-
Posts
3,560 -
Joined
-
Last visited
Posts posted by toltec
-
-
6 hours ago, AffinityNewbie7 said:
I was wondering how can I create a white border around my image (say, 20-pixel width).
If it is an image layer, you can do that very easily with Stoke:
Select the image and set the Stroke to 20 point (or whatever).
To get right-angle corners, set the Join to Mitre (as shown).
To get the stroke to be outside the image, set Align to Outside (as shown).

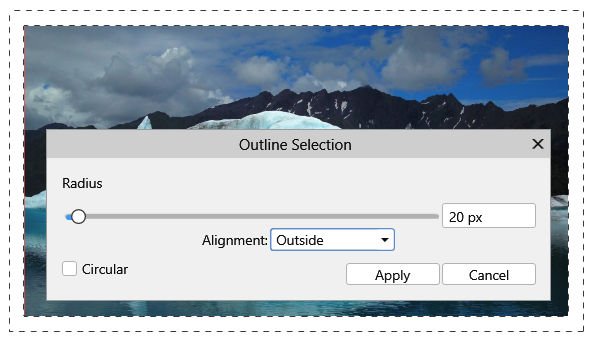
Another option to the above suggestions for a Pixel layer is to select the image by pressing Ctrl + left click on the image thumbnail.
Go Select > Outline and set the number of pixels to 20 and set the Outline Alignment to be Outside.
Then go Edit > Fill, which will fill the outline (only) with any colour you like.


-
56 minutes ago, firstdefence said:
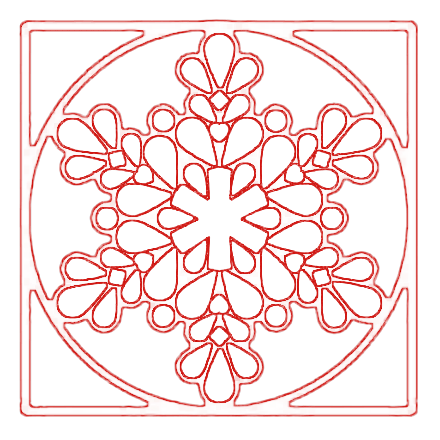
I did it in Affinity Designer because I'm hardcore
 anybody can do this in Affinity Photo, if you want to knock out the white as well just add duplicate of the design and change its blend mode to exclusion.
anybody can do this in Affinity Photo, if you want to knock out the white as well just add duplicate of the design and change its blend mode to exclusion.

If you are really hardcore, you can 'Erase White Paper' in Designer.
In the Pixel Persona, go Select Tonal Ranges > Shadows then Invert the selection and press Delete. You can then drop the texture on the layer like wot @Alfredsaid.
If you just select the Highlights Tonal Ranges rather than selecting the Shadows and inverting, it tends to leave half white pixels around the edges although you can remove them with Blend Ranges. Perhaps a bit too hardcore ?
-
35 minutes ago, firstdefence said:
So I need to post 3 times and one person like to maintain the 3rd paradigm
Didn’t really like the above post but didn’t like the thought of you losing your reputation

- firstdefence and Alfred
-
 2
2
-
15 minutes ago, Ter said:
Thank you for being so helpful. I have been going round in circles wondering what to opt for. I will take your advice on board and start looking again.
Actually, one more thing I really like the 2in1 for is proof reading. I have been working on some projects with lots of text and after the main Word document was written, I used the 2in1 in tablet mode to read / edit the file. It’s a lot more comfortable to recline on the sofa and proof-read than sit for hours in front of a PC. Literally a pain in the neck

Because it runs the same software there are no problems transferring or reading Word files either with a network or a memory stick. No way could you do that with an iPad.
-
I don’t find that at all. Too many features missing on the iPad version and the iOS filing system is awful. Trying to get from an iPad to a Windows PC is really hard work. You have to go via a Cloud storage system or Wi-Fi networking with a bit of effort.
I would go for a 2 in 1 but would buy a graphics tablet like the new Huion with tilt. In my opinion that is bigger and better than the iPad, plus you get a normal PC with normal mouse and keyboard that runs normal software like MS Office or the full version of Affinity plus the soon to be launched Publisher.
You could use the tablet with both the 2 in 1 and your desktop. Five times the usability for half the price and the same software licence allows you to use Affinity stuff on desktop and 2 in 1.
My Acer cost under £600 and the tablet under £100. A iPad plus pencil would cost over £1000 and you have to buy iPad versions of Affinity. Still, the iPad is a great toy and we all love toys. Just don’t tell the wife

In fact, since I bought the Acer, I just use my iPad as a browser and it’s a very expensive browser !
-
1 hour ago, Ter said:
is it possible to use a stylus pen with a 2in1 laptop.
I have an Acer Spin 2 in 1 laptop and it works fine. I did a review
The main problem is that although a Stylus (or a finger) works fine, you cannot access modifier keys like Shift, Alt or Control, which can be a bit of an issue on a normal User Interface. The iPad interface is better designed for using with a stylus.
Still, I like using it and it is far less restrictive than using the cut down iPad version of Affinity.
-
Web graphics, banners etc ?
-
16 minutes ago, cormaction said:
One thing I would love to be able to do is to move small/narrow objects while zoomed out.
That is a bug, or at least a very poor implementation of a software feature. Lots of people have been complaining about that and let us pray Serif fix it in the next release of Designer. It is really naff at the moment and lets the whole program down.
Solutions (sort of).
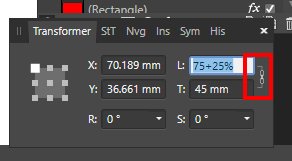
A. Use the Transform panel and swipe across the X or Y controllers to move it.
B. Draw a larger shape (like a rectangle) and select that and the small object. You can then use the larger shape as a handle to move the smaller shape. A bit of a bodge but it works quite well.
- TonyO, TextusGames, Mike.Reynolds and 2 others
-
 3
3
-
 1
1
-
 1
1
-
12 hours ago, KevinLeeArt said:
Hi there.
I've just discovered AD and I'm very impressed. I want to use it specifically for drawing over floorplans I've created in Sketchup and so my first attempt was using the vector brush to draw around all the walls. I now want to fill in all these walls with a solid black fill but can't seem to achieve it. I want the lines to have a handdrawn appearance which is why I didn't use the pen tool. I've tried selecting the lines of each wall segment which are basically all just rectangular boxes but can't fill them in using the gradient tool or the fill tool in the pixel space.
Would someone be able to tell me the best way to draw these rectangles and be able to fill them in?
Thanks

The thing is, the Vector Brush Tool is a Brush. You would be much better off using the Pencil Tool which is designed for that sort of drawing.
You can join the Pencil Tool path to make a closed path (your rectangles). Either use the Close Curve command on the Context Toolbar or select the Node Tool and drag the last node of the path over the first node until it snaps and closes the path. Then you can fill it with a solid fill, a gradient or even a bitmap (such as a texture) just like any shape.
Set Sculpt on (Context Toolbar) and you can continue drawing the lines. i.e if you pause in your drawing, with the Vector Brush tool it starts a new separate line, with the Pencil Tool, you can continue with the same line. Just start again from directly over the last node and continue drawing. You can even reshape paths by drawing over them again (or use the Node tool and drag nodes). A really cool tool.
-
It would be so much easier if you posted the file.
If it is a pixel file, you could do this in about 5 seconds but unless the resolution is very high to start with, it will be a bit rough (pixellated) around the edges.

Just select the white and put an outline around the selection outline

It would be much easier (probably) and certainly better if you started with a vector file.
-
If you have misplaced it (it happens) go View > Studio > Reset Studio

-
1 hour ago, larsh said:
Here it is!
In the meshes tool (what shows no meshes) it can be done. If one set two lines horizontal the movement only works between them!
You have to double click on the image to sets the control points. Create you own mesh if you like.

-
Make sure that the Paint Brush is selected.
The ink colour is white.
The colour opacity (Colour panel) is 100%
The brush opacity is 100%
Protect Alpha must be unticked

The brush Hardness and Flow is best set to 100% (at least for now).

Painting in Quick Mask mode.
This was done on a Windows PC but I have not heard of any bugs on the Mac. Check all the above items first.
-
-
11 minutes ago, firstdefence said:
That's just quackers

Well, it eider true or it isn’t

-
-
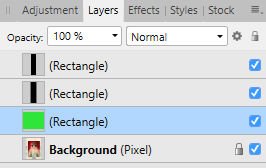
Hi Crescent
They are the same swatches but the mode changes depending on if you are using vector objects or painting with pixels.
When used for vector objects:
A (Stroke) is the path around the outside of a vector shape or the colour of a drawn line.
B (Fill) is the inside fill of the vector shape.
When you are painting with pixel brushes:
C is the Foreground colour,
D the background colour.
The main purpose of the two (Foreground and background) swatches is to give you a choice while painting. You can press a keyboard shortcut (X) to swap focus between the two colours and the brush paints with that chosen colour. This is also very helpful if you are modifying a mask, because you will paint with white or black paint to add to or remove from the mask. You would therefore have one colour set in white, one in black and press X to swap between the two.
Foreground or background also defines what colour is used if you use the Edit > Fill option (from the Edit menu) to fill a pixel selection with colour. You have the choice of filling with Foreground or Background colours. This relates to the Foreground or background swatches.
p.s. I would recommend that you change your user name so spammers can’t get hold of it so easily.
-
13 minutes ago, AveryLuke said:
What if my desktop does not have the windows store?
The Windows Store is a website. Every computer with an internet connection has the Windows store
https://www.microsoft.com/en-gb/store/apps/windows
-
To shear, swipe across the Shear controller in the Transform Studio.
-
8 hours ago, v_kyr said:
I don't meant the PNG file format, file format standardizations are nothing new to me. - I meant the terminology for Pixels Per Inch (PPI) here, where ISO has decided this at all.
Exactly ! And why would an International Standards Organisation choose a standard that only applies to 10% of the international community who will need to use it?
-
14 hours ago, reglico said:
Padlock ?

Must be one of those 'Lost in translation' things


-
-
9 hours ago, dlo 2019 said:
Im new to Affininty, Im trying to use my undo brush tool and when I try it says I must select a history snapshot before trying to undo. I do not know what that means. Ive tried to take a snapshot and that doesn't work. Any help would be greatly appreciated.
If you click on a camera icon, it will go dark (as shown) and your Undo Brush Tool will undo to that history step.

-
You can try and hold down the Ctrl key while launching Photo.
When the Clear User Data panel appears, leave the first three options ticked and press Clear. That should do it.















Affinity Designer: trim canvas
in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Posted
The problem is, Designer does not have a canvas, it is based on a page (like Word or something). You would not normally design something in Word and then resize the page to fit the design. It is back to front for what you want. Photo on the other hand, is based on a canvas, so you can crop the canvas to the design and it would actually be more suitable for your purposes.
With all page based programs, you have to set the page size first, then place things on it, not the other way around and that does make a difference to the way you need to work.
If you want to use Designer for this, you will have to find a workaround. That really means using Artboards or perhaps export the images using slices.
Sorry