Search the Community
Showing results for tags 'Affinity designer'.
Found 5,847 results
-
Hi everyone, I've several documents which share a set of "brand" colours for text and shapes. I now need to change the colours across all the documents. I'm expecting that this may not be the only time I'm asked to do this so I'd like to rejig everything so that it can be done efficiently on the second and subsequent request. The history: for the first document I created a "base" document with a document palette and used (standard?) colours defined in it. No Global or Spot colours (yes, I know - silly me). I then copied this document as the basis for the others and built the contents for each one. Then came the client change requests. So I'm now in the position where I have several text frames and artistic text strings, for example, spread across several documents that are the wrong colour and need to be changed across all of them. From my understanding I think I need a Global Colour in an Application Palette. However, this seems to be impossible to create. I can create Standard Colours in an Application Palette but this isn't bound to the objects that use the colour, instead it appears that the colour is copied from the palette when first assigned and after that the object's colour is independent. Is my understanding correct? I feel that I've unwittingly painted myself into a corner with this one and that there is going to be a truck load of work applying these change requests. If anyone has any suggestions of how to ease the pain then I'd appreciate hearing them. (As an aside, is there any fully comprehensive documentation that explains how the palette system works in AD, apart from the online help?) I'm using the latest release of Affinity Designer on Windows10.
- 12 replies
-
- windows 10
- affinity designer
-
(and 1 more)
Tagged with:
-
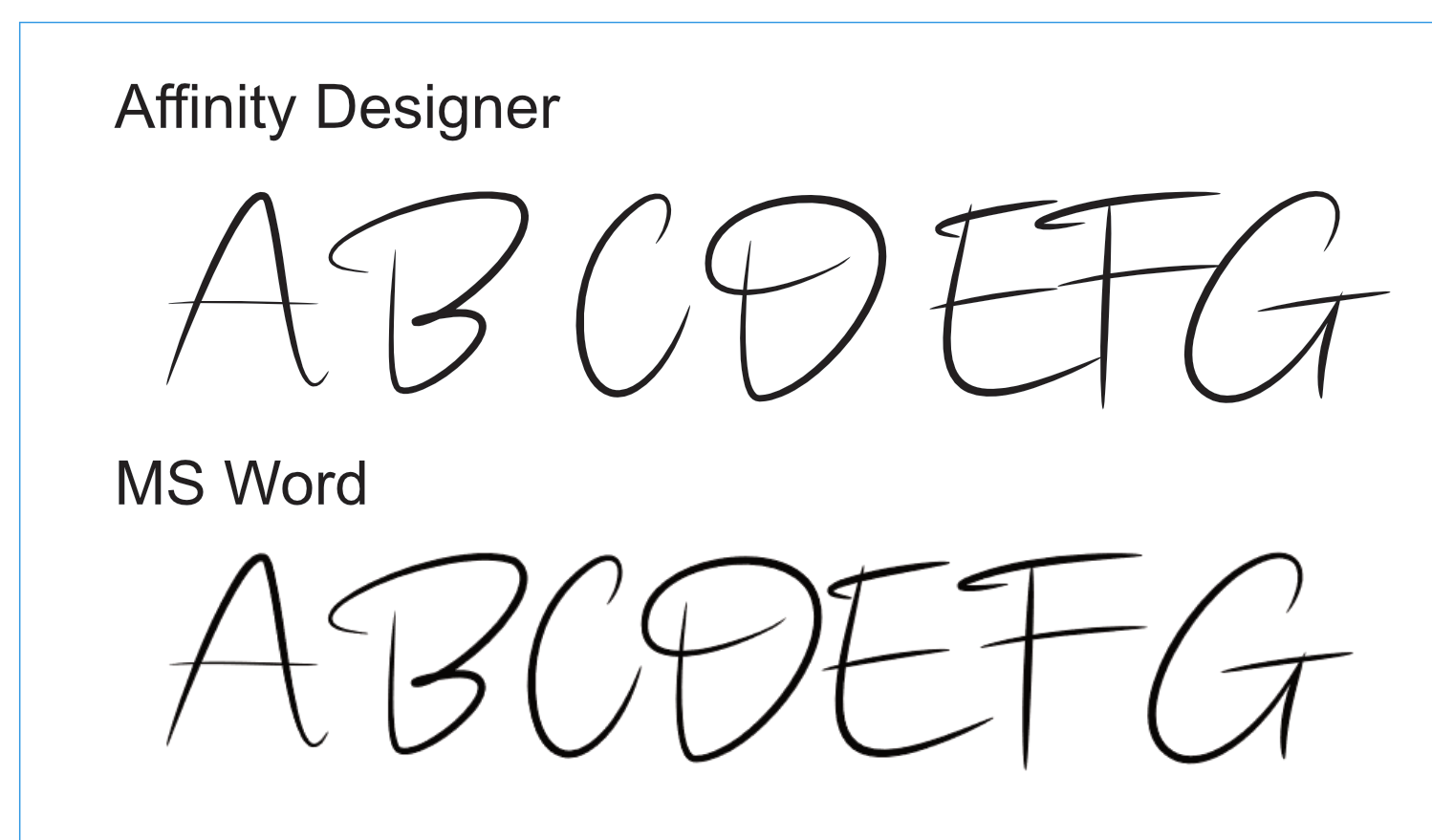
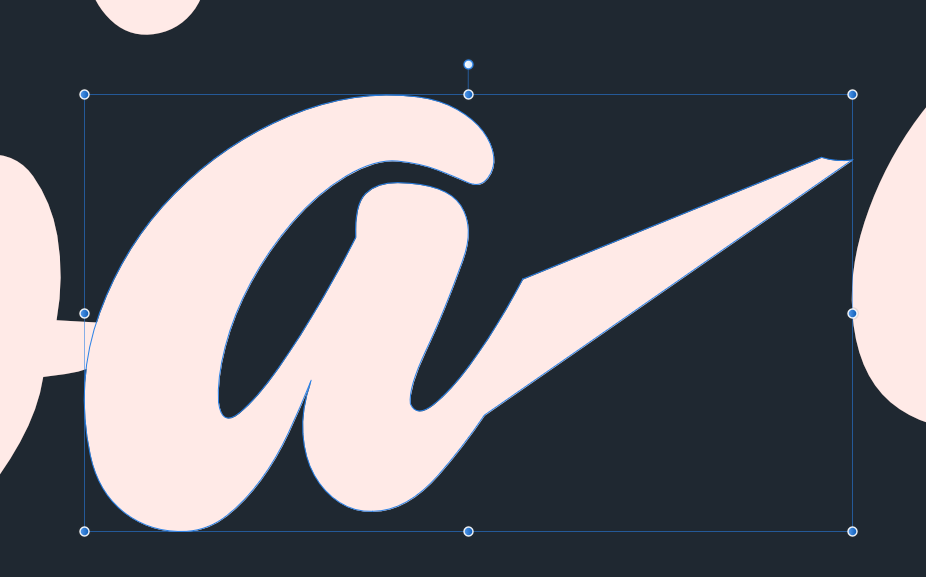
Hi everyone, I'm using a font for a personal project that appears to have a kerning issue. The font is called onelove and is a script font with strokes that overlap character cells. It appears at first glance that AD is using some form of kerning however it appears poorly done. I then tweak it using my own values for the kerning and everything looks fine for any bitmap exports but the PDF export looks like the kerning values have doubled up. Converting the fonts to curves solves the problem but it isn't what I want at the moment while things are unfinished. As a test I used the same font in MS Word and the default look is very different and no kerning was required. Note: the MS Word text is a bitmap screen grab from Word pasted into an AD document for comparison. I've a suspicion that the kerning is somehow mangled and that the changes I'm making are not necessary, but appear to be required from the on-screen image I'm working with in AD, and these changes then appear as extra offsets in the PDF export. Here's what the above AD file exports to PDS as: There is definitely a lot of movement here. I hope I'm doing something stupid here but can't for the life of me see what it is. Any thoughts?
- 22 replies
-
- affinity designer
- fonts
-
(and 1 more)
Tagged with:
-
-
For those of you who needs Pantone colors support in Affinity Designer before the Serif team release an official support in it, here is a trick you can do. Firstly, you need an Adobe Illustrator licence to be able to do this, or install a demo version of Illustrator. Then you need to install SwatchBooker. http://www.selapa.net/swatchbooker/ Or you compile it yourself to get a Mac version, or you use it under Linux, or use it with Windows. Personally, I installed the Windows version into a CrossOver bottle and it works out of the box. Launch SwatchBooker Editor, in the File menu, select Open and choose one of your Pantone library in Illustrator. Then in the File menu, select Save as and select *.ase for the file format. Launch Affinity Designer and go to the swatches panel, click on the menu and choose import palette, as system or software, as you want. Select your exported *.ase color library. And that's it, you have loaded in Affiinty Designer your Pantone colors library.
- 20 replies
-
Hello, I new to Affinity Designer. I’m trying to print something from Affinity Designer. I own a Canon TS6350 and I’m on a iMac 24 M1. The problem is that I can’t choose the rear paper tray from Affinity Designer. The option appears for me with no problem in all other apps, but not here. Can anyone help me on this one? Thank you so much. Regards,
- 2 replies
-
- paper tray
- affinity designer
-
(and 2 more)
Tagged with:
-
- 4 replies
-
- illustration
- character design
-
(and 1 more)
Tagged with:
-
I'll always be thankful to Affinity for coming along at the right time. Publisher is exactly what I was looking for after YEARS of being an adobe InDesign user and having to hobble along when they went to subscription mode (I never claimed aboard the CC for my freelance work). For those that point out shortcomings of Publisher, let's go back to when QuarkXpress just about gave up on the Mac platform and nipping at it's heels was InDesign. The first couple of years with InDesign was horrible as the company worked out kinks (essentially, 2-3 years of the public beta testing the software for the company!). It took almost 4 years for InDesign to stabilize and become a leader, basically supplanting QuarkXpress. Anyway, I'm preaching to the converted (at least I hope so). I find the Affinity suite to be far more intuitive and certainly more integrated than adobe's bloated offerings.
- 9 replies
-
- affinity photo
- affinity designer
-
(and 1 more)
Tagged with:
-
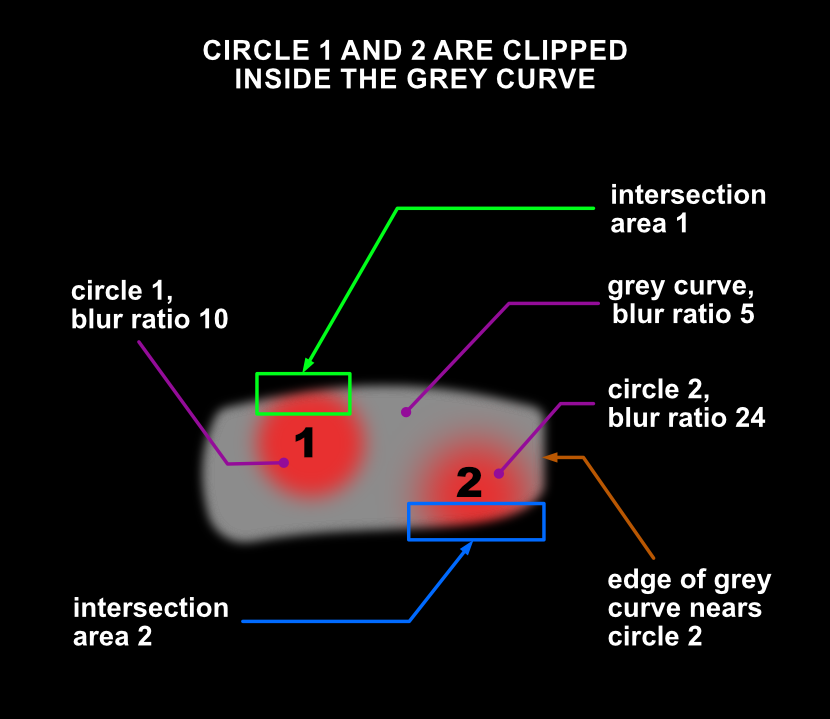
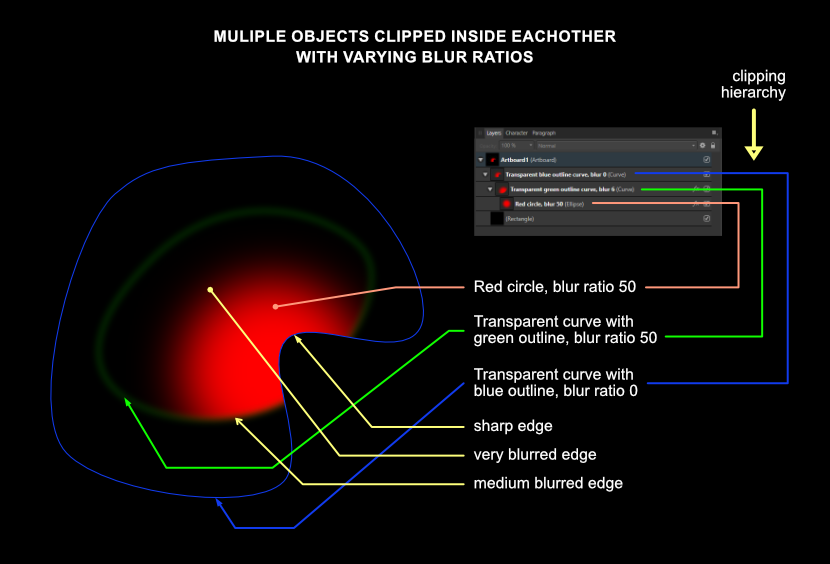
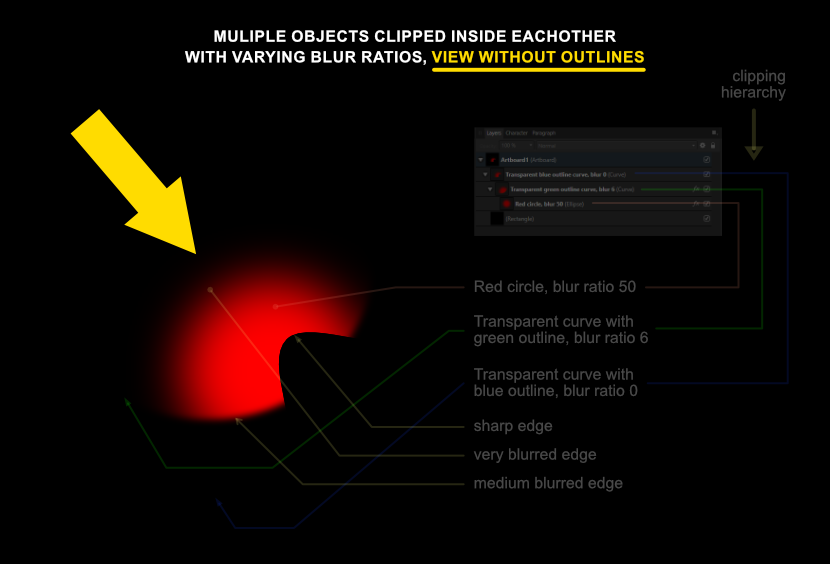
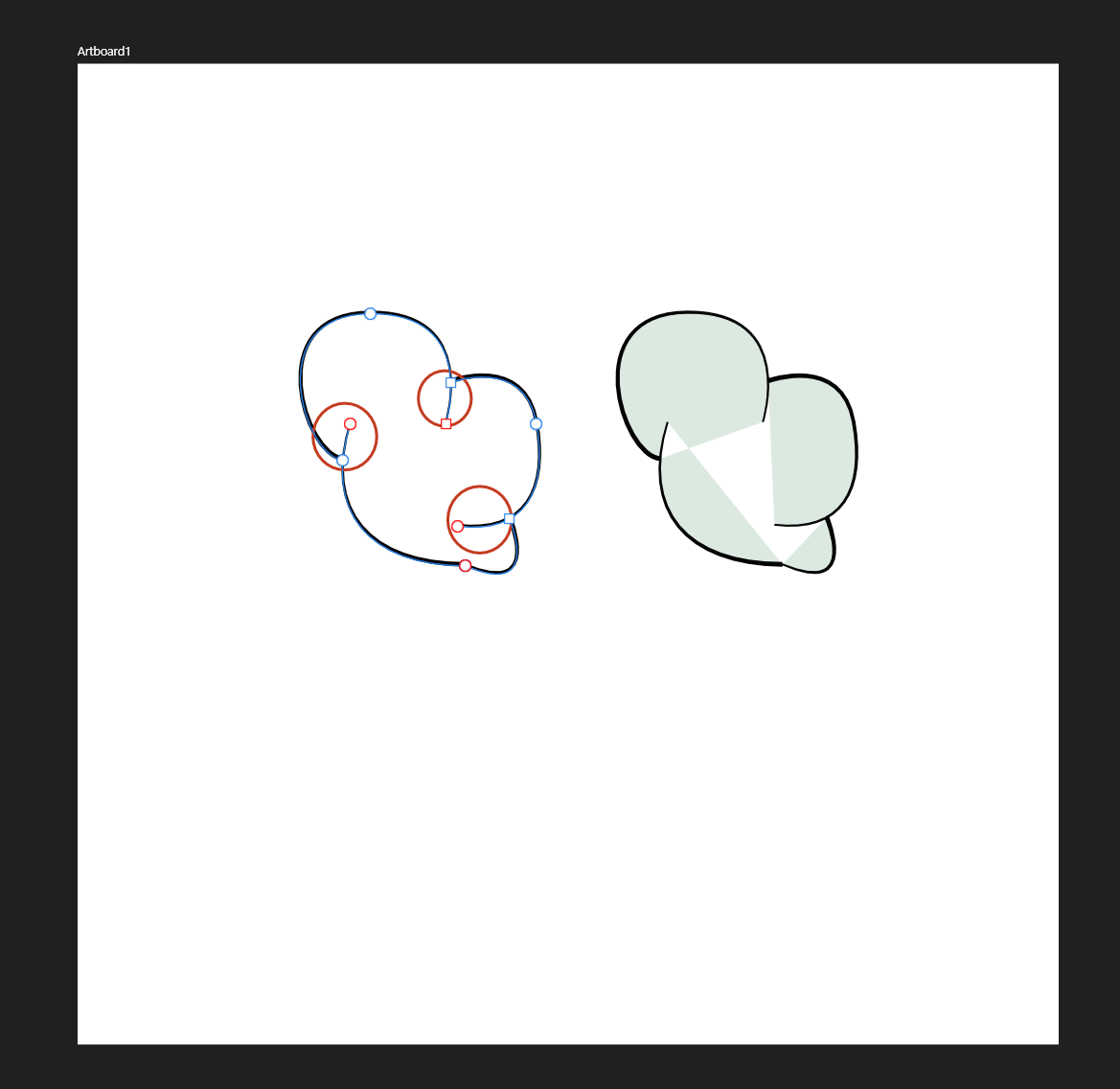
For those prepared to dive deep into the functionality of Affinity Designer offers, I wrote a tutorial on how to create objects that have edges with a varied level of blurredness along their circumference, which is particularly useful when drawing realistic vector portraits or realistic (parts of) objects. This tutorial explains how vector objects are drawn, that have a variety of blur levels along their edges. This technique is useful when drawing realistic images in Affinity Designer, because hard edged objects rarely look realistic. This technique involves clipping of objects - placing one object inside an other - and gaussian blurring, which is applying a controlled blur ratio to objects. In addition gradient colour fills and gradient opacity can be applied to the objects to attain an appearance that makes objects look realistic. Apart from being useful in drawing realistic vector portraits, this technique has many other applications for artists who need to give their artwork a convincing realistic appearance. First some basics. In the image below this paragraph I placed an image in which the basic principle is shown. After that I will go into more complex techniques that are nonetheless based on the same principle. To give an object a blurred edge, click the fx button at the bottom of the Layers panel. In the dialog that pops up after clicking it, at the top of the dialog, the blur ratio can be set in rounded numbers and can even be set as precisely in decimal values. That is rather basic, but in reality most objects have edges that have a level of blur in their circumference that varies in a non-linear way. Circle 1 has a blur ratio of 10 (roughly medium blurry) and is clipped inside a grey curve that has a blur ratio of 5 (less blurry). Where the objects intersect, at the top of circle 1, the intersecting area inherits the blur ratio of the grey curve - blur ratio 5, while the rest of the circumference of circle 1 maintains its blur ratio of 10. So at the top of circle 1, the edge is less blurry than in the rest of the circle. Circle 2 that has a blur ratio of 24, which is more blurry than that of circle 1. Where circle 2 and the grey curve intersect, circle 2 will inherit the blur ratio of the grey curve, so the blurriness at the bottom of circle 2 is far less than in the rest of the circumference of circle 2; there is a greater contrast of blurriness along the edge of circle 2 than there is in circle 1. By moving the right edge of the grey curve, by selecting the nodes at the top and bottom of its edge with the Node tool, closer to or further away from circle 2, the level of blurredness at the right side of circle 2 can be set quite precisely. Basically, the further away the edge of the parent curve is from that of the clipped child curve, the less its blurriness affects the edge of the child curve. When the edge of the parent curve overlaps the edge of the clipped child curve, the latter inherits the level of blur of the parent curve in the area where the overlapping is defined. Below this paragraph I placed an image with a transparent curve with a blue outline (for clarity) that has no blurred edge, in which a transparent curve with a green outline is clipped that has a blur ratio of 6, in which a red circle is clipped that has a blur ratio of 50. The crux is that the parent object in a clip always determines the blurriness of edges. Parent objects can both be given a higher or lower blur ratio than the objects clipped inside of them. If the clipping parent objects have no outline - which is the practical way to work with such a technique - the image shown above would look like the image below this paragraph, indicated by the yellow arrow. The resulting appearance of the clipped red circle becomes clear and this is how clipping and blurring would be used by graphic artists and designers that aim to create realistic objects or parts of objects. In the reality that most people experience, areas that have different ratios of blurriness along their edges, are the majority of what occurs / appears in this dimension. Also objects rarely have one equal colour throughout their shape, which is what in addition to the above, can be applied to the mix by giving objects a gradient colour fill or even clip differently coloured child objects clipped into parent objects to mimic reality even closer. Although what I described in this blog entry is not always an obvious intuitive mode of operation, Affinity Designer is very capable of coming a long way in 2D design. Programs of Designer's competition may have Mesh Fill options, but creating those requires much more time and editing them afterwards even more. In the Vector page of my website you find examples that are created with the techniques described above: https://vectorwhiz.com/Vector.html This tutorial can also be viewed in my portfolio blog: https://communicats.blogspot.com/2022/01/varying-blurred-object-edges-in.html
-
In Affinity Designer it seems there is no way to change the opacity of global colors. This is becoming frustrating when designing UIs. Opacity is an integral part of color schemes in Google's Material Design; it completely depends on opacity to create visual hierarchy. From Google's Material Design Guidelines: "Using opacity instead of shifting colors often creates better contrast and relative luminance. For example, gray text (#727272) becomes hard to read if the background color changes to magenta." Is this feature on your road map?
- 12 replies
-
- affinity designer
- global colors
-
(and 1 more)
Tagged with:
-
I want to make use of the Add new curve to selected curve object method when doing linework as a way of adding detail while keeping the number of curves limited. Furthermore, I want to use this method as seen in the examples because the "offshoots" as I call them (circled in red) have smoother and more correct curves than the method I am currently using (adding extra curves on top of the shape and adjusting by eye). The problem arises when the shape needs to be filled, this is all one curve but when the fill is used it has errors. I can of course imagine that this is technically "correct" due to the way the fill works with open/closed shapes. But I want to ask, is there a way for this to be fixed, or a simple workaround. The one I am using right now is very tedious, not guaranteed to be correct. Image to illustrate my point, with Node Tool activated to confirm it is one curve. The steps are like this: Make curve with pen tool Click ESC Go back along curve path and start another curve from it with Add new curve to selected curve object Repeat
-
Here Hare Here. A combination of Black PTT pens, Vectorizer and Affinity Designer. I created several of these designs a few years ago for my web site here: https://www.mcsherrystudio.com/product-category/limited-edition-prints/into-the-wild-collection/ The idea was to get as close as possible to the natural feel of a linocut, so I drew out three separate 'plates' in black on tracing paper. That was a bit of a palaver but it did help to get a more handmade look. You get brownie points if you can guess where the title of this one came from...Happy new year Affinizens. Kevin
-
When in affinity photo, and I need to find a file, and I have many files, I goto the folder I think the file will be in, and as I select a pdf or jpg file, even a png or ai file, i can see a file preview in my window, but if I select a native .afdesign file, there is no preview....this doesn't sound right. Is this an oversight or a bug or is there a setting to turn this on? right now I have to open each file to check, this is time consuming...many files... windows 10 thanks! Rob
- 4 replies
-
- affinity designer
- afdesign
-
(and 2 more)
Tagged with:
-
-
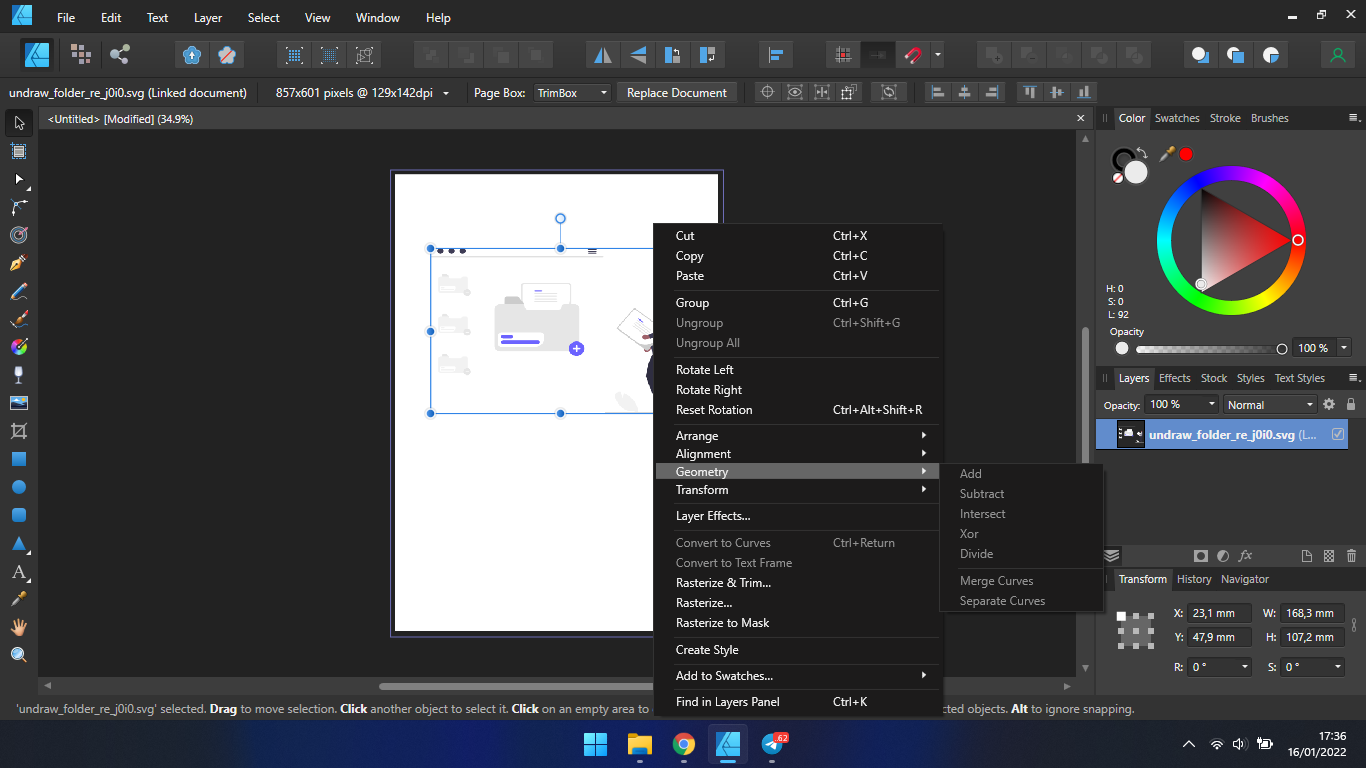
hello, i'm new user, who trying editing svg file's. i was search a tutor on youtube about ungroup svg file in affinity designer, but isn't work, because feature like editing document or paste special, is doesn't appear, cant u help me guys, to fix the problem, thanks . by the way my affinity version v 1.10.4.... (newest version) windows.
-
-
I know this has been discussed a lot in previous posts but I'm asking for advice here rather than complaining about the shortcomings of this "feature". I've drafted the basic shapes for a design and used strokes with thickness and varying alignments (inside, centre and outside). Several elements start life as an ellipse. In removing the strokes that I don't require in the final design I often have to break the curves at intersection points. Doing so reverts the alignment to centre. This changes the design and the alignment of the graphic elements. I realise that this isn't going to be fixed so I was wondering if anyone has any advice about a workflow that avoids this issue. Clearly not using the alignment option on any curves used in a design that might be broken seems to me to be the only option. Any thoughts?
- 29 replies
-
- affinity designer
- curve
-
(and 1 more)
Tagged with:
-
I want to export my results with grid or guide line. Are you under development or already having that functions? In detail, In Affinity designer, grid and guideline managers exist. Therefore, I want my illustration export png or other file with grid and guideline. So, this maximizes my client's understanding of the design configuration of my illustrations.