Search the Community
Showing results for tags 'Grid'.
-
Hello I am used to Serif for Windows. Before I bought Affinity I was using Serif V8. I design sewing patterns that need to be accurately sized. In Serif I could set the grid to 1" with 1/4" subdivisions, and the grid would open on every new document without me having to change anything. I cannot see how to set this in Affinity. Is there a way? I've worked out how to set the grid to the measurements I need, but I cannot see anywhere that I can set this as the default for all new documents. Every time I create a new document the grid is invisible and when I tick it in the dropdown menu it has switched back to automatic and changed the default square size back and I have to reset it from automatic and select the advanced option before I can see my preferred grid style. The only way I can work round this at the moment is to save a document with the grid switched on and set to the defaults I require, and open this and do a save as for any new documents. Surely there must be a better way? Thank you for any help you can give.
-
Just copied and paste a group with a two text frames I am working on. For some reason, the text does not align to the bottom of the baselinegrid, despite the fact that I have checked the setting. It seems as though the leading for the text takes precedent. Does anyone kno w how to solve this? Align text to baselinegrid.afpub
- 9 replies
-
- baselinegrid
- baseline
-
(and 2 more)
Tagged with:
-
Grid color returns to default after reopening doc. I go grid mode auto and set the grid colors then i go grid mode standard and set spacing and division. all looks good. when i leave the document and reopen it, its back to auto and default colors.
-
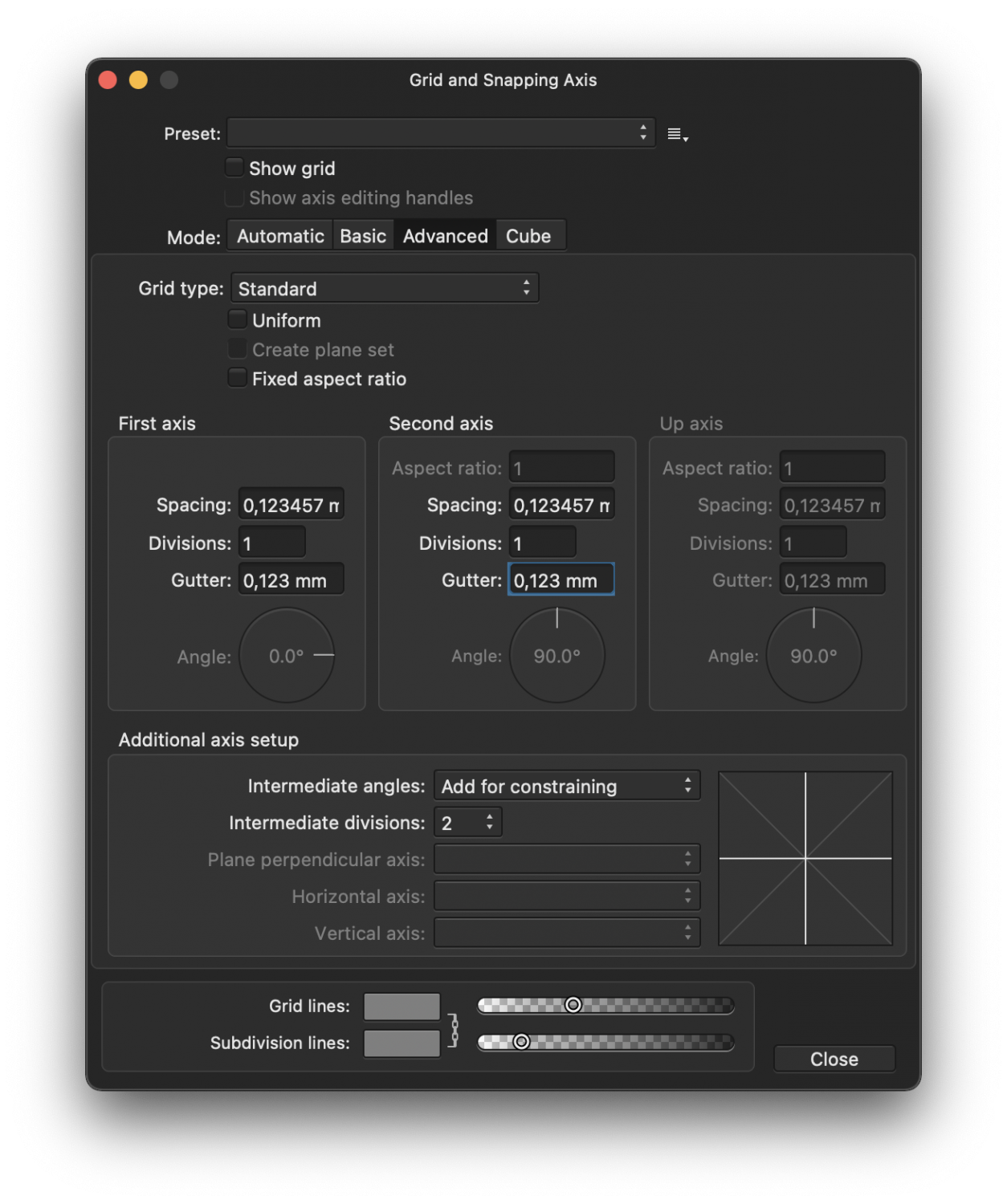
Hi everyone, I set up a custom grid with the spacing set to a value with 6 decimal places. My problem is, that I can't have the same precision of 6 decimal places for the gutter parameter, which is limited to 3 decimal places. For my custom grid to work properly I need at least 4 decimal places. Now I'm not sure, if this is a bug or if that is an intentional restiction, but it's confusing because it renders the precision of the spaceing useless if the gutter can't match it. I created a screenshot to show the problem. I made sure that in settings > user interface > decimal places for unit types: is set to 6 for every unit type I typed the value 0,123456789 in both flieds (spacing and gutter). In spacing it was correctly rounded to 0,123457 In gutter it was only rounded to 0,123 It would be very helpful if the gutter decimal places could be extended to 6. Thank you Luca Tested with Affinity Publisher 1.9.2 Affinity Publisher 1.9.4 (1076) on macOS 11.4 MacBook Pro (15 Zoll, 2019)
- 4 replies
-
- grid
- decimal place
-
(and 2 more)
Tagged with:
-
Morning, Am I missing something here, or can I not snap slices to the grid?! I have created a slice, turned snap to grid on, and now am trying to conform that slice to the grid, but it's no snappy. Pretty much all snap options are on, but I just can't snap it! Cheers Wayne
-
I left a similar comment on a new feature addition of the 2.4 beta (Space Horizontal / Vertical now considers key object) in the excitement of the moment, unaware of its "suggestion nature". I'll elaborate more on this post. Affinity's "Tidy up" version What I was referring to is a "logical next step" of the new alignment behaviors in the 2.4 beta: an option that would equally or separately distribute the space between objects selected horizontally and vertically, in a similar fashion to the "Tidy up" option present in Figma. The result being a grid that may also let us set a specific space between each item in the two axes. Quick grids case The Affinity apps already promote the creation and management of grids with the "Quick grids" option: by pressing the right or down arrow key while creating a shape you'll see duplicates, which also let the user set a distance between them by long pressing the same keys. Promotional material showcasing product design uses cases I'm fully aware that the scope of an app like, for example, Affinity Designer is a bit different from the likes of Figma, Sketch, Adobe XD, etc. In the sense that it's not really trying to be a prototyping tool, but we are all aware that the promotional materials showcase product design use cases. And such uses cases would certainly benefit people like web designers, for example. So it's then to be expected that the Affinity Team would obviously be aware of such features, and I know they are . So that's why in my original comment I asked if something like this was already being thought on for a future update. Thanks!
