-
Posts
181 -
Joined
-
Last visited
Posts posted by LostInTranslation
-
-
I remember this being an issue for a long time, but I did not use it myself for a while.
Now I am back at packaging design for a client and sadly it seems this still does not work correctly.
The design has text that is rotated 90° to either side. To see it upright and edit it, I use View->Rotate.
But WHY in the world do scrollbars and cursor keys still pretent that the document is upright?
If I move the horizontal scrollbar, I want my document to move HORIZONTALLY and not vertically.
Same for the cursor keys, this is beyond annoying!So my only options are to get a stiff neck OR "translate" every movement to which rotation I am currently in?
This may make sense on iPad with pen, but definitely NOT on desktop!
Come on Serif, please fix this already!
-
1 hour ago, Pšenda said:
The link does not point anywhere - the front page of the Help is displayed, so it is not clear what you wanted to point to in the Help (it can be found from the text of the link, but I assume that was not its purpose).
Links to Help cannot be made by copying the address bar in the browser, but via the button in the Help menu (bottom right). And that's only if the page is displayed from the menu, not through the use of a contextual link on the page.
Don't worry, his intention was not to help, but to show his superiority by knowing that help exists, when my question was already perfectly answered. There's always one like that.
-
-
Hi,
often when I adjust some intricate object's transparency or FX, it is really hard to see what I am doing because of the selection bounds.
There is a button "Hide Selection while Dragging", but is there a way to temporarily hide a selection while I make adjustments?Thanks.
-
On 1/25/2023 at 11:28 AM, stokerg said:
Like @Ron P. i've not been able to replicate this in V1 or V2 using the SVG files you attached and some of my own.
Could you see if you have a crash report you could attach? To find the crash report see here, there may be more than 1 report but if you can attach the latest one, i can get that debugged

@stokerg I wrote you a PN a good while ago, but you haven't read it yet.
-
19 hours ago, Old Bruce said:
I would just use a Master Page named Notes or Rulebook and paste/place the notes into that.
This is exactly what I ended up with and for my purposes, it works well enough.
Since I obviously don't use this master in the document, I don't have to worry about it being printed and still it's always at hand. -
It just happened again, that I have to create the first edition of what will become a regular publication.
I got an extensive briefing from the client, which is the "rulebook" for my work.It would be really handy, to have these notes available at all times inside Publisher.
There is a "Notes" panel, but that is not what I mean.I am looking for a way to have notes "attached" to a document, but never visible in (or part of) the actual document.
Right now, I am just inserting an extra page at the end and place the notes there. It is not a perfect solution though.
Is there a better way to do this? -
On 1/25/2023 at 11:28 AM, stokerg said:
Like @Ron P. i've not been able to replicate this in V1 or V2 using the SVG files you attached and some of my own.
Could you see if you have a crash report you could attach? To find the crash report see here, there may be more than 1 report but if you can attach the latest one, i can get that debugged

I can replicate this endlessly.
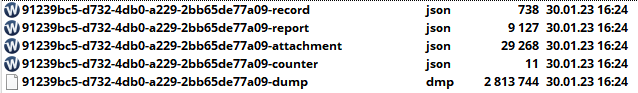
Crash Reports -> reports is empty
Crash Reports -> Backtrace contains 5 new files after the crash
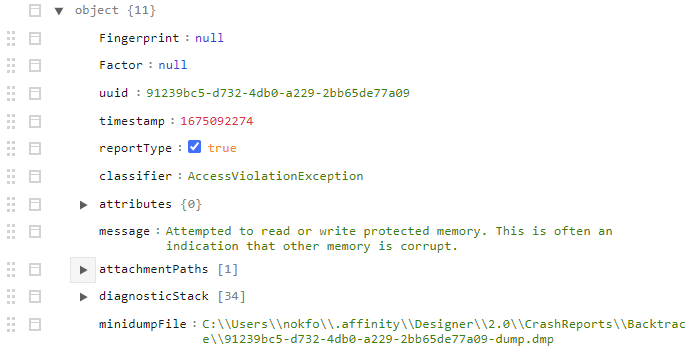
2nd screenshot is the XML of the -report.json
Do you want them by PN? -
9 minutes ago, carl123 said:
You could create a text frame and use Text > Insert > Fields to add your custom fields to that text frame
Then if you do this a lot just save that text frame as an asset and drag it into your new documents as required. It will automatically pick up the new fields
That works perfectly and gives me even more options.
Thank you very much! -
Hi, quick question:
I am designing for packaging. During this, my client frequently gets samples to review.
In Publisher -> Fields I have entered all the document information, along with a note "NOT FOR PRODUCTION".
When I export to PDF, there is an option to "Include Document Information", but all it does is print the filename to the PDF.
Is there a way, to display my custom document information as well, or am I stuck with entering it manually as text?
-
13 hours ago, David in Яuislip said:
I took a different approach by writing a notepad++ macro which wraps the svg code in a group whose id is the filename
so
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-0-circle" viewBox="0 0 16 16">
<path d="M7.988 12.158c-1.851 0-2.941-1.57-2.941-3.99V7.84c0-2.408 1.101-3.996 2.965-3.996 1.857 0 2.935 1.57 2.935 3.996v.328c0 2.408-1.101 3.99-2.959 3.99ZM8 4.951c-1.008 0-1.629 1.09-1.629 2.895v.31c0 1.81.627 2.895 1.629 2.895s1.623-1.09 1.623-2.895v-.31c0-1.8-.621-2.895-1.623-2.895Z"/>
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0ZM1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8Z"/>
</svg>
becomes
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-0-circle" viewBox="0 0 16 16">
<g id="0-circle.svg">
<path d="M7.988 12.158c-1.851 0-2.941-1.57-2.941-3.99V7.84c0-2.408 1.101-3.996 2.965-3.996 1.857 0 2.935 1.57 2.935 3.996v.328c0 2.408-1.101 3.99-2.959 3.99ZM8 4.951c-1.008 0-1.629 1.09-1.629 2.895v.31c0 1.81.627 2.895 1.629 2.895s1.623-1.09 1.623-2.895v-.31c0-1.8-.621-2.895-1.623-2.895Z"/>
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0ZM1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8Z"/>
</g></svg>
and when imported as assets the filenames show up. Sadly they don't sort very well after drag dropping onto the Asset panel but you can't have everything.
Oh yeah, I also learnt that drag drop doesn't work if Notepad++ is run as admin as is my won't so double click on the exe rather than use the shortcut, then it took a few moments for the 1954 files to appear then a few more for the macro to run but it got there in the end. Macro is attachedbootstrap-new-icons.zip 1.09 MB · 0 downloads AssetsAddGroupID.txt 1.78 kB · 0 downloads
Wow, that is everything I need, thank you.
I had no idea about the macros, but your approach works beautifully.19 hours ago, firstdefence said:On Mac, you can drag the file/s directly onto the Assets Panel, but, if there are several elements to the SVG it will name it "Group" if the SVG has a single element it will retain the file name.
You can add them en-masse so I have selected all of the icons and just dragged them directly from Finder to the Affinity Designer Assets panel, you will see that some of the icons have Group as a name and some have the file name as the name.
Dragging them directly to the Asets panel works in Windows too, I had no idea.
I only ever added assets via the canvas and never thought of dropping them directly.Thanks to the both of you I have all the icons as named asets, how great is that?
The ready assets if you want it:
-
1 hour ago, Ron P. said:
I'm not able to replicate this. I've tried several file types including SVG. Clicking on Collect, I get a browse window, no buffering (spinning wheel), no crashing.
I find it very strange too, since it happens in V1 as well.
But here I can replicate it every time.
Can you try with a Bootstrap icon, so we can that rule out please? -
29 minutes ago, firstdefence said:
On Mac, you can drag the file/s directly onto the Assets Panel, but, if there are several elements to the SVG it will name it "Group" if the SVG has a single element it will retain the file name.
