Search the Community
Showing results for tags 'Affinity designer'.
Found 5,846 results
-
In this tutorial I offer an oversight of how I prepared a preliminary study, from which I will make a 100% vector drawing in the future, hopefully not too long from now (February 13 2022). I used 3 different photos from which I combined parts, that were clipped in Affinity Designer, that serve to extract the parts of the photo that I need in my composition. In addition I used a horse that I drew in vectors before starting this project. So in the foreground of this study there are 4 components: The falconer The falcon The falconer's right hand The horse Of course there is a 5th component - the background - as well, but that may change over time. In this blog entry I will focus on how the first 4 components were made. 1. The falconer In the image below you see the original photo on the left side and the falconer that I extracted from this image. Clipping of the falconer in Affinity Designer I traced the photo with the Pen-tool (the red outline around the falconer) and clipped it inside the traced curve that I drew, which resulted in the part of the image above on the right side. 2. The falcon In the image below you see the original photo on the left part of the image and the falcon that I extracted from this image on the part to the right. Clipping, flipping and rotating of the falcon I traced the falcon with the Pen-tool, drawing the curve that has a red outline and clipped the photo inside of it, leaving just the falcon visible. I flipped the clipped falcon horizontally and slightly rotated it in an anti clockwise manner. 3. The falconer's right hand Since the composition I had in mind needed the falconer's right hand, that was not available in the photographs shown above, I had to clip the right hand from yet an other photo. Below you see the photo from which the hand was clipped in a way analog to the clippings in the previous paragraphs. Clipping of the falconer's right hand Again, I traced the falconer's right hand in the photo above with the Pen-tool, which resulted in the image on the right side of the photo. I shows the talons of the falcon's left foot, which are in the proper position for the composition. 4. The horse Below you see the images of the vector horse that had already drawn a while ago. In the left half of the image the rendered view is shown, while the outline view is in the right half of the image. The rendered (on the left) and outline (on the right) views of the vector horse In the composition of the preliminary study, the horse is slightly tilted clockwise to obtain a balanced composition. In the ultimate vector drawing parts of the image will be embedded, because working in such a way speeds up the drawing proces, especially if one has a crappy graphic card, like me. The preliminary study composition Below you see the composition of the study that will be used to create the vector drawing. In the end not a single pixel will be contained within the image; it will be a 100% vector drawing. The composition of the preliminary study image Why make the image a vector painting? In a vector painting objects can be made to stand out relative to each other and to the background in a much easier way than is possible with pixel images. This is done by applying a certain sharpness to the object, by changing its colour, hue, contrast, transparency and lightness, which will only be applied to that particular object. Objects can also easily be resized, flipped and rotated than in pixel art. This also is possible afterwards, when artists want to change the appearance of the image at a later point in time. It means that an image can be manipulated more precisely and more to the artist's liking than is possible with pixel images. Besides that of course a vector image can be re-scaled to any size without losing quality. Working with vector images may in some cases require more time than working with pixel images, but it gives the artist more freedom to make changes. Vector working methods Unlike most artists do, this reference image will be placed on top of the Artboard in the Layers panel in which I will draw the parts of the vector painting. This reference image will be made transparent, so that it is just visible and can be turned on and off at any time, its position in the Layers-panel saving me from having to find it each time it needs to turned on or off. Particularly when having loads of curves (I expect to need hundreds to give the vector image a realistic look) in the Layer-panel, this can be a real time saver. The image parts will be embedded in the main drawing, which is a working method that also saves time, because each of the embedded drawing files are smaller than the main file, which means they will load, render and save / export faster. This process basically describes my working method when making a study from which the final drawing will be made. I hope to begin drawing not too long after this, so check in regularly if you want to see the progress sequence of the various stages in a future blog entry. To see the results of realistic vector art that I drew previously, in which I used a similar drawing method, please visit this page of my website. This tutorial was originally placed in my portfolio blog.
-
I have been playing with converting black & white images into dots. It is a seemingly complex process but I have managed to automate the hardest step. I start by creating a simple B&W image in Affinity Designer. For example, I then export it to PNG at a small resolution, such as 40x40 pixels. I actually need an ASCII .pbm image, but Designer does not export to those, so I get a PNG instead. Like this, (the forum seems scaling it up unfortunately, in reality this is much smaller). The .pbm image format allows only one of two values for every pixel, 0 if it is a background pixel (so white in our example) and 1 if it is an image pixel (so black in this example). And since it is an easy-to-parse text format, I wrote a simple C program that creates an SVG file with a circle (dot) for every 1, like this, or for every 0 instead, like this, And because the result is plain SVG, I can edit several of them together, distort them, change the colors, etc. Like this, I will probably post the C source code of my program converting .pbm to SVG. It, of course, would be nice if Affinity Designer could do it on its own, but it is still fun doing it this way.
- 7 replies
-
- dots
- affinity designer
-
(and 3 more)
Tagged with:
-
I commonly press command-hyphen and command-equal to zoom outward and inward. But when I have my cursor inside a text box on Affinity Designer, command-equal fails with a plink sound. If I check app prefs, I don’t see a conflicting keyboard shortcut. macOS Monterey 12.2.1 (21D62) Affinity Designer 1.10.4
- 3 replies
-
- affinity designer
- macos
-
(and 1 more)
Tagged with:
-
I think I’m finally done with my latest drawing, The Streetcar Boat. In 1905 there were streetcars that went from Minneapolis to the shore of Lake Minnetonka, but the people living around Lake Minnetonka needed a way to continue to their homes. So a set of 6 steam boats were built to resemble streetcars. These boats added 27 more stops to the streetcar line. In 1926 the 6 boats were deemed no longer necessary and were scuttled in the middle of the lake. In 1979 a diver found the wreck of the Minnehaha and it was raised. After 17 years of restoration it was put back in service on weekends in the summer making runs between two cities across the lake. Being 1600 miles away and the wrong time of the year, I used pictures I had and pictures on the web to construct as much detail as possible. Right down to screws and rivets. At 4,638 layers, all vectors, it’s my largest drawing so far. Zooming from the full image to some of the smaller detail requires a zoom of about 80,000%. So AD is about the only program capable of the detail.
-
I started creating several artboards, ready to be exported with the desired width, height and name. In the Export Persona however all the artboards got different slice witdh and or height. Usually one pixel more than the artboard. What am I doing wrong? (Here is a question I asked on Stackexchange https://graphicdesign.stackexchange.com/questions/134591/how-to-make-the-export-slices-equally-large-as-the-artboard-size-in-affinity-des
-
Fill option in context menu doesn't open a window when clicking in the lower half of the button. It sometimes happens clicking in the top half, or there is a delay in the window opening. I'm new to Affinity and this happened from the install on MacOS Monterey 12.1 and has continued after 12.2 upgrade. It's been extremely frustrating. After fooling with it repeatedly to report the bug I only now discovered that it's mainly only in the lower half of the fill rectangle. So, I guess that's a bit of a workaround. Using 1.10.4 I can you reproduce it. It happens for a new document. If you cannot provide a sample document then please give an accurate description of the problem for example it should include most of the following: MacOS Monterey 12.2 Happens with hardware acceleration ON or OFF Clicked on Fill option in context menu and the window dosen't open. Just recently discovered it's mainly a bug in the lower half of the fill rectangle button Selected the object with either the move, node, or pen tool. Then tried to change the fill color In earlier documents every click that wasn't opening the window would show in the History as "set fill" repeatedly. It's not doing that now in new documents. Never worked properly from 12.1 to 12.2 Video capture: Screen Recording 2022-02-05 at 6.26.49 PM.mov Fill context menu bug.afdesign
- 1 reply
-
- macos monterey
- fill
-
(and 3 more)
Tagged with:
-
I’ve used the bitmap fill feature for a long time in previous releases but when I downloaded the 1.7.3.481 release it glitched on me. I think they’re something I’m missing. The left image is what I am seeing in AD before exporting to PDF. The right image is what I’m getting when saving to PDF which clearly shows only the one original bitmap fill is in the rectangle and tiling didn't transfer. I’ll also attach a screenshot of AD so you can see some settings. Affinity Designer bitmap tiling not saving to PDF.pdf
- 3 replies
-
- tiling
- export pdf
-
(and 1 more)
Tagged with:
-
Used Affinity Photo, Designer and Publisher to make a poster for a digital racing event. I´ve used the Adobe software for 12+ years so this is my first project using the Affinity software, it took some time to get used to it but liked it alot! Alle cars where separate screenshots and I've worked them in one image. The main design can be used in several different sizes, like a social media posts or a wallpaper. I've used the same techniques as I used for this poster I made a year ago for the real life counterpart of this racing series. I hope you like the design
- 2 replies
-
- affinity designer
- sport
-
(and 5 more)
Tagged with:
-
Well, first I'm sorry for my English, it's not my native language, so I'm sorry if I do not make myself clear. Second, I'm new to the Affinity suíte and here in the forum, so I'm sorry if the problem is simple to solve or if the issue has already been raised. My problem is that my artboards are not exporting at the correct size if my file is below 300 dpi in Affinity Designer. Like, I made a piece for Instagram on a 2000 x 2000 px artboard and 192 dpi and now I'm going to export it to send to the site. Then I go to Export Persona to create my PNG file, select the desired artboard, and adjust the preset to single PNG and size it to 1x to have my PNG in the same size as I created the piece, I hit the Export slices button and select the output folder. So far everything is fine, but when I open my exported PNG, the size has been reduced to half the original size, that is, 1000 x 1000 px. This only occurs when the dpi is below 300. I did a test with 298 dpi and the size of the exported file was cut, (scratch that, I mixed up the files) but when at 300 dpi or higher, the size of the exported file was correct. What can it be? Is it a bug or am I doing something wrong?
- 9 replies
-
- affinity designer
- sizes
-
(and 1 more)
Tagged with:
-
-
Affinity Online Help Hello all, we're happy to be able to offer you an online version of the in-app help! Access Designer, Photo & Publisher Help here: https://affinity.help Here are some of the additional features we're able to implement as a result of having proper browser support: Dynamic language switching: The help will determine your language and (if it's available) serve you a localised copy of the help. If you prefer to read in another language, however, you'll find a combo box at the bottom left which will enable you to change languages—and stay on the page you're currently reading. Print: Sounds simple, but with full browser support we can now implement printing of the topic pages. The print icon in the bottom left will give you a nicely formatted printout of the current topic. Share: Clicking the clipboard icon will copy the current topic's URL to your clipboard, which means you can easily point other people towards topics that may help them. Responsive: The help was responsive anyway, including off-canvas menu functionality so you could collapse the window and still read a topic, but this is taken further in this version of the help. The help is formatted nicely and usable even on a 4" iPhone SE screen. Search: we've implemented our own bespoke search for the online help which is fast and accurate. Access it via the tab system along the top left. Favourites: you can add topics to your favourites list to easily access them during future browser sessions. Simply click the + (plus) icon next to the "Favourites" tab to add the current topic. With this online version you'll be able to print out topics and view them on your tablets/phones, which are two of the most common requests when it comes to help feedback. As always, if you have any feedback or find any issues with this online version, please let us know! Hope you find it useful.
-
I used to a while ago play around with making some simple animation projects and wanted to get back into the swing of it. So since I have been building / painting Zoids this past couple of months I wanted to make an animation around it. Making A Zoid-HD 1080p.mov Programs Used: Affinity Photo (iPad Pro) Affinity Designer (iPad Pro) After Effect CC (M1 Mac Mini) Final Cut Pro (M1 Mac Mini) Still Images:
- 2 replies
-
- affinity designer
- ipad pro
-
(and 1 more)
Tagged with:
-
Hi, Why mouse scroll is not working with AD iPad? The click and other function is working well, but not the scroll. I'm using latest iPadOS and logitech MX 2 mouse. Thanks!
-
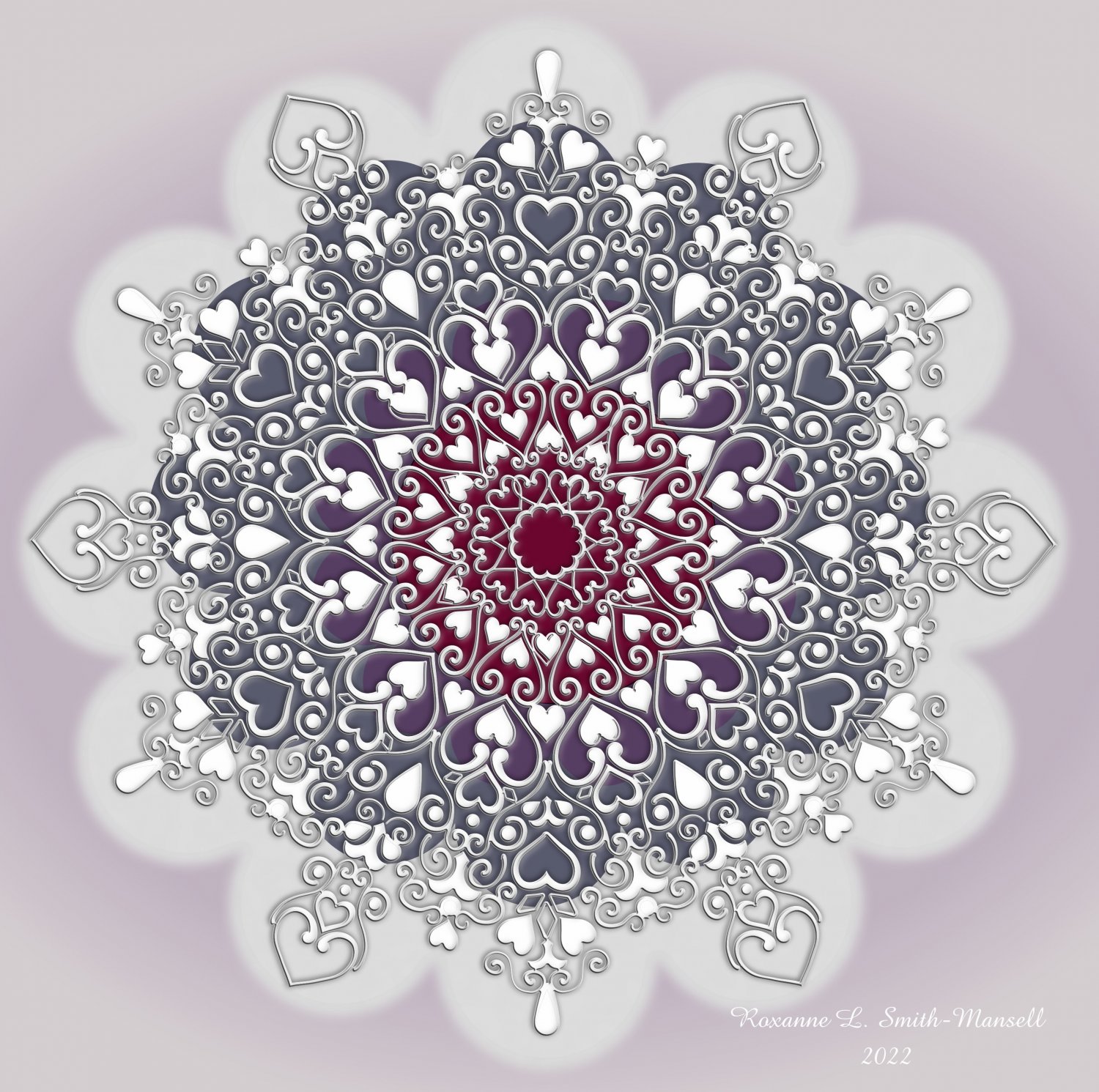
Painting with watercolor can be very difficult because I was fighting the urge to make it clean and trim. Mimicking the water spread and blots make it even more interesting.
- 8 replies
-
- watercolor
- flower
-
(and 2 more)
Tagged with:
-
Whenever I hover over parts of the User Interface, they either disappear, or look abnormal. I have had this issue NON-STOP since I purchased my new PC pre-loaded with Windows 11. I don't think it's Windows 11 because I never had this issue on my old PC, which also had Windows 11. I'm running the following specs: i7 10th Gen NVIDIA RTX3050 Any help would be appreciated. I've messed with the GPU settings, nothing seems to fix this issue and it gets to be a hassle to use such a great program. Have always had great experience with Affinity up to this point. Issue occurs in both Designer AND Photo.
- 3 replies
-
- user inreface
- affinity designer
-
(and 2 more)
Tagged with:
-
As part of a huge effort to put together a collection of 10,000 unique images, Affinity Designer was the primary tool and it was amazing. We are so please we swapped to Affinity. Thanks Affinity Designer! Samples: https://cryptobarbarians.xyz/ for more
-
-
I was trying to draw for a photo quality image using vector+Pixel brush for shading. Happy that I was able to it but it shows I need to do lot more practice. Hope to improve someday. I am a newbie and be happy for any suggestions to improve my work.
-
affinity designer Tools of The Trade: Nintendo Controllers
Slyhound posted a topic in Share your work
Hello Affiniteers! I am a long-time Illustrator user and now a recent convert to Affinity Designer and wanted to share what I've made with AD. I saw the sale that was going on about a month ago and decided to pull the trigger. Glad I did as Affinity Designer is a very well-oiled machine that already offers a robust set of features that have been brilliantly thought out and has immense potential for further features. Well done team Serif! One of the features that I was most interested in when I purchased AD was the isometric grid and its features. I started out with a simple project: The NES controller. It's just a cube at the end of the day so I figured it'd make for a great first project. The tools are pretty self-explanatory if you are familiar with other design software and everything felt incredibly intuitive. Anywho, I have a habit of droning on and on when I'm excited about something and Affinity Designer definitely inspires that side of me. So without any further ado, please enjoy some of my work. I hope you enjoy my work! I plan to keep on making more isometric controllers for the time being, with a Gamecube controller being the next piece. Like my work? Check out my Dribbble account where you can see more: https://dribbble.com/b_houtz I also just joined this hip new thing called "Instagram" recently in 2019 and if you're looking for an account to follow (hah) I would be honored to have you join me: https://www.instagram.com/sly_hound/ On some of these controller posts, I have thoughts on Affinity Designer for those who are interested in such things. Thanks! -
Hey guys, here's my latest Affinity Designer masterpiece! Took me a few month to get all the icons done, but in the end, the result was worth it. What's this all about, you may ask? It is a minimalist icon pack designed in a retro style that works perfectly on your Windows taskbar or Dock. As you can see from the preview, the main idea is to use generic icons for various app categories without using specific app logos or icons (with some exceptions like the Browsers, Adobe Suite, Affinity Apps and Microsoft Office). Instead, the icons illustrate the actual purpose of the app using familiar design elements. For example, if you're a content creator, you will find different creative icons for your video or music editing apps. The same goes for gaming, where you have a bunch of icons for your gaming platforms to choose from. The icon pack currently includes the following app categories: Internet Browsers, File Managers, Audio Players, Video Players, DJ-ing Apps, Email Apps, Adobe Suite, Affinity Suite, Microsoft Office, Painting Apps, Vector Apps, 3D Apps, Video Editors, Music Production Apps, Code Editors, IM Apps, Gaming Platforms, Torrent Apps, Image Viewers, Calendar Apps, FTP Clients, Archiving Apps, Notes-ToDo Apps, Book Readers, Trading Apps, and Windows System Apps (Task Manager, Terminal, Calculator, Notepad, Settings). You can download a demo of the icon pack on deviantArt or get the full version on gumroad. Enjoy
-
Hi everyone, I've several documents which share a set of "brand" colours for text and shapes. I now need to change the colours across all the documents. I'm expecting that this may not be the only time I'm asked to do this so I'd like to rejig everything so that it can be done efficiently on the second and subsequent request. The history: for the first document I created a "base" document with a document palette and used (standard?) colours defined in it. No Global or Spot colours (yes, I know - silly me). I then copied this document as the basis for the others and built the contents for each one. Then came the client change requests. So I'm now in the position where I have several text frames and artistic text strings, for example, spread across several documents that are the wrong colour and need to be changed across all of them. From my understanding I think I need a Global Colour in an Application Palette. However, this seems to be impossible to create. I can create Standard Colours in an Application Palette but this isn't bound to the objects that use the colour, instead it appears that the colour is copied from the palette when first assigned and after that the object's colour is independent. Is my understanding correct? I feel that I've unwittingly painted myself into a corner with this one and that there is going to be a truck load of work applying these change requests. If anyone has any suggestions of how to ease the pain then I'd appreciate hearing them. (As an aside, is there any fully comprehensive documentation that explains how the palette system works in AD, apart from the online help?) I'm using the latest release of Affinity Designer on Windows10.
- 12 replies
-
- windows 10
- affinity designer
-
(and 1 more)
Tagged with:
























.thumb.jpeg.6f143e8223547aba974205ef53397036.jpeg)