-
New in Version 1.2: Tracks Function – Create many types of rotational designs. Routes Selector – You have a choice of the order in which most designs are drawn. Colour Schemes – Seven new schemes. New Shapes – Spikeys, Flowers, Rectelipses (Squircles), Quaternates, and path versions of other shapes. Code Viewer – Improved viewing options. Fields – You can now determine if the shape positions are automatically recalculated. I recently published an update to Canny Vectors which is an application that allows Windows 10 users to create various vector designs that can be used in the Affinity applications – as native Affinity layers – or saved as SVG files to be used anywhere you use SVGs. I had the Affinity applications in mind when I was developing the software but you can probably use the output anywhere that can use an SVG. It is not meant to be the greatest vector application ever, or anything like that; it’s just a small collection of simple tools which might come in useful every now and again and save you a little bit of time here and there. And it's completely free with no ads. At the moment it has five functions: Grids – regular orthogonal grids of shapes; Fields – a collection of randomly placed shapes; Panes – an area covered with randomly altered lines or shapes. Centrics – Create ‘concentric’ shapes, and more. Tracks - Create rotational designs. Each function has various options with which you can vary what the software creates, so there’s lots to experiment with. The application comes with a user guide – written using the Affinity applications – which I have attached to this post: I’ve attached some example images and a video of each function showing just some of what you can do. Please do not make bug reports or make feature requests for this software in these forums; I’m sure the Serif staff don’t want that extra hassle. Use the in-app functionality instead, or you can rate/review the software in the App Store. If you want to make a feature request, please read the notes in Part 8 of the user guide before making the request (some requests/suggestions may be ignored). (You might be able to PM me via the forums as long as the discussion doesn't go on for too long.) If you do use the software, and find some good uses for it, then it might be nice if you could show some examples here for other people to see. You can find and install the software via this link: https://www.microsoft.com/store/apps/9P3H0SH7XK02 Or you can get it via the Microsoft Store here: ms-windows-store://pdp/?productid=9P3H0SH7XK02 Why not give it a try and see what you can create? 2022-02-27 12-25-52.mp4 2022-02-27 12-30-24.mp4 2022-02-27 12-41-04.mp4 2022-02-27 12-43-22.mp4 2022-02-27 12-47-38.mp4
-
- 1 reply
-
- affinity designer
- pixel
-
(and 2 more)
Tagged with:
-
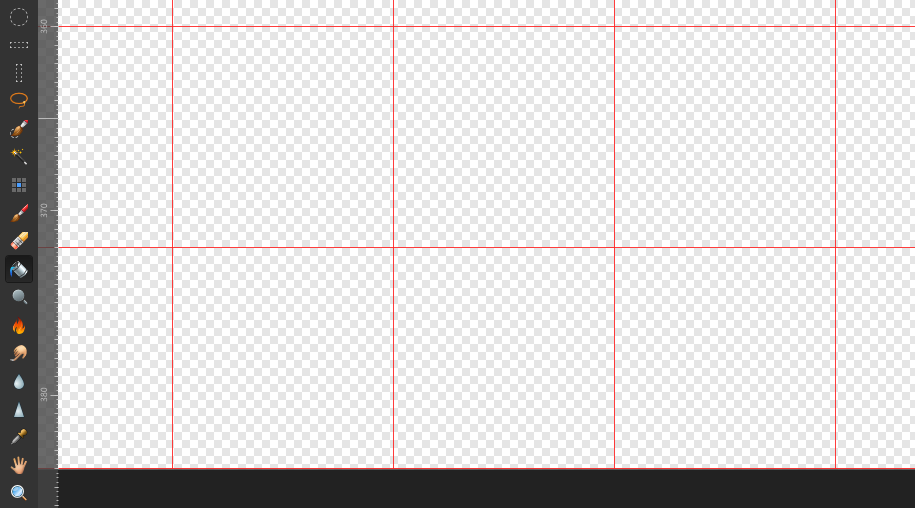
Hello, viewing grid does not work, see attached screenshot. Photo V2.0.4, but same for V2.0.X. Please fix it. Edit: Posted in wrong thread, please move if you can. Grid is OK in Designer 2 and Publisher 2.
- 5 replies
-
- grid
- affinity photo
-
(and 1 more)
Tagged with:
-
Adding a simple check box in the export options to allow the grid to be exported would be a lifesaver. Right now I have to use a different tool to add grids.
-
Letters with a round form should extend past the grid line (see 2.png for correct alignment). AD aligns the rounded forms to the baseline instead (3.png). Grid 8 / 2 Text field height: 24 Leading/Baseline: 16 (illustrator) -4 (AD) I might be doing it the wrong way, so if there's another way of doing it, let me know.