You can add them en-masse so I have selected all of the icons and just dragged them directly from Finder to the Affinity Designer Assets panel, you will see that some of the icons have Group as a name and some have the file name as the name.
Thank you very much, that already helps.
-
Hi,
try this:
1) drag&drop a graphic into Designer. I used a SVG from Bootstrap icons, but tried other SVGs too. It becomes an "embedded document".
2) Go to Ressource Manager, then Collect.
3) Choose a folder. I get a spinning wheel for a second, then Designer crashes every time I try it. By the way, the same happens in V1
I am on Win10, but installed AD regularly, not from the Windows Store.
Edit: same thing happens in Publisher. I used a simple logo and some text this time. Collect -> spinning wheel -> crash.
-
I was trying to have my Botostrap icons available as assets. But I run into problems:
If I drag&drop icons to the canvas in Designer, it keeps the filename as layer name, which is good.
But if I try to add one of those icons as an asset, I get "Assets can not contain embedded documents".
The other way around is to open an icon as a document. This way it can be added as an asset, but has no layer name but "Curves". Same happens if I doubleclick on the "embedded dodument" from above.
Renaming every single one of the currently 1800+ icons is not an option for me.Is there any way, that I can get all Bootstrap icons into assets while retaining the names without too much effort?
OR did anybody make that already? I googled but did not find anything.Cheers.
-
13 hours ago, walt.farrell said:
It doesn't give you:
1. The Export Persona.
2. Liquify
3. Astrophotography stack, HDR merge, Focus Merge.
Probably a few others.
luckily, those are things I need very rarely if ever.
So I guess using Publisher by default is the way for me.Thank you!
-
I have a general question.
Often I am working in Photo and would require a function from Designer, or the other way around.
Using Publisher gives me all at once.
I wonder, is there any downside or am I missing out on anything if I always start Publisher as default and then use the persona(s) I need?
-
1 hour ago, joe_l said:
As an example: "C:\Users\yourusername\AppData\Local\Microsoft\WindowsApps\AffinityDesigner2.exe"
Create a link of that file on your desktop. To make it look nicely, you can "borrow" the icon from the V1-exe or make your own icon.
Yes, that works, thank you!
It's a bit tiresome, but I only have to do it three times
-
46 minutes ago, walt.farrell said:
There is no exe or msi yet, only MSIX.
I know, but I read in one post that they are working on it and thought mybe the beta had it already.
-
28 minutes ago, PaulieT said:
I just tried this and it works fine in Affinity Photo Ver 2.03. I updated Affinity Photo yesterday and Windows last night.
You mean the beta, right?
Was it msix or exe?
This might really be the problem here. -
2 hours ago, tudor said:
MacOS or Windows?
Windows
-
In V1 I could drag and drop a file onto the respective Affinity icon on desktop to open the app with that file. As you would expect.
This does not work with V2 anymore. Why?
-
On 12/10/2022 at 6:31 PM, R C-R said:
In which V2 app are you seeing this? I checked in AD2 & in AP2 on my Mac & did not see this behavior.
This is Designer V2
These are not even my own assets and it is still happening.Check the video:
assets.avi -
1 hour ago, carl123 said:
That's very odd
I can drag one or multiple items on the canvas to assets and they all retain their individual names
I can even group a bunch of assets and rename the group and drag the group to assets and it keeps the group name I gave it
Still not for me.
I tried multiple assets from the canvas at once too and they all get named either "group" or "curve".
Update: This might be a 1.x -> 2.x problem, maybe even a bug.
My assets come from 1.x and they behave like I described above.
When I drag my NAMED asset to the canvas (in V2), it already gets renamed to either "group" or"curve".
If I rename the LAYER again and then drag back into assets, it keeps it's name.








Canva
in Affinity on Desktop Questions (macOS and Windows)
Posted
Canva bought Affinity to the tune of about 1 BILLION dollars.
Affinity made 16 MILLION pounds in revenue in 2022.
Yeah, I am sure that will let you carry on and change nothing.