jenkm
Members-
Posts
42 -
Joined
-
Last visited
Profile Information
-
Gender
Male
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Smee Again reacted to a post in a topic:
Affinity photo: Divide blending mode
Smee Again reacted to a post in a topic:
Affinity photo: Divide blending mode
-
 lepr reacted to a post in a topic:
Blend mode on layer group
lepr reacted to a post in a topic:
Blend mode on layer group
-
 TamaraMtz reacted to a post in a topic:
SVG Export - Differences - AD
TamaraMtz reacted to a post in a topic:
SVG Export - Differences - AD
-
It seems this is a bug. If you select a group (in the Layers panel) and set the color (in the Color panel or by Color Picker Tool) then all pixel layers in the group will be filled with this color.
-
There are issues with declarations CSS classes separated by commas. .bs, .bm, .cr, .gt, .ky, .ca, .fm, .ni, .pr, .us, .ve { fill: #df2929; } And it seems also with CSS comments.
-
To be precise, SVG (for the web) is not an option, it is a Preset (set of export options). Click the More button to see options. For example, without Flatten transforms: <g transform="matrix(0.922466,-0.386079,0.386079,0.922466,-87.7666,149.969)"> <rect x="256" y="256" width="128" height="128" style="fill:#ffffff;"/> </g> With this option, the transformation will be applied to the rectangle: <path d="M360.879,216.95l-107.929,45.171l45.171,107.929l107.929,-45.171l-45.171,-107.929Z" style="fill:#ffffff;"/>
-
 shojtsy reacted to a post in a topic:
[AP] Adjustment layers stop working if in a group together with a pixel layer
shojtsy reacted to a post in a topic:
[AP] Adjustment layers stop working if in a group together with a pixel layer
-
In Photoshop everything works in an obvious way: if a group is in the Passthrough mode it is as if there is no group, the blending order is not changed if a group mode is Normal, first blended all layers in this group (nothing interacts with the layers outside of the group) then group is considered as a single layer in Normal mode if a group mode is Multiply (for example), also the layers in this group are not interacts with the layers outside of the group, group is considered as a single layer and blend down in Multiply mode That is, if the group mode is not Passthrough, for example adjustment layers in the group do not affect the layers below the group. In Affinity there is two difference: If a group contains both adjustments and pixel layers, these adjustments only affect layers in the group. Adjustments would like to ignore Passthrough mode, how would masking by layers. And if a group has only adjustments in it (so it shows the folder icon) it will affect the elements outside the group. If you have a group not in Passthrough, the layers inside the group are not interact with the layers outside of the group. If the bottom layer in the group has its own blending mode it just ignores.
-
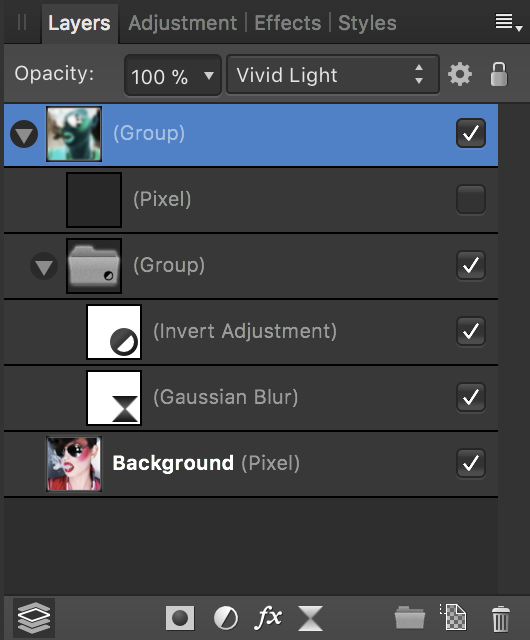
to @R C-R When you apply a blending mode to an adjustments layer it works in the following way: 1. adjustments are applied (in the Normal mode) to the background 2. the result of step 1 is blended (in the selected blend mode) with the background When you apply a blending mode to a group that contains only adjustments it works the same way: 1. all adjustments are applied in the Normal mode 2. the result of step 1 is blended with the background That is, the blending mode is applied only once, it is logical that in the case of live filters it must work the same way. For example, if you create a group of three Blur filters, each filter should be applied in the Normal mode, and then the blured result blended with the original image in the group’s mode. But now it looks as if first the image is blended with itself, and then apply filters each with a blending mode. (this is what I said "applied twice") to @shojtsy I created the bug report: https://forum.affinity.serif.com/index.php?/topic/53376-blend-mode-on-group-of-live-filters/ About this layer stack and what does the empty layer: The empty layer need to change the behavior of the group: So, there is a strange behavior, the second group of adjustments and filters see outside the parent group (group with the Vivid Light mode). And then the parent group blend down the result of second group in Vivid Light mode. And yes:
-
When you apply a blending mode to a group that contains only adjustments it works exactly as you want. First all adjustments are applied to the background (as if to copy) and then the result is blended with the background. As on your screenshots in the first post. The problem is that you apply live filters. It seems that there is a bug, and the blending mode is applied twice to the live filter layers. You can try this tricky layer stack with an empty layer:
-
It's correct to say that the blend modes (all of them) don't work with transparency, there's just nothing to blend. But by itself, the Average and 50% Opacity are equivalent. They don't publish the formula because it's not useful to the average user. Looking at formulas you do not understand what will happen with the image. If you want, you can find formulas here: Adobe PDF reference, W3C CSS specification, perhaps even the source code of the GIMP and so on. To understand blend modes, you need to look at their graphs (like on the Pegtop website), think of it as the Curves adjustment.
-
HSL Performance
jenkm replied to Sullyman's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
I think you can achieve the same result as in Photoshop with the other settings in Affinity, you can't just copy the settings. It is also possible (theoretically, I have not tried it) to create a LUT in Photoshop to copy the effect and use this LUT in Affinity.