Search the Community
Showing results for tags 'Gradient'.
-
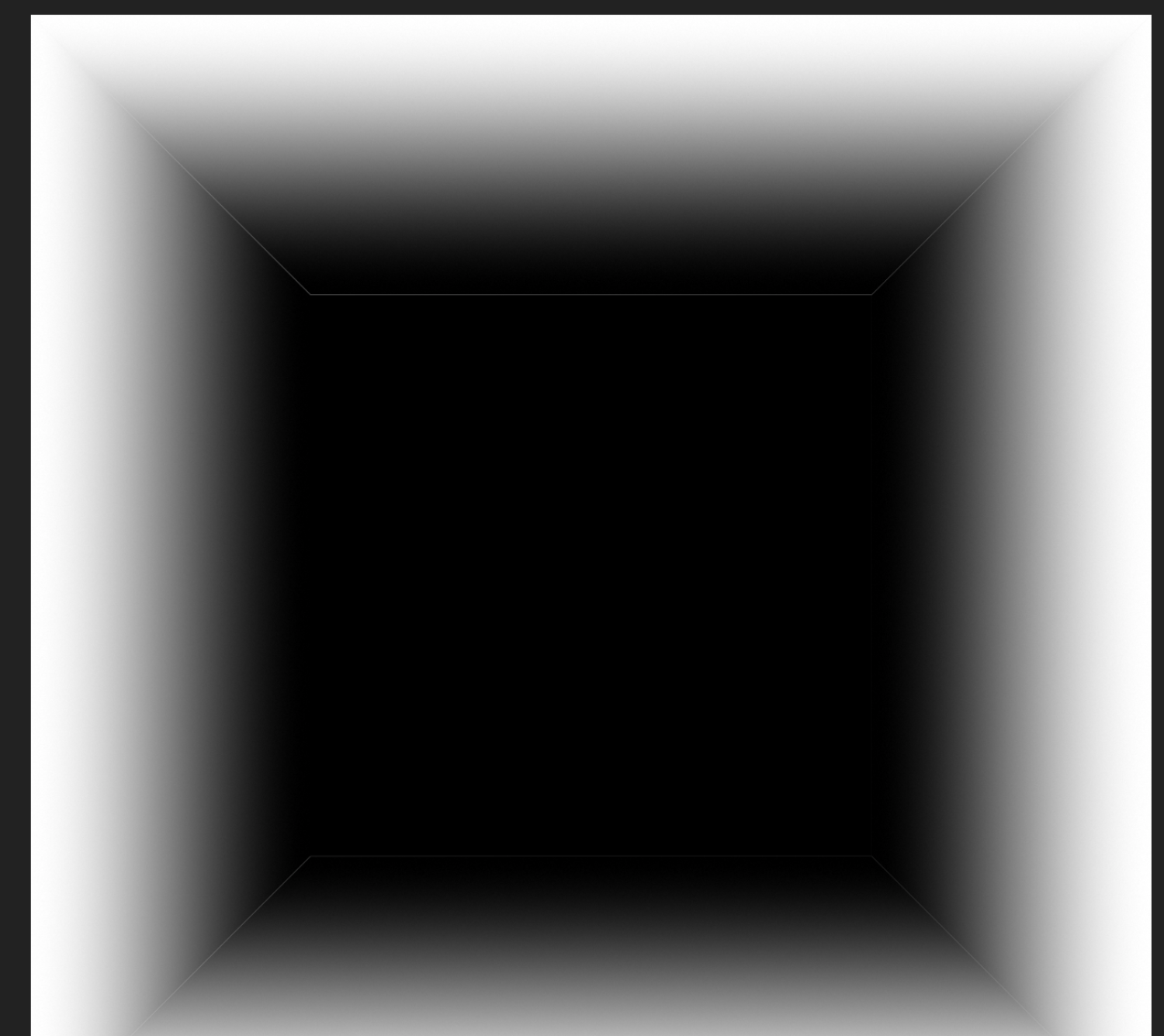
I'm gonna start by apologising, I am not gifted at illustration, digital or otherwise! I need to create a colour gradient like the photo I've attached - transparent centre in an oval shape, with a gentle gradient going out on all sides. How would I do that please? I got the shape cut out ok, but I couldn't get the right style of gradient pattern so that the colours looked like this all the way around. Any and all ideas greatly appreciated, thank you!
- 8 replies
-
- gradient
- cutout remove background
-
(and 2 more)
Tagged with:
-
Hello, I have just found issue for exporting in svg. When I exported my design to svg and checked the svg file, I found that the gradient vector object become a raster image. Could you help me? bronze medal.svg
-
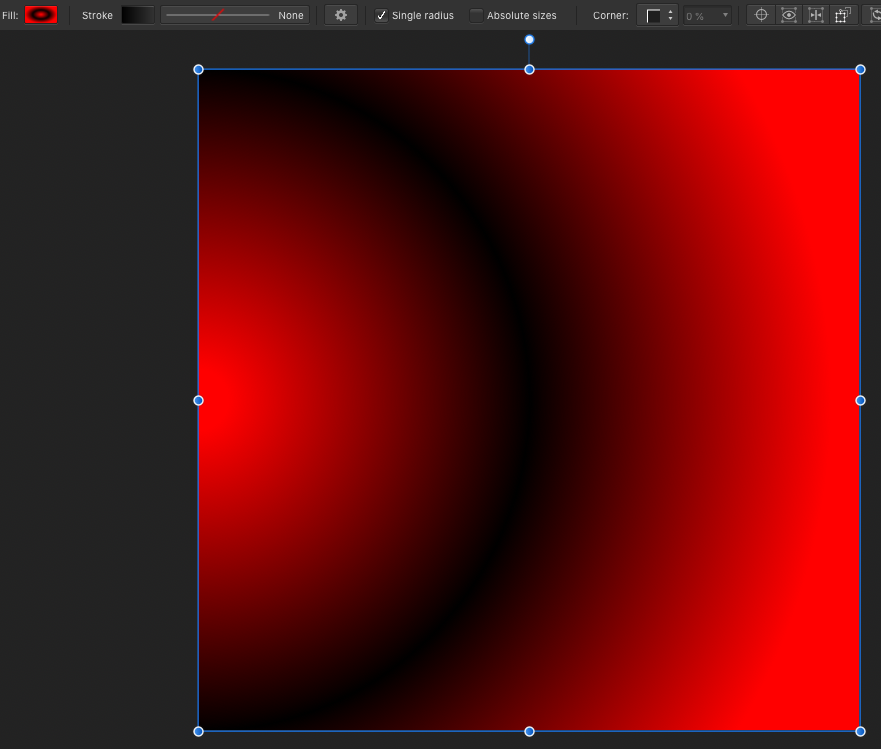
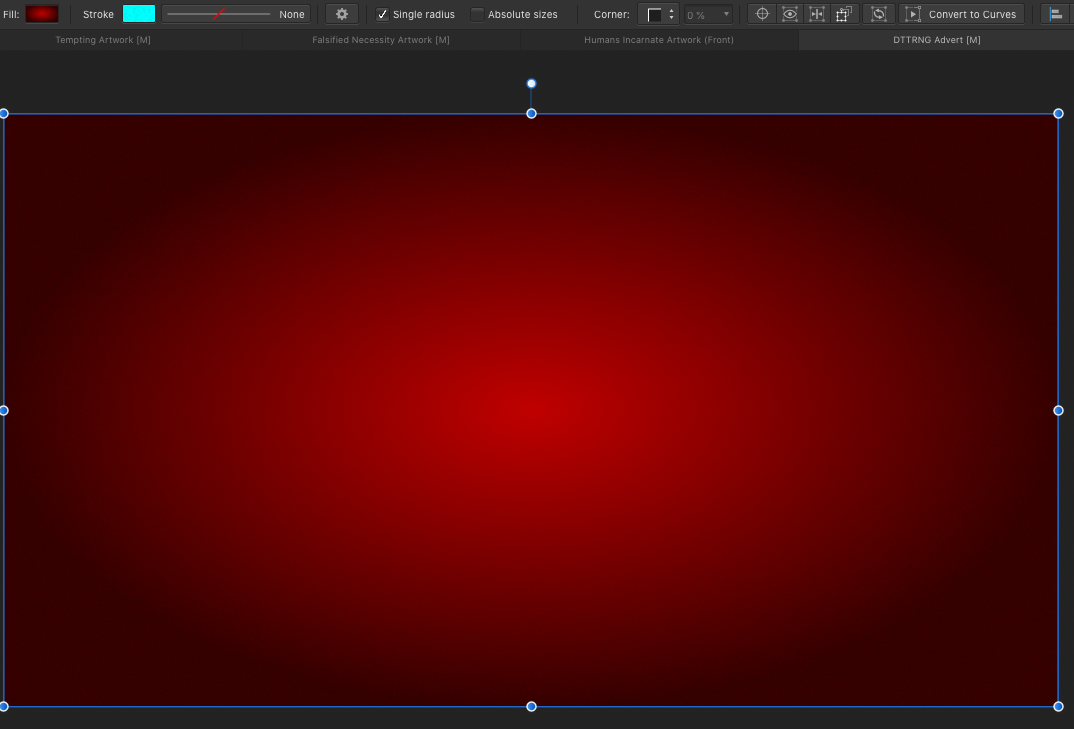
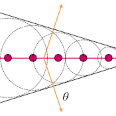
It used to be that an elliptical gradient had the first start in the centre of the object, and for the last point to be surrounding it near the edges (see Screenshot 2023-06-23 at 12.53.53) Now, for some reason, an elliptical gradient in any new objects I create have the first point appear in the left middle bit of the object, with the other points surrounding that instead (see Screenshot 2023-06-23 at 12.49.12) in most project files. The only way for me to get an elliptical gradient now is to copy an object (in this case a rectangle) from an existing project and change its colours because there was never any way to move the centre of the circle as far as I'm aware. If there is please tell me. That would be appreciated.
-
First off, I'm loving Affinity Designer 2! Thank you Serif I've recently been working quite a bit with gradients and have some thoughts on improving the feature. As it is right now you have to click on the Fill colour in the context toolbar or Appearance tab to get a more detailed gradient view. There are two issues. 1). The gradient view closes if you click outside of the view. 2). The gradient view is very small (especially the colour range) and it's impossible picking a specific node in the range if you have many. A solution to this would be to have a seperate Gradient tab (just like Colour/Swatches/Strokes/etc). This would allow for a clearer and larger view of all the gradient settings. It would even be great if each node could be selected from a list allowing for more control over how the gradient looks. Just my thoughts
- 7 replies
-
- gradient
- affinity designer
-
(and 1 more)
Tagged with:
-
1. Exporting rectangle with radius or circle to SVG, produces path element and not rect/circle with their's attributes. This, in case of multiple objects, creates a lot of unnecessary code = bigger size & heavier load & also a file, that has lost compatibility with (any) software, to edit afterwards. 2. I would also appreciate some support for adding "classes". Just to have some checkbox in SVG export panel like: Treat same layer names as "class" instead of "id" So as no to add numbers, if there are layers with the same name, but it would convert "id" export tag into "class". If the layer name would contain more words, it would add multiple classes. This would be a great help in creating SVGs that could be manipulated. Maybe also possibility to check on/off "ids" would be nice. Or even better would be to have just option for typing it into layer name such as "#idname .class1 .class2" and SVG exporter would handle the rest. 3. Last one would be to have a look at gradients. When there is one and the same gradient, it creates multiple <linearGradient> instances in <def> since it adds also longer gradientTransform attributes. I do understand, that Affinity uses specific coordinates for this (matrix), since gradient can be positioned outside of the object, but if not, and gradient tool is inside the edges of the object, this could be exported as a can be seen in reference manual on mozilla or example on this tool, just with x1/y1/x2/y2/rotation (etc. depending on gradient type used as can be seen in the tool mentioned). This would also make code more easier to read & edit & also more compatible. Thank you!
-
Please add the contour mode to the gradient fill, as is possible with the side effects. This would make it easy to create a frame around objects.
-
- feature wish
- gradient
-
(and 2 more)
Tagged with:
-
I define a collection of 8 gradients in SVG and refer to the last four of them in rectangular forms. Rather than displaying the last four when I load the SVG, Designer V2 fills the rectangles with the first four declared, even though none of them are selected as fill in the rect specs. (See foo2.svg). If I move the latter four definitions to the front of the others in the SVG file, the correct gradients appear. (See foo.svg) If I rotate the fifth declared gradient to the first in the declaration order (still referring to it by its gradient5 name), it is the one displayed for fill gradient5, but the second, third, and fourth (gradient2, gradient3, gradient4) are displayed rather than the specified (gradient6, gradient7, gradient8) (See foo3.svg). Neither Microsoft Edge nor GIMP exhibit this bizarre behavior. Obviously a bug. Running Windows 10 Pro on AMD Phenom(tm) II X4 975 Processor As usual, I'm unable to upload screenshots to this form (using Chrome) and have to start over with the report if I try. Larry foo2.svg foo3.svg foo.svg
-
I would like to see a rectangular gradient fill being added so I can create gradients on rectangles that work from both horizontal and vertical directions. Designer crashed when zooming out after having created the mock-up, so will have to do with this large image 😅.
- 4 replies
-
- gradient
- gradient fill
-
(and 3 more)
Tagged with:
-
Hi I have a feature request for a gradient tool to be added to Pixel persona or Affinity photo. Attached I show you how this tool could work. Adding multiple gradients on a pixel layer. Before I switched to Affinity, I used this tool all the time. I miss it a lot. It would be very nice if you could add this feature. Happy new year 😊 Best regards Gradienttool.mkv
- 10 replies
-
Hello! I want to ask if there is limited support with SVG files and gradients. if I try to open for example this .svg from this link: https://www.sidefx.com/docs/houdini/icons/VOP/kinefx-transformfrompath.svg In Affinity v2 it appears like this: I don't know if I'm missing something, please let me know if you know what can be causing this unexpected interpretation. Thanks a lot!
-
Picking a color for Gradient strokes and fills, only works from the gradient menu. In the gradient menu there is the option for color. However from this color panel I do not have access to my swatches. Further more, if I navigate to my swatches and select a color, that color overrides the gradient on the object as one solid color. Same goes for the color panel. Note -- For fills I can work around this by using the Fill tool to create the adjustable line for gradients, selecting the nodes on the adjustable gradient line and then selecting colors from my swatches or the color panel with out the swatches overriding the gradient to a solid fill. I should be able to select a color for gradients from swatches and the color panel while I have the gradient panel open with nodes selected. I should not be limited to the single "color selector" button that is within the gradient panel. I feel like it could almost be done away with, as I'm sure most people have their color panel or swatch panel located somewhere on their screen. Edit : I have found that within the gradient color selection there is a drop down which allows me to access my swatch colors. This provides me with a useable work around for coloring stroke gradients. However my point still remains that this color selection button could be done away with. I already have my color panel, and swatch panel, open in my work space, I use them very frequently and habitually. It is very frustrating to have these extra steps/clicks to navigate to and color gradients. When the color and swatch panel are used so frequently, it is very anti intuitive that they both do not work for gradients.
-
As stated by ELP: “Welcome back, My Friends / To the Show That Never Ends!” … and today’s Mystery Question may have a simpler resolution than I'm capable of imagining. To begin: To add a gradient, I usually create a new pixel layer, select the Gradient tool, drag out a gradient, edit it, and move to the next task. Occasionally, I've needed to return to edit the gradient and - so long as the Gradient tool was selected - the earlier gradient remained editable. But that was then … Now, once I depart the gradient layer and return later (with the Gradient tool active), the layer is only a gradient pixel layer, and uneditable as a gradient layer. If a new / edited gradient is to be had, it has to be created from scratch. Can someone please ’splain me what rezackly be’s happenin’ heah … ? Any editable gradients (FWIW) are usually elliptical in nature. Gradients which are linear are generally no longer editable once the layer is clicked off to move to a diff'rent one. All thoughts and inputs are welcomed and appreciated …
-
Hi there! I'm having a problem to exporting curves. Those curves are all created in Affinity Designer as well, even so, while exporting, they turn to pixel (if I force them to be vectors in the options (rasterize> nothing) it turns deformed, otherwise, they turn to pixels (rasterize> unsupported properties), but, why unsupported? They are all gradient curves created in the Affinity Designer, step by step. Please, help to fix this issue, or give some tips if you can, everything would be nice. Image 1 - PDF - pixaleted: https://drive.google.com/file/d/1W4OIZpcagi3uWQ9mk9I1b3CR9QMEH5M6/view?usp=sharing Image 2 SVG deformed curves: https://drive.google.com/file/d/1W62Sf2IVrpT6GaGyRkrEtCmr5lcZU0LH/view?usp=sharing Image 3 - EPS rasterized: https://drive.google.com/file/d/1W75evX9j2mz6Tr614i4X-N9FHOEvnGQE/view?usp=sharing The same happens to all formats, pixel or deformed curves, these are the options. It should be like:
-
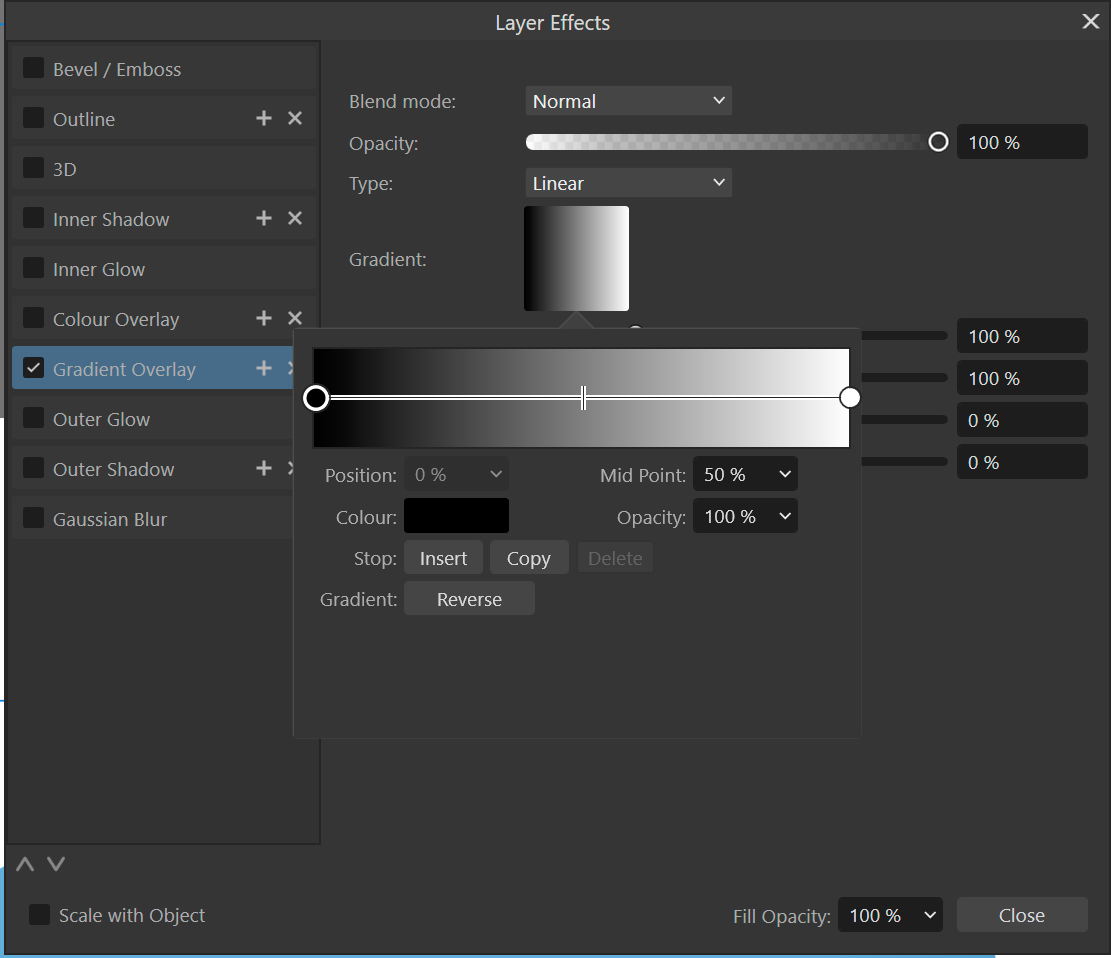
Hello again all, and welcome to the latest round of ‘Whaaaaa … !’ Yes, that's right, there's a new and (possibly) even dumber question than those which have preceded it. That question is: HOW does one UPLOAD a GRADIENT SET to a GRADIENT PANEL in Affinity Photo? Please see screencap for the source of this query's ‘where’. I can find no panel accessible in Studio(-s), and although there is a Gradient Tool, and gradients present in the Swatches panel, I can find no corresponding Gradients panel in any section of the Studio. Am I chasing shadows becos there is no Gradients panel to upload to? As to what is being uploaded, this is a set of 40 Photoshop .grd gradients. Is there an incompatibility that prevents uploading to Photo, or are .grd files an inherently non-uploadable filetype? Thanks again to all for your assistance with this query. And now for Today's Feature Attraction, here’s The UPLOAD of available choice in the Studio panel … Ta-Daaaaaa!
-
From the GRAPHICAL video series - GRAINY textured GRADIENT - G.afmacros Enjoy, - T V
-
Hi, I am trying to setup a comic/cartoon image, which has on the left hand side a full (high) resolution look. The further it gets to the right side it should look as if the resolution would decrease, until it has a quite pixel based look (a bit like a Minecraft style) at the outer right hand side Does anybody has an idea how or if ths can be done in affinity photo. Thanks in advance
-
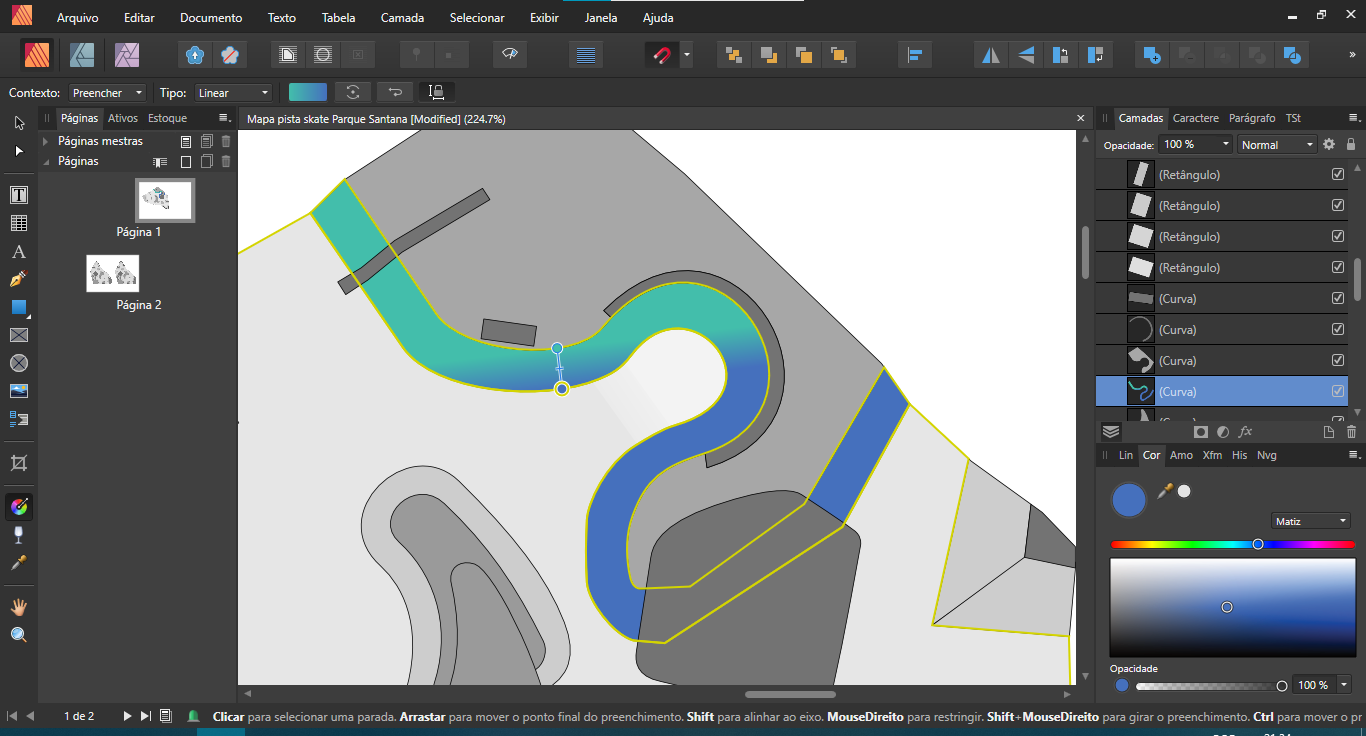
Hello, is it possible to make a gradient follow a path (or behave like that, in an offset-like manner) in Affinity Publisher? I'd like the gradient to follow the form of this shape, from one of the long sides to the other (blue/green colors for better identification), but I haven't found a solution yet. Thanks in advance.