UncleMonkey
Members-
Posts
34 -
Joined
-
Last visited
Everything posted by UncleMonkey
-
In much of Asia, it is usual to have bits of Latin-script text in a block of Thai, Chinese, or whatever. Right now I'm working on a restaurant menu where one field requires both Thai and Latin script. The next version will need Chinese, too. To make this look good I need a different font for each script. In Microsoft Word I can define a style that uses an entirely different font for each script. From the posts I've seen, in Affinity Publisher I would need to override a paragraph style with a manually applied character style for two of the three scripts. This is a pain, and since I'd have to do it over again whenever my merge data changes, I can't really use Publisher for this job. This problem must be hurting Affinity sales all over Asia, and I would think that applying a font according to a range of Unicode code points would not be a big programming challenge.
-
Vertical Text Layout
UncleMonkey replied to Hiran Sye's topic in Feedback for Affinity Publisher V1 on Desktop
Vertical, right-to-left is the how the most important texts of about 1/4 of humanity have been written for 2,500 years, and how they've been typeset since movable type was invented in China about 1,200 years ago. Right now I have to use Word to produce a .pdf to embed in Publisher document if I want it to look properly Chinese. Bummer! Programming this should be an awful lot easier than getting CJK line breaks right, which requires some complex rules to handle punctuation. (I'm assuming Publisher can do that correctly with horizontal left-to-right CJK, but I don't know for sure — I never write Chinese that way.) -
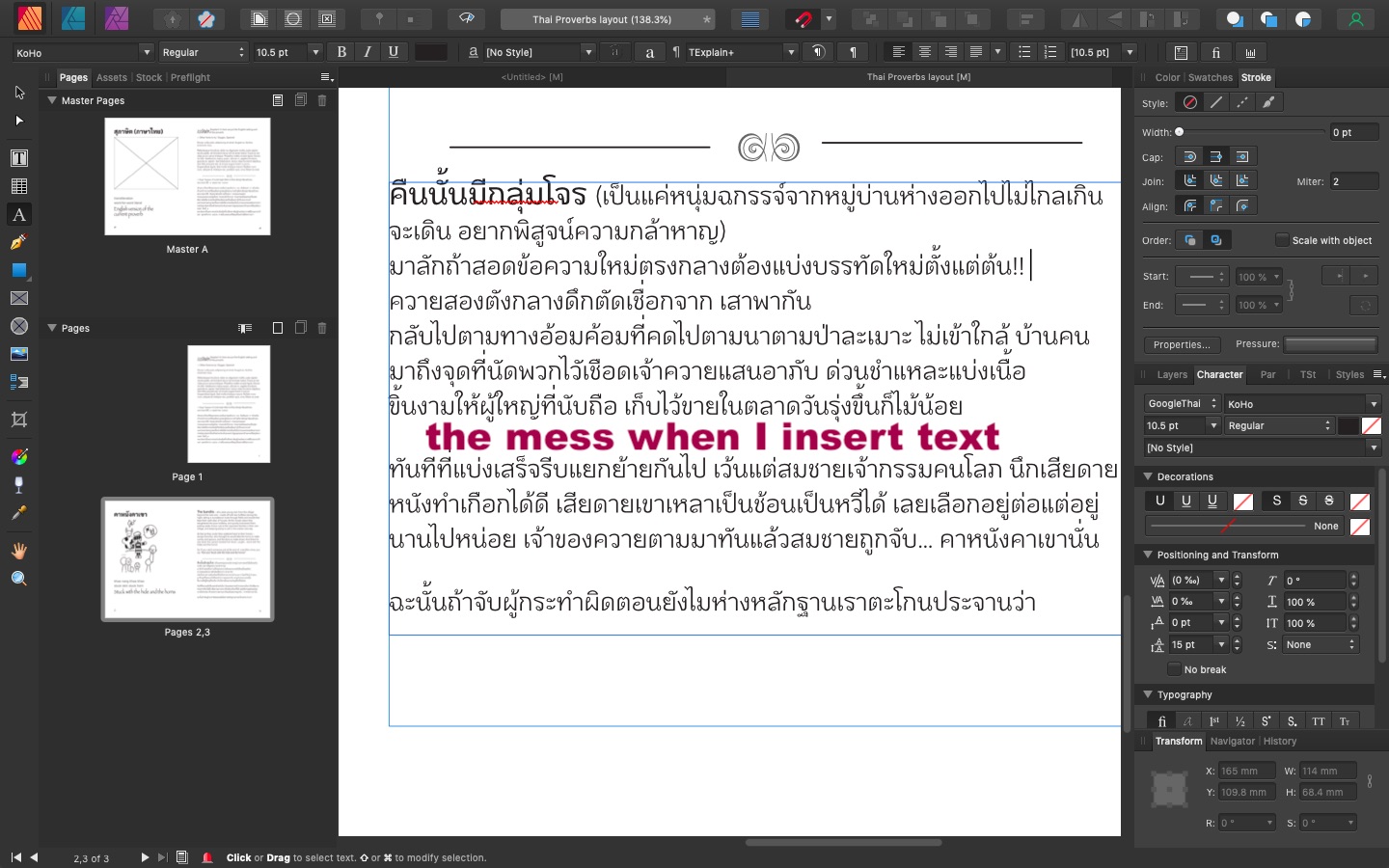
Affinity's inability to break lines of Thai Text was a minor irritation on graphics projects, but now that I'm laying out a book, it's a BIG problem. Any time I inset text, I have to redo all the line breaks in a paragraph. If I change a style definition late in the job, I'm going to have to go back and manually change the lineation in every paragraph. Not fun! I wonder if the Thai government hasn't published code you could use for this. Hope you can fix this soon.
-
- 2 replies
-
- text
- foreign font
-
(and 1 more)
Tagged with:
-
Vertical Text
UncleMonkey replied to capturleat's topic in Feedback for Affinity Designer V1 on Desktop
Publisher needs to support right-to-left vertical Hanzi (Chinese character) text! So does Designer! Don't know if I'll buy Publisher without. in Designer, if you don't want to wrestle with multiple one-character-wide text frames, there is a laborious workaround using a spreadsheet: paste your text into a Google sheet. (Excel will probably work as well) use SPLIT(), TRANSPOSE() and INDEX() to get the order you want - you'll have to add spaces to get line breaks right. adjust font and column width to taste. "print" the rearranged text to a .pdf on your machine. place the .pdf in your Designer document The embedded .pdf will be editable , but anything you insert will push text right instead of down, so all you can practically do is replace characters one-for-one. This approach is troublesome, but it keeps all your text together. TTC text - 第十章.pdf -
After half an hour, I'm just about finished cleaning up a very small .svg layer by layer. If I'd been using Illustrator, it would have been a two-minute job. Not everybody needs to select objects by attributes, but when you need it and it's not there, you're left with about the most tedious task there is.
-
Yes indeed, it's v e r y noticeable that Serif doesn't reply to feature requests, or commit themselves to delivering particular improvements. Giving firm dates would be imprudent, but assuming they *do* have a development plan, it would be great for users to see what to expect in Wave One, Wave Two and so on — not as absolute commitments, but as goals. There are a bunch of pretty basic features Adobe and others offer that we're still waiting for, entirely in the dark. So far nothing that's going to make me move away, but in my book this unresponsiveness verges on arrogance. At the very least, Serif could maintain a Top 10 Feature Requests page with brief notes about what to expect.
-
I agree (in more restrained language) with @doolderboy — it's weird that after 3½ years the feature isn't there and there isn't even an ETA or a reason why not. Surely lots of users, probably most, have cameras that need the same RAW adjustments over and over? Not to mention that all the images from a shoot under fluorescent lighting… and so on. Could we ask for a Yes, we'll add it [when?] or No, it's not on the cards [why?]
-
Support for Thai text!
UncleMonkey replied to UncleMonkey's topic in Older Feedback & Suggestion Posts
Hi, Hiswe, I'd say Microsoft's Angsana New is pretty close to schoolbook text; TH Sarabun New (a Thai government font available free on the 'net) is clear and unstyled, too. -
Support for Thai text!
UncleMonkey replied to UncleMonkey's topic in Older Feedback & Suggestion Posts
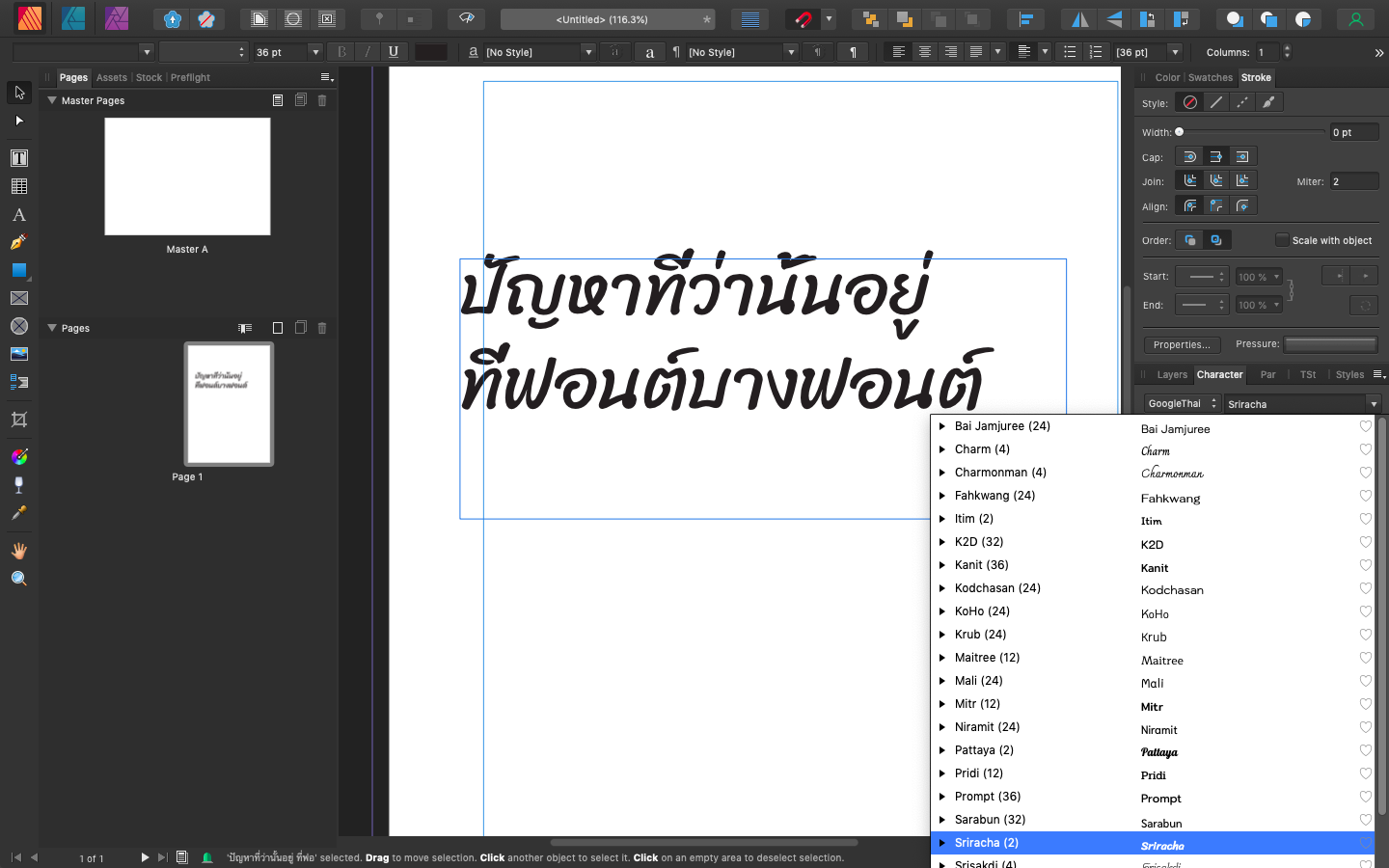
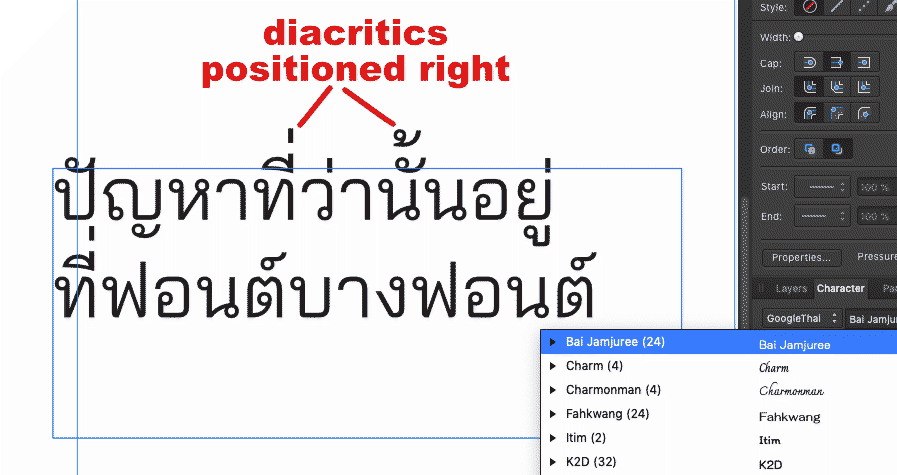
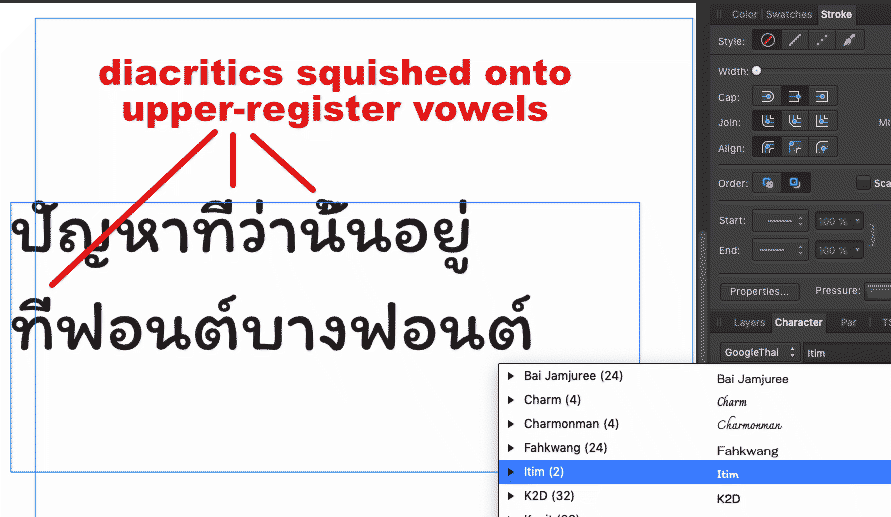
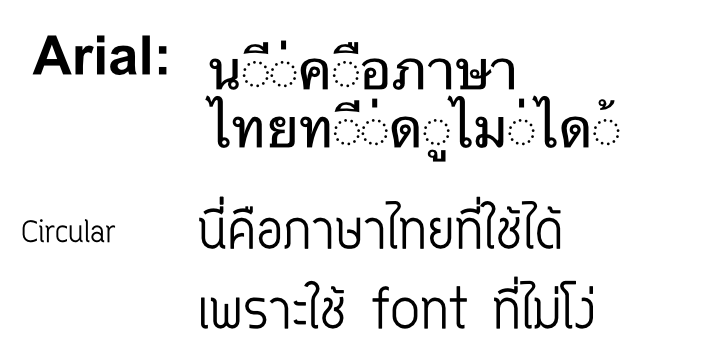
That problem occurs with font that don't have proper data (dunno the tech term) for positioning Thai floating vowels and diacritics — not only Arial, but a couple of old Mac Thai system fonts. If you use modern Thai fonts, things work as they should. You can get a bunch at f0nt.com (that's a zero before the "n"). See the sample comparing Arial with circular below. It's not a black-and-white issue: some fonts look fine until you want to typeset something like ปิ้ง, where the diacritic needs to be shifted from its normal position to keep from overlapping an overhead vowel. When I used to do Letraset and bromide typography, the mai ek needed four different positions to look good; I haven't found a font that handles ปู่ the way I like, with the ่ over the stem of the ป. -
Okay, I've already bought Affinity Photo and Designer, so there's nothing to gain from me here. But I'd really, really, like to see this feature. Sometimes, it's just plain essential. Designers who talk about the superiority of hand tracing have not, I suppose, ever tried to make a 256-color hand tracing of a large photograph. Adobe Illustrator does this amazingly well; Vector Magic well enough. And there are valid reasons for doing it — how else can you get a totally sharp, almost photorealistic image that still has a non-photo feel? For the full-time designer, having to turn to another app for just one process may be only a minor irritation. For someone who has the occasional rush job, but spends 90% of her/his time on other things, getting the whole job done in one app is enormously better. If Serif can produce a tool 90% as good as Adobe's Live Trace, it should be in the app.
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
Support for Thai text!
UncleMonkey replied to UncleMonkey's topic in Older Feedback & Suggestion Posts
Hi, Dave, Oops! I didn't experiment long enough. Sometimes Thai text works flawlessly in both artistic and frame mode, in Photo and Designer. Sometimes it works in one and not the other. Sometimes I have to paste from a word processing application; sometimes nothing at all will produce correctly composed text. After I upgrade to OS X El Capitan, I'll post an update. -
Right now both Artistic and Frame text tools mishandle Thai language text. Thai has a number of glyphs that go over or under the preceding glyph, like these two which spell the word duu, meaning to look: ดู In Designer, typing those two characters gives ด ู, which is an unreadable garble. Bizarrely, Affinity Photo handles Thai artistic and frame text okay, so the workaround isn't a hard one. But why make any workaround necessary?
-
I'm bearing, but barely. Working out offsets in my head when I could be measuring them from the origin is just another way for me to get things wrong.
-
This thread's getting old, but I was stuck on this, and now I find (AP v. 1.4) it's really easy: sample the white background with the eyedropper in the Colour tab, and set that to the foreground color choose Select>Select Sampled Colour click on one of the yellow patches. I left the tolerance to 25%, and that selected all the yellow except for a few anti-aliasing pixels on the edges use the flood fill (paint can icon) to recolor selection to white repeat steps 2 to 4 on the pale yellow anti-aliasing pixels that are left around the areas you've recolored white set the foreground color to a suitable grey for anti-aliasing the black type repeat steps 2 to 4 on the yellowish-grey pixels where the yellow met the black type I ended up with a clean (as far as my old eyes can see) version after about two minutes' work.
-
Thanks, MEB, and sorry! I didn't make my problem clear. I got the file to Designer the way you describe, but once it's there it behaves like any other raster image: I can't find a way to select or manipulate the edges Affiinity Photo detected. I was hoping there was a command I'd missed that would convert them to vector art.
-
In Affinity Photo, the Filters > Detect > Detect Edges commands finds exactly the paths I want to use to create vector art — but I can't find any way to work with them in Affinity Designer. I'm probably missing something obvious, but I've poked around for the better part of an hour and I'm still where I began.
-
Working with vectorized images that typically contain way too many paths, I'd like to be able to Drag swatch A on top of swatch B to replace all visible instances of fill A with fill B Click on swatch A to select all objects using fill A If there's already a way to get the same result, my apologies: I'm an infrequent user, and can't seem to keep up to date with the ever-expanding capabilities of Affinity Designer & Photo.
-
- select color
- change fill
- (and 2 more)
-
The Pumpkin Tutorial
UncleMonkey replied to CartoonMike's topic in Tutorials (Staff and Customer Created Tutorials)
Wow! What can I say? Terrific! Thanks a million. Beautifully organized. Just the right amount of info for a first plunge, and just the right amount of reasons why. Adobe should offer you $$$$ to write tutorials, but I figure I'm probably through with Adobe—there's something liberating about Affinity, and this tutorial is a huge plus. Hope you're back in the pink of health! Thank you, Mike! -
Thanks! In fact, I did that by happenstance shortly after I posted, now that you mention it. I guess it's inevitable that folks who've been using Photoshop / Illustrator / FreeHand for decades are going to take a while to discover the new and easier ways of doing things Affinity offers.
- 5 replies
-
- Chinesetext
- curves
-
(and 3 more)
Tagged with:
-
Thanks, Leigh! Gottit! For this particular sort of conversion, it would be nice to have the counters (holes) left as gaps surrounded by paths, instead of background-colored shapes lying on top of an outline, but Layer>Geometry>Subtract does that pretty painlessly.
- 5 replies
-
- Chinesetext
- curves
-
(and 3 more)
Tagged with:
-
Add distribution to "info" area
UncleMonkey replied to Nichod's topic in Older Feedback & Suggestion Posts
In the context toolbar, or more likely in a separate pane/dialog box, I'd like to see more detail: instead of "Curves", "5 closed paths Top 12 Left 133…" that sort of thing. The coordinates are there in the Transform pane, but I'd like a lot more detail. -
Use font collections
UncleMonkey replied to sharp_pixel's topic in Older Feedback & Suggestion Posts
+1 for showing user FontBook collections! The FontBook categorization does everything I really need, and of course it lets me look at all fonts if I choose that. Which I just about never do… hundreds and hundreds of them, and I never want a Chinese font for Thai text, and so on. If Affinity is a seriously Mac design environment, it makes sense to use OS features wherever they're up to the job. As CartoonMike says, one can of course use the Format>Character>Show Character menu, or even remember ⌘T… but as long as there's that Font pulldown, why not let it reflect user preferences? -
I'm trying to break down the character 道 (dao, as in Dao De Jing) into its component pieces to illustrate how characters are formed. I can convert it to curves, no problem: result is 5 closed paths. But I can't find any way to ungroup those paths. I've tried clicking with the Move and the Node tools plus every combination of Shift / Ctrl / Option / Cmd I can think of, and either all five paths are selected, or none. The Ungroup item in the Layers menu is grey, unavailable. At the moment, it looks as if I'm going to have to delete paths one node at a time—and there are well over 100 of them. Aiyaaah! Am I going to have to rasterize and erase pixels? Anybody who knows an easy way to do what I want—select the 首 only, for example—please help! Thanks! 道.afdesign
- 5 replies
-
- Chinesetext
- curves
-
(and 3 more)
Tagged with: