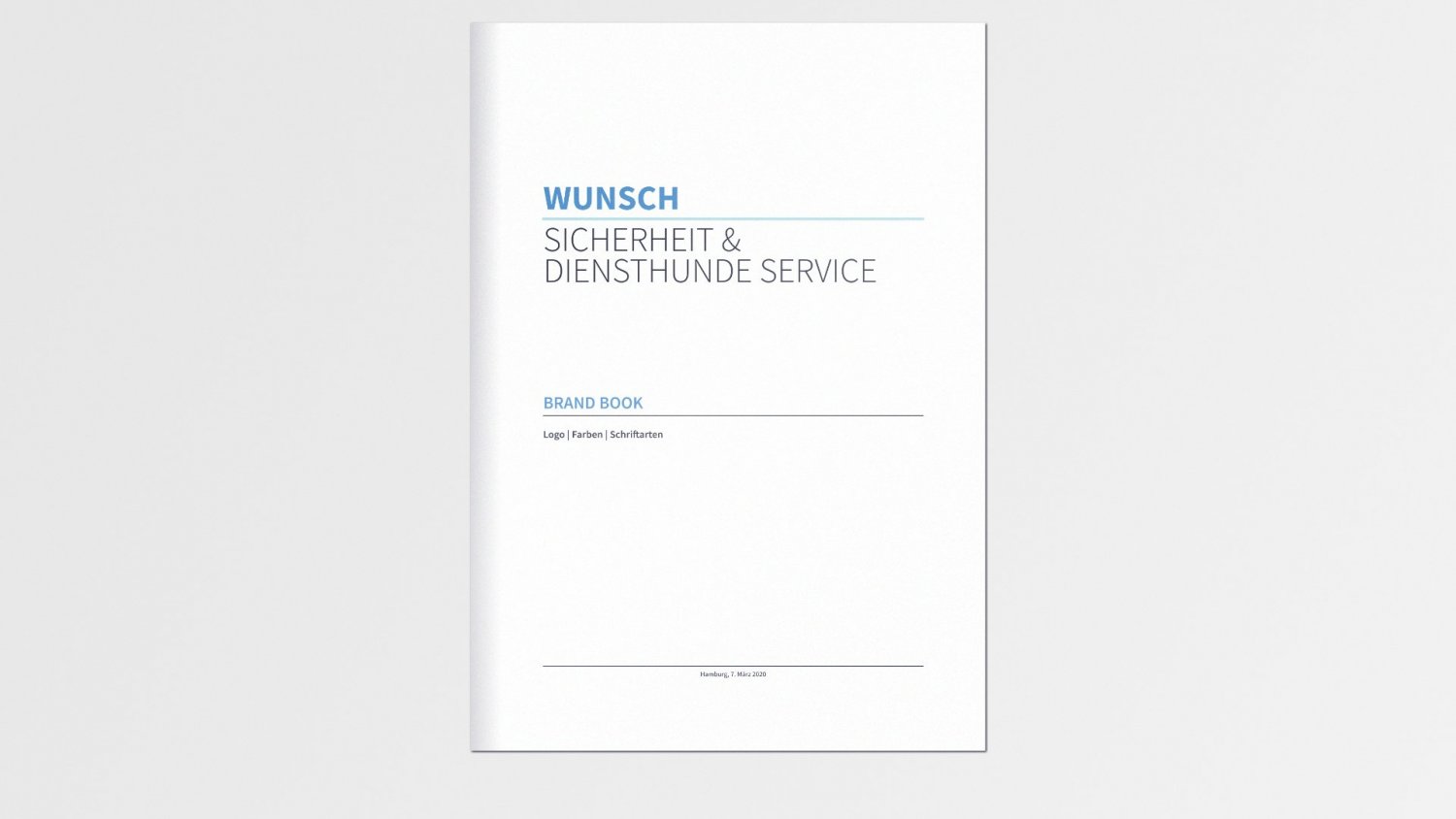
Hey folks! I'd like to take a moment and share my latest work with you. I was asked to design the logo for a security and guard dog service. With this project I wanted to put the Affinity Suit to the test – and to no surprise it succeeded. 🏆 The vector-based logo was created in Affinity Designer, as the tools are closest to the program alternatives I am familiar with - but which have become obsolete by now. The letterhead and business card were designed in Affinity Publisher. A visualized use case that is more comprehensible for the customer was created with the help of a mock-up in Affinity Photo. Just in time embedded documents (aka Smart Objects) are finally supported, thanks for this fine addition, Affinity! ❤️ Finally I combined all the information in a little brand book with Affinity Publisher and thanks to the new possibility to collect resources (another feature that was highly anticipated) I was able to compile all my work into a nice and clean job folder. For me the current coverage of the suite is already very impressive. Of course, one or two features could be further developed or added - but for this project (with one exception for the concept drawing) I never had to use a product outside the Affinity Suite range, which I think is quite remarkable. Please feel free to share your thoughts on this one! 😀 Oh right, sorry – I forgot to mention that almost the whole document is published in German, but I guess you get the concept. 😅 Greetings MrDoodlezz
- 14 replies
-
- affinity photo
- affinity publisher
- (and 6 more)
-
Designer was used in this video and I’m pretty sure that the same workflow can be followed in all the Affinity applications but you will have to use the relevant menu choices for the Geometry operations instead of the Designer toolbar buttons. Here’s a video showing you how you can make a tri-part circular logo like that in the attached image. If you try it yourself, make sure you select the correct shapes for each Geometry operation, otherwise things may go wrong quickly. You don’t need to add the shadow like I did if you don’t want a shadow. (I didn’t use the Inner Shadow Effect for the shadow as that ‘goes round the curve’ which doesn’t look right for this.) As you will see in the video, using a Symbol lets you make changes to the colours very quickly. (Only Designer has Symbols but you don’t need to use them if you’re using another Affinity application, just duplicate the groups instead of the symbols.) 2020-03-01_12-50-31.mp4
-
Hi there, I have had a look around the forum for an answer but have not found one as yet. My question is - how do I make a small logo of 300 px X 300 px for a website retina logo? Each time I try to resize my original logo of 4500 px X 5400 px it becomes completely pixelated. TIA, Cristina
- 3 replies
-
- logo
- pixelation
-
(and 1 more)
Tagged with:
-
- 1 reply
-
- affinity designer
- business card
-
(and 6 more)
Tagged with: