HuniSenpai
Members-
Posts
114 -
Joined
-
Last visited
Everything posted by HuniSenpai
-
Hello, Normally I run in to setup failed when trying to update Affinity Photo, that's nothing out of the blue. If I restart and try again that works. But I simply can't get this latest 1.9 update to install no matter what I do. About halfway through the installation I get "setup failed." I have restarted (full shutdown full startup) and tried running it as administrator. I've redownloaded the update thinking, potentially, it was corrupted. Nothing worked. Perhaps its because I only have 2.04 gb free on my SSD? If that's the reason, I really wish the error message was not that vague. But I seem to remember being able to update with that little space left in the past. Unfortunately it is impossible for me to free up any space. I have several programs that I absolutely need and, yet, they simply don't have the option to install on another drive (*cough* this included Affinity Photo, potential feature request here *cough*). I really hope 2gb is enough to install an update. Ryzen 5 1600, 24GB RAM, GTX 970 4gb, 128gb SSD for main drive (+500gb nvme + 300gb hdd + 1tb hdd as well).
-
It's been 5 years. We still can't hold CRL while dragging a handle to make our adjustment symmetric. This is a relatively simple thing that would go a long way. I'm gonna reply to this thread to hopefully remind Serif about this. I love your software, but sometimes it confuses me how many minute (and amazing) features you can add before you have even got the basics. I, and many others, would appreciate this little change that would make a big improvement.
-
I know this would be extraordinarily difficult to program, but I'd love to see some settings to not smooth over these cusps and corners. Basically, a slider like this: Maximum angle. Similar to auto smooth (formerly edge split) in Blender; it decides the maximum angle that smoothing will occur on. It's difficult to program because this is raster, but perhaps you could divide the selection into a series of regression lines, the length of which lines would be specified by the user (higher lengths = ignoring little bumps more in this search, smaller lengths = finding angles everywhere, hence disabling smoothing all over the place). In other words, (behind the scenes) turn the selection into a polygon in order to find where these sharp angles exist. Again, this is a difficult thing to code, but it sure would be great to have. Green check is where I want the smoothing, red x is where I don't want it:
-
Tone Map Noise Introduction
HuniSenpai replied to Roland Rick's topic in Feedback for Affinity Photo V1 on Desktop
Is it introducing noise of accentuating noise that is already there? If it's accentuating noise that's already there, that's to be expected. Increased local contrast at high spatial frequencies tends to do that, I don't think there's any way around it. However, if it is actually creating noise that wasn't there before, then that's a problem. Maybe you could give an example of what you mean, show a before and after. -
Center locked cropping
HuniSenpai replied to Lemons's topic in Feedback for Affinity Photo V1 on Desktop
There isn't a whole lot to test for a feature like this. I guess I'd try thing like letting go of crl while doing the center-locked cropping, double tapping crl, pressing crl after I start moving an edge, try crl on edge vs vertex, etc. Really it's just a matter of having a play around with the tool in a few different scenarios. 10 minutes. It doesn't need to be perfect at this stage because it will then be tested again by hundreds of people (including me) once the beta is released -- free bug testing! Secondly, if Serif has done this right, they would update their documentation across different languages in bulk. That is, once every major update. You don't call up your translator and have them translate just a sentence or two (on a feature that is still in development and may be adjusted later). Rather, you have them translate things after you have finished a significant portion -- i.e., finished the update or a large amount of it. As for adding this feature to the English documentation, this is literally a sentence or two mention. As much as you are trying to claim otherwise, this really isn't all that time consuming -- and my opinion is as good as yours, because neither of us are Serif devs. Moreover, the devs are updating the documentation dozens of times throughout the update; this addition to the documentation is just a drop in the bucket. Anyways, to be clear, no hostility here. I'm glad we're having a (civil) conversation about the implications of adding this feature. Certainly better than when my thread was sitting here silent for around half a year, lol! -
Center locked cropping
HuniSenpai replied to Lemons's topic in Feedback for Affinity Photo V1 on Desktop
You assume that photographers only know photography? Are you really going to insult me like that? I am actually familiar with Java and have done some programming. To be fair, it's simple stuff -- basic GUIs, bots to control my computer and do silly stuff like a graphing calculator in ms paint, bot to auto list items and scan screen, click on buttons, etc. But, to be clear, I am not saying I know anywhere near as much as these devs. However, am I wrong to say that it wouldn't take longer than maybe an hour? Maybe 30 minutes? Correct me if I'm wrong, but this does not seem like it is a hard thing to add. Of course sometimes the most deceptively simple things can be complicated to implement -- I have learned that from my (slight bit of) coding experience. Still, I doubt this would be a multi-day project... -
Center locked cropping
HuniSenpai replied to Lemons's topic in Feedback for Affinity Photo V1 on Desktop
Yeah I was going to say that he should be using Affinity Designer, too, but I still 100% agree that the crl modifier for crop and other tools is necessary with his job. You need to be able to symmetrically crop in from all sides. I'm a professional product photographer and it is the same story for me. I think the devs at Affinity Photo have no idea how important this feature is. Because they don't have it, I have to click and drag from each edge, one by one (or on the two vertices, but that offers less control for me). It is so, so painful. You see, I usually have my item centered directly in the frame, and I always shoot wider rather than tighter (in case I need to do a square crop or something weird). So I always have to crop... ergo I always have to deal with Affinity Photo's awful lack of a crl modifier. This would take the devs half an hour -- maybe minutes -- to add. Please just add it. Even if I have to buy Affinity Photo 2.0 for it, I will. Also, don't even talk about workarounds. The whole point of crl to center lock if for convenience. You lose all convenience when you have to place down rulers to do it. -
You've gotta click on the colored dot that you used when you originally made the HSL adjustment.This is not a bug.
-
Your Affinity 2020 wishlist
HuniSenpai replied to AITCH's topic in Feedback for Affinity Photo V1 on Desktop
I agree with you! My only question is on the last one. I do 8K images just fine in Affinity Photo? I've even done some more thorough edits on 10K panoramas. I also regularly do 6000x6000px edits for Amazon images (that's 36mp; 8K is about 33 mp). That includes graphic design for the infographic shots, along with high resolution photos and plenty of adjustment layers. The only thing that I don't touch in Affinity Photo are live sharpen and the other live filter adjustment. Those things slow down the program a lot. I also try to not use too much LAB, although sometimes I just can't help it (LAB is much slower than RGB). Aside from those, though, it seems like I can edit as high resolution and with as many adjustments & layers as I want. I'm just running it on a mid-range PC; Ryzen 5 1600 (6 core 12 thread), 16gb RAM, GTX 970. What are your specs? And is this just when opening photoshop files or something weird? -
Your Affinity 2020 wishlist
HuniSenpai replied to AITCH's topic in Feedback for Affinity Photo V1 on Desktop
I second this -
Your Affinity 2020 wishlist
HuniSenpai replied to AITCH's topic in Feedback for Affinity Photo V1 on Desktop
I mean it's not really a hotkey, but you can press " 0 " twice to set the selected layer's opacity to 0%. You can then press " 1 0 0 " to set it back to 100. Maybe there should be a hotkey though, idk. Just some additional info for those who use Photo. This behavior is slightly different in Affinity Photo (which is the Affinity product I use most). Using the numpad will normally set opacity of the selected tool. So if you're using stamp or brush you'll change the tool's opacity, not the layer's. You need to make sure you have a tool selected that doesn't have an opacity setting. So just press "v" first to pull up move tool. -
Your Affinity 2020 wishlist
HuniSenpai replied to AITCH's topic in Feedback for Affinity Photo V1 on Desktop
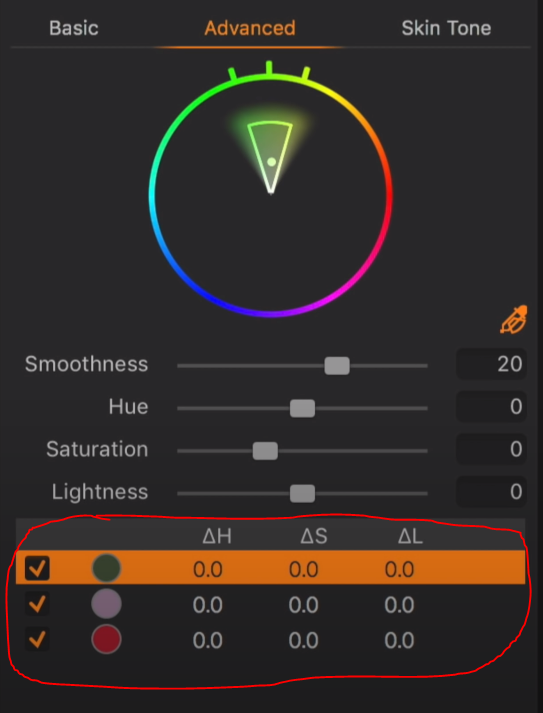
I really do agree with you. Both Capture One and Davinci Resolve have more control in their color range selection. I made a post on here about a year ago asking a similar thing as you, I just recommended Resolve's instead of Capture One's (I haven't used the latter). Both are similar, though. I'm thinking Photo should mix both Resolve and Capture One. They could use the same color wheel graphic as Capture One with the distance from the center of the circle representing saturation, and they allow selection of lightness ranges in a slider-like-thing, just like the sliders in Resolve that let you change selected ranges, change their feather, etc. And instead of having these colorful dots: Affinity Photo should use a feed to show the list of changes done within the HSL adjustment, like Capture One: -
Your Affinity 2020 wishlist
HuniSenpai replied to AITCH's topic in Feedback for Affinity Photo V1 on Desktop
That is not what HSL adjustment layer does. HSL adjustment currently only lets you "mask" based on hue. That's what the big circular color wheel thing is for. That way you can change what was a blue hue into a red hue, for example, while the greens and yellows remain unchanged. HSL adjustment, ever since a version or two ago, is a "replace color" tool in addition to a tool you'd use to boost saturation, change hue of image overall, and change lightness. All of this is lacking one major thing though: the target color selection currently only lets you target a specific hue range. I want to specify not only a certain target hue range, but also a target saturation range and a target luminosity range. This would allow me to increase the saturation of desaturated areas in my photograph, for instance. Or it could let me decrease the saturation in the dark, desaturated yellow regions and no where else. In other words, the color range selection in HSL only has one variable: hue. I agree with Zeel, we should add one or two more variables to this feature. -
I see what you mean. My personal expectation for vectorization is just to be as good as Inkscape because I haven't used Illustrator in a long, long time. But I recognize that Designer will, hopefully, be able to compete with Illustrator some day. For people moving from Illustrator to Designer, they are going to expect a similar quality of vectorizing. It doesn't have to be identical, but close. As it is now, though, Designer's vectorization meets absolutely no ones expectations because there isn't vectorizing in the first place. Just implementing something as good as Inkscape's will satisfy 75% of us, and maybe 99% will be satisfied if Designer can match Illustrator. Only those who have unrealistic expectations of what vectorizing should do will be disappointed, that's the 1%. On something like this, I feel like it's about just getting the feature implemented sometime in the near-ish future. Unless Serif is able to use some new technique to vectorize like machine learning, I doubt they will ever meet that 1%'s unrealistic expectations. In my opinion, Designer should put a rough version of vectorizing into the program to start, and refine it until it is similar to Illustrator's. If Serif doesn't want their only selling point of Designer to be "price," then they can focus on countless things other than vectorizing. For example, Designer has an excellent system for isometric work and an isometric grid that far exceeds anything in Illustrator, that's a selling point. Spending years on trying to perfect a vectorizing feature is ineffectual. This stuff has been around for decades without massive improvements. It's much better to focus on areas where you can make big changes.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
That's not true though. It has to be roughly the same as what we are currently using for it to be beneficial, it does not have to be better. If Designer does an identical job as Inkscape (which is that other tool i'm using right now) then I will certainly choose Designer over Inkscape. The idea is to not have to keep switching between programs. Ideally, Designer's vectorizing feature should be about equivalent to Adobe Illustrator's. That's the expectation. They should aim to meet that expectation because I don't think it's reasonable to try to exceed this expectation. If they can match Ai's vectorizing feature (alongside shapebuilder and the other missing tools 😕), then i'm sure many people will consider moving to Designer because of the price. Especially hobbyists and illustrators who don't need to open files in the .ai file format constantly.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
Yes. Which is why Serif needs to meet our expectations, but not exceed them. Given how long we've went without this basic feature, they are either trying to exceed our realistic expectations (something which is effectively impossible to do with vectorizing) or they are saving it until version 2.0. I really hope it's the latter, that way we have to wait only a year or two more. They can refine the feature in the future if they need to. I will also add that not having a vectorizing feature in the first place creates an even longer stream of complaints, evidently.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
Software has to catch up to modern times quickly, though. Things like this were cutting edge back when Adobe first implemented them, but it's 2020. Content aware fill was added into Photoshop CS5 as well, that was 2011, 21 years after first release of Photoshop. As far as I can tell, inpainting has been in Affinity Photo for a long, long time. Possibly since release. So, it took Serif anywhere from 0-3 years to add it (i've been using Affinity Photo for about 2 years, and inpainting was there when I started). Adobe blazed the trail for many of these features. While Affinity is also adding its own features and its own take on certain things, it is largely following in the footsteps of Adobe. Adobe originally took so long to add these features because 1) these features were often on the cutting edge (although they aren't anymore) and 2) they delivered these new features slowly but surely to ensure people would buy the next version. Affinity is catching up: they have to. They have to make themselves a viable competitor so they can start earning a good amount of money to stay afloat. The same goes for any business that enters into a competitive scene with many established competitors who have been around for decades.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
It would be fantastic for it to have its own persona. I'm still hoping it comes in version 2.0, though. While I recognize that this kind of thing takes a while, 6 years is quite a long time to wait for a vectorizing feature in a vector program. On an unrelated note, I also hope they get around to adding shapebuilder in this next version. There are a few things in Designer that have been missing for so long that my only explanation is that they're waiting for version 2.0. I have my fingers crossed; if it doesn't come in version 2.0, then we might have to wait another 6 years.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
I don't mean scared literally. I mean it as in concerned; they are concerned that, if they rush it, people will complain & they themselves won't be satisfied, so they will have to do it again. So they understandably want to do it right the first time. But, to be clear, I am not telling them to rush it, I am just saying that they shouldn't go unnecessarily slow on it by trying to make it absolutely perfect because it will never be perfect. My point is that none of our expectations should be high for vectorizing. We all know it delivers subpar results when compared to tracing by hand. Neither we nor the developers should get their hopes up. While I do have the utmost respect for the devs at Serif, I would be absolutely flabbergasted if they were to make some groundbreaking improvement on vectorizing, something which has remained relatively stagnant for decades. As such, I believe that they should implement it some time in the next year or two, with expectations met, not exceeded -- the latter being nearly impossible. Edit: also, it's been 6 years. Maybe it would have been better to implement an expectations-met-but-not-exceeded version of vectorizing to tide us over, and then implement an updated version later on. Again, this is why I think they're saving this and other features for version 2.0 (which, if they are doing it for financial reasons, I have no problem with).
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
I thought about the same thing. I believe there are two ways to get around it: Just allow us to have single points in space. Maybe you could add a feature to delete loose points, too, just in case someone places down a few. This could be saved in .afdesign files, i'm not sure about other vector files. Since a single point in space doesn't do anything unless there is a stroke on it, I would just not save these points into other file formats (and if it has a stroke, I would expand stroke behind the scenes just to export to other formats). Blender 3D allows users to have single points in space and it does not pose any problems. There's a "delete loose" feature in the "clean up" section that deals with them. The other option is to count the number of vertices and the number of edges in the selection. Let "edges" be the integer tallying the number of edges in the selection, and "vertices" be the tally of vertices in the selection. If(edges - 1 == vertices || edges == vertices) { copySelection(selection) } else { copyWholeCurve(curve) } // In other words, it would copy just the selection if there are an appropriate number of edges for the given vertices. Now, these edges and vertices would be considered on their own curves. If a user selects two curves -- perhaps two that are overlapping -- that could throw off the count of edges vs vertices. Behind the scenes, it would separate these curves first before tallying up the number of edges and vertices for the two curves, in two separate operations. Additionally, Designer would not allow you to select an edge without selecting 2 vertices-- that's typical in vector software. "Curve" and "Selection" are some kind of data type, I don't know how AF Designer is programmed though. You get my point. The problem with option 2 is, of course, deciding where the start and end of a line are. This isn't a problem, of course, if you've happened to have selected the start of the curve in AD, but that won't be the case most of the time. To get around it, you could look at each point in the copied result and find proximity to the starting point of the source, and choose the vertex that's closest. If they are all an equal distance then it's either a circle or all of the points are in the same spot. In these cases, maybe just arbitrarily choose a start and end point at either end of the curve. To be clear, AD already has to make decisions about what end becomes a start point and what end becomes an endpoint. This happens every time you "break curve" on a red node.
-
Thank you! I didn't know about that. That certainly would have saved some time last night. I still do believe that there should be some way to just copy selected nodes onto another layer, though. The Rainbow Six Siege logo has a lot of touching letters, so the "separate curves" wouldn't have worked on those ones. It worked on the S, but it would not have worked on some other letters. Thank you nonetheless, this will come in handy!
-
So this is annoying. I want to copy letters from the logo on top so I can make this graphic. The RAINBOWSIX SIEGE text is all one curve. When I select only part of that curve, press crl + c followed by crl + v, I wish the program would only copy that part onto the new layer. Instead, the program foolishly copies the entire RAINBOWSIX SIEGE text again. So, if I want to copy the S out onto its own curves layer, I have to first duplicate the RAINBOWSIX SIEGE text, and then remove everything except the S. That is extraordinarily annoying and time consuming.
-
I absolutely recognize that vecorizing happens essentially once-- you don't keep repeating it. But you are seriously underestimating how long Inkscape takes to open and how long it takes to make a switch between these two programs and export/import the result. Don't think too far into my analogy, that's literally just one sentence in my post. I'm just trying to say that it is onerous to open inkscape any time I need to vectorize an image. I would argue that Illustrator is missing a large feature because you must switch to Photoshop to edit a raster image -- thankfully, Designer has the pixel persona. I'm also a user of Blender, Fusion 360, and Affinity Photo, and I do have to switch between those apps a lot. But there's a reason for that: they do completely different things and are in entire different worlds. I don't expect Affinity Photo to have 3D abilities, and I do not expect Blender to have raster image editing abilities. What I am saying is that a car should have the basic features that you expect. Your analogy is broken-- a pressure washer is not something that a motorcycle would be expected to have. I picked the example of a car's reverse because that is a basic feature that is expected on all cars. Evidenced by this entire 12 page thread, there are many, many people who expect a vectorize feature in a vector program. The devs deemed this important, too-- the old DrawPlus X8 had it. I wouldn't be mad if my car was missing heated seats, but I would be if it was missing something as basic as reverse. To many people, vectorizing is a basic vector program feature, and it's missing. Telling them to go hop in another program is dodging the obvious problem: why not just include a vectorizing feature in Designer in the first place? I know the Affinity team is scared that people will complain that it isn't perfect, but I think the vast majority of us know that vectorizing isn't perfect. Anyone who goes looking for this tool should know what they're getting themselves into. And, besides, I am fairly confident Serif will add this feature eventually in version 2.0. And I don't mind-- I, and many others, will gladly pay for it is available.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with: