-
Posts
473 -
Joined
-
Last visited
Posts posted by All Media Lab
-
-
-
I changed in the first post: "in the slices panel" to be more specific!
-
How is it possible that you see the new file name then after save as as the project that is currently open? You would expect that the new name is visible in the export persona too!
How come that when I load the saved project again the new name in the export persona is changed and present in the slice panel?
-
* load a jpg
* change the name (save as)
* go to the export persona
* in the export slices panel the old name appears instead of the new one
* Only when you open the saved file again and go to the export persona/slices panel the name is changed
* This is on Windows 10 and Mac latest OS and latest version of Affinity Photo, but also in previous versions of Photo
-
Hi @Beck,
Are you sure you have set the width of the slices in the export panel by opening them all and put 1080w and Enter in the slice size field of each slice?
About posting on Instagram (and other social media), the images should never be optimized, because they take care of that!
https://foodphotographyguides.com/sharp-images-instagram/
Regards,
David
-
-
-
58 minutes ago, R C-R said:
It isn't negative; it is just realistic
No it's a subjective matter! So I always look at it from a positive perspective until the opposite is proven.
It totally depends on the skills of the developers and the way the apps are coded.
I presume that we deal here with highly skilled developers looking at the superb results from the last 5 years in Photo, Designer and later Publisher. Had a look at the Affinity code and it's well coded too. So it's just a matter of willingness and I don't see any technical obstacles on the road to webp.
webp is just a other extension like all the others technically speaking, the difference is that the source code is freely available, including the different appi for multiple platforms, like you can see in my previous posts. And that makes it easier to implement.
-
-
Just now, thomaso said:
Do you get it displayed natively by macOS – or via an additional interpreter? According to this Apple discussion (Jan 2021) and that workaround (mar 2020) it appears WebP is not supported by macOS itself.
The image I showed you is in Big Sur a folder with webp images and a click with my space bar on the image to open the gallery.
-
Yes it does already 6 months on the Mac. And for the rest we use jpg fallbacks.
https://linuxreviews.org/Apple_Devices_Are_Finally_Getting_WebP_Support
-
-
3 minutes ago, Alfred said:
Nobody said it isn’t desirable, and nobody said the Affinity devs are incapable of implementing it, but you stated that it’s “easy to implement in Photo” without providing any evidence to back up that assertion.
This is the project I'm working on right now! Is it complicated? Yes! But easy to work with? Yes! Because I'm a educated developer with more then 10 years experience!
That's what I mean with easy to implement!
-
Yea I'm a webdesigner/developer too!😉
-
26 minutes ago, walt.farrell said:
But that says nothing about:
- The code changes needed to add webp to the File > Export dialog.
- The code changes needed to add it to the Export Persona.
- The code changes needed to add it to the File > Export preview processing.
- The added testing, to make sure that the changes didn't break something else.
It's just a very negative point of view on application development, don't see anything special in your list. You could say that about most implementations. But you could also say it would be nice if it's implemented and I'm sure the Affinity devs are capable of doing so!
26 minutes ago, walt.farrell said:And, by the way, as we get more and more formats added to File > Export, the dialog grows wider, and at some point will need to be redesigned, which is even more work.
Scroll or tabs or a row beneath is a solution and again I don't see any problem.
- intermagic and lepr
-
 2
2
-
Why does everything has to be made complicated without any reason. It's not complicated at all in a couple of day's you can have it implemented. Seen it happen in other apps and don't forget that you can already display webp in Affiniy Photo.
All instructions are found on the Google devs pages:
Just two examples, want to see more?
How do I use libwebp with C#?
WebP can be built as a DLL which exports the libwebp API. These functions can then be imported in C#.
-
Build libwebp.dll. This will set WEBP_EXTERN properly to export the API functions.
libwebp> nmake /f Makefile.vc CFG=release-dynamic -
Add libwebp.dll to your project and import the desired functions. Note if you use the simple API you should call
WebPFree()to free any buffers returned.[DllImport("libwebp.dll", CallingConvention = CallingConvention.Cdecl)] static extern int WebPEncodeBGRA(IntPtr rgba, int width, int height, int stride, float quality_factor, out IntPtr output); [DllImport("libwebp.dll", CallingConvention = CallingConvention.Cdecl)] static extern int WebPFree(IntPtr p); void Encode() { Bitmap source = new Bitmap("input.png"); BitmapData data = source.LockBits( new Rectangle(0, 0, source.Width, source.Height), ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb); IntPtr webp_data; const int size = WebPEncodeBGRA(data.Scan0, source.Width, source.Height, data.Stride, 80, out webp_data); // ... WebPFree(webp_data); }
How do I use the libwebp Java bindings in my Android project?
WebP includes support for JNI bindings to the simple encoder and decoder interfaces in the
swig/directory.Building the library in Eclipse:
- Make sure you have the ADT plugin installed along the with NDK tools and your NDK path is set correctly (Preferences > Android > NDK).
- Create a new project: File > New > Project > Android Application Project.
-
Clone or unpack libwebp to a folder named
jniin the new project. -
Add
swig/libwebp_java_wrap.cto theLOCAL_SRC_FILESlist. - Right-click on the new project and select Android Tools > Add Native Support ... to include the library in your build.
-
Open the project properties and go to C/C++ Build > Behaviour. Add
ENABLE_SHARED=1to theBuild (Incremental build)section to build libwebp as a shared library.Note Setting
NDK_TOOLCHAIN_VERSION=4.8will in general improve 32-bit build performance. -
Add
swig/libwebp.jarto thelibs/project folder. -
Build your project. This will create
libs/<target-arch>/libwebp.so. -
Use
System.loadLibrary("webp")to load the library at runtime.
Note that the library can be built manually with
ndk-buildand the includedAndroid.mk. Some of the steps described above can be reused in that case. -
-
12 minutes ago, Alfred said:
How do you know? Do you have privileged access to the Photo source code??

Of course how can I forget! Always look at the negative side!! La La La!!!
The libwebp library, which can be used to add WebP encoding or decoding to your programs.
-
On 6/11/2021 at 8:23 PM, R C-R said:
For now, they seem to be concentrating on performance improvements, something a lot more users seem to be concerned about than the lack of built-in WebP support.
They are two different things that can both be accomplished without hurting each other! The webp source code is available for free from the Googles dev page and easy to implement in Photo.
-
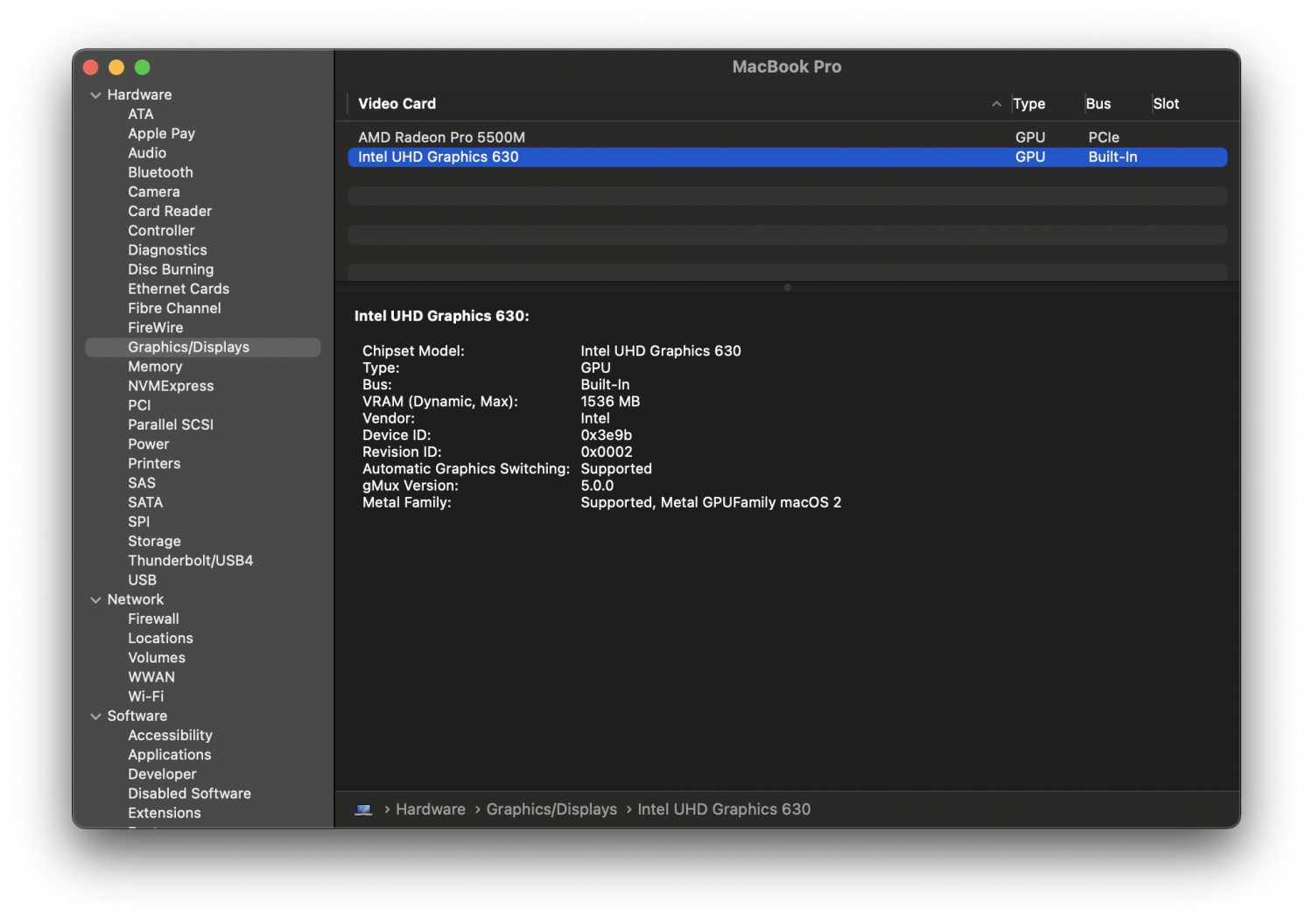
Hi @daveconrey
Isn't supposed to be your AMD Radeon Pro 5500m activated instead of the Intel UHD Graphics 630?
https://www.idownloadblog.com/2016/10/22/automatic-graphics-switching/
It can because auto graphic switching is activated it switches to the wrong card. I'm not saying it is, but I had that a couple of months ago. Despite the fact that it showed the proper card. I had to switch the switching off.

-
30 minutes ago, GarryP said:
Whatever is discussed after that acknowledgement is fairly pointless as only Serif have the power to do anything about it.
If you want to keep shouting at the sky hoping to hear an echo then feel free to do so but you might want to re-think your expectations at some point. That’s just friendly advice.Why do you think all major browsers support webp?
Because the users kept on shouting/asking about it and at the end it was implemented.
32 minutes ago, GarryP said:Serif are aware of the request and have acknowledged it.
Without any result, so it's wise to keep remembering them that this feature is missing in Affinity!
-
Nonsense!
Everybody is entitled to discus anything when ever they want. I started the topic you are referring to years ago and till now zero result.
Who do you think you are? The forum police? The spokesman of Serif?
Many thing are requested multiple times, it just proves that there are more people thinking that it's a missed opportunity of Affinity.
Webp is not only used in web design, but also in the game development industry and app development.
Users of Affinity just have to keep on asking about webp!!!!!
Webp is now in all major browsers because the users kept on asking about it!!!!
-
Don't listen to all that negative input from some user on this form! It's just plain ignorance and negativity.
@GarryP Wonder why you spent your energy on something that's important for others and you don't seem to care about.
Just don't use it when it is implemented!
It's true all common browsers are supporting webp and it's unbelievable that it's still not implemented in the Affinity apps.
https://w3techs.com/technologies/details/im-webp#:~:text=WebP is used by 1.6% of all the websites.
-
Under the slices you can click a plus sign and set the output extension for every single slice.
-
Secondly I had a look at your logo and it's the wrong size. It's a error in the design of the website. 250px X 46px is a very wide ratio. Try to create a logo around the ratio 2:1. And change the size in your CSS according to the new size. Create a svg and use transparency. You can edit/crop a slice in the export persona in the proper ratio and export the svg in Affinity Designer.
This is how your logo is placed in your website now resulting in a small logo because of the empty space left and right:
The best way to create the logo is in Designer using the transparency mode in the document setup. I used your png as a example that has no transparency.











Right to Left languages in Affinity Photo Text (i.e. Hebrew)
in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Posted
Like this app:
https://rtlfixer.com/
Regards,
David