Search the Community
Showing results for tags 'Distort'.
-
This is an extension of my tutorial on Trigonometrical transformations using Filter > Distort > Equations. This one is focused on simulating flags waving in a light wind. Flags have an advantage in that they have a standard shape (width is twice the height). Edit: I have been told that this is not true. I stand corrected. To get the desired waving, I apply a sine transformation to each of the x and y-axes. The equations to apply are: x=(x+20*sin(360*y/h))/c-100*b y=y+a*(h/10)*sin(2*360*x/w)-(x/w)*h/10 I add a sideways sine wave to the x-axis as a function of the y-position. When the flag waves, the visual width is decreased, so I have added a parameter c which scales the width of the flag. The parameter b is an offset, since the left-hand corners of the flag can otherwise move outside the canvas. The y-axis also has a sine wave, depending on the x-position. The parameter a determines the magnitude of this sine wave. The final expression (-(x/w)*h/10) ensures that the fly (RHS in this case) is below the hoist (LHS here). (Definitions: hoist is the part next to the flagpole; fly is the part flying free.) Here is the UK Union Flag, plus a bit of extra space above and below to create room: And waving in the breeze: And here is a macro that implements these transformations: FlagWaving.afmacro And a macro library containing the single macro: FlagWaving.afmacros The parameters should appear when you run the macro. Parameter a controls the vertical wave; parameter b controls the horizontal offset; parameter c controls the overall horizontal scaling. This macro will not simulate a flag in too strong a wind, where the parts overlap! John
-
Hello, I was wondering if within Affinity Designer is there a "Free transform tool" to allow perspective distort with shapes, this is something that can be done within illustrator where you can take two points and can move them together or further apart with equal distance like the example below. You can kinda do this with the "Corner" tool set to straight but this is set to only one angle when perspective distort can change the angle. Thank you for your time and I hope you have a great day.
- 317 replies
-
- mac
- free transform tool
-
(and 5 more)
Tagged with:
-
PDF Export not matching Designer file - warp problem?
Bryce posted a topic in V2 Bugs found on macOS
Here is what my V2 Designer file is supposed to look like: Here is what it exports like: The only way to get it to work is to have the PDF rasterize everything - including text.- 3 replies
-
- pdf export
- distort
-
(and 2 more)
Tagged with:
-
I have traced logo in Affinity Designer. I have object open book cover. I want simply put logo adjusted to cover. Idea ilustrate sample picture: On X and Y axis is simple - click on object, put value in navigator or move by Move Tool [V]. Using small circle I can rotate object. I want distort object to achieve effect similar to circle with shape on the left before text Dodo Case - it is what I mean by adjust in Z axis. Normally I would use distort or mesh tool but in AD is not available. I try select object and use Node Tool [A] to make this, but I'm not very happy with result. I have logo with man with a lot of points and adjusting this is quite troublesome (I have two groups - first is a complicated shape and second are bunch of simple circles). I try use S in Navigation to shear object and is at this time the best option for me. So then only available option is use Node Tool or S in navigation to achieve adjustation on Z axis or maybe can you sugest me another and better aproach?
-
Hi guys, I'm having trouble to find a way to fit an image to another's perspective. In photoshop I use the free transform tool. Unfortunately I wasn't able to find something similar here on the iPad. The closest to it is the Shear/Rotation, but that's not flexible enough for my needs. Can anyone please help me? Thank you
-
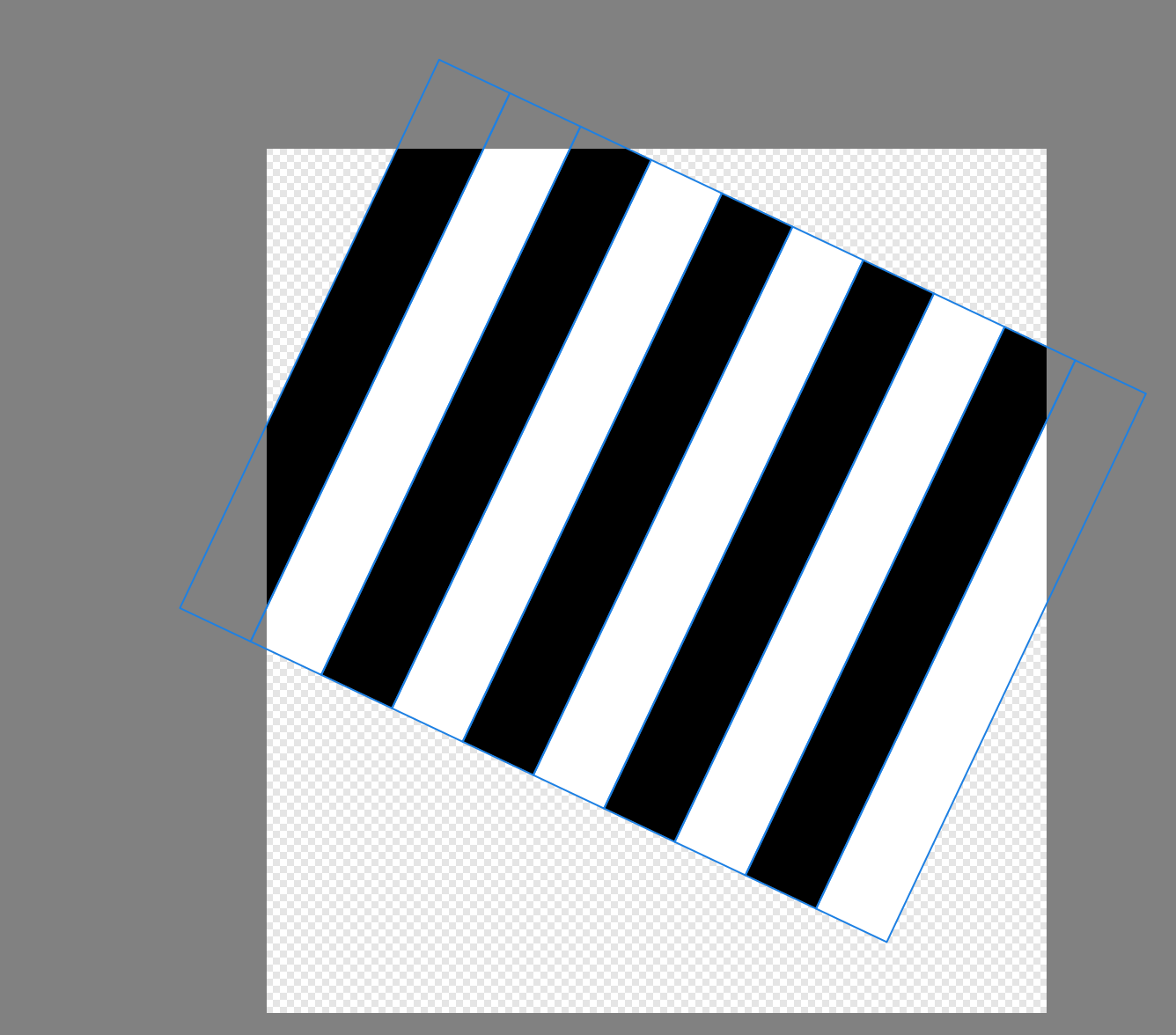
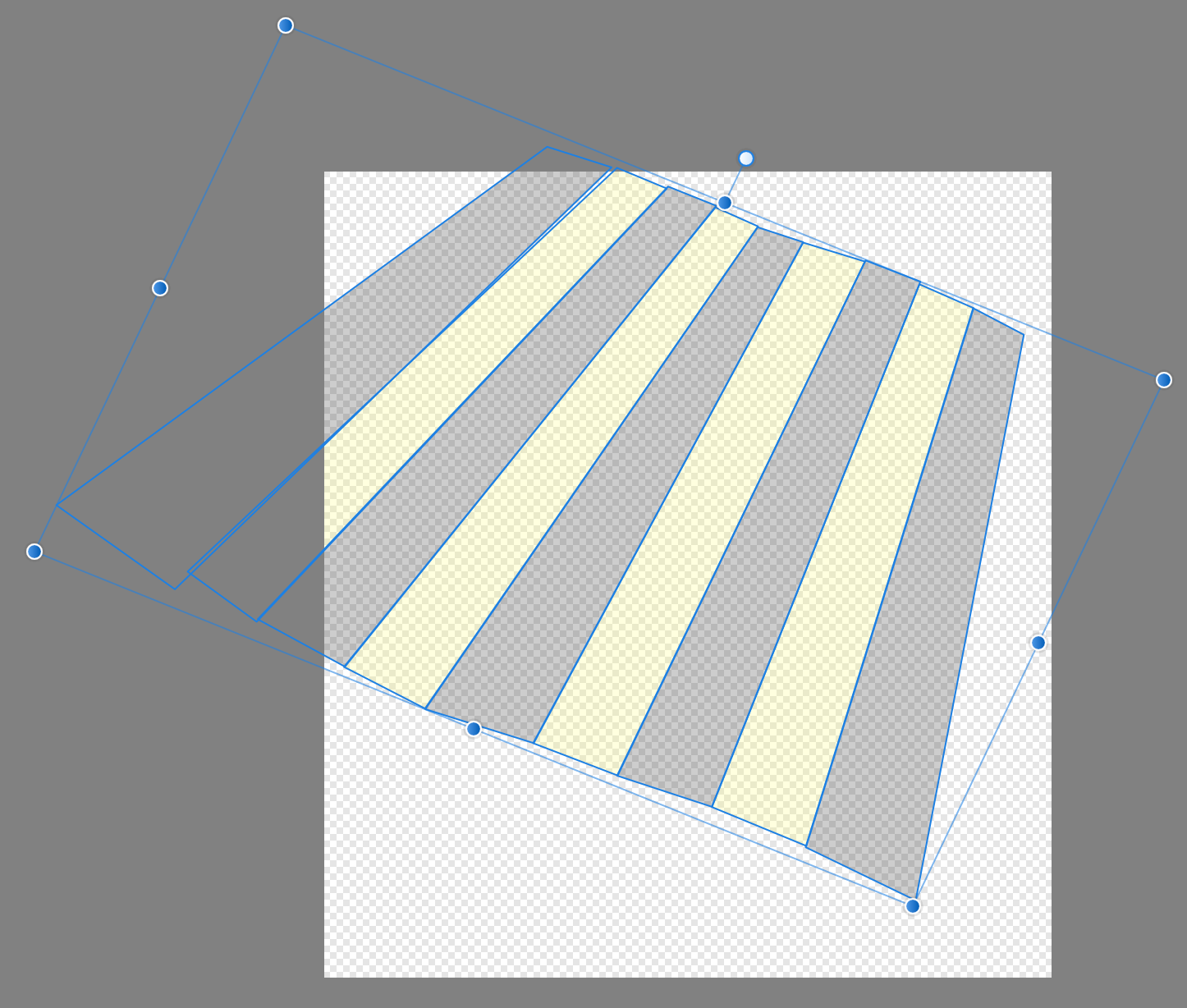
Feature Request: Ability to distort/skew perspective of curves in Affinity Designer. I drew a rectangle shape, converted it to curves, and duplicated it repeatedly into stripes. I would next like to distort, skew, stretch the perspective. But I don’t see how with the current set of tools. Best I can discern is to grab nodes and randomly pull them where they look close enough. But this is time-intensive and imperfect. I also tried drawing trapezoid shapes, but their controls seem even less precise. I asked in the support board how better to do it, and I was told there is no way (https://forum.affinity.serif.com/index.php?/topic/166065-how-to-distortskew-perspective-of-curves-in-affinity-designer/). Thank you.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