-
Windows 11 Pro 22H2, Ryzen 7 3700X with NVIDIA GeForce RTX 2060 Super New issues 2.2: Project file sometimes silently fails to save latest session changes (do not know how to reproduce). Other people now reporting same problem on Facebook. Project file can be missing hours of work when re-opened. Running a macro instantly crashes the application (crash report uploaded, 100% reproducible). Application does not crash when applying macro actions manually. Macros created in 2.1. Blemish Removal tool when used to dab away dust spots slows down with each successive use, until eventually the application becomes unresponsive for long periods of time. Application does not crash (so far), eventually recovers, but I have always given up when the unresponsive periods become intolerable (30s to 1 min), never pushed it further (frequently reproduceable). Merge Visible sometimes produces a result that has somewhat shifted levels/color (not easily reproduceable). Workaround is to break up merge into batches of fewer layers and then merge the results. Issues 2.2 (carried over from 2.0/2.1): Blur Brush region of influence does not preview blur effect, it previews like an erase tool (reveals layer underneath or transparency grey squares) (100% reproducible). Blur Brush tool is often reluctant to make any changes or makes some small amount of change and then becomes unable to make any more changes (even at 100%) (frequently reproducible). Grid cannot be turned on (100% reproducible). Makes it difficult to snap objects. Amending a TIFF file and saving it directly (without export) severely corrupts metadata (Subject, Tags, Comments). Comments and Subject are completely replaced by seemingly random bursts of Chinese characters, long hierarchical tags and large lists of tags are truncated even though they have not exceeded any limits imposed by File Explorer or dedicated tagging applications (100% reproducible). Application repeatedly displays a reminder dialog to turn on crash reporting when launched. Apart from settings choices being repeatedly questioned, the reminder dialog frequently interrupts train of thought. If it only comes up after a failure, then this suggests there are frequent silent failures happening in the background going unnoticed.
- 3 replies
-
- affinity photo
- blemish removal
- (and 7 more)
-
Hi, If I use a grid adjusted to my requirements in designer and place content in it, can I also print the grid lines in black. Thanks
-
Hey guys, I recently got Affinity Designer and I really love it. I tested it out and tried a couple of things out. I want to export a picture with an Isometric grid so in the final result I can see the whole grid in the picture. Are there any settings which can enable grid view in the final result? Thanks for fast reply
-
I would like to be able to select a drawing area on a grid configured 256 x 256 pixel on a 2048 x 2048 canvas. Select a 256x256 square with magnet on the grid.
-
Is there a way to set a default for column guide or grid settings? I often find my self working on a document and just needing a quick grid to line things up, so I use the keyboard shortcut and nothing shows up, then I need to go open the window and pick a preset for anything to show up. (I think Photoshop would always have the previous grid remembered.) (I'm using Affinity Photo 2.1.1 specifically)
- 6 replies
-
- photo
- column guide
-
(and 2 more)
Tagged with:
-
Hello, I want to bulk create circles around several objects, is it possible with Publisher or Designer please? So I can get icons like these -> Perhaps by using grid somehow? (if there is possibility to place objects and graphics on the intersection point?) But then how to save them as separate objects? 🤔 Thank you for help!
- 5 replies
-
- bulk creation
- several objects
-
(and 1 more)
Tagged with:
-
Hi all, I'd like to know how to make a vanishing point grid like you would see on 80s movies and games. Anyone here know how to make it on Affinity Designer?
- 16 replies
-
- 80s
- perspective grid
-
(and 5 more)
Tagged with:
-
Hey, it's me again and it's about grids again - and it concerns all three app (AD, AP and APub). The grids just don't work properly at all: RPReplay_Final1668079056.mov Hope this will be fixed with the next update as many people including me work and rely a lot on grids. All the best, Chris
-
Hello, the grid is not displayable in Affinity Photo V2. I can activate "view > grid", but no grid will be displayed. System: Windows 11, latest updates Regards Anja
- 4 replies
-
- grid
- affinity photo
-
(and 2 more)
Tagged with:
-

grid Grid: horizontal triangular - does not work
transitdiagrams posted a topic in V2 Bugs found on iPad
Hey, first of all, thanks for the new versions of all your apps! The first little bug (although for me very important as I use this grid a lot) is that the horizontal triangular grid doesn't work properly. It looks and behaves like this: RPReplay_Final1668010698.mov All the best, Chris -
I would love to be able to make titles like this fake impossible 3D look with the help of guides/grids built in the program. I don't mean changing the geometry but at least have the option beyond the isometric look. Thank you.
-
Hey! The horizontal triangular grid is not behaving as expected. Attached you find a screenshot how it looks in the Desktop version and how it looks in the iPad version. Also when rotating the canvas in the iPad version it behaves strangely... something seems to be wrong with the third axis. Please correct this as this is my preferred grid. Thanks! Chris
- 4 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
Hello, I have a problem with perfect snapping with an isometric grid. As you can see in the first picture, it doesnt snap perfectly. My settings are in pictures 2 and 3. It also doesnt work with the option "force pixel alignment" toggled off 😞 Can anybody help me please? Greetings Fabian