Search the Community
Showing results for tags 'CSS'.
-
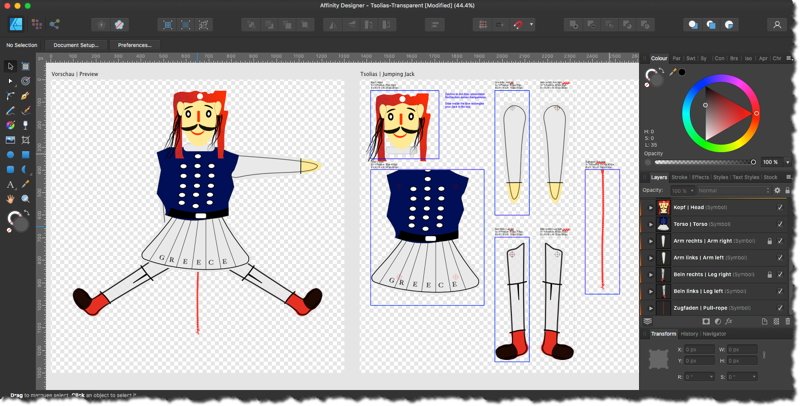
Once I brought back a Tsoliás Jumping-Jack souvenir from one of my Greece trips, which nowadays hangs on one of the walls in a room. (For those of you which don't know what a Tsoliás is, see related "Evzones - Tsoliádes" and the "Greek Presidential Guard".) A quick shaky take of a one hand pull and the other hand shoot experience ... tsolias_wall.mov Here's a first quickly made sketch (playaround) of a Tsoliás in ADe and some animation tryout of that ... tsolias_capto.mp4 Next step, -if I ever find some spare free time for that-, would be to draw instead a good looking much more precise copy of that Tsoliás for animation purposes! 😉
-
I miss some features when creating icons for websites: Ability to set CSS classes or option to use the layer name as class instead of id Option to save SVGs with style attributes instead of inline CSS (then you don't have to use "!important" all over the place to change colors) Don't write a "rect" element in SVGs for the artboard if the artboard has no background color Option to automatically round artboard position and size because decimals led to weird problems for me in the past (like the exported file having the wrong size because the position was a decimal) Option to optimize SVGs. I use SVGO at the moment but it's not easy to set it up so that it preserves IDs or classes
-
Whenever I export an SVG file it comes out a different size. Such as I when I first create the file it says I set the size to 1px by 1px. I create a circle and then when I export it to my web application the size is much bigger than it says it was. I have found that if I change the width and height properties on the SVG file itself it will shrink the SVG to my liking, but I would like it to do it when I export and not have to do it every time. If you need any more information from me please let me know.
-
Whenever I export an SVG file to an application for the browser the SVG Comes out with a style on it (style = "fill-opacity: 0"). This makes it annoying because every time I make an SVG they always have this style on it. I have to go into the file and remove this style attribute to make it work every single time I make an SVG. Is there a way when exporting to not have it display this style attribute?
- 2 replies
-
- css
- affinity designer
-
(and 2 more)
Tagged with:
-
When exporting to SVG, is it possible to get HTML5 output without putting every property into styles? Example: <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 300 57" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;"> <rect x="78.614" y="8.716" width="220.68" height="14" style="fill:#e0e0e0;"/> <ellipse cx="28.992" cy="28.132" rx="24.492" ry="23.632" style="fill:none;stroke:#e0e0e0;stroke-width:9px;"/> </svg> According to https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute#Core_attributes this can be written like this (looking only at the rect and ellipse): <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 300 57" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;"> <rect x="78.614" y="8.716" width="220.68" height="14" fill="#e0e0e0"/> <ellipse cx="28.992" cy="28.132" rx="24.492" ry="23.632" fill="none" stroke="#e0e0e0" stroke-width="9px" /> </svg> In my opinion this a more modern and cleaner way of writing SVG.
-
Hi, I remember seeing this requested once or twice and I've even requested this myself 2 years ago and I thought it would've been simple to implement. Can we please have support for shorthand 3 character "hex" colour values like in CSS that combine 2 duplicate characters into 1 - i.e white can be #FFF instead of the more verbose #FFFFFF, yellow – #FC0 instead of #FFCC00, #333 for dark grey instead of #333333 etc. Currently, only #000 for black accidentally works, but none of the other shorthand values do. Thanks.
- 2 replies
-
- colour picker
- hex
-
(and 1 more)
Tagged with:
-
It would be a great feature and would put Designer above other apps like Sketch if we had the ability to apply a different style (color, weight, dashed, solid, etc) of stroke to each side of an object, just like you can with CSS. I have never seen a design app that could do this and would be a welcome feature for any web designer.
