Search the Community
Showing results for tags 'Icons'.
-
Hi, I've recently switched over from Adobe Flash to Affinity D. And I'm really digging the whole experience so far . Before doing iso stuff in Fash was a real chore. But with AD's speedy zooms and new isometric tool it's so much easier and faster (plus all the lines are clean!). Here's a few icons I've been working on in case anyone might be interested. Cheers, Rob.
-
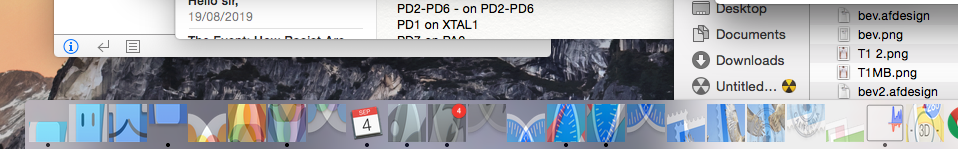
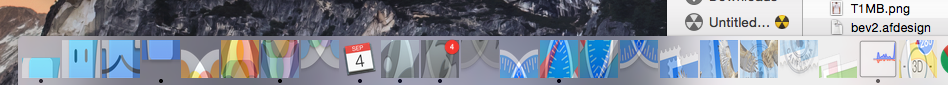
Hi, I am having problems since upgrading to your latest version of Affinity designer and photo. I'm using a Macbook Pro Retina with yosemite 10.10.5 Whenever my system crashes I have never had any problems with the Dock icons getting corrupted. The icons corruption only started happening once I upgraded affinity. Your probably wondering how do I know its affinity is causing this issue. Well the new affinity logo becomes an over stretched looking version and that is what all my dock icons items look like. I have attached a screen shot so you can see what I am saying. Its quite annoying as the first time this happened it took me absolute ages to find a way to reset my icons back. Please advise. Regards Martin
-
Hello everyone ! Happy to share this with you today; Yes i'm back because power outage was fixed in my suburb but only for few hours then we may go back into ... no power at all for the time or number of days they decide . Not a problem at all as opportunity is given and i take it on both hands. Now let's move ! --------------------------------------------------------------------------- My Review and propositions for Affinity Designer 1.7.0.2 (also applicable to Affinity Photo and Publisher too) Well the new Affinity Designer load faster than what I've seen up to now and i'm really really happy with it and can just imagine how great would be the final version. Brushes are more fluid and easy to use and they flow in more natural way, it's simply a pleasure to make use of it. BUT !, because there is always a but in stages like this ! These are the few problems or difficulties i had with (that is existing since old versions): Brushes Loading was really fast (just drag and drop and click Ok) .afassets, .afpalette, and .afstyles still can't be added or loaded to the software by selecting them from the file browser using the drag and drop method. From the import window opening i can only select one item after another, would be very useful if select all is activated allowing to select everything compatible within the same folder then just click Ok/Add for the software start loading them. My Proposition to the above problem this is a proposition i have for the above problem i encountered and still encounter: Well, to me a good Fix would bean Assistant working similar to a font manager but a bit differently. It would ask the user where is the folder with desired stuffs to load then that kind of resource manager would scan that folder looking for everything compatible (palettes, brushes, styles, macros, etc.) then display it in a list (like when we try to add PS stuffs on Affinity) they would be classified by categories with level of usability and trust (orange, green and red etc.), from that place we would make our choice to activate and/or approve whatever we want (on a column with check boxes ON/OFF) and the software would just load our choice then after it is done we would receive a DONE message. That solution would make it even simple and take less minutes than leaving it to us to manually load them one by one and could be very helpful even for those using the iPad version and who have their stuffs somewhere on the iCloud. Please think about this, it may save lives. This is what I like from the new (affinity Photo) beta version : The icon used on the top bar to indicate the different personas are far away better than what Affinity had, it's more refined and i personally feel better looking at it, now left the tools icons, they need a refresh like you did with the personas icons: Please implement it on the next Affinity Designer, they are simple and beautiful. This is what i believe Serif should start thinking about or add in this beta cycle: 1- A rotate on plane functionality that will help us to rotate subjects such as shapes, beveled/extruded texts, curves etc... thus moving one step close to a real 3D capability 2- Make Designer more capable of making UI/UX with new functions or simply revised functions and why not bringing the Prototyping Persona where all prototyping for Ui/UX guys to feel at home and create the best they can or want. 3- The Fill Tool used to create gradient must now become curvable, allowing the user that create a gradient to also bend it or curve it in one or another direction or even or draw circles or complex lines with it, to me, it will make it possible to create the "up to now" impossible multicolored curved gradient that ever existed (maybe it does exist somewhere else and just don't know about... ) Well, that's everything i wanted to share with you and even bring up to light, may you have advice or corrections, please feel free, it will help us all grow ! Blessings !