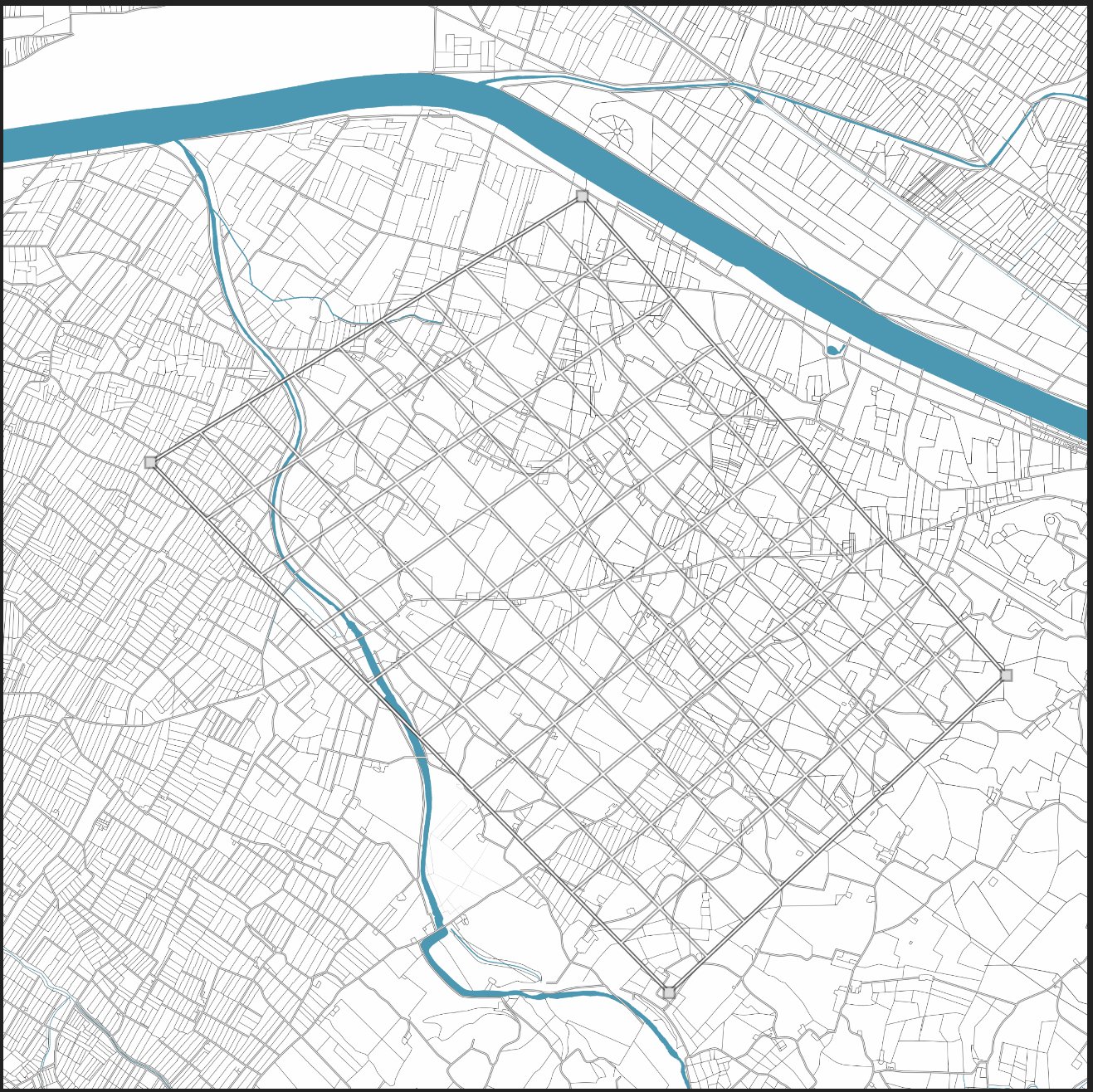
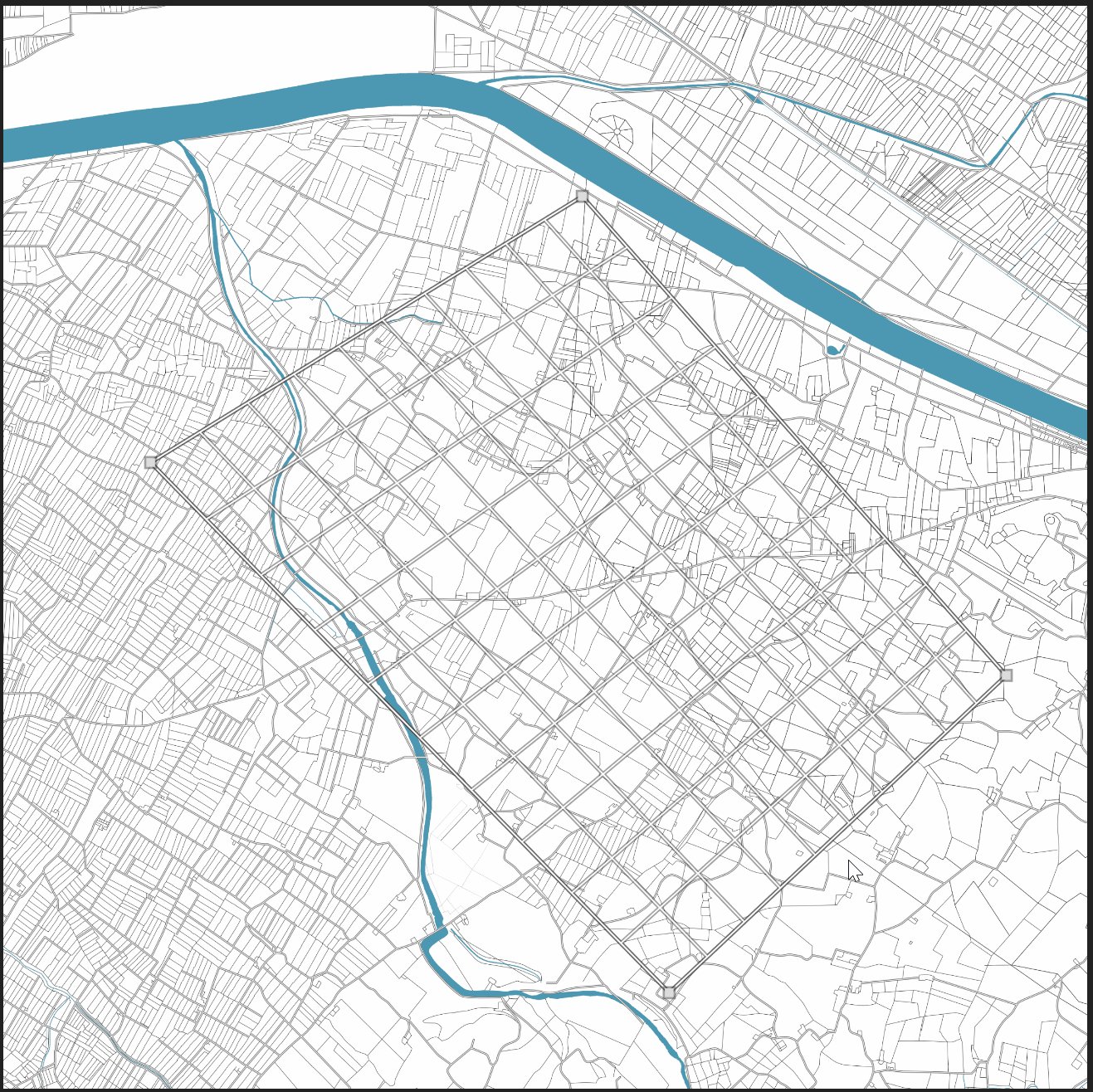
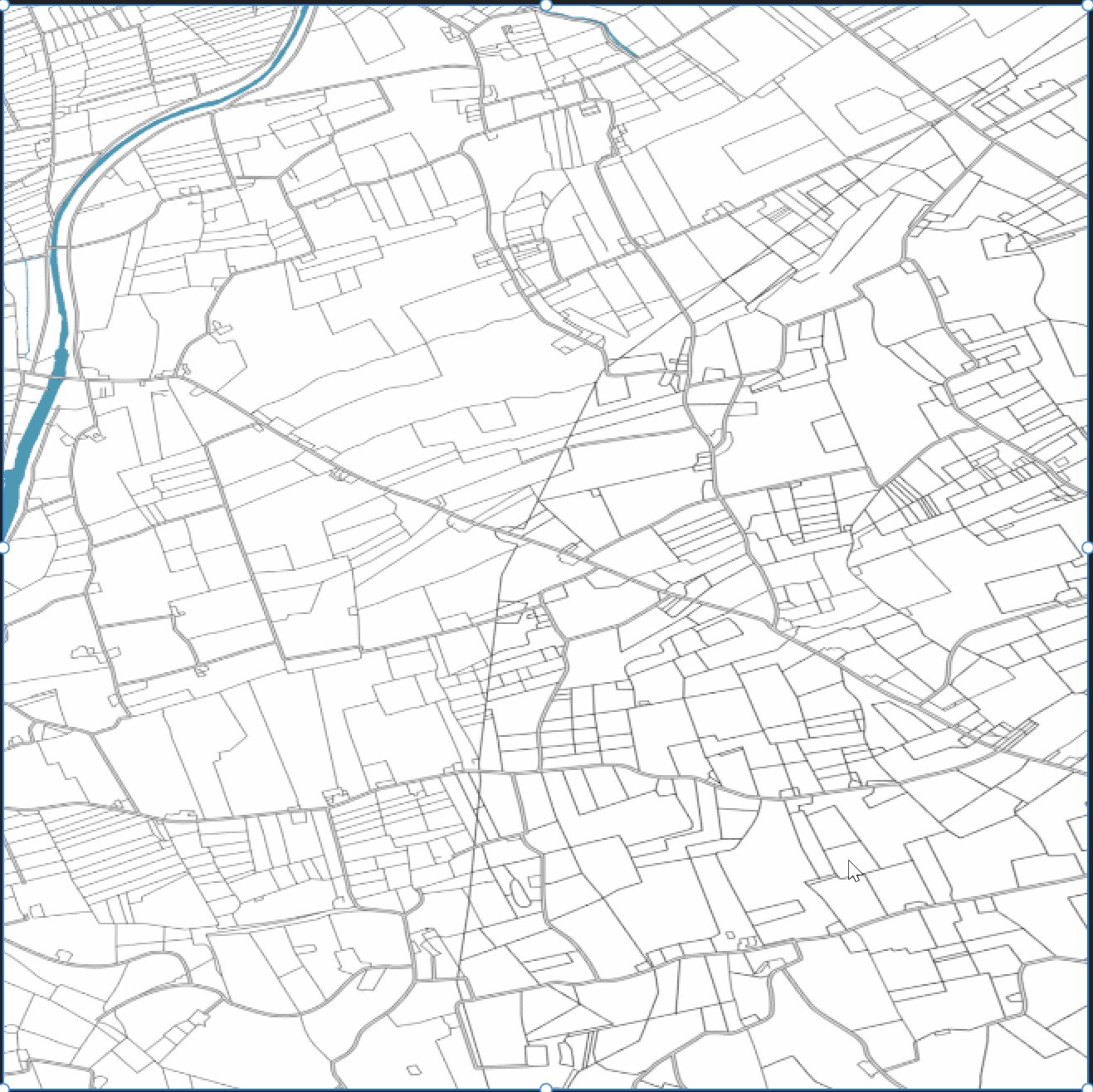
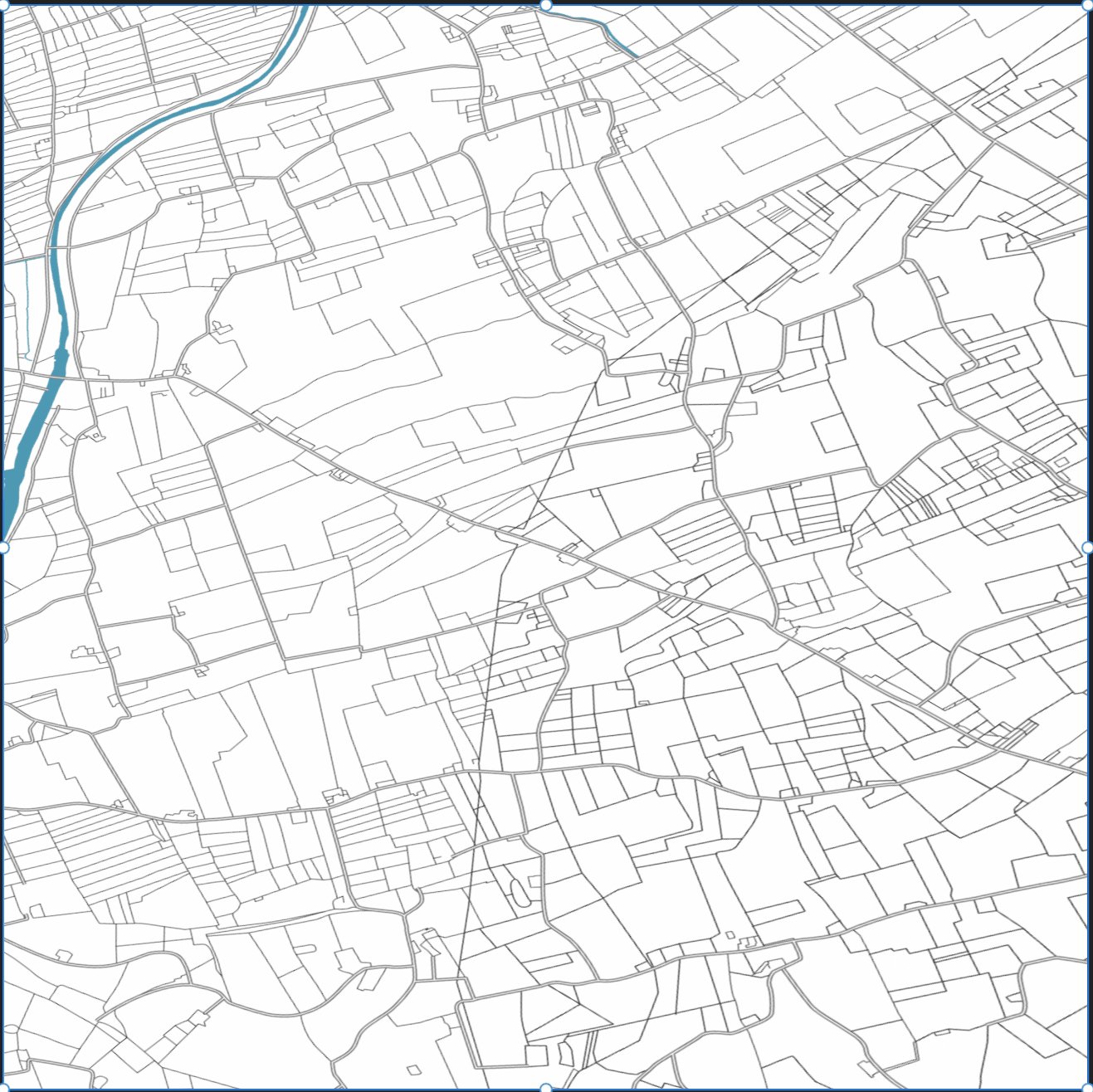
Hi, I want to procedurally distort linked files (topographic maps) like in this example below: The reason it needs to be procedural is because I still have to change line weights and/ or elements on the various maps. I was planning to distort linked files using the new Vector Warp feature in Designer, but it doesn't accept linked files, see feature request: I then moved over to Photo, tried the live projections, but unfortunately, the live projection grid widget does not correspond to the layer's bounding box. I then used the Perspective tool, which is close to what I want, but it converts my file to a pixel layer. This means it is destructive. Are there any other options?
- 1 reply
-
- linked files
- distort
-
(and 2 more)
Tagged with:
-
I drew a rectangle shape, converted it to curves, and duplicated it repeatedly into stripes. I would next like to distort, skew, stretch the perspective. But I don’t see how. Best I can discern is to grab nodes and randomly pull them where they look close enough. But this is time-intensive and imperfect. Is there something easier I’m missing? I also tried drawing trapezoid shapes, but their controls seem even less precise. I searched but found several posts from several years ago asking for this and being told it didn’t exist as a feature yet. Affinity Designer version 1.10.5 on macOS. Thank you.
-
Hi guys, some of you might be wondering if there's a skew or distort feature in Affinity Photo. So in this video, I will show you how to use and where you can find Skew, Distort, & Perspective feature in Affinity Photo. I hope you enjoy watching this video, thank you!
- 2 replies
-
- affinity photo
- tutorials
- (and 5 more)
-
Does anybody know how one can make a page curl effect similar to Photoshop? I can see the functions "lattice distortion" and "perspective" but couldn't manage to create a page curl effect though. Thanks for your help! Kind regards, Isabelle
- 9 replies
-
- distort
- free transformation
-
(and 1 more)
Tagged with:
-
Hi Affinity Community, I am looking to create a circular visual with text and a profile (which shows elevation and distance) that curves around the edge. I have been looking at this thread: https://forum.affinity.serif.com/index.php?/topic/131951-text-alignment-in-shapes/&tab=comments#comment-726530 And have found useful info for setting out and aligning text. I am also looking to warp this rectangular image onto the outside of the circle. I'd want to adjust the scale of it, so would transforming into a donut would be the best way to manipulate it? These would eventually go around the whole perimeter, I could either stick them together and warp one image, or ideally go around the segments adding another elevation profile. One elevation profile is attached (I have 12 of these) and an example of the final image I am aiming for. I'm using Affinity Photo. Thanks.
- 4 replies
-
- affinity photo
- distort
-
(and 1 more)
Tagged with:
-
When using Filter > Distort > Shear, I can move the nodes by dragging or using the arrow keys. However, it would be good if I could enter formulae to describe how a node moves. For many purposes, this would be much more convenient than using Filter > Distort> Equations (which can do the trick). I have reported in the Bugs forum that moving the nodes with the arrow keys has a bug. Thanks to @MxHeppa who raised this problem in my thread on Warping Test onto a Wave. John
-
I've long been waiting for warp/distort tool but it hasn't been implemented yet. It's time to add it to the current version or version 1.9.
- 7 replies
-
- affinity designer
- warp
-
(and 1 more)
Tagged with:
-
I don’t get it! From the reviews I’ve read before getting the Affinity Designer for the iPad, I was under the impression that this is the best design app ever! How does the best design app ever not have a Free Transform tool or options?! I’m totally frustrated and wasting a lot of time to figure this out, because I simply can’t imagine that a “design” app doesn’t allow me to distort an image. And the idea that I have to buy another app and add to the work and time, just to transform a simple image, and disrupt my work flow! Could someone explain how this happened? Because I’m regretting buying the app with every passing day.
-
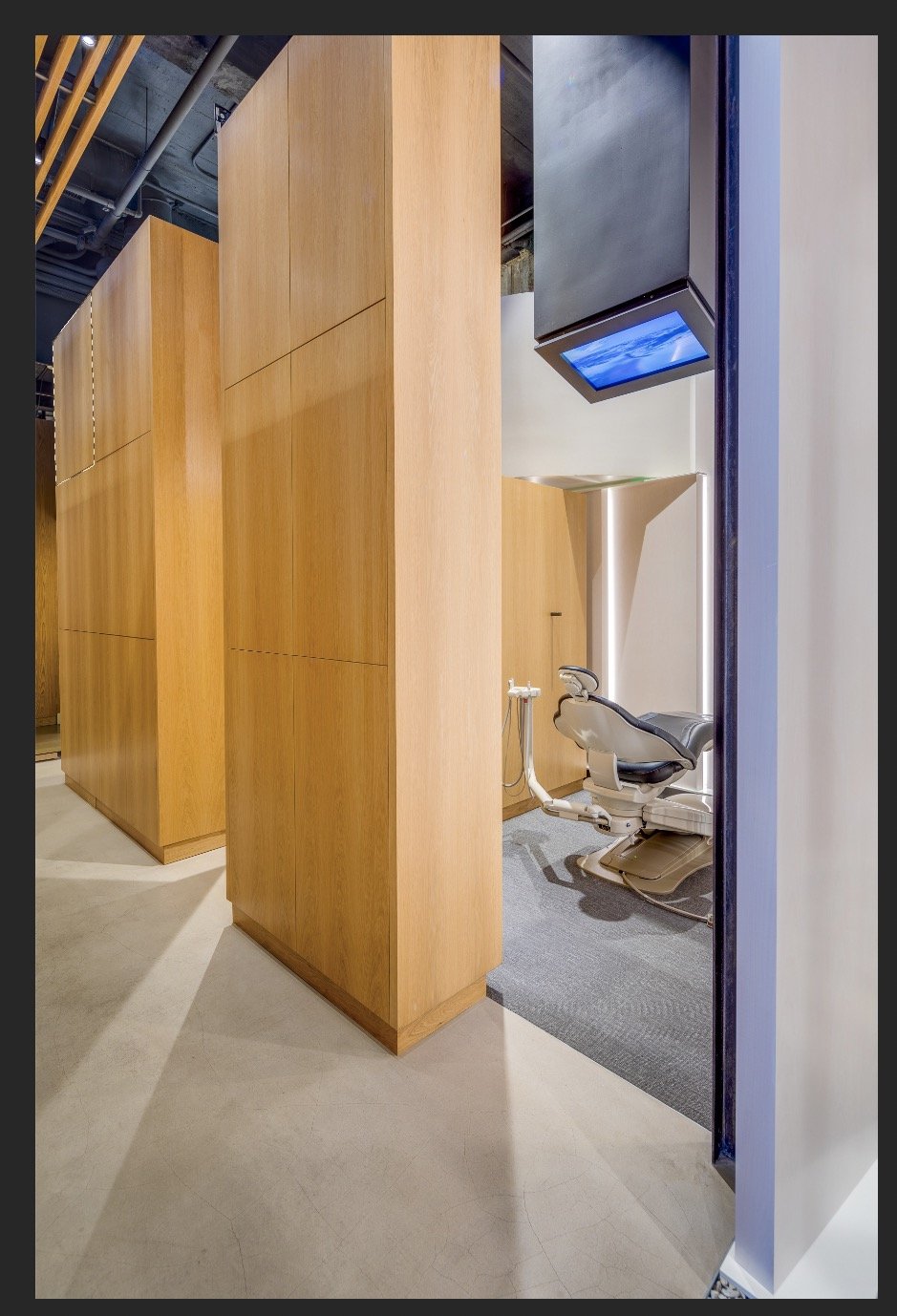
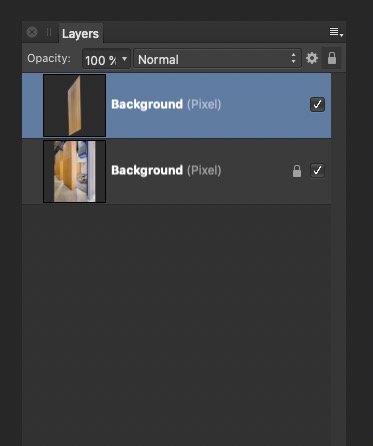
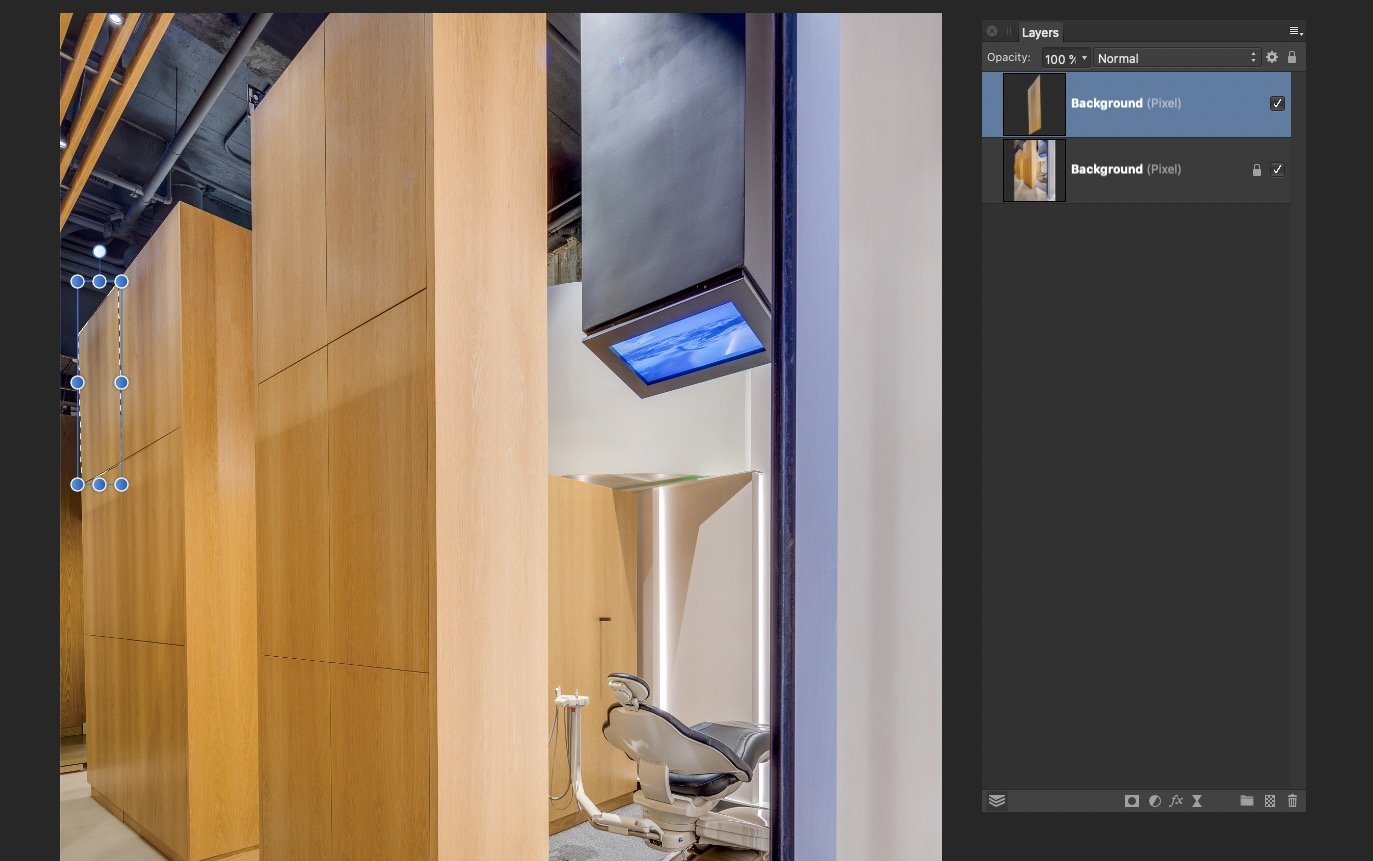
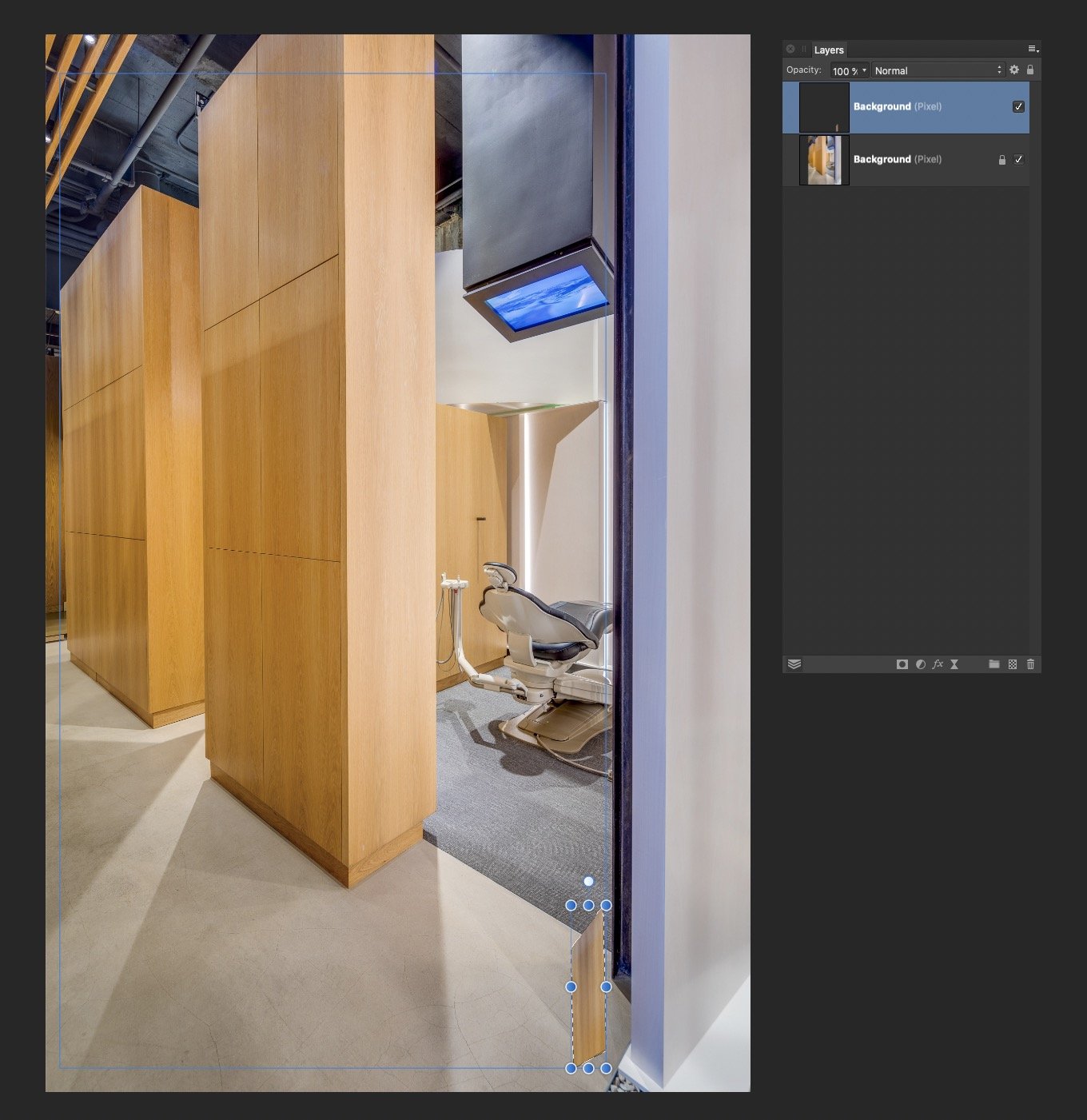
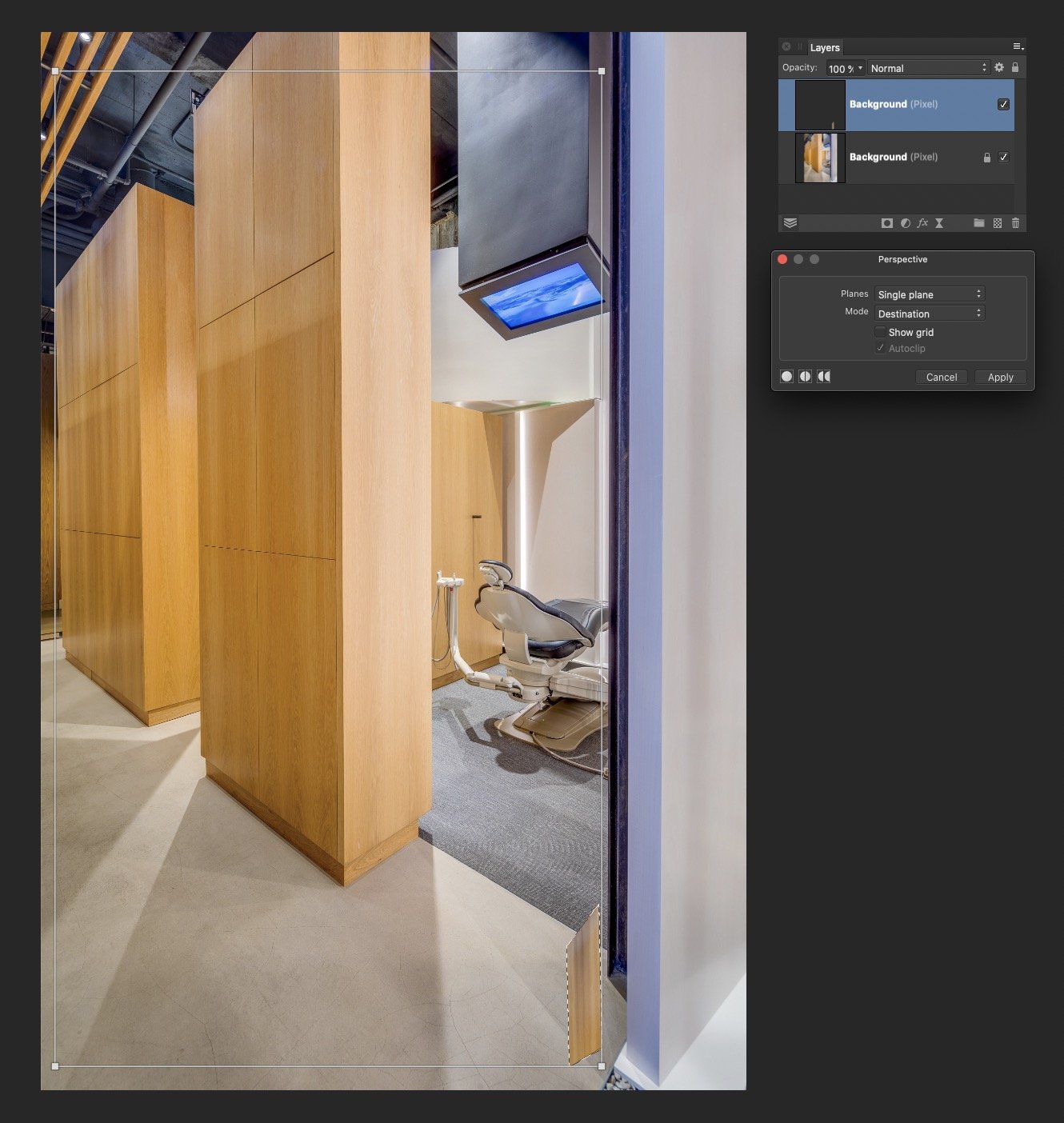
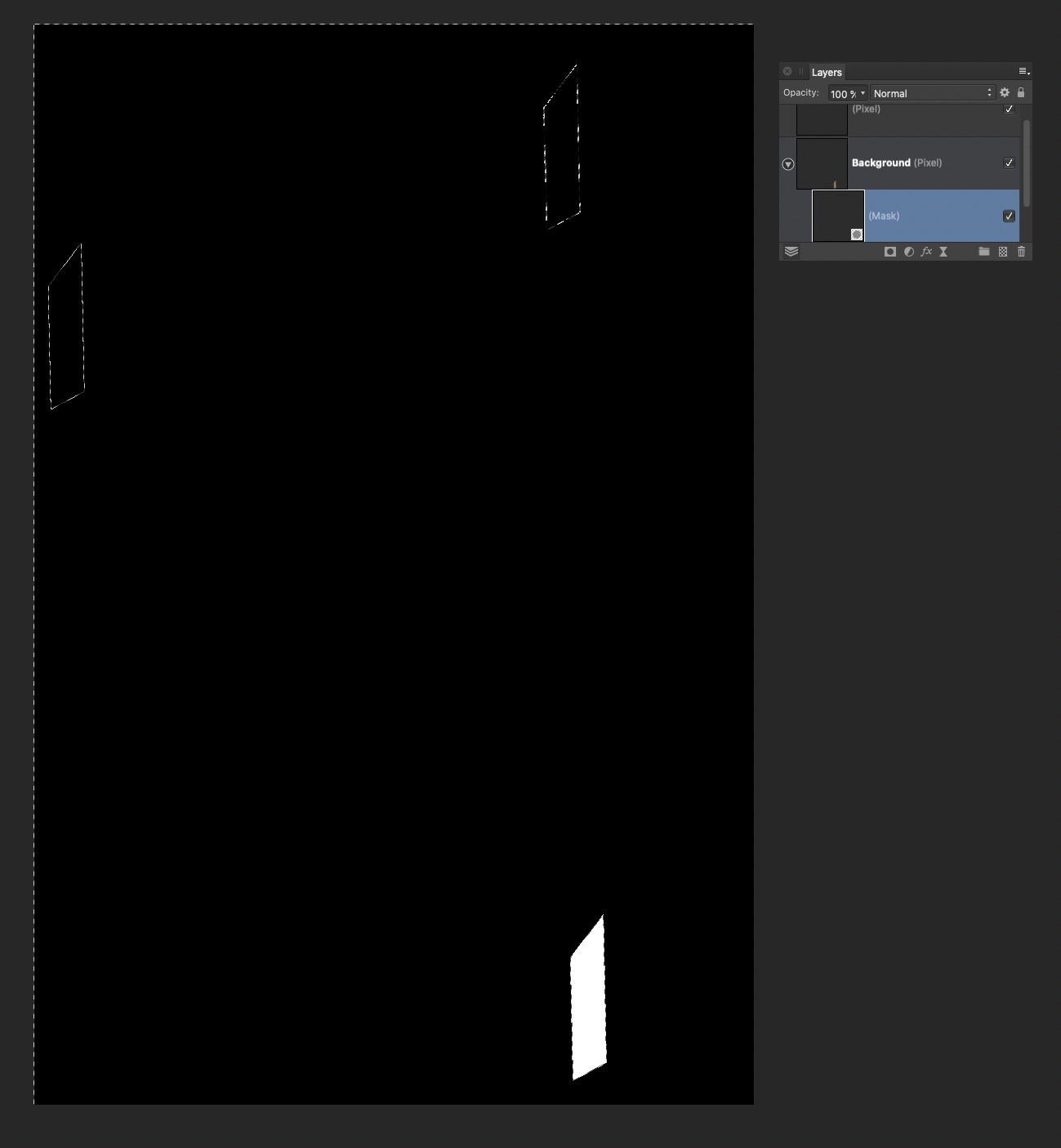
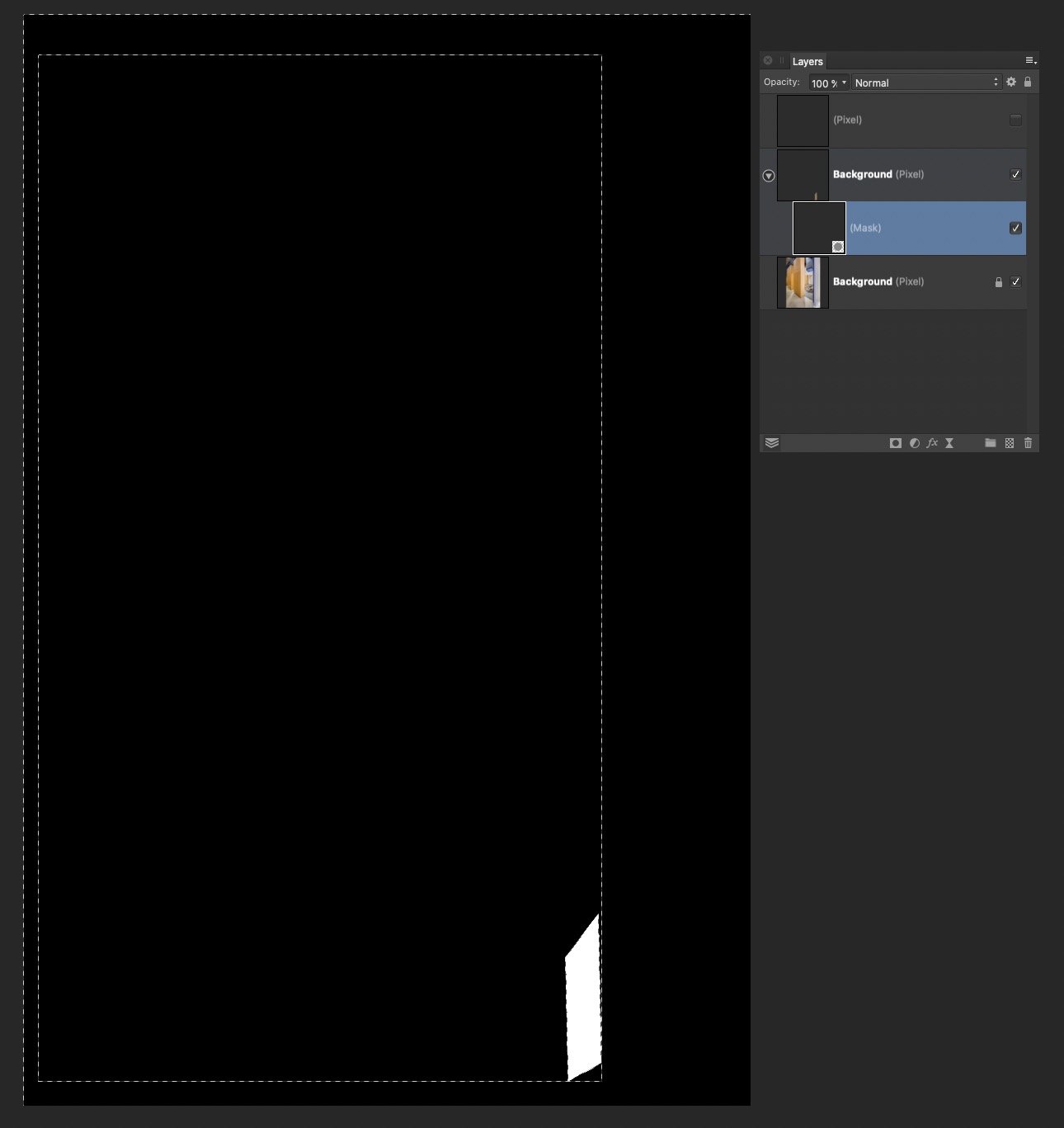
I have a substantial issue I am hoping to resolve. I do a lot of architectural retouching, and I often copy-paste small elements all over an image, often from one side to another. I always have to distort/perspective/warp these objects to make them match up. Every time I move or distort an object on a layer, the layer increases in size by the amount of change. So if I copy/paste a region of pixels, then move it across the image to the other side, Affinity thinks the now transparent pixels somehow still have content, and increases the layer size accordingly. If I Command-Click the layer, the selection edges include the now empty pixels. Also if I try to use a distort filter, the handles encompass the entire expanded layer. This makes it nearly impossible to do accurate distortion. I have tried and tried to isolate just the actual pixel content, up to and including selecting the non-transparent pixels and creating a new document. Affinity refuses to accept that the transparent pixels are empty, and includes them in the entire operation. So if I move a 100x100 pixel selection across the image by 4000 pixels, I now have a 4000 pixel layer, that Affinity refuses to trim or crop. Even after I carefully select everything in the mask layer except the white, hit delete, and Command-click the layer again, it still shows the selection bounds including every other location where I moved the content.
-
Is there a way to distort vector artwork along a defined shape? Is there a way to simulate tilting it backward into space, skew or warp the artwork?
-
Let’s see if I can explain what I’m trying to do in Affinity Photo. I have some photos which I got using a scanner app on the iPhone. Some of them ended up distorted, becoming too narrow. What I want to do is to correct that manually, not by guessing what the correct width should be and inserting digits, but simply to be able to grab a handle/node and stretch the photo until it looks right. You can do that with shapes if you convert them to curves, at least in Designer, but so far I haven’t found how to do it in Photo, manually, by just stretching the photo until the width looks right. is there a way to do it?
-
Why is there NO "Envelope" or "Warp" tool in Designer?! It's absurd! Envelope was there in Serif DrawPlus. Creating arc'd text (not on a path) is a BASIC text modification. With all the complex things Designer can do, why is this missing? This has been requested for years!
