-
Posts
30 -
Joined
-
Last visited
Everything posted by Abinash Mohanty
-

Artboard size changes while exporting
Abinash Mohanty replied to Abinash Mohanty's topic in V1 Bugs found on macOS
Hi @walt.farrell everything seems to work after I followed your instruction. Now, however this particular artboard is still giving me the same issue. See the screenshot below. -

Artboard size changes while exporting
Abinash Mohanty replied to Abinash Mohanty's topic in V1 Bugs found on macOS
@walt.farrelloh! Thanks for the tips, Let me try and will let you now if that works. 🙂 -
I think it's a bug with the artboard sizes. Every time I try to export the selected artboard, it changes its dimension by adding/subtracting 1-2 pixels, which I need to set manually. that's quite irritating. This is happening with all the artboards. Check out the screenshot below where it shows the actual size of the artboard bottom right vs the size it prompts on export panel.
-
Oh Man! I'm so stupid and I didn't know how that converted into an artboard. Thanks for pointing out. I will sort this now. Thanks a lot Dan.
-
Yes, Dan. I'm sharing this particular file with you. Would mind testing this? isometric.afdesign
-
Hi Dan, like you said, I have unticked Set View Box and ticked Flatten Transforms, then exported SVG, but no change.
-
I tried both: with outline and without, but none of them worked. And only that particular text is not retaining its grid position.
-
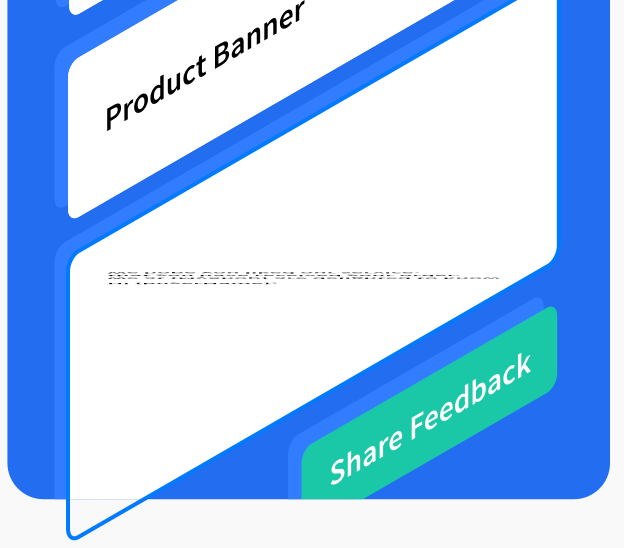
Somehow one of the texts from affinity to svg doesn't export nicely. As you can see the lower text got squeezed, and not retained its isometric grid while exporting. I can view this SVG file on the web and affinity without any problem. But if I try to open this in Sketch app, it looks weird. Any idea what's causing this issue?
-
I love everything about the vector persona and making a lot of vector illustrations as you can see them on my dribbble account. However, there is just one missing feature for which I'm switching to pixel persona; applying grains, spray textures. Since these pixel brushes are not scalable, I might have to reapply these brushes again on larger formats. I wonder if affinity guys can include a set of vector brushes to apply a nice, subtle textures which cab be scalable. This is one of the features that can set affinity ahead of procreate as well. What do you guys think?
-
Hey Guys! I've been exploring affinity designer both on my mac and now on iPad, and guess what! I'm just loving it. Here is my recent work that I was exploring in order to create a new illustration style I named Flexi it looks. I hope you like it. https://dribbble.com/shots/7229199-Flexi-Illustration-Style-Hero-V-1-0
- 2 replies
-
- affinity ipad
- illustration
-
(and 1 more)
Tagged with:
-
it's 2019, publisher released, and the problem still exists on affinity designer. When I pasted a Hindi text form google and pasted into my Sketch app, it works like a charm. But when it comes to affinity, it's converting everything into empty squares. Now if I copy the entire text blocks from sketch app and paste again in Affinity, it takes it but looks weird. See below.
- 54 replies
-
- hindi fonts
- foreign font
-
(and 1 more)
Tagged with:
-

Blending shapes
Abinash Mohanty replied to Phil_rose's topic in Feedback for Affinity Designer V1 on Desktop
@ErrkaPetti well this is not all features, but why it is good you wanna know! let's say you wanna make an object using an isometric grid, and wanna join 2 shapes to create its middle object. Right now, all you have to do is take a pen tool, and do click, click and click > union both the shapes. By using a blend mode can create this middle guy automatically. It's quite useful and a time saver. I hope others feel the same way. -

Blending shapes
Abinash Mohanty replied to Phil_rose's topic in Feedback for Affinity Designer V1 on Desktop
Yes, this feature should definitely come. -
@R C-R I'm on Affinity 1.7.1 mac version. Check out the attached video I've recorded by following your same instruction (screenshot), but it still shows * would be rasterized.
-
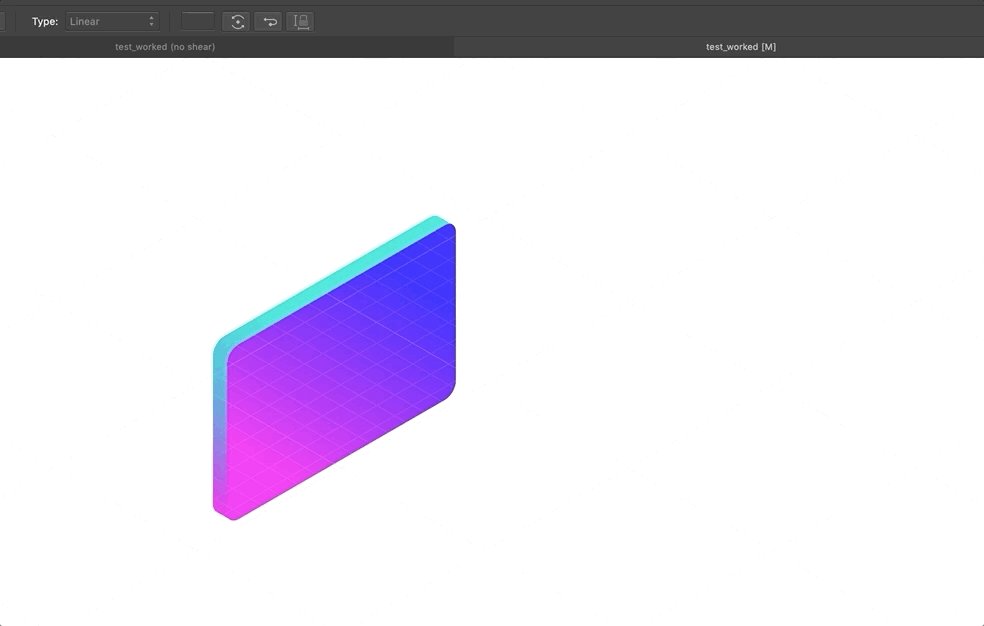
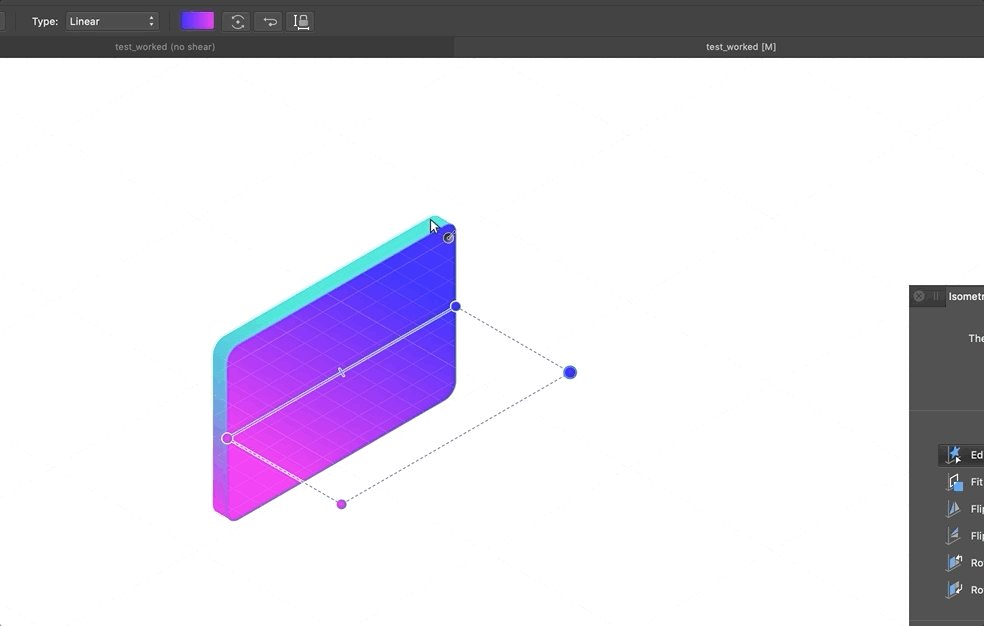
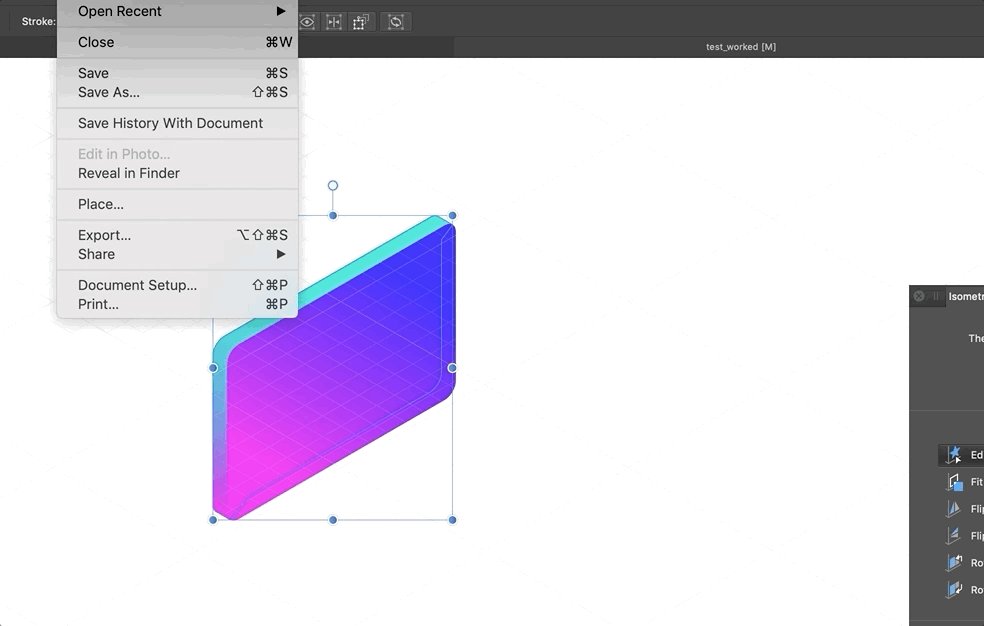
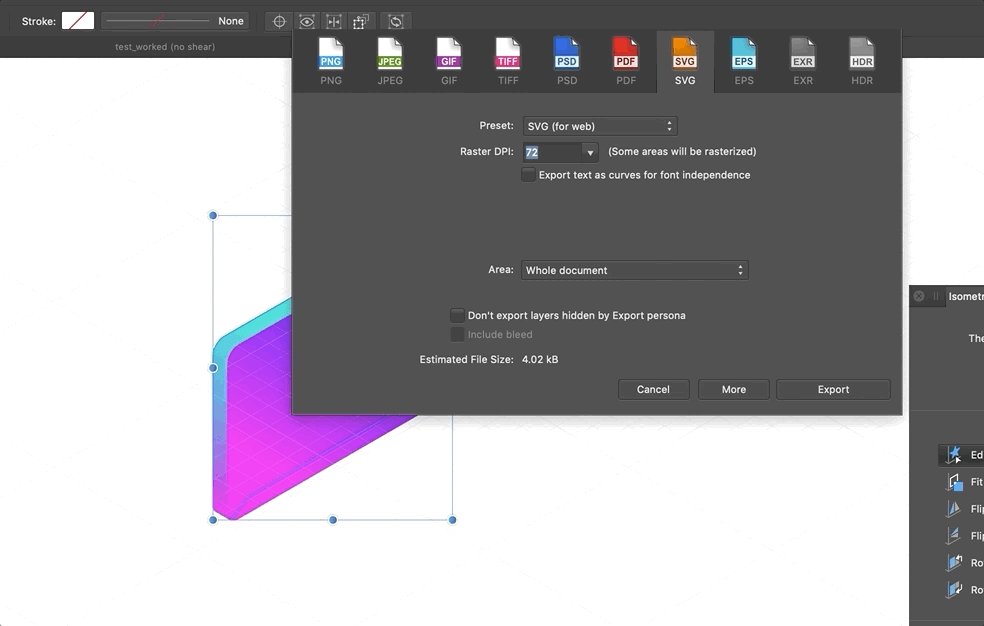
@R C-R Yeah, but if I remove the shear, it removes its gradient. The whole point here is gradient in isometric plane. Anyway, the problem got resolved as stated by @v_kyr. I did the following settings while exporting the artwork. Now it doesn't contain any of the images than just pure gradient when I open this file in sketch app. Thanks a lot guys! Sharing my exported svg file + screenshot of my export settings here. I hope it would help others as well. worked.svg
-
@R C-RC-R yeah i did so. Let me check again. It's quite frustrating though. Thanks for helping.