-
I would really appreciate being able to get just the raw the colour definitions out of Affinity products so I can paste them into code. If I were to right-click on the any of the inkwells a drop down menu would appear with: Copy as... RGB Values RGB Hex HSV Values CMYK Values The result would be comma separated values on the clipboard e.g. "232, 124, 45" that I can then paste between brackets in a stylesheet or in some javascript. If it were possible (which I'm sure it is), the contextual menu on a gradient would offer to copy as a full CSS gradient, SVG linear gradient definition or HTML canvas gradient (I'm sure there are other formats people would appreciate). I know there are online tools that will do this, but if I've already got a gradient set up in AP, I don't want to have to re-create it on a website somewhere.
-
I searched the forums extensively for this but couldn't find any information. I am sorry if I missed it. I would like to give classes to the shapes I create for export or IDs. Either one would work. For example, I have many objects within different groups called screen. Even though they are in different groups with different names, I notice when I export it consecutively names them so no two are the same. The first path with name will have ID id="screen", the second id="screen1", third id="screen2", id="screen3", and so forth. Basically, how can I customize this or make the IDs the same?
-
Hello to anyone, First of all I’m apologise of my rough English, it looks like I’m a alien ;O) lol Well, now I’m starting with Affinity Tools and try to build a website. I’ve no knowledge about AP & AD it’s my first try with Affinity tool’s. I started with looking on google & in this Forum, later on I Pulled all Tutorials Video in. ….now I’m confused about to Design a Website with AD, there are many question about AD, couse I’ve not seen any Tutorial or a simple explain how to do make a website, may I getting this wrong but where the hell I can make this design in to a HTML5/CSS3 file? In addition, if I did setup a Design (by Graphics) how to make it into a website? If anyone out there and can my Explain the right way to setup a Website with AD. I’m very glad for this and I appreciate that very much, and Thanx for u’r Precious Time. PS: Have noticed that there is no Affinity sub form exist, for newcomers PSS: to my Person; Living in Europe - well more on the Middle EU. My native language is “Schweizerdütsch” and I work for several small business. My core programs are Adobe Dreamweaver 2004MX up to CS, as well CMS like Drupal. My best companion is Notepad++ and I was growing up first with Lilo and later on with MS Product’s. Appel Products I can’t afford, and it’s for my like a donkey! Because it looks only in one direction and since apple changed the X86 platform has it growing to a Hybridization of….. You do not want to know that ;O) cu later on this Channel, and don't forget not to walk once in a week in the forest… .. . Best regards john
- 1 reply
-
- Affinity Designer
- Web
-
(and 2 more)
Tagged with:
-
Hi, My company has started using Affinity Designer on the work floor and it's been great! But it got us thinking that a Developer persona would be very useful, where our developers could just click sections and get the full html / css structure, code, just a copy paste away from making it into the code. Maybe allow a view of the flow through the app via arrows so the developer has a good idea of the user-journey through the interface. The persona could also be used to view several states of an object, like an input field that returns and error or a button in a different state. I think this would tie in nicely with the 1.5 release that made interface work in Affinity so much more attractive and improve the flow between designers and developers. Thanks for reading.
-
Hullo I was wondering is there a way in Affinity Designer to export CSS classes for different SVG elements? I'm editing a political map and different regions are coloured according to voting. It would be handy to have each similar region under the same class when I come to add interactivity... I mean, I got around this by opening the SVG in Illustrator and exporting once again with <Style Elements>. But it would be handy if there's a way to do it in Designer.
-
I wish to copy (or export) the style of an object as CSS. For example: Like you can do it in Photoshop ...or within Sketch ...or in Autodesk Graphic / iDraw.
-
I have spent a few hours playing with the trial version of Designer. It seems to work like a charm, however, I don't seem to be able to export SVG images with CSS style sheets, either external or internal (CorelDraw works quite good in that respect). In Designer, all SVG style information appears to be in the form of in-line styles, resulting in unnecessarily large file sizes and making it difficult to use various css features and/or script manipulation of SVG images. Is this something you may be considering for future—hopefully not very distant—releases?
-
Would be useful to have this option for when using CSS to alter SVG in websites so we don't have to edit the code or use !important. (such as the bold bit in this sample) <path d="M1082.7…………86,320.174C1080.46,339.061 1082.76,370.645 1082.76,414.882L1082.76,727.84Z" style="fill:black;fill-rule:nonzero;"/>
-
Hi, it would be great if you add CSS export feature like CSS Hat (https://csshat.com). I think that every HTML & CSS coder will buy your Affinity Designer and stop using expensive Photoshop :-) Thanks. Petr