Search the Community
Showing results for tags 'Color'.
-

Live Filter: Skin Tone Feature
Uncle Mez posted a topic in Feedback for Affinity Photo V1 on Desktop
Hello everyone ! Hello Team ! Well, i just want to make this request/suggestion that i believe will be of great interest for many in this community. We love affinity Photo a lot but still there are point we often disagree with and tends to make use of other tools but we end up lose a lot of time and some time lose it all. Among those so much wanted features i notice the precious Skin Tone Fine tuning. Well, there are tons of methods that we can use to fine tune our skin tone but when looking closely they are intended for Pro or peoples who have considerable experience with Photo software, but when it comes to newbie ... they just lose it all. So i propose a New Skin Tone Fine Tune - Live filter to be implemented; that live filter must allow us to work fast on skin tone applying quick and auto mask to the subject skin so we can work on it. A bit more ? Well, I suggest this : - an Auto detection of skin tone to be implemented the second we select that filter then a quick mask applied, allowing us to fine tune the mask because skin also share the same color as background and environment. - After mask is okay then we can play with the sliders few of them can be : Smoothing, Brilliance, Vibrance, clarity, sharpening, blemish correction and maybe Hue (for those playing the Hulk stuff) ... do not forget to add a color/picking tool to allow average color picking (kind of manual method for those wanting to select precise areas or ranges) - All this should happen in live mode so we see in real-time what we do and how is the output - When all necessary tuning are done, just click apply Making this a Live filter is a plus that will enable us to come back to it tuning again and again thus increasing the interest Newbie and learners (and even Pro) may have about Affinity Photo. Believe this: the day you will offers us such quick way of working a lot of people will be at peace. Please do not remove or delete the actual way of doing the same job as many people like to do things manually so they have to be satisfied. May another one in this forum fine tune this suggestion for the good. Blessings until this is implemented for the Good of Photography.-
- skin
- correction
-
(and 7 more)
Tagged with:
-
I’m struggling with pixel persona in Designer on iPad as I keep triggering a gesture shortcut that brings up the colour picker loop when using the brush tool. This means I regularly sample new colours by accident and then have to manually revert to the colour I was using before. I can’t quite work out what combination or sequence of gestures I am performing!! It seems to involve brief taps with 2 fingers, usually when I’m trying to rotate the canvas, but I can’t work out a consistent combo. help please!!
-
After using Designer for a few months now, I've gotten comfortable and efficient with the interface, much more so than with Illustrator. Occasionally, I'll find a small bump and realize that affinity likely has a solution, and sure enough, I either find a tool I had not been aware of online or by myself, following the increasingly familiar Affinity design logic. One tool I keep thinking exists but doesn't though, is color swapping between objects. I love how color swapping looks and works between fill and stroke, which is especially smooth and cool on iPad. As an extension to that, I find the impulse to select 2 objects and swap their fill colors, or their stroke colors. I believe this would come in quite handy and feel very intuitive. As an extension, perhaps cycling might be good as well, basically selecting various objects and cycling their color through each one. When designing, this would greatly help with and incentivize exploration and experimentation. Cheers!
- 5 replies
-
- color
- affinity designer
-
(and 1 more)
Tagged with:
-
Hello, I have tryed brushes, blanding modes an effects on paper surfaces. I think it is interesting to work free in Affinity. This one it is done in AffinityPhoto.
-
Hi, I write few pages about L*a*b* worflow for trying promote this space about decoupling Color & Lightness in L*a*b* here Lab.pdf this macros is on 1.7 version , not compatible with 1.6 Lab.afmacros Just read this answer Nothing new reinvent the wheel... But perhaps, some one, may have better understanding of this color space and more easy color apprehension, more easy color manipulation Sorry for my bad english, not my maternel language Have fun
-
I`d like to have the ability to change a view (similar to contour view) but in black and white to check the contrast. I have tried with a B&W layer, but I have to adjust the brightness of individual colors. In the left side is how works this function in photoshop, in the right is with a b&W layes, as you can see the brightness do not correspond to the colors. Thanks
-
Hello Everyone ! I would like to know what is the easiest way to match colors on a Photo Montage/Composition in Affinity Photo without going all this crazy and too technical way. Is Serif thinking about bringing in the Color Match Live adjustment ? it is needed and may help shorten too long workflow or steps. Blessings !
-
Perhaps this is a user error, and not a bug, but it's driving me bonkers. Help! I have a 20-page publication for a client I handle every other month, and each month they like having a new color theme. I have always handled this by creating a global spot color, and then editing that color each month so that all colors change across the document. One edit, and everything updates! This seems to work fine with everything aside from Drop Cap styles. I want the Drop Cap to refer to the theme color. I have a special Drop Cap Character style that is linked (supposedly) to the global spot color. This Drop Cap Character style is referred to in a Paragraph Style, which I apply to the first paragraph of each article, with a Next Style of the regular non-Drop Cap text. EACH MONTH I go through the agony of having to open and edit the Drop Cap color. Otherwise, for whatever reason, when I apply the Paragraph Style, it pulls the OLD spot color from the previous issue, instead of the updated Spot Color. In fact, I have to open the Character Style, select another swatch, CLOSE the style, then OPEN IT AGAIN, and select the global spot color and close the style again for it to update correctly. Nothing else seems to work. I have paragraph rules that also refer to this spot color and update just fine. I have various graphic elements at various tints that refer to this spot color and update just fine. I even have tables that refer to this spot color and update just fine. It only seems to be Drop Cap that is affected. Please let me know if I'm doing something wrong, or if this is a bug. Thanks! (I am running the Publisher Beta 1.7.0.257, though this has been an issue for months and I simply haven't bothered to report it. I'm an a 2017 MacBook Pro running OS 10.14.3.)
-
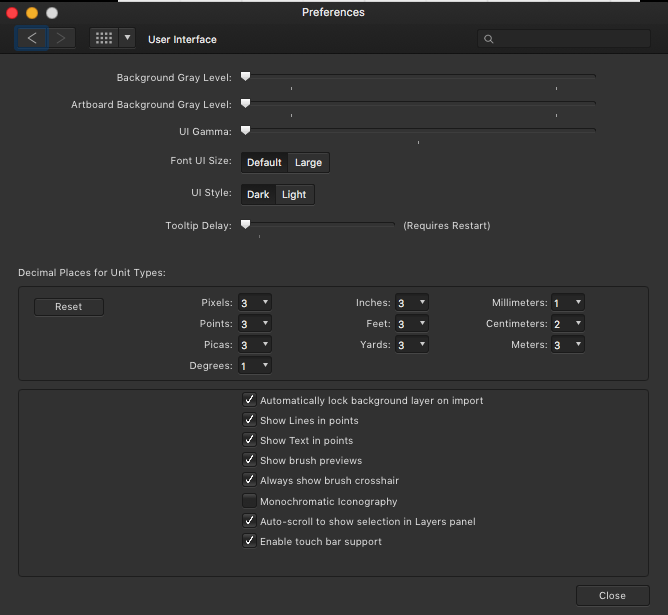
Feature Request -Make more theme colors available than Dark or Light. -Make themes available as in the example shown in the screenshot attached "Gimp Directory Structure" -consider adopting the use of gtkrc themes which are editable as in the attachment "Gimp black" and "Gimp Directory Structure" and "Gimp gtkrc" -(I know that somewhere in your directory structure, you have the equivalent of a gtkrc file; consider making that file location within the directory structure revealed and editable so that we could choose colors we like for the background color, insensitive color, UI color, text, unselected text, selected text and insensitive text.) (Note that there is abundant third-party theme support for Gimp app as portrayed in the screenshot provided called "Gimp Directory Structure" -GTKRC files are editable and can stipulate any hex # for background color, insensitive color, tooltip color, menubar color, text, insensitive text, selected text, etc. as demonstrated in the screenshot attached called "Gimp gtkrc". Notice how, by editing the gtkrc file, when you have the ability to select black (hex # 000000) for both the background color and the UI color, for example, everything just jumps off of the background like a 3D effect ) Cool!!! -Alternatively, you could make these colors selectable via menus like in the Windows Operating system theme colors which can be selected by hex # for all of the aforementioned categories. -I have provided a copy of the Gimp theme gtkrc file and a screenshot of the main variables called "Gimp gtkrc" for the " Gimp Black" theme for your examination and consideration. -At a minimum, allow us to select the UI GAMMA slider all the way to hex #000000; that can't be much of a stretch as you already have written the code to allow setting both the "Background Grayscale" and the "Artboard Background Grayscale" to hex #000000 gtkrc
-
In this video, We are going to show you, How to create Black and white to Color gradient effect in Affinity, This method works in both software (Affinity Designer and Affinity Photo).
- 3 replies
-
- black and white
- color
-
(and 2 more)
Tagged with:
-
The current colors are really ugly, and intrusive. The Bright colors are distracting from the main artwork... I recommend soft pastels instead of the current options (something that doesn't contrast too heavily from the UI interface too)
-
Hello. I’m at a loss.... I’ve been trying this find a way to adjust skin tones in my images by adjusting the RGB values of the original image to standard RGB values for flesh tones. I can’t for the life of me find a way to replace one RGB value in the image to another. I’m using Affinity Photo for desktop and iPad (both). So a way to do it in either would be greatly appreciated! Help!
- 9 replies
-
- rgb
- flesh tones
-
(and 2 more)
Tagged with:
-
Hi, this is an old problem still present : - image developed in Affinity Photo beta 243 and passed to Persona Photo, - Color Efex call by the filter menu, - the image appears desaturated in the Color Efex window without filter actived.
- 98 replies
-
- color
- nik collection
-
(and 3 more)
Tagged with:
-
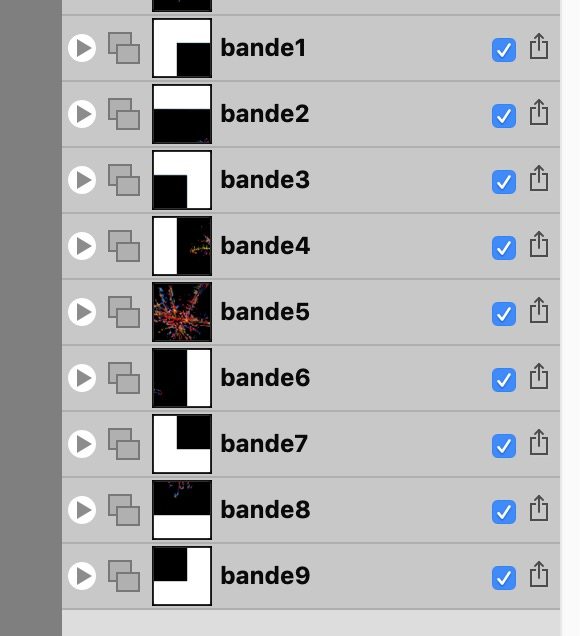
On Affinity Photo I want to export an entire black image to a 3x3 square of slices. As this square is bigger than original image, 8 exported slices but the center's one have extra pixels. When I exported slices, these extra pixels are white. I want them to be black. I tried many tricks without success: change background color of image, add a square below the image and fill it with black... No success. Extra pixels are always white. Is there a way to achieve this goal? Original image Mosaic of slices Slices As you can see, extra background is white. Top left slice
-
Hello, The OCIO function looks interesting but, despite a tutorial dedicated to this function, I can not understand how it is installed and configured in the Preferences Colors panel to access the "View OCIO transformation" menu. I add that I am French, that I use the last version of SC under Win 10 with an i7. Thank you so much.
-
Hello Peoples, Hello Team ! Well today i want to raise a point that we often skip as we move on to more cool and nice Affinity stuffs and that point is: Layer color setup ! Yes often want to make better organization of our layers and marking them with appropriated colors (personal way to code this and that) is often what we tend to do but ! The actual way to do that is a bit of ... not as bad but ... too long and too burried/hidden : Right Click on the layer - scroll down to properties then proceed ! Now let's think of it in a different way. (that's the purpose of this suggestion). I believe that putting a clickable square or round button in front of the layer (blank in the beginning) that we can just click to reveal the same drop down thing which i think should eventually show more options than just color and name). After we do what necessary, that button or square thing would then switch from its blank/empty display to the selected color and the layer name would also update when we close it by clicking out of that drop down stuff. Being able to lock it should be great too ! Also i see that function to mark a layer with a color is missing on APhoto (recent beta) while it is something important. Well that what i drop here as suggestion and i believe some other have though or asked the same. Please guys may you think this is important or just useful please drop your comment with more details or even a drawing of how you think it could look like (to help the dev team) or just click and like this topic. Blessings !
-
Hello, What happened to the feature on Ipad that color picker appears when I press the pen 2sec on the screen? It was really useful in my workflow for blending colours... How can I pick/blend colors in the easiest and most efficient way now? Thanks, N.
-
Hi all This has been the week of figuring out how to get my colours sorted in Affinity Photo. There is no direct support for the ColorChecker Passport from X-Rite in Affinity Photo unfortunately but I did figure out how to do it with some help. If you use X-Right ColorChecker Passport these are the steps on how to do it. This might be painfully obvious to some people but for me it was all entirely new and took a while to get my head around so I hope that this is some use to people. 1. When you are shooting your photos in a location take a photo of the ColorChecker Passports colour cards and the white card. Make sure they are in the same place as your subject matter and are properly exposed. 2. Import all the photos from your session along with your pictures of the ColorChecker. 3. Open your photos of the ColorChecker in Affinity Photo crop them down if you like and export them as 16 bit Tiff files. 8 bit might work but I have been going with 16 4. Open ColorChecker Tiff photos with the new beta version of ColorChecker Passport Camera Calibration software in the ICC tab. 5. Export your ICC profiles naming them something so you know what photo shoot they go along with. 6. Close down Affinity Photo and then re-open it to refresh the ICC database 7. Open your photos from the associated photo shoot and go to the Document tab and select Assign ICC Profile and select the ICC file you just created. And if all goes well your colour is mostly corrected. 8. Now to set the white balances correctly. Go to White Balance in the Adjustment section. Click the Picker button and then click on the photo that you took during the photo shoot of your white card. This will then automatically make the adjustment. I hope that helps some folks. I did not understand any of this stuff three days ago and it was no fun trying to get my head around it for the first time. If anyone has tips on how to improve upon this workflow please share. I am by no means an expert on this subject. All the best!
- 11 replies
-
- icc
- colorchecker passport
-
(and 5 more)
Tagged with:
-
Greetings, while researching another issue I came across an issue I've been struggling with in the stable release for quite a while: When selecting a shape tool (pen tool, rectangle tool, circle tool, etc.) and immediately changing the colors and then drawing a shape, the colors (and stroke settings) will actually apply to the previously selected object instead of the newly drawn. This goes even further for the pen tool whereas you have to at least draw two nodes to be able to adjust color and stroke for the current shape. In my mind when I have a shape tool selected the context sensitive bar (which is actually changing depending on the selected tool, NOT the selected object, so there's an ergonomical issue, as well). should reflect settings to the shapes I am ABOUT TO DRAW. If, on the other hand, I select either the object selection (V) or the node selection (A) tool, I would expect the context sensitive bar to reflect options and functions corresponding to the SELECTED object. For me it is important to pre-set color and stroke to accurately visualize the design I am making. Right now I am forced to painstakingly readjust the shape (sometimes each node in a complex shape seperately ) if something doesn't fit. I hope I could bring my point across, and why I think this should be adressed from an ergonomical point of view. I attached a video illustrating the issue both in the beta (where I'd expect the change to be more reasonable than in the stable release), as well as in the release version (where the affected object even is the artboard which I very, very rarely change settings like color or stroke, if at all - do artboards even have a stroke?) I wonder, if other people found this to be an issue in their workflow. I am also aware, that this is a matter of workflow and taste, so I would suggest adding an option rather than changing it completely. Thank you for reading! Shape Tools Color.mov
- 1 reply
-
- shape tools
- pen tool
-
(and 2 more)
Tagged with:
-
Greetings, I know what you're thinking - "this guy didn't search the forums before posting"…. I actually have been researching extensively for several weeks now, including several similar posts in this forum, and I've concluded that either my situation is unique or I'm just more dense than your average user (these may not be mutually exclusive lol). So, as the title suggests, I am searching for guidance on color correction on underwater photos. I'll preface by stating I am NOT a photographer, so my knowledge of post-processing technique is frustratingly minimal. It is for that reason that I had previously just written off my failures, just accepting really dismal diving photos. That changed when I was recently introduced to an iOS app called "Dive+". On a whim, I decided to run its color correction function on several shots I had on my phone, and I was blown away by the results! In more than one case, I actually "discovered" fish and corals in my photos that were previously invisible! The ease with which the shots were transformed has inspired me to re-visit touching up many of my underwater shots, but as you can imagine - iOS is certainly not the best or most efficient environment to do it. Re-visiting all the tutorials and articles on the topic, however, has brought me right back to where I began - slightly less crappy photos and a lot of swearing. It seems the majority of the methods described in tutorials (even those for photoshop or other editors) just don't produce similar results for me as they do in the examples shown. For instance, the vast majority of underwater correction guides suggest beginning at adjusting white balance. In the examples, adjustments produce immediate color and contrast improvements, while my photos simply turn from "all blue" to "all green". Additionally, suggested techniques using levels invariably begin with minimizing black levels and maximizing white…. In all my photos, these positions are already selected (and moving them in opposite directions only worsens the output). While I'm certainly willing to tackle a mild-to-moderate learning curve, I have no aspirations of professional photography. What's nagging me is the ease with which this free phone app is able to drastically improve my photos, as well as my inability to determine exactly HOW it corrects the images so I can replicate the process. Below is a random photo from my collection that I hope will better clarify what I'm attempting (and failing) to achieve: This is my original photograph: This image shows the output from the Dive+ iOS app: Applying "Auto" White Balance to the image in AP makes no discernable difference. When manually selecting a neutral area (white dot indicates the area I selected) using the white balance "picker" as most tutorials suggest, a green overlay appears as shown below: This final image shows my sliders for the Levels adjustment layer. Note that the sliders for black/white levels are already at opposite extremes, negating the ability to adjust in the way most tutorials have suggested. The sliders for master/red/blue/alpha all have identical positions. I've attached the original photo in case anyone is feeling gracious enough to play around with it. The edits described above are certainly not the only ones I've tried - I've been playing with pretty much every setting I can find in photo, develop, and tone mapping personas. While I am able to make some minor improvements to my underwater shots, they still don't compare to the difference I get with one tap on the iOS app. Furthermore, the results are very inconsistent compared to the app. For instance, I have freshwater dive photos that have a green saturation in place of the blue shown in this example. Results from the app on those photos are equally impressive, yet the only similarity in my manual edits is the lackluster result. I'd love to know what type of algorithm this app is using so that I can create some type of similar macro or workflow for editing in AP. Heck, I'd even gladly pay to add Dive+ to my workflow if it were available on the desktop, but it is iOS/Android only. If anyone can offer guidance on what I'm doing wrong, or direct me to any tutorial resources that are Affinity-specific, I would greatly appreciate it! Sincere thanks in advance for any advice you have! Best, Kirk ***NOTE: I have no affiliation with the Dive+ app, nor any software mentioned. It is not my intention to present Dive+ as an alternative or competitor to Affinity Photo; my impression is that the latter is a much more capable product in the hands of a knowledgeable user (which I am obviously not!).
- 10 replies
-
- affinity photo
- underwater
-
(and 2 more)
Tagged with:
-
Hello, I'm not sure if this is a feature or a bug. But the color toggles don't inherit from one file to another. Also eyedropper requires you to open the other file, which results in the color not eyedropping in the correct file. Edit: One workaround is to make a swatch table with the colors you need. Something I never used in Photoshop, but I guess the best option with the current workflow in Affinity. I made a video to demonstrate the bug\ feature. It's a bit of a time killer because if I have 10 files that use the same colors, I need to do alot of eye dropping over and over to get the colors I need. Video Thank you
- 2 replies
-
- color
- eye dropper
-
(and 1 more)
Tagged with: