-
Posts
53 -
Joined
-
Last visited
Everything posted by Dr. Dave
-
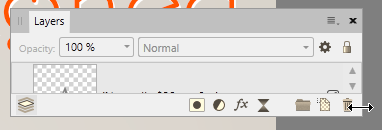
Latest version of Photo. Every time I open a doc, Layer panel cannot be expanded vertically. Horizontal works, but the panel is stuck with half of one layer showing. The only way I get this to work is by clicking on the "Stock" panel sitting aside it, but that only opens it as tall as the Unsplash panel. Second, PNG no transparency??? I come from Photoshop, where I can clearly see the transparency checkbox on export. Photo has nothing like that, unless I'm not seeing it. PNG has transparency, I can see all the layers, but my export background is not transparent. Just checked Designer and Publisher, wanted to make sure I'm not doing something wrong, layers panel is adjustable vertically and horizontally in both.
-
Understood. Thanks.
-
I have a niece who would benefit far more from using your software. Am I permitted to give her my Designer, Photo and Publisher codes?
-
After looking at both videos, I'm guessing my problem is I didn't pay for the Pro version of Designer - my UI doesn't match what either of you are using. Here is the bottom of my Layers panel. UPDATE ### Just realized, between topics and videos, everyone is using different software, probably different versions. @GarryP your video was helpful to a degree and I appreciate the time you took to process and post it, but from the beginning I was lost - I had no idea how to embed. I rode a train, not knowing what train I was on or where it was going. I opened Illustrator minutes after I posted this comment the first time; maybe less than 10 minutes ago and finished the project using a Perspective Grid that fast. So I appreciate all the input, as disjointed as it was, but overall my fault for not going to Illustrator from the beginning - would have saved 3 people a lot of time.
-
Yup. If I knew how to use it, I probably would have. Thanks. The problem with the Perspective tool in my case, it doesn't keep the vector logo editable. To achieve what you did, and again I'm obviously not as familiar with the tool as you are, is to rasterize whatever element I add to that flattened section, then merge. I don't see anything non-destructible about it.
-
Client asked me to (photochop) his logo onto the front of his building, making it appear as real signage. I tried Photoshop's Vanishing Point filter, which was an unholy mess as with quite a few PS tools, only sometimes it worked. When it did work, it worked well - I drag out a perspective grid along the wall, which was photographed at an angle, paste the logo into that perspective and drag it into place. Only downside, I couldn't edit the logo once it was placed. Tried the same thing in Photo using Live Projection - the grid placement was far more intuitive and easier to use. The bad, and really bad, I drag out the grid just as in PS, along the wall, place the logo, render the image, and the logo is stretched all along the length of the grid. So, is there no way, like in PS, to place the logo within the grid without the logo becoming the grid?
-
I like what they're doing with the 3 products, but aside from the isometric functionality, which I hate in Illustrator, I realize it will be quite a while before I can dump Illustrator - in this case the Illustrator Reflect tool just gets it done with no dragging, transforming, flipping and whatever else needs to be done. Just way too much to do so little IMO.
-
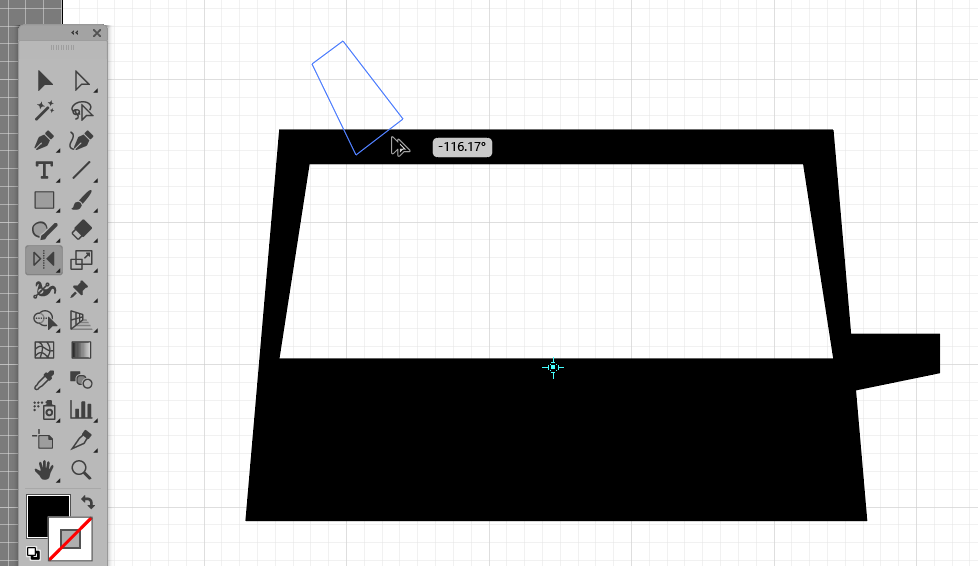
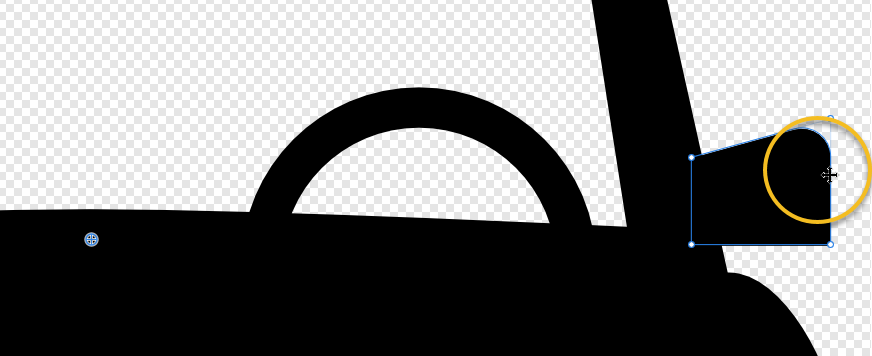
Yup, in the meantime I did something like that, but WOW it was more work than I anticipated - initially thought I was using the wrong tool. I'm coming from Illustrator where it is a simple process with the rotate command, pick the origin point + CTRL (to duplicate) + SHIFT, (to constrain to angles) done. Hopefully Designer gets there soon.
-
Answered my question by accidentally finding the answer... Apparently there is another transform handle just below and to the right of the transform box - this is what needs to be manipulated in order for everything including text on a path to scale in sync. I dunno, kinda weird having all these extra functions, I'm not sure why you would need that additional handle as opposed to this happening by default. Why would i ever want text on a path to not transform with other selected artwork??? And I just realized, you can't use the Transform panel with text on a path. C'mon guys!
-
Creating a logo design, which is a rectangle with four lines of text inside. Two of the lines are on a curved path. When I grab a handle + SHIFT to make the artwork smaller/bigger, the text either stays the same size (scale up) or 'folds' onto itself (scale down). Whaaaa??? Text doesn't scale in Designer? No such thing in Illustrator, as everything scales at the same time, so I obviously didn't check off something essential in Designer. Not that it should matter, because this are not strokes, but I have "Scale with object" checked within the Stroke panel. Just to clarify, as it seems to be isolated to this type of element; text on a path is what does not transform with selected objects.