Search the Community
Showing results for tags 'Grid'.
-
Just copied and paste a group with a two text frames I am working on. For some reason, the text does not align to the bottom of the baselinegrid, despite the fact that I have checked the setting. It seems as though the leading for the text takes precedent. Does anyone kno w how to solve this? Align text to baselinegrid.afpub
- 9 replies
-
- baselinegrid
- baseline
-
(and 1 more)
Tagged with:
-
Grid color returns to default after reopening doc. I go grid mode auto and set the grid colors then i go grid mode standard and set spacing and division. all looks good. when i leave the document and reopen it, its back to auto and default colors.
-
I left a similar comment on a new feature addition of the 2.4 beta (Space Horizontal / Vertical now considers key object) in the excitement of the moment, unaware of its "suggestion nature". I'll elaborate more on this post. Affinity's "Tidy up" version What I was referring to is a "logical next step" of the new alignment behaviors in the 2.4 beta: an option that would equally or separately distribute the space between objects selected horizontally and vertically, in a similar fashion to the "Tidy up" option present in Figma. The result being a grid that may also let us set a specific space between each item in the two axes. Quick grids case The Affinity apps already promote the creation and management of grids with the "Quick grids" option: by pressing the right or down arrow key while creating a shape you'll see duplicates, which also let the user set a distance between them by long pressing the same keys. Promotional material showcasing product design uses cases I'm fully aware that the scope of an app like, for example, Affinity Designer is a bit different from the likes of Figma, Sketch, Adobe XD, etc. In the sense that it's not really trying to be a prototyping tool, but we are all aware that the promotional materials showcase product design use cases. And such uses cases would certainly benefit people like web designers, for example. So it's then to be expected that the Affinity Team would obviously be aware of such features, and I know they are . So that's why in my original comment I asked if something like this was already being thought on for a future update. Thanks!
-
- 1 reply
-
- affinity designer
- pixel
-
(and 2 more)
Tagged with:
-
Adding a simple check box in the export options to allow the grid to be exported would be a lifesaver. Right now I have to use a different tool to add grids.
-
Windows 11 Pro 22H2, Ryzen 7 3700X with NVIDIA GeForce RTX 2060 Super New issues 2.2: Project file sometimes silently fails to save latest session changes (do not know how to reproduce). Other people now reporting same problem on Facebook. Project file can be missing hours of work when re-opened. Running a macro instantly crashes the application (crash report uploaded, 100% reproducible). Application does not crash when applying macro actions manually. Macros created in 2.1. Blemish Removal tool when used to dab away dust spots slows down with each successive use, until eventually the application becomes unresponsive for long periods of time. Application does not crash (so far), eventually recovers, but I have always given up when the unresponsive periods become intolerable (30s to 1 min), never pushed it further (frequently reproduceable). Merge Visible sometimes produces a result that has somewhat shifted levels/color (not easily reproduceable). Workaround is to break up merge into batches of fewer layers and then merge the results. Issues 2.2 (carried over from 2.0/2.1): Blur Brush region of influence does not preview blur effect, it previews like an erase tool (reveals layer underneath or transparency grey squares) (100% reproducible). Blur Brush tool is often reluctant to make any changes or makes some small amount of change and then becomes unable to make any more changes (even at 100%) (frequently reproducible). Grid cannot be turned on (100% reproducible). Makes it difficult to snap objects. Amending a TIFF file and saving it directly (without export) severely corrupts metadata (Subject, Tags, Comments). Comments and Subject are completely replaced by seemingly random bursts of Chinese characters, long hierarchical tags and large lists of tags are truncated even though they have not exceeded any limits imposed by File Explorer or dedicated tagging applications (100% reproducible). Application repeatedly displays a reminder dialog to turn on crash reporting when launched. Apart from settings choices being repeatedly questioned, the reminder dialog frequently interrupts train of thought. If it only comes up after a failure, then this suggests there are frequent silent failures happening in the background going unnoticed.
- 3 replies
-
- affinity photo
- blemish removal
- (and 7 more)
-
I would like to be able to select a drawing area on a grid configured 256 x 256 pixel on a 2048 x 2048 canvas. Select a 256x256 square with magnet on the grid.
-
Is there a way to set a default for column guide or grid settings? I often find my self working on a document and just needing a quick grid to line things up, so I use the keyboard shortcut and nothing shows up, then I need to go open the window and pick a preset for anything to show up. (I think Photoshop would always have the previous grid remembered.) (I'm using Affinity Photo 2.1.1 specifically)
- 6 replies
-
- photo
- column guide
-
(and 2 more)
Tagged with:
-
Hello, I want to bulk create circles around several objects, is it possible with Publisher or Designer please? So I can get icons like these -> Perhaps by using grid somehow? (if there is possibility to place objects and graphics on the intersection point?) But then how to save them as separate objects? 🤔 Thank you for help!
- 5 replies
-
- bulk creation
- several objects
-
(and 1 more)
Tagged with:
-
Hello, viewing grid does not work, see attached screenshot. Photo V2.0.4, but same for V2.0.X. Please fix it. Edit: Posted in wrong thread, please move if you can. Grid is OK in Designer 2 and Publisher 2.
- 5 replies
-
- grid
- affinity photo
-
(and 1 more)
Tagged with:
-
Hello, the grid is not displayable in Affinity Photo V2. I can activate "view > grid", but no grid will be displayed. System: Windows 11, latest updates Regards Anja
- 4 replies
-
- grid
- affinity photo
-
(and 2 more)
Tagged with:
-
Hey, it's me again and it's about grids again - and it concerns all three app (AD, AP and APub). The grids just don't work properly at all: RPReplay_Final1668079056.mov Hope this will be fixed with the next update as many people including me work and rely a lot on grids. All the best, Chris
-

grid Grid: horizontal triangular - does not work
transitdiagrams posted a topic in V2 Bugs found on iPad
Hey, first of all, thanks for the new versions of all your apps! The first little bug (although for me very important as I use this grid a lot) is that the horizontal triangular grid doesn't work properly. It looks and behaves like this: RPReplay_Final1668010698.mov All the best, Chris -
I’m new to Affinity Designer. Last year I created a kitchen tile splash back using Procreate and Photoshop. This year I’m planning a larger bathroom tile mural. I think it would be more manageable file wise to do it in Affinity Designer with vectors. My main question is, can I start out with a grid which will be easy to print as separate pages at the end? Create a measured by inch/cm grid and then slice? Is it possible to do rectangles eg 8x10” or will I need to find square ceramic tiles for this? I created the separate elements in Procreate then assembled the large mural image in Photoshop last time. Then it was a big old pfaff to break it up again into the specific tile size. My version of Photoshop didn’t allow me to slice it up in the programme. I think I ended up using this online tool https://pinetools.com/split-image I could divide the image up at the end again but the main disadvantage is that I won’t know where the breaks between tiles will be. It will be levelling up if I can sketch the layout around the tiles to start with. I suspect you also lose image quality splitting images using a free online tool. Also I’m a bit confused about vector brushes. If I use vector brushes, will my image be scalable, so my initial file size could be say 1/10 of the wall? Or should I create a file to start with which is actually the size of the bathroom wall? It seems like some people are saying that the vector brushes aren’t truly vectors and go pixelated when enlarged.
-
Hello all, I've been trying for the past few hours to snap a curve to a grid using 1.10.19 of Designer on iPad. I'm fully aware of the separate snapping menu for the pen tool as well as the snapping menu but for the life of me I can't get a node to snap to where a horizontal and vertical lines of the grid meet. In the snapping menu I have snapping enabled and am not forcing pixel alignment. Snap to grid is turned on and I've tried both high and low levels of tolerance. I'm not trying to snap the node to other things as noted in this video https://www.youtube.com/watch?v=hntb-PMGUEA and I've read these threads: https://forum.affinity.serif.com/index.php?/topic/149534-asking-for-tips-about-snapping-with-curve-nodes-in-designer/&tab=comments#comment-835695 or https://forum.affinity.serif.com/index.php?/topic/62713-cannot-snap-curve-nodes-to-grid-in-designer/&tab=comments#comment-325078 https://forum.affinity.serif.com/index.php?/topic/102450-tutorial-for-node-functions/&tab=comments#comment-549935 I just need a node to snap to where horizontal and vertical lines of the grid intersect!. Could someone please tell me how to do this?
-
Hello, This post is related to the one linked below, but I wonder if it's different enough to warrant a new post. If I have an image that features multiple aligned squares (with spaces between), is there an efficient way to slice and export them? For example, if I want to export the flashcards (attached as an example) individually, I can create guides that divide them up, but then I can't slice the guides. I could manually slice each (snapping to guides), but with larger grids that is very time consuming. I could use the technique of creating multiple boxes and bmp-filling them (in the linked post), but it was a lot of work to get the image to line up accurately. I could also create multiple boxes, then post the image individually into each and slice them, but again that is very time-consuming. If there's no way to do this quickly in Affinity, fair enough (there are lots of competing feature requests), but am I missing something simple? I'm a teacher, so spend a lot of time manually cutting out flashcards for online work! stcasefs.jfif
-
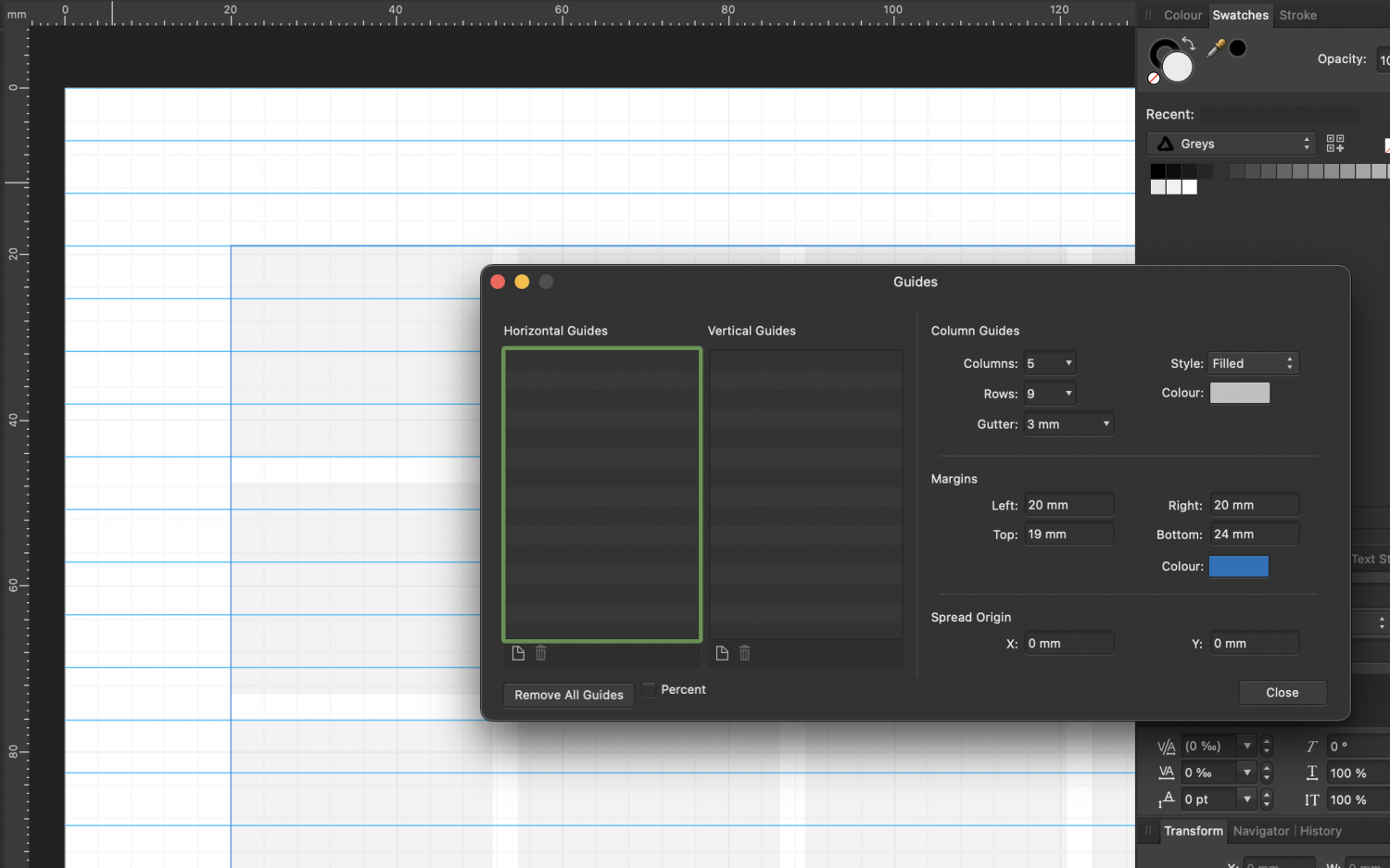
Hej! Hope you're doing well. I do not often make any documents, but I want them to look nice. And that's why I like the approach like Publisher do when you can set document structure. I read some articles about the topic and they said that I should set some basic things like number of columns, number of rows and size (hight) of the line. And most of the articles shows me as an example a picture where the height of the line is exact hight of the column/row spacing. But... I just can get that to be precise! Okay, I set up margins to fit line hight, but still can get rows to fit height of the line! There's screenshot attached — that's how I try to fit A4 paper. Anyway, is there, maybe, some secrete knowledge to set up the grid that will look nice in most of cases?
-
On normal grids we can set the divisions of each grid unit to have sub-units in the main units with lighter grid-lines. However, how can we do the same for isometric grids? The division fields in the grid settings don't seem to chang anything, so not sure what that is for, but I would expect that to be for the subdivision of each grid unit. [ see video ] How to divide the isometric grid into more detailed sub-units (without changing the main unit-size)? Subdivision-Iso.mp4
- 5 replies
-
- affinity designer
- isometric
-
(and 1 more)
Tagged with:
-
Hey! The horizontal triangular grid is not behaving as expected. Attached you find a screenshot how it looks in the Desktop version and how it looks in the iPad version. Also when rotating the canvas in the iPad version it behaves strangely... something seems to be wrong with the third axis. Please correct this as this is my preferred grid. Thanks! Chris
- 4 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
Hey! l use grids a lot but it seems that the iPad versions don't have the same options for them. Why? I am missing especially the hexagonal grids. Just opened a file done in the Windows app using a hexagonal grid there and it only shows a horizontal triangular grid which is confusing. It behaves strangely too – when rotating the canvas the grid doesn't seen to be locked to the drawing. Hope you will add this in the future! Chris
-
I use Affinity Designer's isometric grid feature quite a lot for drawings and find it's incredibly helpful how I can modify it so well, but is there a way I can create a vanishing point grid layout in designer? Even if this isn't a feature right now, does anyone have any tips for how I could achieve this, please? Would be greatly appreciated!
- 2 replies
-
- vanishing point
- designer
- (and 8 more)
-
New in Version 1.2: Tracks Function – Create many types of rotational designs. Routes Selector – You have a choice of the order in which most designs are drawn. Colour Schemes – Seven new schemes. New Shapes – Spikeys, Flowers, Rectelipses (Squircles), Quaternates, and path versions of other shapes. Code Viewer – Improved viewing options. Fields – You can now determine if the shape positions are automatically recalculated. I recently published an update to Canny Vectors which is an application that allows Windows 10 users to create various vector designs that can be used in the Affinity applications – as native Affinity layers – or saved as SVG files to be used anywhere you use SVGs. I had the Affinity applications in mind when I was developing the software but you can probably use the output anywhere that can use an SVG. It is not meant to be the greatest vector application ever, or anything like that; it’s just a small collection of simple tools which might come in useful every now and again and save you a little bit of time here and there. And it's completely free with no ads. At the moment it has five functions: Grids – regular orthogonal grids of shapes; Fields – a collection of randomly placed shapes; Panes – an area covered with randomly altered lines or shapes. Centrics – Create ‘concentric’ shapes, and more. Tracks - Create rotational designs. Each function has various options with which you can vary what the software creates, so there’s lots to experiment with. The application comes with a user guide – written using the Affinity applications – which I have attached to this post: I’ve attached some example images and a video of each function showing just some of what you can do. Please do not make bug reports or make feature requests for this software in these forums; I’m sure the Serif staff don’t want that extra hassle. Use the in-app functionality instead, or you can rate/review the software in the App Store. If you want to make a feature request, please read the notes in Part 8 of the user guide before making the request (some requests/suggestions may be ignored). (You might be able to PM me via the forums as long as the discussion doesn't go on for too long.) If you do use the software, and find some good uses for it, then it might be nice if you could show some examples here for other people to see. You can find and install the software via this link: https://www.microsoft.com/store/apps/9P3H0SH7XK02 Or you can get it via the Microsoft Store here: ms-windows-store://pdp/?productid=9P3H0SH7XK02 Why not give it a try and see what you can create? 2022-02-27 12-25-52.mp4 2022-02-27 12-30-24.mp4 2022-02-27 12-41-04.mp4 2022-02-27 12-43-22.mp4 2022-02-27 12-47-38.mp4
-
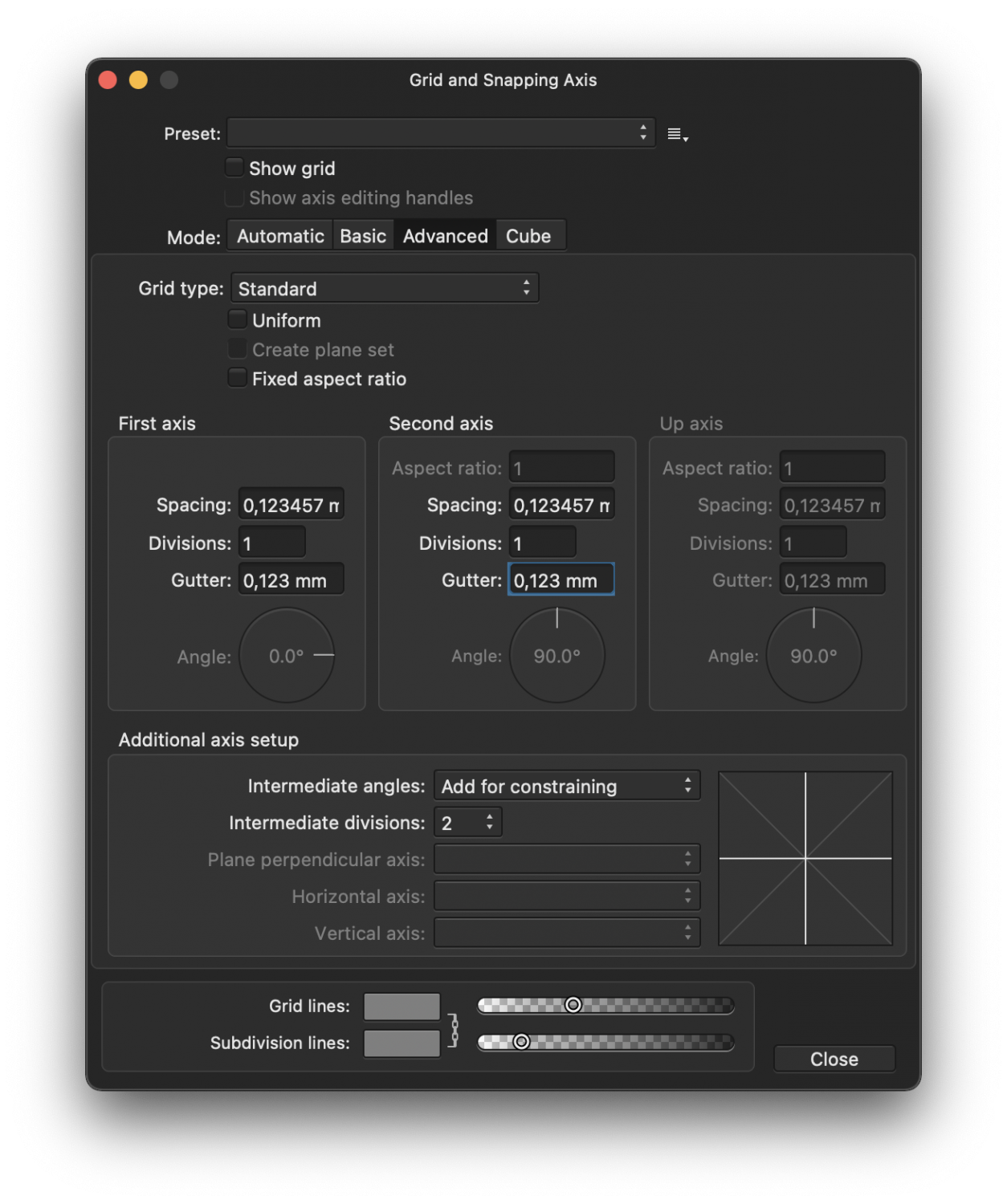
Hi everyone, I set up a custom grid with the spacing set to a value with 6 decimal places. My problem is, that I can't have the same precision of 6 decimal places for the gutter parameter, which is limited to 3 decimal places. For my custom grid to work properly I need at least 4 decimal places. Now I'm not sure, if this is a bug or if that is an intentional restiction, but it's confusing because it renders the precision of the spaceing useless if the gutter can't match it. I created a screenshot to show the problem. I made sure that in settings > user interface > decimal places for unit types: is set to 6 for every unit type I typed the value 0,123456789 in both flieds (spacing and gutter). In spacing it was correctly rounded to 0,123457 In gutter it was only rounded to 0,123 It would be very helpful if the gutter decimal places could be extended to 6. Thank you Luca Tested with Affinity Publisher 1.9.2 Affinity Publisher 1.9.4 (1076) on macOS 11.4 MacBook Pro (15 Zoll, 2019)
- 4 replies
-
- grid
- decimal place
-
(and 2 more)
Tagged with: