Search the Community
Showing results for tags 'Layer'.
-
I was working with the new version and wanted to mask some objects from layer, but nothing is happening. I could only work with the gum.. This is happening in Photo. This was shit, I see that Alpha protect was set on..... hmmm then its not working ofcourse.... So dismiss this error report. ((fixet) 1481508784_photo.exe2021_08.25-14_43_16_01.mp4
-
I think the ability to add a pin to a layer to keep it from moving in the layer stack would be a welcomed feature. I often use a reference layer at the top of the layer stack set to multiply at 50% as a guide for my work. I find myself having to move this layer back to the top often and a way to pin it would be ideal. The addition of a small pin icon or the option in the layer panel flyout to lock the layer position in the stack would be a simple way to implement it.
-
Hey everyone, I'm new to Affinity Publisher and I'm trying to remove a watermark layer that was created by the person who held the role before me. We no longer need the watermark layer and it is in about 200+ pages. Is there a way to pin point the same water mark layer all throughout the entire document and just delete it in one go instead of going through each one and deleting it? Or is there a way better way to do this? I'm open to suggestions 😀
- 1 reply
-
- affinity publisher
- layer
-
(and 1 more)
Tagged with:
-
In both AP and AD, I have created a reference layer (1), placed a photo on it, and lock that layer. Another layer (2) was created and is being used to hold elements traced from the locked layer. The problem, I cannot box-select the elements on the second layer if the box begins over the photo on the locked layer. Even though layer one is locked it get selected. I can also just click on the background image on that locked layer and select it, of course, I can't do anything with it once selected...because it is locked. The question: Is there a setting I am missing that prevents the object on the locked layer (or locked object) from being selected? Seems to me that if something is truly locked I should not be able to select it. Thank -Bill
-
I am newish to Affinity Designer and really enjoy its features, but would like some help in how best to set up. I use only vector graphics (because of the infinite resolution) to do art, with many brush strokes, as though I am using a physical paint brush and acrylics/oils. I really like the idea of being able to tweak existing brush strokes 'later' (eg. colour, thickness, location). However I would like to make these adjustments to groups of brush strokes at a time instead of one by one. It would really be useful if I could set up so that all brush strokes are put into an existing group layer, so they could be edited together. In other words, as you develop the picture, you set up a layer group (eg. 'foreground grass') and then every stroke you make until further notice is put into this layer group, which can later be tweaked as a group. Is this at all possible in Affinity Designer? Many thanks
-
I have used clipping mask function in past but I up-dated to v. 1.7.3.479 and now the clipped image is not visible. If I place it on the layer below--hanging out from behind--I see the image but as soon as I clip it, it vanishes. I repeated a butterfly wing around a circle and in the hole in the center, I want to clip a face (I tried it in PS CS 6 and it worked. The portrait was a smart object and I rasterized it. ) The portrait is of my daughter and is copyrighted to my grandson Will Ross. I drag the portrait icon up to the wings group icon and get the blue line and it is inset as a child layer.
-
I think it would be good if when we started to draw our designs, each figure was housed from the beginning within a layer, to start each project in a more orderly way. And I think they could save us the trouble of creating layer 1 ourselves. I think Illustrator does it like this, in the layers panel every new document has always "Layer 1" created by default and then all the shapes that are drawn are stored within that layer. *Also in every "Artboard" created, I think its "Layer 1" should be created automatically.
-
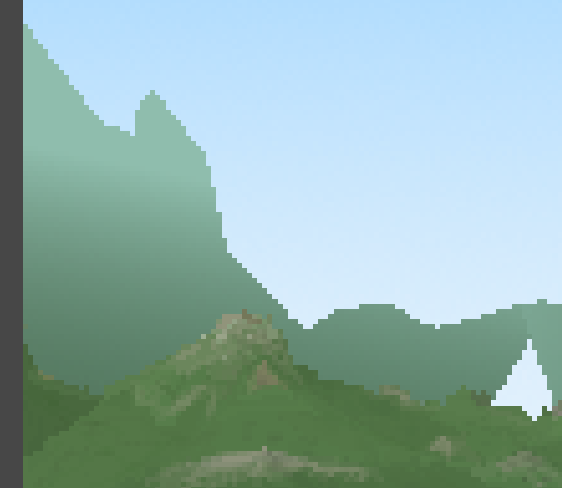
This vector layer has been forced to turn off Anti-Aliasing. One of its curve layer has been rotated, before being rasterized. The rasterized layer doesn't retain its former shapes in pixel accuracy (or its shape displayed in Pixel view mode). *Edit: even without rotating the object, vector layers cannot keep its pixel-perfect shape after being resterized
-
For a few applications, e.g. with shapes with the 3d effect, it's important to be able to visually "cut" a hole in the shape without actually altering the original shape. It's also useful in general to be able to remove a shape's area from a drawing without having to mess around with subtracting the shape or shapes from (especially since the order of the layers sometimes gets messed up if you don't subtract the shape from each shape individually, which means a lot of copy-pasting). So I'm asking if it's possible to set a shape to act as a visual "removal" effect. If it's not clear what I mean, I mean that, if a shape is set like this, the area where the cutting-out shape is should show the background, visually overriding layers below it that might otherwise be visible there. EDIT: Turns out the Erase blendmode is what I'm looking for.
- 2 replies
-
- layer
- transparency
-
(and 1 more)
Tagged with:
-
Locked pixel layer at the bottom of layer hierarchy is selectable by clicking or dragging. If it's not at the bottom, it's not selectable.
-
Hi there, is it possibele to change the icon size of the layers in the layer palette? i have switched to a WQHD monitor and i`m happy with the extra space (comming from a full hd-monitor). so basicly everything is fine, but now it`s hard to detect whats behind theese little icons in the layer pallete. I´n on windows 10 and i know that i can switch the size of the whole interface, but thats no helpfull because then i again loose much more space.
-
Hello all … back once again with a new Dumb Question of the Month (are prizes given for that? just asking …) Anyhow: Affinity Photo (1.9.2) had been working perfectly well and allowed me to click on a “pixel” layer, highlight the “pixel” designator word, and replace it with a more descriptive title indicating that layer's function. Not so anymore. The last two images I've edited in AP have steadfastly rebuffed all attempts to re-name a layer. Whether it's an pixel layer, an adjustment layer, a group of layers I'd like to rename … doesn't matter. Can't do it. Won't let me. Also of interest (in a masochistic sort of way) is the inability to separate the ‘child’ layer mask and bring it above the layer it's attached to (I assume this is doable since I've done it before.) The same inseparability applies to other forms of layer pairs - they will not permit any detachment or movement from the layer they're linked with. The most puzzling aspect is that, until today, renaming and moving layers or masks was not problematic. Moving a ‘child’ layer from beneath its parent layer to berth it alongside was uneventful and quite easily done. Not so now. Any and all thoughts regarding (a) possible causes and (b) potential solutions are welcome. Have any other users experienced this behavior with 1.9.2? Thanks to all for input …
-
Is there a possibility to unlink a mask from the pixel layer? In Photoshop it's a simple click on the chain between pixel layer and mask. Can this somehow done also in AP? I know, I easily can place the Buzzard layer above the clouds and for that get rid of the mask on the cloud layer. But what, if that's not possible and an unlinking pixel and mask is needed? Appreciate any help and hints. How_to_Unlink_Mask_from_Layer.mov
-
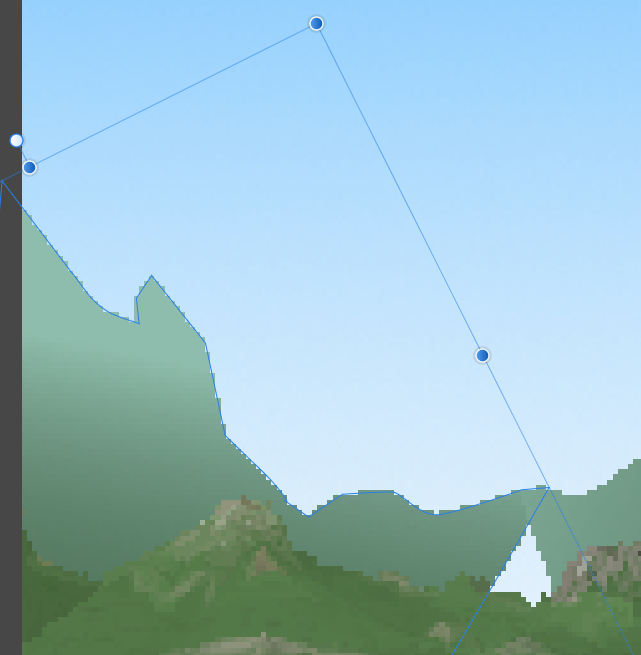
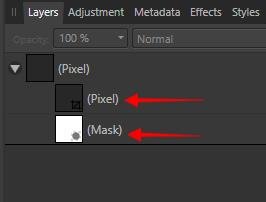
What's the difference between Mask Layer and another one(the one with the crop icon) technically in this case? The another one can be a pixel layer. In that case, they seems to be no difference each other. I've been using them without knowing the difference whole time. But I like to know the difference to explain the layer system to other users.
-
Have created a few LUTs (Look Up Tables) using affinity photo and also downloaded a lot of them from the internet, Can select a specific LUT from Adjustmens > LUT > Load LUT and use it as an adjustment layer, but if we have hundreds of them then we need to select one at a time to preview how it would look on the image it would be great if we could see a preview how all of them would look when applied to the image, and then be able to select the one that we like
-
I am learning the in and outs of Designer and love it. I find myself using it more than Illustrator for projects now. One of the (few) problems I'm having is that when I will lock a layer then continue working and I will realize that the layer was somehow unlocked and I am editing in what was supposed to be a locked layer. For instance today I placed a scanned reference image and locked it. Then I created a pixel working layer on top of it. After a couple dozen brush stokes I realized that the brush strokes were being created on the supposedly locked layer. And the locked image layer had been rasterized. This has happened before when working strictly in a vector project. Is this a bug or do I need to do something else besides clicking the lock icon to truely lock a layer? I am using Windows 10 and a Huion drawing tablet.
-
Hi, This happened twice today, my first day of using AP for work, so I'm learning as I go along. I'm discovering, learning things and I'm liking the program more and more. After 6-7 hours of work, a text block has locked up and will not unlock in any way. The layer itself doesn't have a lock icon on it. Locking and unlocking the layer does nothing. I have tried to find a solution online. It did happen to someone with a beta version and there was no solution then. I recreated the page. The same thing happened, this time with a different text block. I love the synergy between Photo, Designer and Publisher. This is a really a great piece of software, but I can't complete my work on it for now. I'm still working tonight recreating my work in a word processor (far less capable than Publisher). I suppose this is a bug. My apologies if I'm wrong. In either case, though, I have to know before I do real work with Publisher. Up
- 16 replies
-
- affinity publisher
- locked
-
(and 1 more)
Tagged with:
-
I have absolutely no luck with locking layer. It makes me wonder if my understanding of what it is supposed to accomplish is what I think. Let's go back to the beginning. First I used Adobe programs. This became too expensive as a rental for a non-professional like myself, especially after I closed my main business. At the time the cost was incurred when you bought it, not a rental fee. The small projects I do are not money makers. I switched to Affinity because the cost was more reasonable. Now to the problem: If I save a document and reopen in Designer items will move from where I placed them. I am working on a large document and this is infuriating. Now there is this locking function but it seems useless. If a page element is locked I cannot edit it. My only option is to unlock all. When I do that what appears to happen is that everything in this rather long document is unlocked. There is no other option here. Do I really have to go though the whole document some 100 pages and re-lock every element? Every time I want to make a minot change? First of all it seems inane that if I leave elements unlocked and reopen the document a day later many items are now shifted from where I placed them. Pardon me but this seems unless. Almost every page of my 160 page document now needs adjusting. Going back to Pagemaker I have never encountered such an annoying flaw. As it stands it seems like every time I want make a change on one page I am now required to go over may whole document of 154 pages seeing what was unlocked and now moved. If you place something in Word and save it and come back things are where they were when you save it and this was certainly the case when I used Pagemaker and Adobe.