-
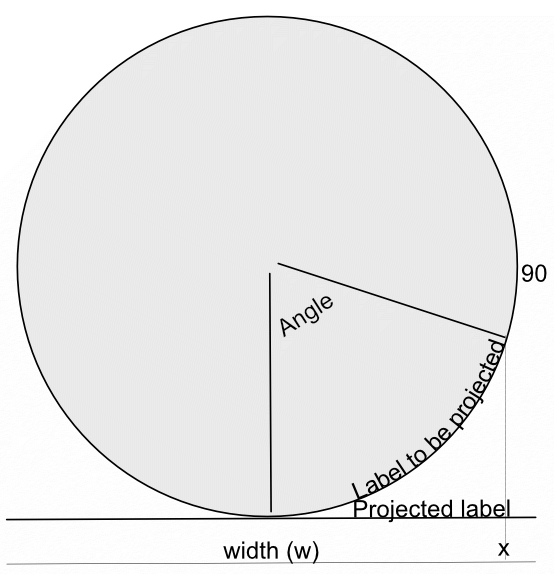
In a recent post in Questions, @Maxxxworld asked how he could warp an image to apparently wrap it around a bottle. I posted a solution to his problem there, which I expand upon here. Consider the facing semicircle of the bottle as seen in this diagram: The visible part of the label extends from -90 degrees (on the left, not shown) to 90 degrees on the right. This will correspond to the width of the original image. This will project onto the final width of the image (the line below). The final width is less than the original width by a factor of pi/2. A bit of trigonometry shows that the sine of the Angle indicated is given by (x-halfwidth)/halfwidth, where halfwidth is both the label and the final image. Putting this together and re-arranging a bit gives us an Equation: x=(asin(2*x/w-1)*w/180)*pi/2+w/2 A bottle is typically viewed from above, so that the label has a curve, typically with a dip in the middle.This can easily be simulated using equations, using: y=y-Const*x*(w-x)/w/w The Constant determines the depth and direction of the curve. I have used the expression w*(0.5-a) as a scaling factor, where a is a parameter chosen at runtime. This will change the curve from negative (curving down) at the default a=1 to positive at a=0. Inserting this into the equation gives: y=y+(0.5-a)*x*(w-x)/w Note that the w in the numerator and denominator cancel out. The value of (0.5-a) determines the curvature as described above. As an example, here is the Great West Window of Chester Cathedral. I chose this because it has lots of verticals to see how the filter affects it. (It has verticals once I had put it through the Mesh Warp.) And here is the image after the filter: Before filtering I cropped it close to the sides of the window and then Rasterized it to remove the invisible sides. I then added space at the top and bottom to allow room for the curvature part to operate. I then followed this by Clip Canvas to remove surplus transparent ends. The calculations for this filter are complicated by the algorithm that Affinity uses to effect these equations, which I explain in this Tutorial here. I have created a macro that effects the filter, and then uses Clip Canvas. By clicking on the cogwheel, you can alter the degree and direction of curvature. EDIT: I have discovered that this macro will only perform once (per Affinity Photo session). I add here a version recorded in version 1.8 which does work properly in Photo 1.8: WrapAround1.8.afmacro I alos onclude here the original macro, recorded in version 1.7: WrapAround.afmacro John
-
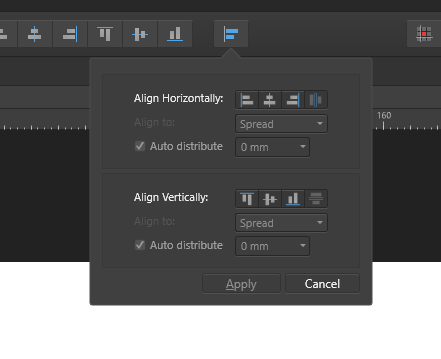
Bug 1: Embedding a document into another one and rotating it doesn't rotate the light sources. Reported this for the previous version already, original report: Bug 2: Aligning to masked object behaves differently from aligning to masked curve I reported this here already: Bug 3: Alignment drop down menu can not be moved to a panel Feature Request: Alignment drop down menu can not be moved to a panel Bug 3: Copying the style of one object to another changes the settings. Steps to reproduce: a) create a rectangle, size doesn't matter b) right click it -> Layer effects -> "Bevel/Emboss" -> slide the radius to "20px", other settings do not matter. -> apply style with "close" c) select the rectangle and press CTRL+C to copy it to clipboard. d) create a 2nd rectangle of different size (make it much bigger to have a more visible effect) e) press CTRL+SHIFT+V to paste the small rectangles style f) check the settings of the new rectangle: right click -> Layer effects -> "Bevel/Emboss". The radius is now something totally different from the original "20px". This bug also happens to other layer effects and the "Scale with object" setting does not have an impact. Fun fact: If the 2nd rectangle is created by copying the 2st rectangle right after step (a), then resizing it and going through the rest of the steps (that means adding some layer effects to the 1st rectangle, selecting it, CTRL+C, selecting the 2nd rectangle, CTRL+SHIFT+V), the layer effects stay in tact! That's super weird to me! Bug 4: Weird rendering artifact for sharp Bevel Applying a sharp bevel/emboss with a 45deg angel light source (that's not too uncommon ... 🙄) causes a weird dark line on the edge. It should not be there, it should all be uniform. Same for the white line on the opposite side. Final notes. Ok, that's the bugs I found so far. Oh and any news on a vector envelope/perpective/distort or scissors tool? I'm just asking for a friend ... Naja, non the less I like seeing you guys working to improve the software. Keep it up.
-
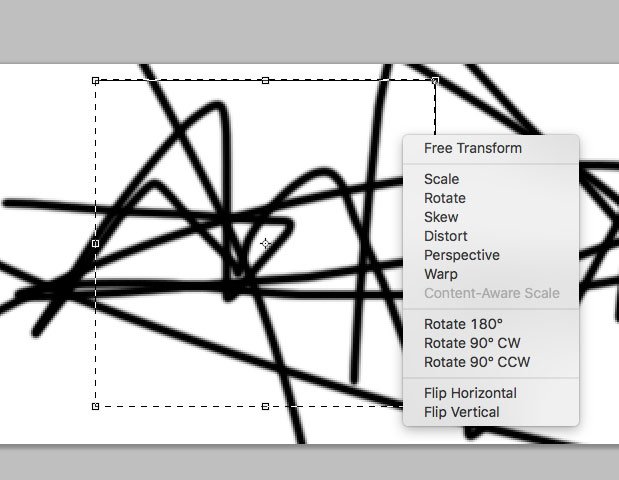
I – surprisingly – couldn't find anything substantial on this topic here, so I'll start a new one... (and I hope I haven't overlooked some feature of the app that actually would have made this request unnecessary) As it is, I dearly miss something like Photoshops's "Free Transform" in Affinity Photo. In AP the whole transformation business is – to me – rather clumsy and really not ergonomic at all. It can be really tedious to sort of "model" a pixel selection to certain shape by using a combination of scaling, rotating, shearing and distorting (free or in perspective). In Photoshop – which I'd really want to give up in favour of AP – it's all under your fingertips: just press CMD-T and with that context-menu "Free Transform" provides, you can do almost ANYTHING to your pixel selection (either including the selected pixels or not). It's all there under the right mouse button (or just a keyboard shortcut away if you're using a graphics tablet with a pencil) and you can go between ALL the different types of transformations I mentioned above without once returning to the menu bar or some palette. And when you're ready, you hit ENTER and you're done. This is simple, intuitive and just ergonomic and it's been there for years and years. With AP complex transforming is just annoying and unpleasant work to me. I my opinion it's really a strange idea to "hide" transformation options like shear and distort in the "Filters" menu – as these very ARE basic transformations and should be accessible (at least) from the "Transform" panel, if not – as in Photoshop – actually from a context menu on screen right next to the selection you're working on. I personally think it is quite an unreasonable demand in AP that – e.g. – for shearing you have to pull at some abstract lines in an extra panel far from the actual selection on the screen. If this could be adressed some time soon, working in AP would be so much more pleasant for me.
-
The video is dedicated to the topic "How to Transform a Photo into a Brick Wall Portrait" in Affinity Photo and those people, who want to learn this very easily with step by step.
-
- brickwall portrait
- affinity
-
(and 5 more)
Tagged with:
-

Distort / warp feature affinity designer
Guest posted a topic in Feedback for Affinity Designer V1 on Desktop
Dear serif. I am a logo designer. I bought affinity designer for logo designing. Every logo designer needs mockup But affinity designer doesn't have warp effect so you can't have mockups. The only way to use mockups is by buying affinity photo (50$). Dear serif. Be sure that i won't pay another $50 And if i didn't get the warp tool in the next update be sure that i will leave this program- 34 replies
-
- affinity designer
- mockup
-
(and 3 more)
Tagged with: