-
Posts
11,458 -
Joined
-
Last visited
Everything posted by firstdefence
-
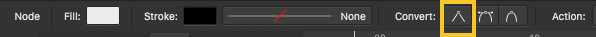
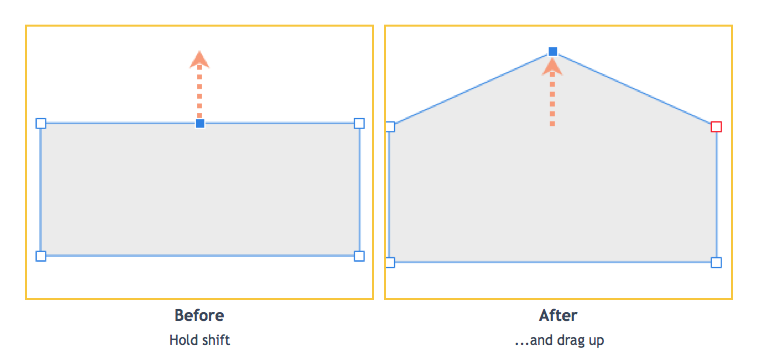
A simpler way would be: Draw a rectangle. Press ‘A’ to select the node tool Convert to curves Add a node in the centre of the top line Hold shift and move the added node up to form a peak Now edit the corners. I tried your method and got the same result, a workaround for this is, before you use the corner tool, with the node tool selected, click on the bottom right node and click sharp on the convert section on the context panel for the node tool, then use the corner tool you want to edit.
-
I found this technique on Stack exchange a while ago and can sometimes work on random (non-FTT) patterns. It does however require the original so not much good in this instance but maybe good for future reference. Easily translated into Affinity https://photo.stackexchange.com/questions/23445/what-is-the-best-way-to-remove-texture-from-a-scanned-textured-photo-paper
-

Weird Green Tint
firstdefence replied to DWS's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Welcome to the forum, @DWS It looks like it’s highlighted, what happens if you click Artboard 1 in the layers panel, Does the tint remain on Artboard 2 ? -
Just out of curiosity I used a colour balance filter on the top left grey, I created a square swatch shape and filled it with the corresponding RGB colour 190, 185, 178 and adjusted the colour balance sliders to get the swatch to fade into the grey card sample, the arrow points to the square swatch. Using the eye dropper after using the Colour Balance Tool shows RGB 191, 184, 179-180 as you move the eyedropper about. The problem with this is although it gets the other grey samples close to their RGB numbers it cannot make them accurately read the RGB values, they are close "ball-park” values, the other issue is if you use the colour panel eyedropper you will see the values change as you move it about showing pixel colour variations, using the colour picker tool allows you to take larger average samples to average out the variations in pixel colours
- 5 replies
-
- calibration
- scan
-
(and 1 more)
Tagged with:
-
For Q1. and Q2. Lagarto has used Affinity Designer to screenshot the New Document settings, in Affinity Publisher artboards aren’t an option for new documents and the size option is just the default for an A4 sheet so, yes, your size will be different. Affinity Publisher new document settings, the size in the page width & page height are for "poker size cards.” Ignore the margins option I forgot to uncheck that. These are the Affinity Photo new document options, added for clarity Just to clarify which app are you designing these cards in?
-
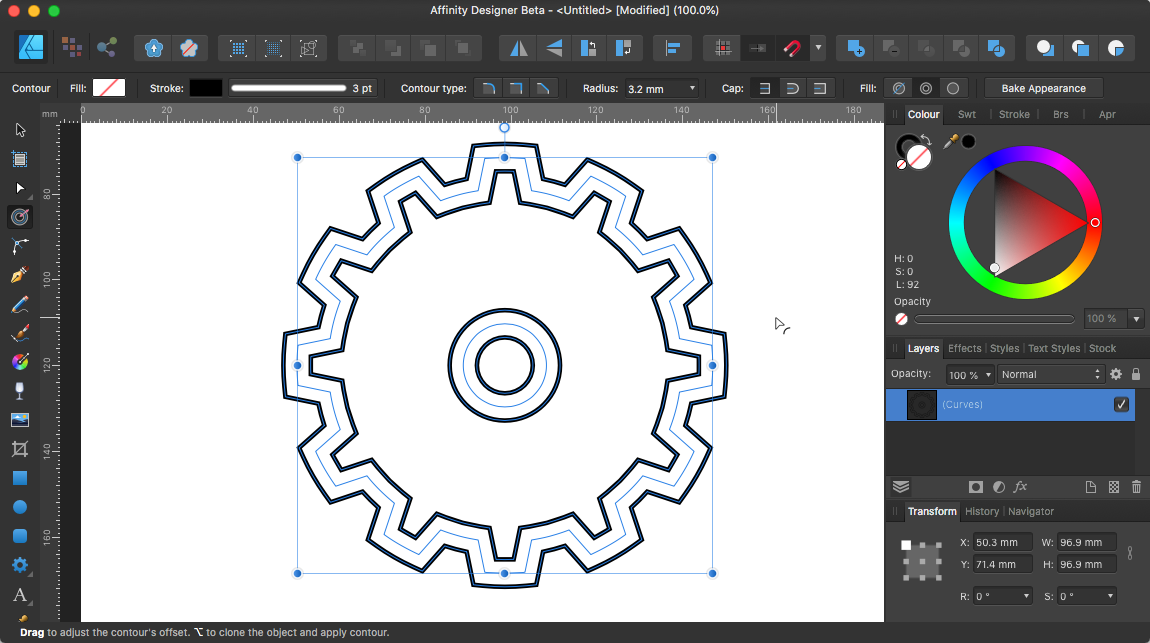
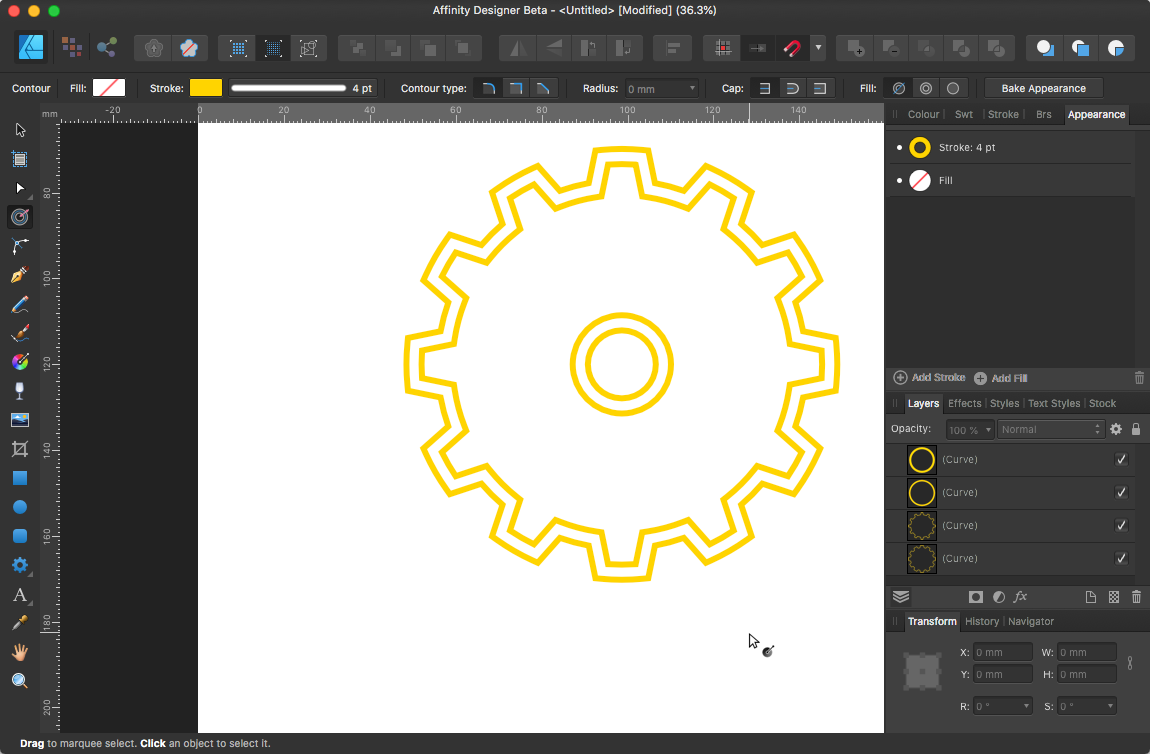
In the Mac version of Affinity Designer beta 1.9.0.2 there is a contour tool, it’s a bit odd to use but you can get offset paths, but this requires the dividing of the shape which seems an unnecessary step. There is an option to press the Alt key to clone the object and apply the contour but it doesn’t appear to work and doesn’t do anything when you press the alt key and adjust the radius, maybe I’m not doing it correctly but with no information about this tool just guesswork as to how it functions/should function it a play with it and see what happens affair. Maybe a brief explanation about how the tool works from the dev would help? Contour tool Fill: Auto closed (Left Icon) Radius controls distance. After using Fill: Force Open (Middle Icon) and then Geometry: Divide
-

Tutorial request
firstdefence replied to Nika's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Ok Ive saved with history so you can jog back and forth in the history panel. Having the right image makes this kind of edit much easier, so a gritty black and white that is quite high contrast really helps. GoT Promo.afphoto -

Tutorial request
firstdefence replied to Nika's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Maybe something like this? First step find a decent image to grit up Add a clarity filter and whack it up to around 90% I used a Fill layer with a blue (#366690) that almost matches the examples and changed the layer blend mode to Overlay Stamped the snow on with a single click, the Brush I used was from: Visualsofjulius Brush Bundle (Snow 1) I added an exposure filter to darken the image a bit Coloured the eye (#5E3690) with a splurge of colour from a basic brush and added a gaussian blur to diffuse the colour, set the layers blend mode to Hue Added a LUT from Triune Fantasy LUTs Game of Thrones (Castle Black) This doesn’t add a lot to the image and you can get away with it without the LUT but left it in anyway. Add the text and there you have it. Here is another one with a better image, more in keeping with GoT