Search the Community
Showing results for 'equations' in content posted in Tutorials (Staff and Customer Created Tutorials).
-
Summary This tutorial: Is aimed users with little or no knowledge of the Equations filter. Explores what “noise” is, in the Affinity Photo filters – particularly how it appears in the Equation filter. What the effects of “Extend Modes” have on noise generated in the Equations filter. What the effects are of using the “a”, “y” or other equations in “y=” part of the Equations. Shows how noise equations can be used effectively on an empty pixel layer. Offers some practical uses for noise equations with macros. Introduction The aim of this tutorial is to explore the inner workings of the “noise” command as it’s used in the Equations filter in a practical and experimental way. I am not a computer programmer or a mathematician – so this is layman’s perspective, not a technical tutorial. The goal is to help users who have only a rudimentary understanding of the Equations filter get to grips with and find uses for the noise function in the Equations filter. Hopefully, any inaccuracies will be picked up by other users in comments. I’d like to thank John Rostron, whose more technical article about the noise function made me curious – you can read it on the forum HERE. Preparation If you want to follow in Affinity Photo the experiments I’ll make in this article, you’ll need to do the following: Open a test image or download mine – link at the bottom of the article. Make sure the image is a pixel layer not an image layer. If it says “Image” on the layer in the layer palette, right-click and select “rasterise…”. Duplicate this layer with Ctrl+J. Create a new pixel layer above the bottom Background layer and fill with a blue colour (eg. R:0, G:0,B250). This will enable you to see any transparent areas made by noise in the top layer. Noise vs Procedural Noise So, what is “Procedural Noise”? In digital imagery like digital photos and scanned images, noise is unwanted artifacts in the form of random variations in the colour and tone of pixels in an image, which are not part of the original image. They are generally produced as a result of electronic interference. If you push the ISO on your digital camera to its highest rating and take a photo in low light, zoom in and you will likely see spots, speckles and coloured patches which were not a part of the scene (see image below). A noisy image produced on a high ISO on an older camera. Usually (and mainly in photography) this noise is unwanted, but it can be used creatively for special effects or for artistic purposes by graphic designers and artists, so software like Affinity Photo usually provides effects filters which let the user add various forms of noise to their images. This noise is produced by a mathematical algorithm or piece of computer code, and so is made by a procedure – hence “Procedural Noise”. Here are couple of examples of procedural noise used artistically: In the image above, I used the Filters>Noise>Perlin Noise filter in combination with the Displace Filter for a quick artistic effect on the right-hand side – the left side is the original image. Both the background and the text textures in the image below were created using noise equations in the Equations filter. Affinity Photo provides the user with four main ways to introduce noise, all found in the Filters menu. Add Noise… and Perlin Noise… are found in the Noise section of the Filters menu. These are the simplest way to add noise, since they have a user-friendly interface. Noise can also be introduced through the Procedural Texture and Equations filters found in the Colours and Distort sub-menus. Both these require the user to enter equations, which can make them seem daunting, if not a no-go area, as there virtually no guidance on how to use them in the help file for those without any technical knowledge. If you want to begin understanding and using Procedural Textures in an accessible way, try my absolute beginner’s tutorials here – which also uses noise functions. Procedural Textures – Key Features The single most important/useful thing about procedurally produced noise is that it can be produced at any scale or resolution of image without degradation. Because it is a random pattern (pseudo-random, if we’re being pedantic) produced by an equation, the pixels it produces are not fixed or ‘real’ until the apply button is clicked. Instead, like vector graphics, the work at all sizes and scales of image. You can fill a 1mp or 100mp image with noise and the pattern will never repeat or degrade. One feature I have discovered, which is often overlooked, is that procedural noise is composed essentially of two areas: areas with the noise pattern and the areas between, which I am calling negative space. It turns out, the negative areas are just as important as the bits of noise, as we’ll see later. More precisely, it seems that there are parts (pixels, ultimately) which are solid colour, and others which are increasingly transparent – which become more evident when using noise in the Equations filter. Let’s take a look at very basic noise in the Equations Filter: Check to make sure the top layer of the test image is still selected. Open the Equations filter dialogue by going to Filters>Distort>Equations. Enter the following equation exactly as it is in the with no capitals or spaces: In the x= box type noise(x,y) In the y=box type the letter a (Which I’ll explain later). From the Extend Mode list, select Full. Coordinate System should be Cartesian, and Angular Units should be Degrees, by default – from now on everywhere I describe inputting an equation in the Equations dialogue the default settings of Cartesian and Degrees will be assumed. DON’T click apply, leave the dialogue open so you can follow the experiments below. To see the noise more clearly, hold down Ctrl and scroll your mouse wheel forward to zoom in. You can now see clumpy, fuzzy blobs of solid colour with fuzzy white patches of negative space. Zoomed out, it’s the coloured bits that we perceive as noise. I’ll explain the reason for the strange colour in a moment. What’s going on? What’s really happening is that the noise command generates random vertical and horizontal bars of tone shaded from white to a solid colour. We can see this by changing the equation. At the moment noise(x,y) is an instruction to make noise in the x and y directions - horizontally and vertically. Change the equation so that it reads noise(x,1). You should see random vertical bars in various tones of colour like this. Now change the x in the equation to a y, so the equation reads noise(y,1). You should see random horizontal bars in various tones of colour like this. This indicates that noise(x,y) is really a blend of the two. What the deal with the colour? When the noise(x,y) equation is used in combination with the Full noise Extend Mode, the filter generate noise which is a kind of average colour of the whole image, though this is not exactly the same colour as would be produced by the Blur Average filter. From my experiments, these white areas are, in reality, appear to be areas of transparent and semi-transparent pixels, depending upon the tone of the pixels. Pixels of the true averaged colour are opaque whilst lighter tones are increasingly transparent, until you get to white which is entirely transparent. At the moment, we are seeing the light pixels as white because, in this instance, the Extend Mode we’re using is Full, which makes the white areas opaque. I’ll explain a bit more about transparency later, when we look at other Extend Modes. There’s more than one kind of noise! Until now, I’ve been using the word “noise” to talk about procedural noise in general terms. In fact, in the Equations Filter the word “noise” is the name of just one particular type of noise. In the programming language used to generate procedural noise in both Procedural Textures and Equations, there are dozens of different types of noise (noise, noisei, noiseh, noisecubic, noisesin etc.), each producing a slightly different type of noise. The differences are, perhaps, more noticeable in Procedural Textures where you can magnify them to create interesting patterns, effects. You can see the full list if you look up Procedural Texture in the help file. Scroll down the page and you’ll eventually come to the lists of different noise types. For a very different kind of noise add the letter “i” after the word noise, so the equation reads noisei(x,y) in the x= box (till with a in the y= box and the Full Extend Mode). This makes noisei type noise, which is blocky and pixelated. noisei type noise Now try substituting the letter “i” with an “h”, so you have noiseh(y,x) in the equations. You should end up with something like this: noiseh type noise You can now clearly see the coloured fuzzy blobs of noise with the negative white areas between. Extend Modes make a MASSIVE difference Let’s prove that white areas and lighter tones are, in fact, areas of transparency. Just to remind you, Extend Mode is last option at the bottom of the Equations filter dialogue. It contains a drop-down list with Zero, Full, Repeat, Wrap and Mirror. Each mode has a different effect upon what the equation does to the image. Change the Extend Mode to Zero. noiseh(y,x) with Zero Extend Mode. Suddenly, you can see the underlying image (the blue layer) through a veil of noise. Experimenting with different extend modes To experiment with different Extend Modes, we’ll use the first noise equation we started with. It should still be open, but if it isn't, set it up the Equations dialogue as follows: That letter a in the y= box essentially activates the Parameter A slider, turning it into a sliding controller. I’ll come back to this later. Try testing out the Equations with different Extend Modes, at the same time as sliding the Parameter A slider back and forth. Here’s what I observed. Zero Extend Mode produces noise with transparent negative areas revealing the layer underneath the current layer. The noise pixels are made more transparent by sliding the Parameter A slider to the left. There is an initial brightening of the noise before it begins to fade, never quite going completely transparent. Full Extend Mode fills the layer with white overlain with noise. The noise pixels are made more transparent by sliding the Parameter A slider to the left. Repeat Extend Mode produces sparse noise (with this image) on a solid field of averaged colour. Moving the Parameter A make the noise and background colour lighter. Note: in one image, I found that the Repeat Extend Mode filled the layer with averaged colour and zero noise. Wrap Extend Mode is unpredictable from images to image. In the image, it averaged colour noise on a background which is the inverse colour of the noise. Moving the Parameter A to the left changes the relationship of the positive and negative colours, intensifying the background colour whilst making the noise more transparent. Mirror Extend Mode, gives identical results to Repeat, in these experiments. Dealing with the “y=” box So far, we have only had the letter a in the y= box. That is because the the y= equation box cannot be left blank. It must contain a value of some kind; either a letter*, a number, or another equation (which I’ll come back to later). If you enter the letters a,b or c in the y boxes then the A,B or C parameter sliders become active, giving customisable control of Equation depending upon which extend mode you use. *note: only letters that have a function in the Equations filter produce a result when used alone in x= or y= boxes. I will list other useable letters at the end of the article. However, if you leave the default letter “y” in the y equation field, you get completely different results with different Extend Modes. Try the following tests using noisei(x,y) in the x= field and y in the y= field. You’ll need to zoom out at little to get an idea of what is happening (hold down Ctrl and scroll the mouse wheel backwards). You should see something like this. Zero extend mode (above) produces random horizontal bands of colours which are averages of the area the bands cover. The negative, transparent and semi-trasparent areas of the noise pattern punch holes through the current layer revealing the layer underneath. Full extend mode (above) produces random horizontal bands of colours which are averages of the area the bands cover. The negative, transparent and semi_transparent areas of the noise pattern are white instead of transparent. You need to zoom in to see this more clearly. Repeat and Mirror, both produce random horizontal bands of colours which are averages of the area the bands cover with little or no noise. The Wrap Extend mode (above) is a weird one. It creates the same horizontal bands of colour, but this time, the negative spaces are of varying colour, perhaps inverse complimentaries? Using noise equations in both x= and y= boxes Adding a noise equation to the y= box in addition to the one in the x= box has the effect of adding a second layer of noise to the image. The resulting noise is now similar to the earlier noise where we put an a in the y= box. If the y= box contains the same equation as the x= then the effect, though, appears to be to increase the contrast between noise and negative areas. However, if equation in the x= box is noise(x,y) and the y= box is noise(y,x), the effect is to increase the overall amount of negative/transparent/white areas. What this means is that you can overlay two different kinds of noise, if you wish. Try for example, using noiseh(x,y) in the x= box and noiseh(y,x) in the y= box. This concludes Part 1 of the tutorial. Part looks at putting all to use with some practical examples. Scroll down for the link to Part 2. Notes Useable letters which can be use in the x= and y= boxes a, b & c – activate the parameter sliders in the dialogue h produces light, near neutral noise - Try h+a and h*a in the y= box with various modes. x & y Noises with the letter “h” in their name like (noiseh, noisehpsin, noisehcubic etc.) create harmonic noise, which has greater negative areas. Special note re. Perlin Noise Perlin noise, which you may have come across in the list of noise types, is a particular type of noise invented by Ken Perlin, who was looking for a way to generate more natural/realistic looking 3D textures. It has a more “clumpy” look to it. When it is scaled in 2D imaging software like Affinity it can create wonderfully versatile natural-looking textures from clouds to hair and even wood grain. Sorry to say, I have yet worked out how to scale any noise in Equations. Nevertheless is still a useful variation of noise. The Perlin noise command requires four pieces of information to work properly. I don’t want to go into any kind of technical depth here, so just try the example below (note the position of the Parameter A, B, and C sliders): Explanation: Perlinsin – a type of Perlin noise. rx,ry – generates the noise. The r before x and y means you can click in the image and drag the noise around. a*10 – Activates the Parameter A slider which seems to control softness and brightness b – Activates the Parameter B slider, which seems to control softness and graininess. /c/2 _ Activates the Parameter B slider, which acts as a sort of contrast control, change the spread of midtone pixels. GO TO PART 2
-
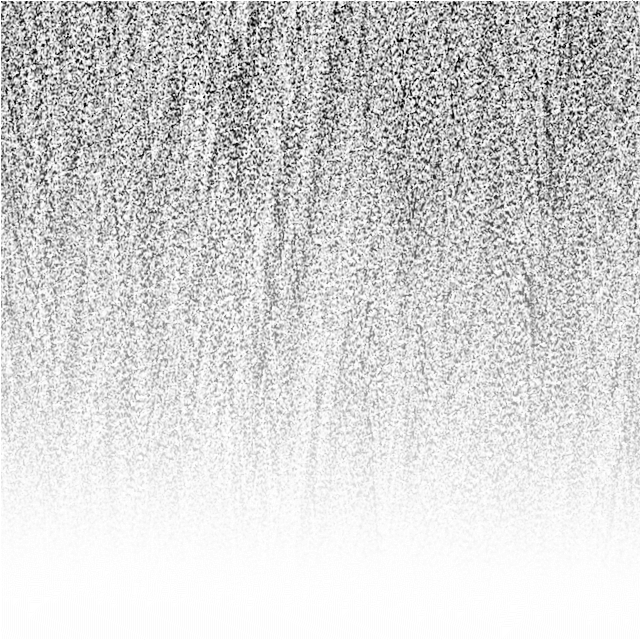
Part 1 of this tutorial which explains what procedural noise is and how it works can be read here. Introduction What follows are a few examples of how noise can be used practically and creatively. We will set up a couple macros to save for future use. If you aren’t familiar with macros, you can still follow the steps ignoring the macro parts. Alternatively, you can learn how to use macros on Affinity’s YouTube channel here. Before we launch into creating the macros, one, key discovery I’ve made which makes noise equations far more useful is that Equations noise can be generated on an empty pixel layer. Let’s do this now, so you can see what I’m talking about. Create a new, empty pixel layer above the background layer. Go to Filters Menu>Distort>Equations. Enter the basic noise Equation in the x= box – noise(x,y). Leave the default letter y in the y= box. Nothing happens! BUT… Change the Extend Mode to Full. Click Apply. Now you have a non-destructive noise layer of light “noise” type noise. If you want dark noise, just invert the layer. This layer can now be changed with layer blend modes (Overlay & Soft Light), rescaled, tinted, blurred, opacity reduced etc. Now we’ll create a couple of useful noise Macros. Add White Noise Macro Let’s use a different form of noise (noisecubic) to create a macro which will add white noise to images. First delete all layers apart from the background layer. Open the Macro tab and press the record button to start recording. Create a new pixel layer. Go to Filters Menu>Distort>Equations Apply the following equation: x= box - noisecubic(x,y) y= box - y Extend Mode - Full Click Apply. Change the noise layer’s name to White Noise. Press the stop button on the Macro tab. Save the macro as “Add White Cubic Noise” (without the quotes). Note: Hit the “Add White Cubic Noise” button a few times to see the effect increase or try changing the “White Noise” layer mode to Overlay or Soft Light. The effect of using the Add White Noise macro 3x Add Dark Cubic Noise Macro Follow all the steps for Add White Noise above but invert the White Noise Layer layer at the end and change the name of the noise layer to Dark Noise then save the macro. Controllable Weave Textures Early on in this tutorial we saw how putting the equation noise(x,1) in the x= box and a in the y= box generated vertical bars of averaged colour when applied directly to a photo pixel layer. If, instead, we apply the same equation to an empty pixel layer above a filled pixel layer, we have the foundation for creating a Weave texture (many textures, since there are so many types of noise). To create the macro, do the following: First delete all layers apart from the background layer. Open the Macro tab and press the record button to start recording. Create a new pixel layer. Go to Filters Menu>Distort>Equations Apply the following equation: x= box - noisepsin(x,0)/a/2 (note: 0 is the number zero, not the letter O) y= box - noisepsin(y,0)/a/2 Set the Parameter A to the midpoint. Set the Extend Mode to Full. Click Apply. Change the name of the layer to White Weave Texture. Save the macro as White Weave Texture. The Weave Texture – which shouldn’t work, since it’s all red – but it does! The weave texture equation explained: “noisepsin” is just the command to generate noisepsin type noise. (x,0) in the x= box tells Affinity to only make noise in the x direction (left to right, I think) (y,0) in the y= box tells Affinity to only make noise in the y direction (top to bottom, I think In both boxes the 0 (number zero), I suspect, is the amount of offset from the starting point in the top left-hand corner. Certainly all changing this number does is change the pattern ever so slightly. /a – The / sign means “divide by”; the letter a activated the Parameter A slider. /2 means “divide by 2”. Purely by experiment I found that multiplying the equation by a (noisepsin(x,0)*a) made the Parameter A slider have the effect of gradually filling the transparent areas of the texture with white when the slider was moved to the left. Dividing by 2 (noisepsin(x,0)/a), on the hand, had the effect of make the Parameter A slider gradually reduce the number of stripes as the slider was moved to the left. Dividing everything by 2 (/2) at the end meant that the default position of the equation is now half-way along the Parameter A slider. Moving the Parameter A slider left gradually decreases the amount weave; moving it right increases the amount of weave. So, the whole equation instructs Affinity to generate noisepsin noise, from left to right, and from top to bottom separately (creating vertical and horizontal stripes), but the amount of noise is going to be controlled by the Parameter A slider. Weave Texture applied to the test image – the layer mode was set to Overlay. Adjustable Gradient Background from any Image This macro will generate adjustable gradients from any image. To create the macro, do the following: First delete all layers apart from the background layer. Open the Macro tab and press the record button to start recording. Duplicate the layer with Ctrl+J. Go to Filters Menu>Distort>Equations Apply the following equation: x= box - noisecubic(x,y) y= box – y Extend Mode – Repeat Click Apply. Go to Layer menu>New Live Filter Layer>Blur>Gaussian Blur IMPORTANT: Make sure you put a tick in the Preserve Alpha box, or the blur will not go to the edge. Set the Radius to 50px. Close the Live Gaussian Blur Dialogue (Don’t Merge, Delete or Reset). Select the Gaussian Blur’s parent layer (should be the top layer). Rename this layer as Gradient Blur. Press stop on the Macro recording tab. Save the Macro as Horizontal Gradient from Image. When you run the macro on any photo or image (must be a pixel layer, don’t forget), it will generate a horizontal gradient with a live blur which you can adjust. Gradient produced from the test image with Gaussian Blur set to 100px See if you can create a macro which will generate a vertical gradient. Adjustable Coloured Noise This macro creates a layer of coloured where you can choose any colour at any brightness or saturation level. It uses the same steps as the horizontal gradient macro, but with a few tweaks. To create the macro, do the following: First delete all layers apart from the background layer. Open the Macro tab and press the record button to start recording. Duplicate the layer with Ctrl+J. Go to Filters Menu>Distort>Equations Apply the following equation: x= box - noisecubic(x,y) y= box – a Extend Mode – Full Click Apply. Add a new HSL Adjustment Layer. Close the HSL Adjustment Layer Dialogue (Don’t Merge, Delete or Reset). Select the layer beneath the Adjustment Layer (choosing “Select 1 layer below current”) Rename this layer as Coloured Noise. Save the Macro as Coloured Noise. To use the macro, run it, then drag the HSL adjustment layer onto the Coloured Noise layer. You will then be able to adjust the coloured noise without affecting layers underneath (double-click on the HSL layer icon). Conclusion I hope I’ve show that using noise in the Equations filter is: a.) less scary than you thought, and b.) genuinely useful, with many potential applications. Note to Affinity developers – It would be sooooo helpful if the next release of Affinity had the ability to save Equations as presets in the same way as the Procedural Textures filter. That would save having to use macros and make them even more practicable.
-
- equations
- how to use
- (and 8 more)
-
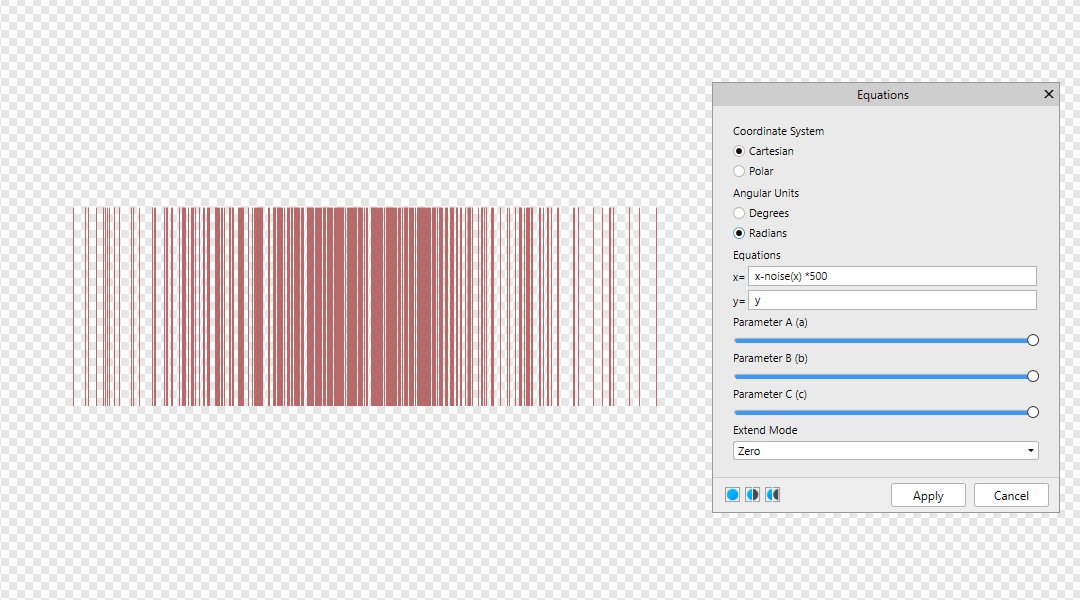
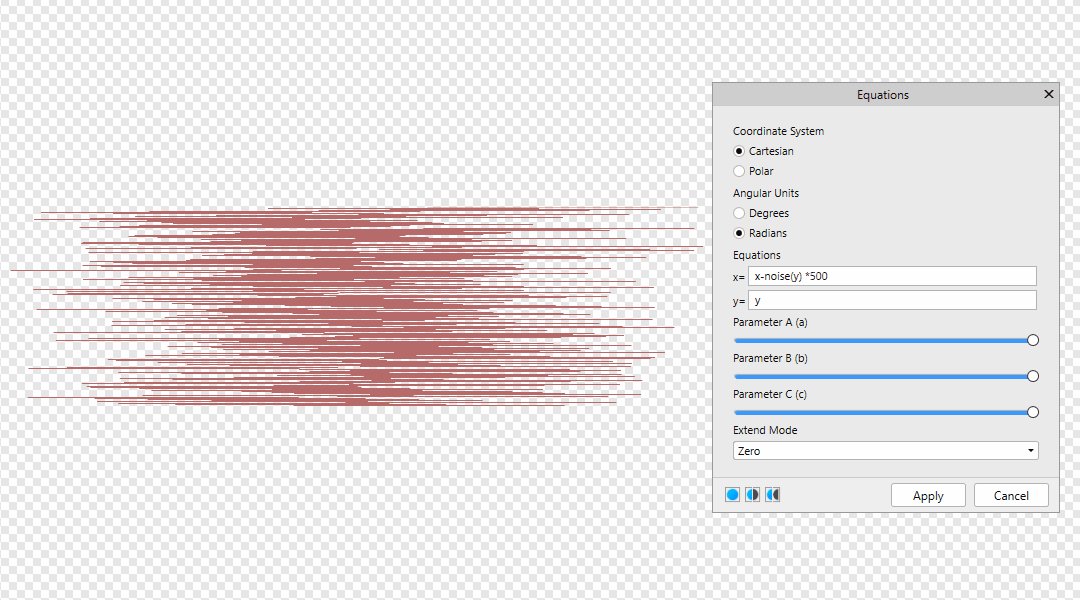
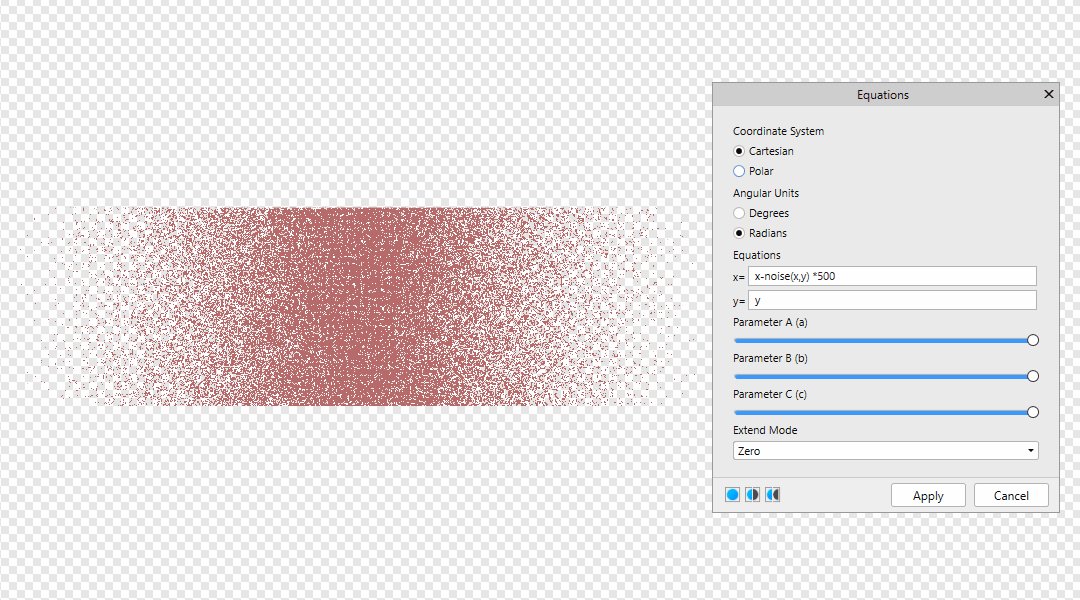
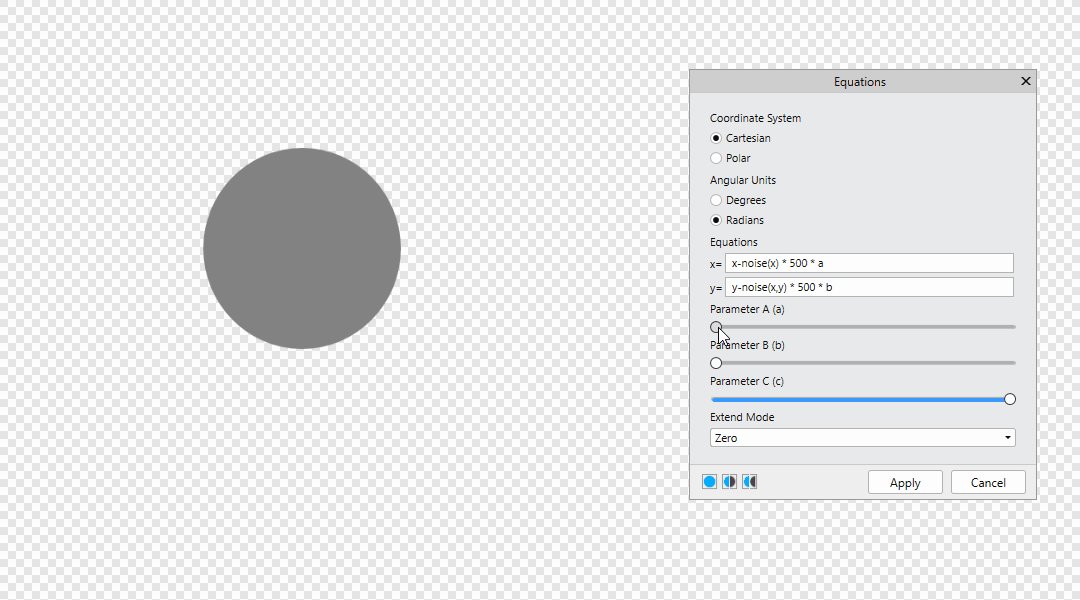
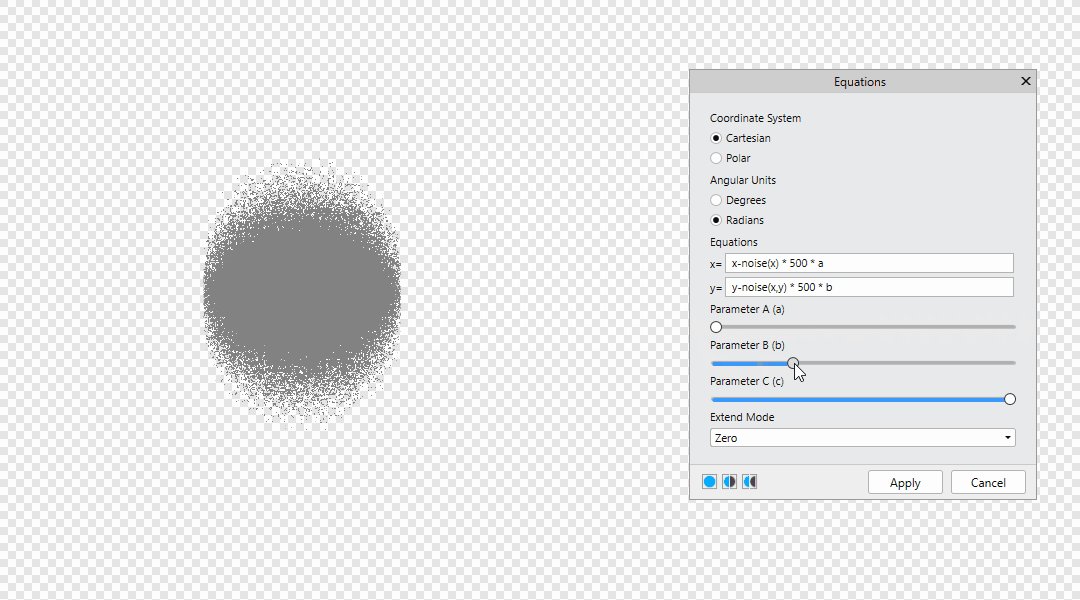
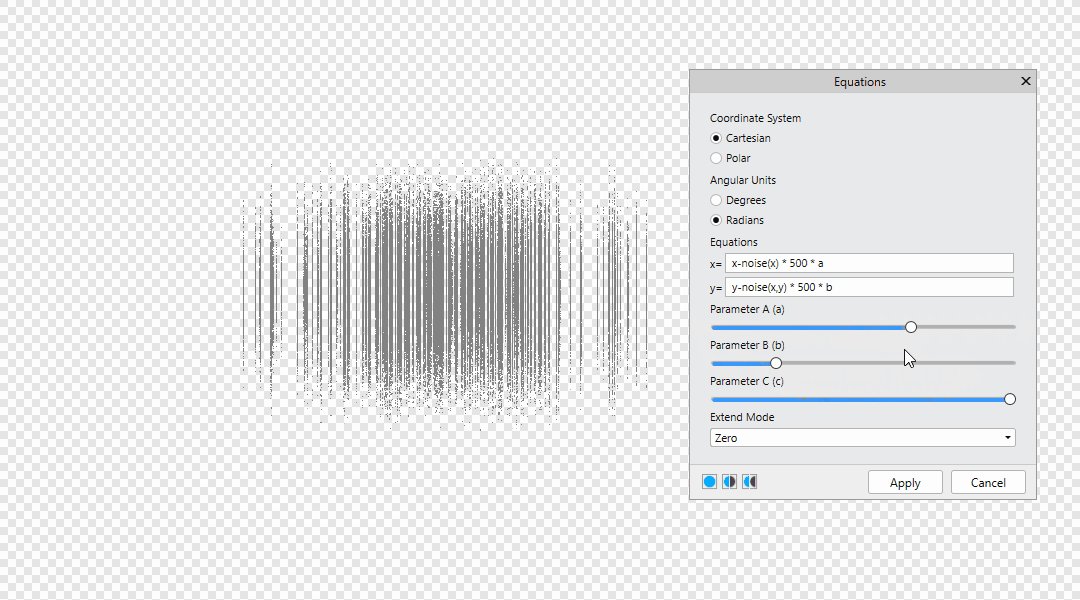
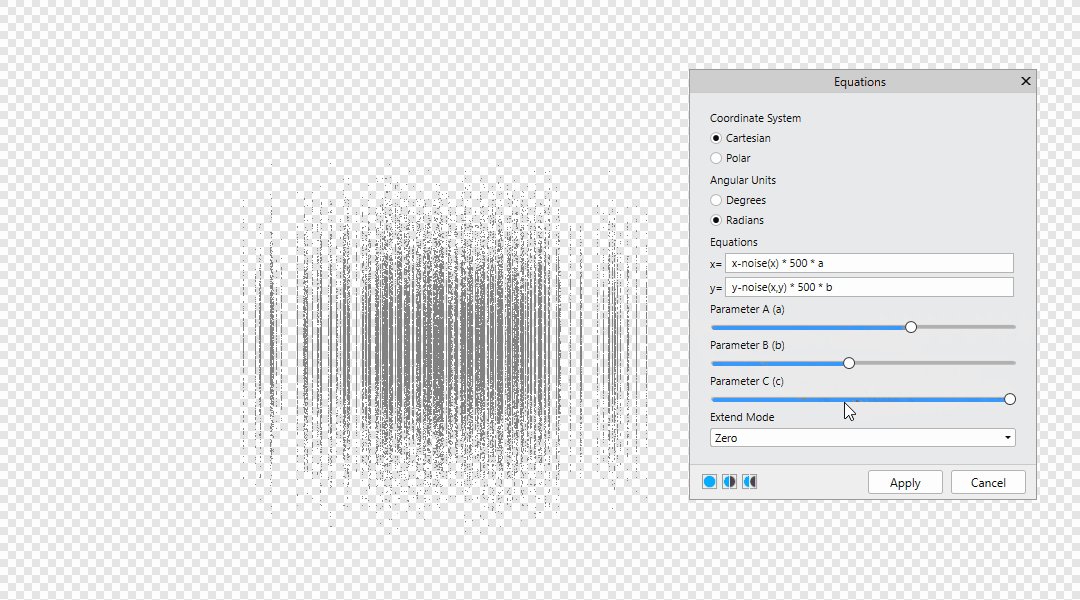
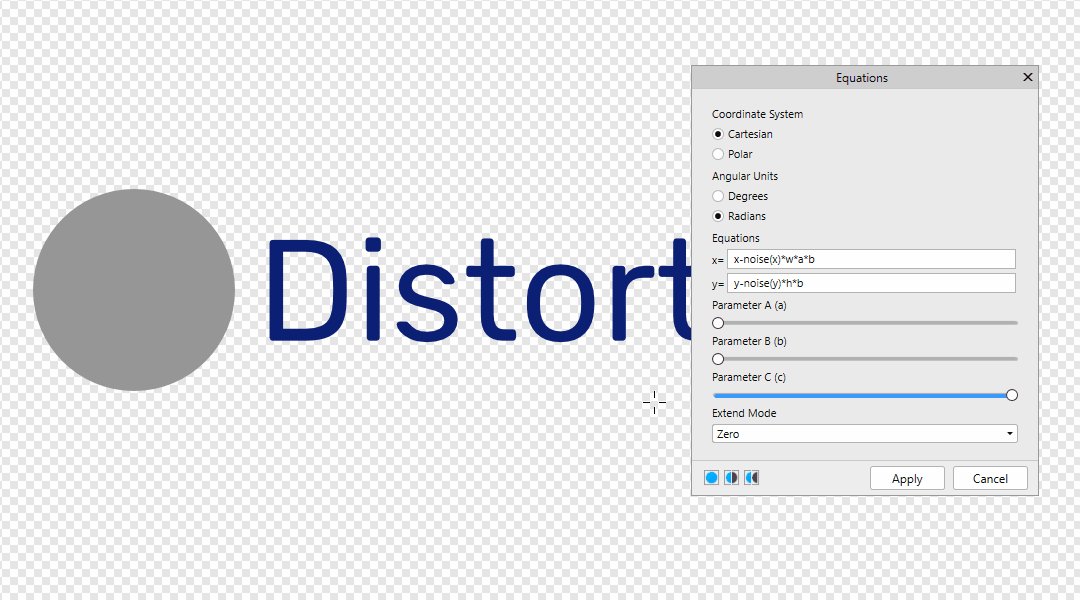
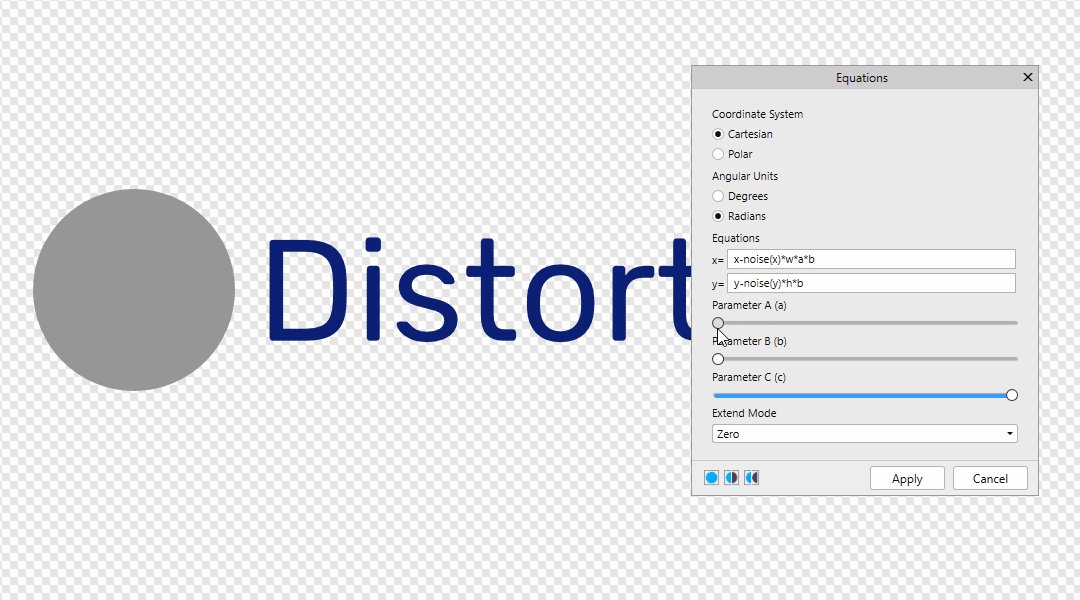
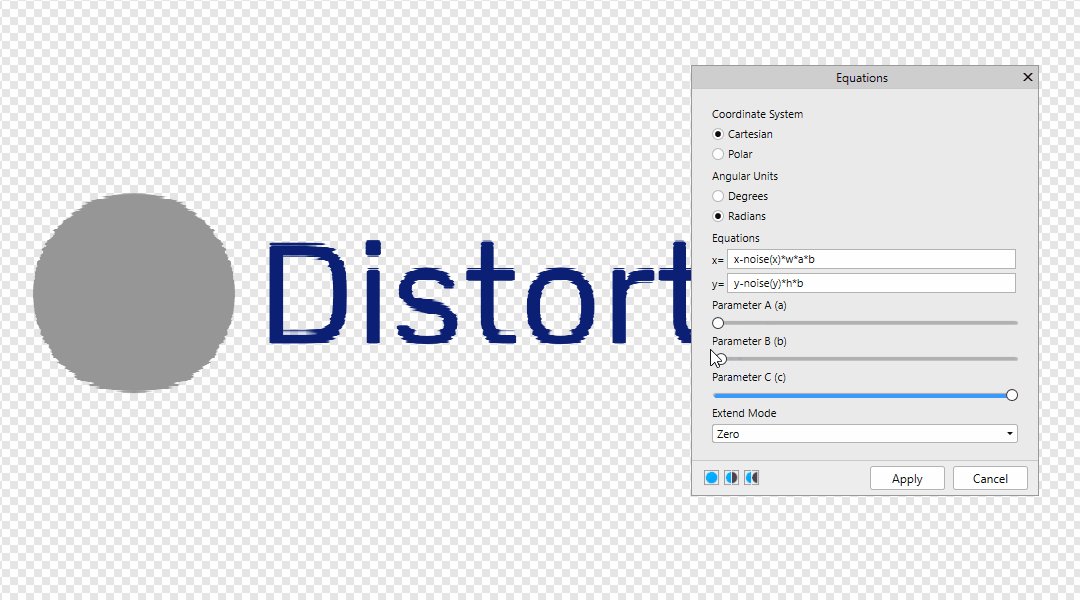
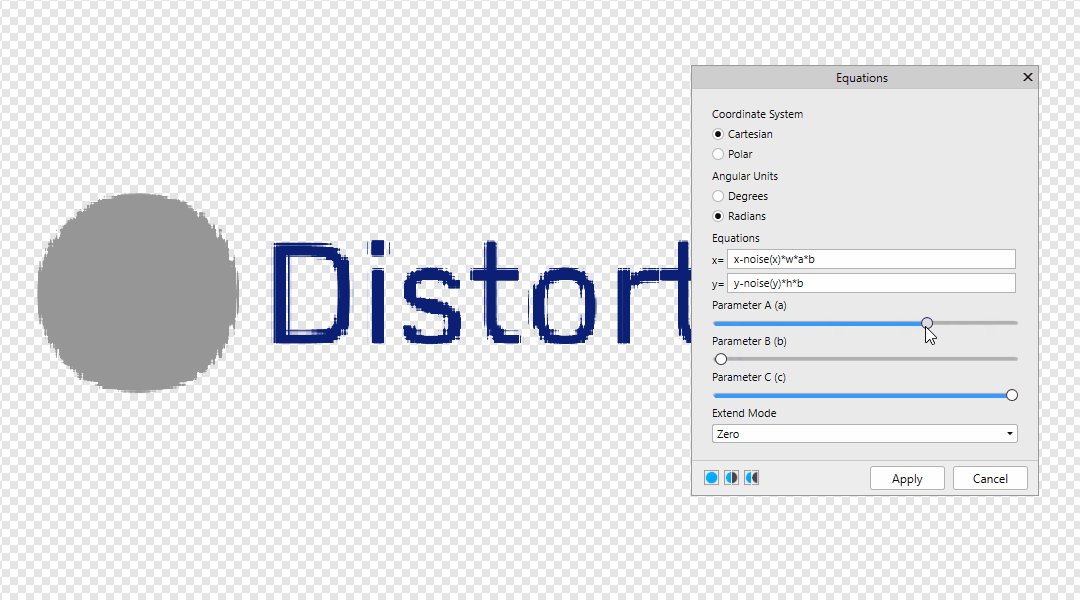
You can find Equations Filter in Filters > Distort > Equations Many thanks to @NotMyFault @John Rostron and @R C-R Leave your formulas here! x-noise(x) *500 | x-noise(y) *500 | x-noise(x,y) *500 y x-noise(x) * 500 * a y-noise(x,y) * 500 * b The value 500 is the offset distance. It can be replaced by w or h, then the offset distance will be equal to the size of the document in width and height. x-w*a y-h*b Also below is an example of the dependence of A from B x-noise(x)*w*a*b y-noise(y)*h*b
-
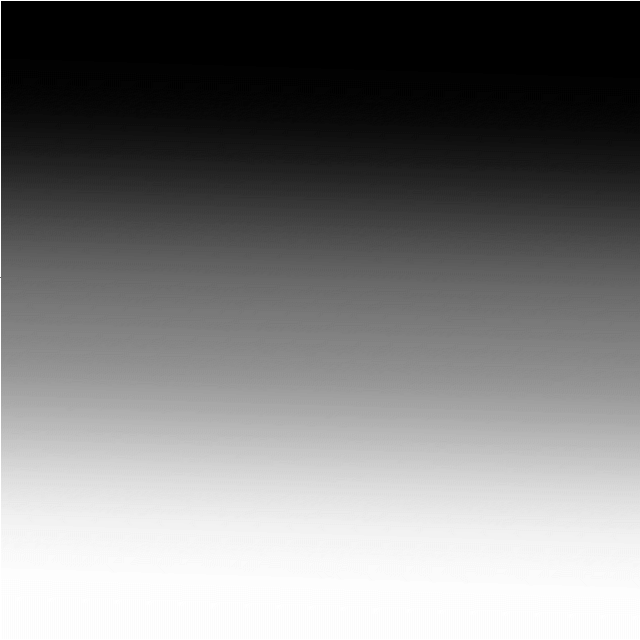
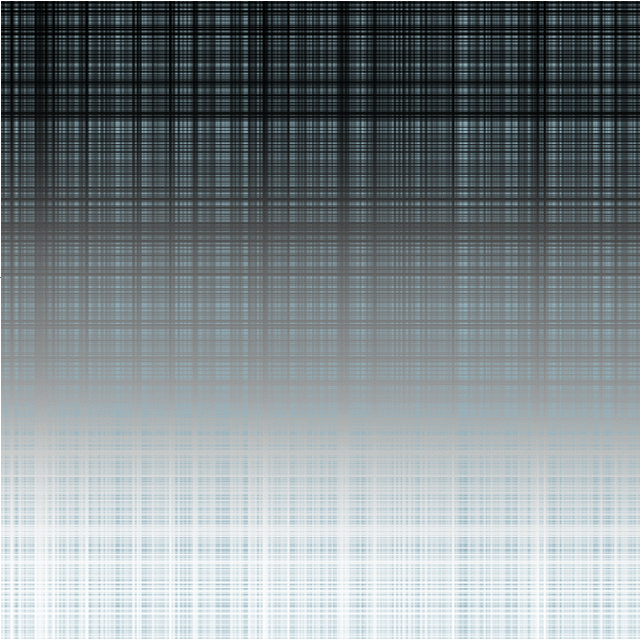
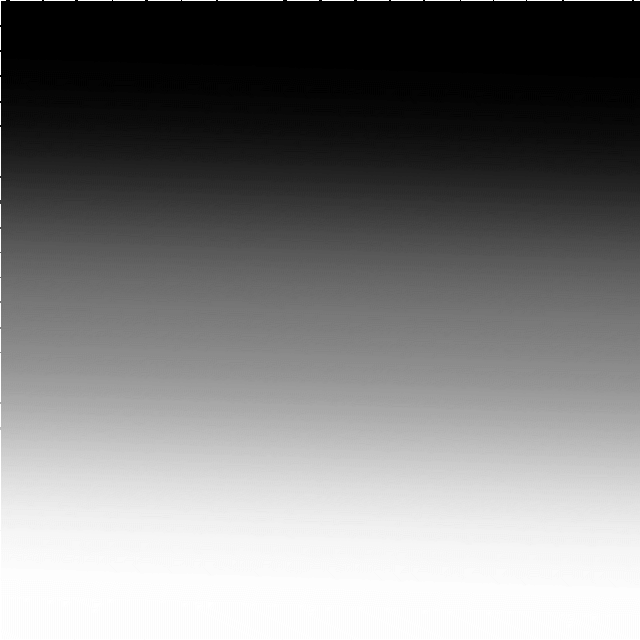
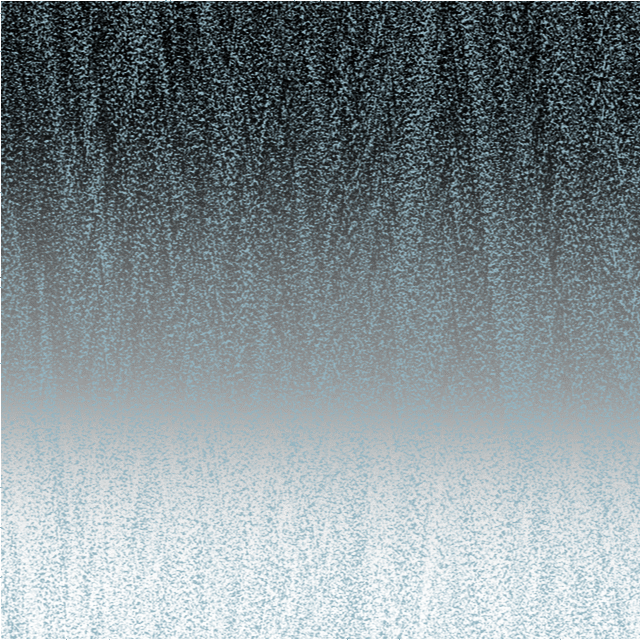
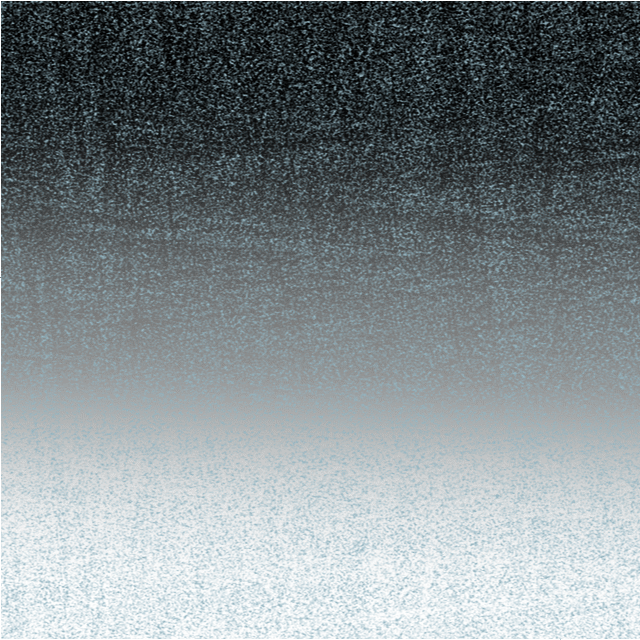
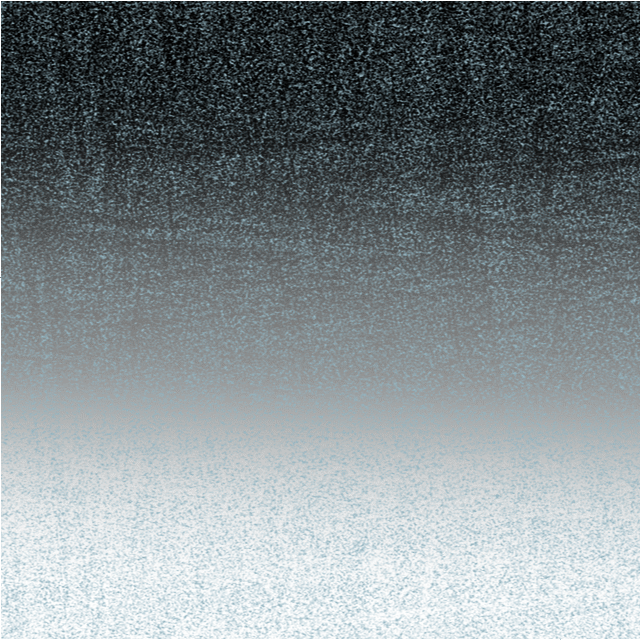
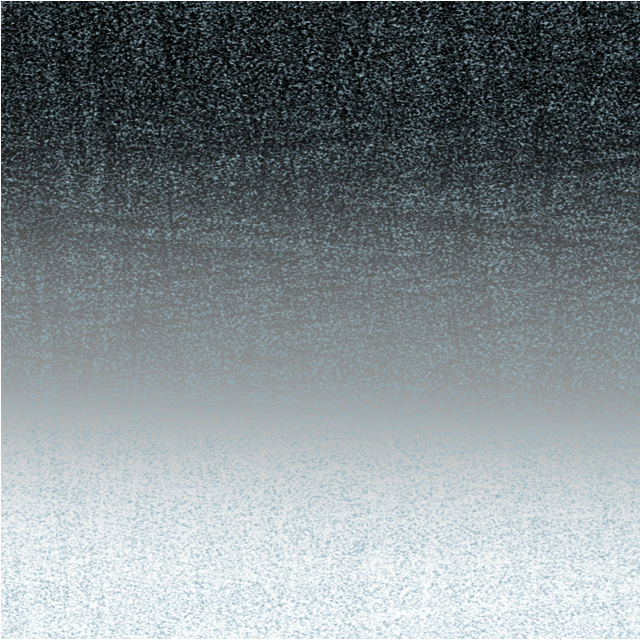
WARNING: for the technically-minded only! The Noise functions in the Filters > Distort> Equations facility are supposed to add (unspecified) noise to an image. The only description I can find of this is in the video by James Ritson. He first duplcates the layer and then uses either noise(x*y)*a or noise4(x*y)*a in his equation. This produces a grain-like effect over his image. The documentation for equations is limited. There is the Expressions for field input in the Help system which gives, under : Noise(seed/x,y), an explanation: Generate 1D noise either from a seed or based on X/Y input with similar definitions for noise2, noise3 and noise4. James uses both the noise and the noise4 functions. In his video he is using the single seed parameter x*y, with the magnitude controlled by the a parameter. I have been experimenting with these noise functions and present here my findings Although the Expressions for field input names the functions Noise ... Noise4, with a capital letter, these will not work. You need to use a lower case n for noise. The function noise2 has no effect. The functions noise, noise3 and noise4 seem to produce identical visible results. The histograms are also identical. Using a single parameter, either a simple number, or an expression such as x*y, has no visible effect unless the Full option is selected in the Extend Mode at the bottom. When using two parameters, they need to be different in the x and y axes to produce any visible result. Multiplying the parameters by a number, such as noise(10x,10y), has no visible effect. I show here the effect of varying these parameters on a simple gradient field: Here is the effect of x=noise(x,y) and y=noise(y,x): The results for noise3 and noise4 are identical, as are noise(3x,3y) etc as are the histograms. If the parameters are the same, say x=noise(x,x) and y=noise(y,y) You get a very different effect: Almost like a tartan effect. If the noise functions are the same in both x and y such as x=noise(x,y) and y=noise(x,y), it works OK, but if you use x=noise(y,x) and y=noise(y,x) there is no visible effect unless you select Full: The difference between using Zero and Full in the Extend Mode at the bottom is subtle. Using Full seems to convert the image into a monochrome effect with the background invisible. However, the noise is based on the luminance of the background. Just for comparison, I append here the effect of the effect of the Add Noise filter (Filter > Noise > Add Noise...): You can control the intensity of the noise here, which is more than you can in any of the noise functions I have described. In conclusion, I would recommend that if you want noise, then use the Filter > Noise > Add Noise... option above until such time as the devs at Serif come up with a more understandable noise function in Equations. Having said that I am not holding my breath on this. Using noise in equations is probably a minority pursuit amongst users and the Add Noise filter is much easier. John
-
Conversion of a rectangular image to polar co-ordinates using Equations is not straightforward. A major problem is that the origin of the rectangular Cartesian co-ordinates is the top left, whereas for a polar display, you would typically want the origin on the midline, probably near the bottom. The following equations assume that the origin is in the midline along the x-axis, and at or near the bottom on the y-axis. First select Filter > Distort > Equations and enter: x=w*atan((x-w/2)/(h/a-y))/100+w/2 y=h-sqrt((x-w/2)^2+(h-y)^2) The expression (x-w/2) displaces the horizontal origin to the centre, and the expression (h-y) displaces the vertical origin to the bottom. In the first formula, for x, there is a parameter a, which allows you to scale the polar transformation; reducing the parameter a stretches the image around the circle. The 100 is an arbitrary scaling parameter which seems to work. The expression +w/2 at the end re-centres the image. This seems to be necessary, but I am not sure why. I would have expected to deduct w/2 rather than add it! Here is an original image of the Quantum Leap statue in Shrewsbury: With this transform using the default parameter a, this produces a quadrant. And with the parameter set to approximately 0.6: Here is the Macro: PolarQuadrant.afmacro The first thing the macro does is to unlock the image. I tend to do this automatically in macros. It is probably unnecessary. I ought to be able to give the adjustable parameter a, a name, but I have not been able to do this. John
-
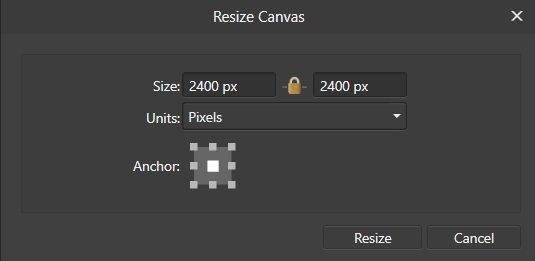
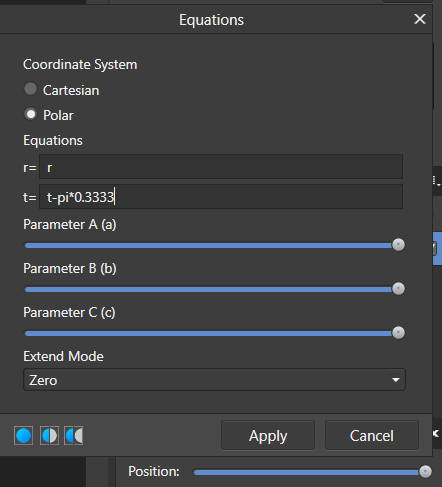
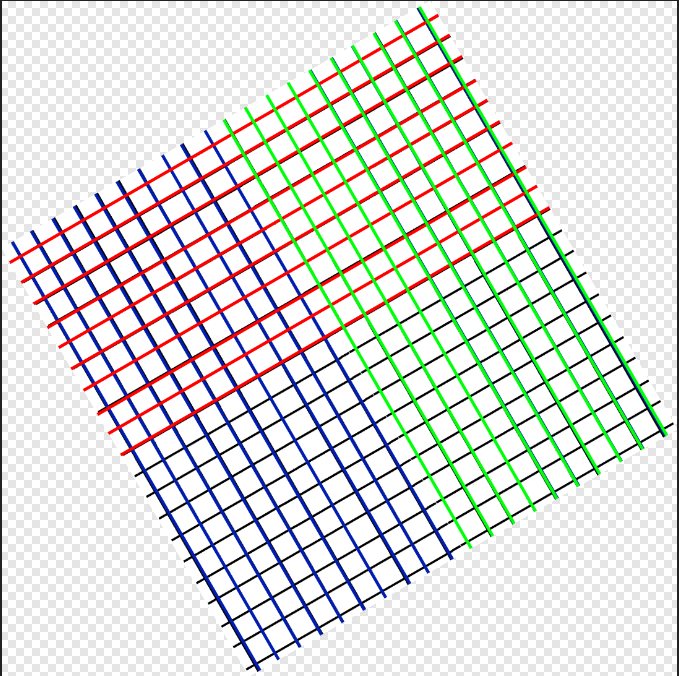
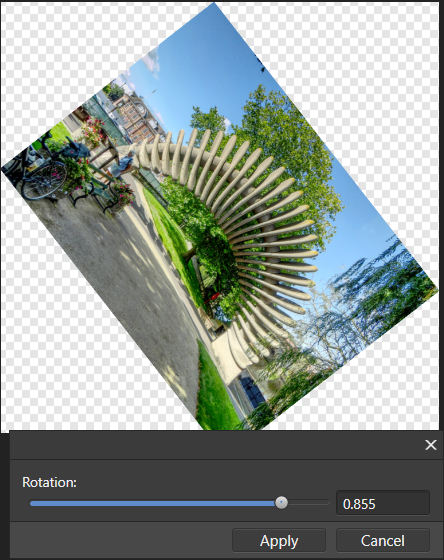
Many options for rotation in Affinity Photo are constrained to simple fractions of a circle, with 15 degrees being the smallest. It is possible to rotate by an arbitrary angle using the Crop tool. You place the cursor just outside a corner, and rotate by dragging the two-arrowed cursor that appears. This tutorial explains how you can rotate an image using Filter > Distort > Equations. Before rotation you would normally want to expand the canvas so that you can give the document enough room to rotate. The new canvas width should be at least 150% of the existing diagonal and the Anchor should be in the centre of the array of nine positions. See this image: q Now select Filter > Distort > Equations. The top pair of buttons allow you to choose the co-ordinate system. The default is Cartesian (the usual x and y axes). You need to choose the Polar option. You now have two lines: r=r t=t The r represents the radius (the distance of a point from the centre of the image), and the t (or Theta) is the angle of rotation in radians.Radians are a measure based on pi, You can easily express an angle in radians as a multiple of pi, so 2*pi represents the entire 360 degree rotation, pi represents a half-circle rotation (180 degrees) and pi/4 represents a quarter of a half circle, or 45 degrees. So, writing t=t+pi/2 rotates the image by a quarter of a circle counter-clockwise. Entering t=t-pi*0.333 rotates it by a sixth of a circle clockwise. So, given a grid like this (after resizing the canvas): and using the equations as above, gives an image like this: which can then be clipped (Document > Clip Canvas) to give: . I have created a macro with a single parameter a which represents the fraction of pi. The default value of 1 will not rotate the image. Increasing a will give progressively more rotation; a value of 0.5 will rotate by a half-circle. In the example here, I have resized the canvas before applying the macro. The formula used in this macro is: t=t+pi*2*a. Here is the macro: Rotate.afmacro John
-
The equations facility in Affinity is not well documented. There is limited support in some AP actions, but the Transform and Distort > Equations filter offers a wide range of functions. This tutorial focuses on using the trigonometrical functions, sine, tangent and arctangent. The argument to many trigonometrical functions is an angle. In mathematics this is usually expressed in radians. However, the Affinity functions expect their argument in degrees. Sines and cosines The argument expected is in degrees, and over 360 degrees, the value of the function varies between -1 and +1. The sine function starts at zero and rises to a maximum at 90 deg, then falls to zero at 180 deg, falling to a minimum of -1 at 270 deg before rising to zero at 360 deg. If we wish to map this cycle to the width of an image, then we can use sin(360*x/w). Typically we would want the amplitude of the cycle (the maximum and minimum) to be more than 1 and -1, so we add a scale factor, measured in pixels. For an amplitude of 100 pixels, we have 100*sin(360*x/w). This gives one cycle across the width of the image. If we want more than one cycle, we can add a multiplier in the argument, so for three cycles per width, we can use 100*sin(3*360*x/w). Note that I use 3*360 rather than 1080 since it preserves the standard 360 multiplier. As an example, here is a checkerboard with Filter > Distort > Equations: x=x y=y+100*sin(2*360*x/w) If we apply this to a real image, we get: This is varying the vertical position of a point along the x-axis. We could vary the vertical position of a point along the y-axis by using the equation: y=y+100*sin(2*360*y/h) For the checkerboard, this would give: And for the Severn Bridge we get: We could even combine them both with the formula: y=y+100*sin(2*360*x/w)*sin(2*360*y/h) to give: or, for a real image: I will be adding further examples using tangents and cotangents.
- 9 replies
-
- trig functions
- equations
-
(and 1 more)
Tagged with:
-
I recently had difficulty in getting the Distort > Equations Filter to work as I thought it should, I was convinced that there was an error and posted a Bug report here. After comment from members @shojtsy and @walt.farrell and moderators @Andy Somerfieldand @Patrick Connor, I finally got it sorted. I thought that an item in the Tutorials might help for others coming to this problem anew. Consider a simple pair of Equations: x=x+y*0.2 y=y*0.7 My original thoughts were that these represented algebraic transformations, that the value of the pixel at position (x,y) would be moved to pixel position (x+y*0.2, y*0.7). Applying this to the image: gives: The bottom right corner of the image is transparent. My expectation was that the height of the text would be reduced to 70%, but it is actually expanded to approximately 140% (1/0.7). I originally expected the slant to be anti-clockwise, but it was clockwise. My original thoughts and expectations were wrong. What actually happens is quite different. For any pixel at position (x,y), Affinity Photo will find the pixel at (x+y*0.2, y*0.7) and use the value of the pixel value there to apply to the pixel at (x,y). Following this logic, the results are consistent with (revised) expectations. John