-
Greetings, I am re-suggesting this to encompass all the Affinity products, especially Affinity Designer and Affinity Publisher. For the most part, Affinity cursor and tool icon shapes are very clear to understand and the cursors match well with their tool icons, except for the Move Tool. When switching between the Move Tool and the Node Tool with keyboard shortcuts, the two cursors are so similar they are quite visual ambiguous. I suggest changing them so they are consistent and clear for the user. My suggestion below is not the only solution— you may have a better one. I really hope you can reduce the user interface ambiguity and increase the consistency.
-
Hi, your products are really good and i like them very much, but they look in my opinion child with rainbow icons. It would be nice if you add more options to icons colors so they can be gray or any color you want, so they can look more professional. I think that people think that your products are not professional as others because that child look to it, so please add more themes or just change icons color.
- 3 replies
-
- affinity designer
- affinity photo
-
(and 2 more)
Tagged with:
-
Hey everyone! It would be great if there was a way to rearrange the UI (tools and icons like layers or symbols). Also, including tools like gaussian blur, that can be added as optional tools on desktop, would be great. Best wishes, Shu
-
Hi, I've been working on som assets and documents for material design in Affinity designer. The Icon assets are the original SVG downloaded from https://material.io/icons/ and are all in 24x24 px (I will try to update this when there is new icons). I've also started to make a document that is a copy of te dokument that Sketch uses (This is not done but I would like feedback on what to improve) Material design.zip
-
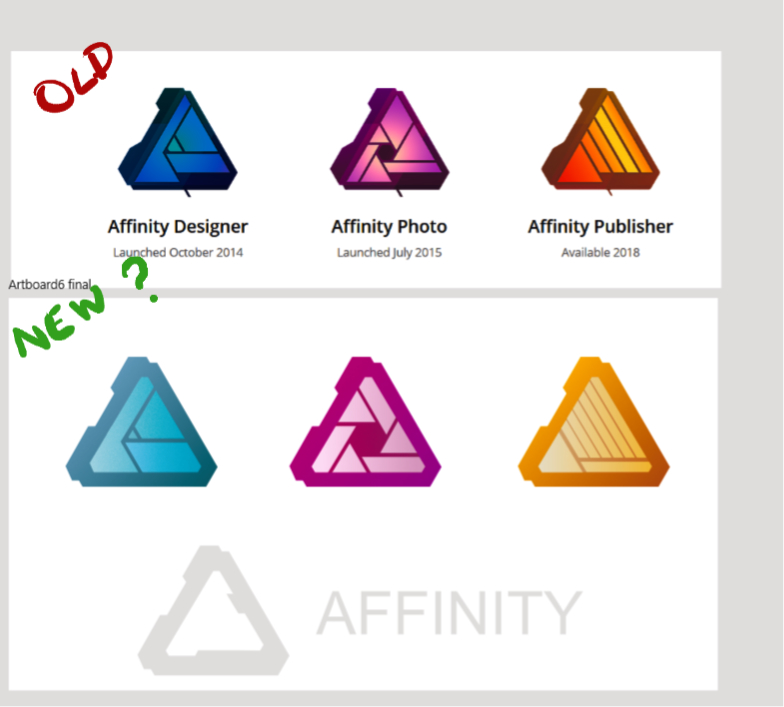
What do you guys think about the logos being updated? I think they look pretty poor. More like this? I was a lot more strict geometrically. Don't mind criticism.
-
-
For the most part, Affinity Designer's tool cursor shapes are very clear to understand and the cursors match well with their icons. All except the Move Tool. When I first started using Affinity Designer and I was switching between the Move Tool and the Node Tool with keyboard shortcuts, I would often confuse them (OK, maybe my eyes are getting bad too...). Even after using AD for many months I am puzzled by why they are not consistent. My suggestion is to change them so they are clearer for the user. I made a suggestion below, but this is not the only solution— you may have a better one, but really the goal is to reduce ambiguity and increase consistency.
-
As I'm quite fussy about how my desktop looks, I decided to revamp all my icons. I wanted the same colour scheme throughout and for them all to match. Standard program icons I basically recreated, reducing the amount of colours to just two, and shortcuts to my folders etc. I gave the same look and designed myself. I'm pretty happy with them, and of course used a registry tweak to get rid of those unsightly shortcut arrows. I went a bit further too, and made new drive icons to match.
-
Hello, I'm a web developer and somewhat of a beginner using design software. I have no problem extracting assets to use in development but actually creating things is new for me. Anyway, I'd like to create a series of icons or illustrations in an 8-bit pixel style. I'd like them to be vector based though so I can scale them in size easily. I have both Designer & Photo for Mac and am attempting it in Designer. I want to know if I'm going about this correctly. I started by creating a 500px x 500px artboard and set grid lines to be every 20px so that I have a grid of 25 x 25 squares. I created a 20px x 20px square layer for each section of the grid an duplicated them over and over until I had 625 of them covering the whole board. I filled them with various colors and had a large background layer behind the individual square as well. When I removed the grid lines though I noticed that the individual squares didn't seem to line up correctly even though they were snapping to my grid lines. It looks like the sample I attached. What should I do differently to create these square pixel illustrations? I'd like to be able to export to SVG as well.
-
I downloaded few icons from materialdesignicons and flaticon, and they wont react to any recoloring actions, i.e. - eyedropper, applying swatch color, gradient tool etc I usually download icons from the web and in Figma it displayed as vector shape within a group, which i need to either ungroup or flatten in order to apply fills and strokes properly. Yet in Designer it's displayed as a vector shape with a bit extended boundaries, and the "ungroup" command isn't working with these icons and there is no such thing as "flatten" command. What should i do?
-
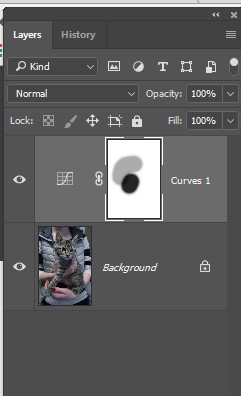
PS is head and shoulders above AP in the layers palette. I love being able to change the size of the icon and, more importantly, to see the painted areas on the layer mask as in the attached. Any chance of adding this to the next generation? I'm trying to turn off my Adobe subscription but things like this are keeping me from it. Thanks! Phil
-
Hi, I'm missing the icons that allow me to switch between personas. I've reset the studio, toggled on and off the toolbars, done the usual searching, but have lost the ability to switch to different personas. Any ideas where these icons could have gone, or a reasonable workaround to switch personas? Thanks!
-
-
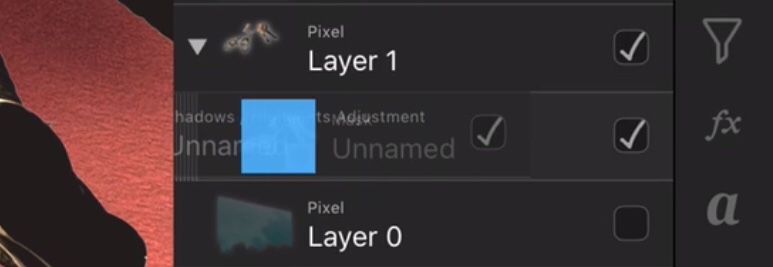
Hi everyone, I am looking for the meaning of a few visual cues in the In the layers studio. What is the difference between nesting and clipping? Also the visual icons of a line through the center of your children layer versus a blue square on top of the selected layer. Please look at attached image for visual understanding. Screenshots are taking from the iPad version of affinity photo. But my question is for both the desktop and the iPad version. Thanks. Jg
-
Hi, not sure if I have just missed this feature, but there should be a preset for android, that gives you all the 5 folder to export to and the correct sizes (x1 MDPI, x1.5 HDPI, x2 XHDPI, x3 XXHDPI and x4 XXXHDPI). Is there also an option for changing the color on export ? this would be handy for when I export icons that is both black and white.
-
Hi all! I use Affinity Designer to design app icons. It would be really nice if there was a way to easily generate the required sizes for iOS. I have another app that does it, but I think that it would be easier to have Affinity do it. Please let me know what you think. Thanks!
-
In the Brush Context Bar at the bottom of the screen, there is a Color section with 3 small icons to the right. I can see the changes in the brush when I select either of the two small icons but what does the one on the far right do? If I select it, then nothing happens when I try to paint with the brush. What am I overlooking?
- 2 replies
-
- brush
- context bar
-
(and 1 more)
Tagged with:
-
Hi, I miss: 1: Editing and export 32bit grayscale 2: Color Chooser with full range for 16 and 32bit grayscale 3: Moving zeroes positions in rulers 4: Drawing basic pixel lines 5: Toolbar icons for Undo and Redo 6: Switch to previous tool, after color selected with ColorPickerTool
-
- Grayscale
- Color Chooser
-
(and 3 more)
Tagged with: