-
Posts
4,129 -
Joined
-
Last visited
Everything posted by Wosven
-
I already explained all the problems in another tjread, do I won't write them again.here. Re-read about this if needed. Those aren't really "professional format" as we use when working. It's more like a type of file for images (with layers like .tif), with artbord like .ai or AD files, with pages and master pages like in APup/.indd But whern I used AP or AD at work, I had to export as simple files like png/jpg/pdf to avoid different problems caused by using "exotic" apps. Needing to keep original files if I wanted to modify them. Using template wasn't possible unless spending time adding sufixes since it was impossible to open then directly in the right app. Putting templates in specific folder is unproductive since it would mean organizing files depending of the apps instead of the type of work (type/year/client/subwork...). Etc. Some decisions aren't made with any idea of a productive environment in mind. This sadly adds flaws to each app. That's why we only tested the apps, but can't use them at a larger scale, but for simple and independent taskes (the ones we call "one-shot", done by marketing department, for example, and it seems even them revert back to PowerPoint...), not part of a general workflow, and it won't be improve. I only use the apos now for personal work... if I'm not stopped by bugs or other problems (too much workarounds/tricks). Sadly, there's a lot of good ideas, but as much bad decisions...
-
Hi @AlexTheGreen Did you tried importing the PDF in a document above a coloured background? Most apps will display PDF on a white background, even transparent ones, simply because usually paper is white. Most PDF don't have background colors. Yoy can open your PDF in AD or APub, and if there isn't any white rectangle at the bottom, you can be sure it's tranparent.
-
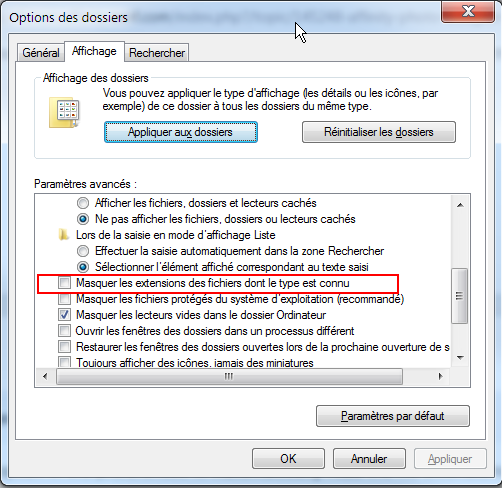
This kind of problems was discussed long ago when templates appear in the apps. That's sad it wasn't taken in account and will plague users infinitely. Using different extensions depending on the app creating the files would have been easy and simpler from the beginning. Now, users should use another set of tricks for templates to open in their respective app or in only one by default.
-
I would procede like @walt.farrell, We used to do the same with all our logos on a server, updating the files (or renaming them to keep older onesif needed) when brands get new logo. We only had to update the link and check the result on the page, since they could be different in proportions. But with image frames of the same size, you can play with different logos on a same area without problem.
-
Just for the sake of Adobe not being the only creator of every file format… At the time, to avoid reviving the different HTML formats incompatibilities, W3C created another group to work on a vector format for graphics, and since different formats were already created by compagnies, they worked together to create SVG. Sodipodi (Inkscape's parent), was created from the start to use SVG as its native file format. [/end of digression]
-
Some interesting online solutions were suggested: https://barcode.tec-it.com/en
-

Affinity Designer exporting Png to picture
Wosven replied to Vella's topic in Pre-V2 Archive of Affinity on iPad Questions
Perhaps you need to export without transparency. It seems it's not white but transparent, and the black is the dark background of the app displaying the PNG. -
-
PS use its own method to add layers in TIFF files. Affinity does the same with its method. Sadly, if Affinity can read PS layers, PS won't read Affinity layers unless you save as PSD format. And be aware that some effects or specific features from Affinity apps won't be usable in PS (the same way Affinity apps can't read some special effects/features in PS files), and those layers will be rasterized, same problem with text objects, that'll be opened as pixels and not modifiable in PS.
-
By default, the slider will modify all the image: original modified If you choose a colour, it'll modify only part of the image with the same colour: in example, I modify the red toward magenta The external circle will display the differences in color, saturation, luminosity: You can move the sircles to widen or narrow the tones: And select a specific color with the Picker (it will modify the one selected):
-
Hi @Tar The color spots of the HSL panel work on general values/tones found in images, and you'll find them in other panels like Colour Balance, Selective Colours, etc. If you want to select the exact colour, use the picker in the HSL panel. (And the saturation Shift is always red, it doesn't depend of your red element).
-
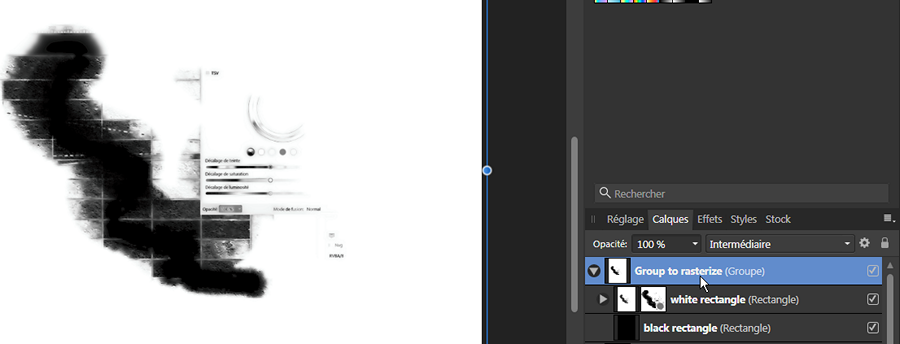
Hi @Ken Hjulstrom, If the mask is clipped to the image: you can try right-clicking on your mask, and "adjust the mask" (same options as "refine selection"). If the mask is above the image: you can rasterize the mask (this function seem bugged in the beta, and do nothing, so: add a group, and rasterize, see how below), to get a black and white layer you can modify with Levels/Curves/Luminosity&Contrats adjustements before using the option: Rasterize to Mask.