-
Posts
81 -
Joined
-
Last visited
Posts posted by Zunaid
-
-
I think you guys are gonna win!
-
-
You raised a very good point. But to be honest I just want AD to add all the other features that are needed for UI/UX designer so that we need need FIGMA or Sketch.
While I am using Figma for UI/UX design for obvious reason, I enjoy working in AD more. -
Thank you. I think it was present in view before. Anyways thank you for the help. I didn't check miscellaneous.
-
I haven't been using Affinity Designer for a while. I updated AD recently and for some reason i found an issue with my custom shortcuts.
I had made a shortcut for "Studio > Asset" on the previous version. I went to preference to make shortcut for asset again. It seems the "asset" option is missing from "preference > keyboard shortcuts".Was the shortcut option for asset removed or did i just forget how it is done?
-
On 7/31/2017 at 6:38 PM, MattP said:
I can't comment on future products and services, but I will suggest to you that you may not need a 'Sketch viewer' or export to Sketch format... and you may be very motivated to stay 'in-house' with Affinity...
Staying in Affinity Designer and sharing files using plugins/web service like zeplin would be excellent and reduce or stop the need to export files for other apps. It would give Affinity a huge boost in the eyes of UI designers.
I voted 4.- Teo_ and Wiredframe
-
 2
2
-
Web App UI Design

-
You have an interesting design style!
-
Although in Affinity Designer there is a way to do the same thing. But it seemed easier on XD compared to here.
-
Hi Zunaid
We have quite a lot of information in the help about the function of both the Artistic Text Tool and the Frame Text Tool. This should answer your question for you but if you need any more info let me know! :)
Sometimes I can be very lazy in a negative way. Instead of directly checking it out from help. Came online to ask. Too much use of social media. :)
Thank you! I will check out the help.
-
What are the type of work each tool is suitable for?
For example I was designing UI and I have been using artistic tool and I saw there was some spacing around the text. For example when I choose 24 pt text using Artistic tool there is some space while for frame tool it's exactly 24 pt.
I hope I making sense. I wanted to know in what type of design do you use each one of them? -
My reason :
Their video trailer is what first attracted me. They were very good. Other than that it's price, no subscription mode, includes almost all the things I need for UI design work. I didn't need to go back and forth in Illustrator and Photoshop.
-
Their main policy seems to be releasing the product when they feel it's ready. Therefore too much announcement may create too much complain. You can see a handful of people seen the blog and their post about releasing, yet many of us here talking about it.
So announcing it in all media will probably make it more chaotic, distracting from the product creation.Blog and Forum is good enough. Plus the software does announce when there is an update. As long as the updates are good and make the designers happy. Then all is good and people will eventually get the product.
Anyways as we were talking about happiness, so just to let you guys from Serif know that it would really make me happy if you guys can collaborate with zeplin or sympli :P in the next release. Best of all reveal your prototyping feature in 1.6.
-
You have a really nice taste for UI. :)
Is that the Ubuntu font?
Thank you. I try my best.
Yes Ubuntu, it's my favorite font. I use it almost all the time.
-
Sneak Peak of a project I have done in AD.
Dribbble link : https://dribbble.com/shots/3416424-Login-and-Registration-Screen-of-Boomeerang
-
Did I miss something?
I was talking about this : https://forum.affinity.serif.com/index.php?/topic/25175-craft-by-invision-app/?p=119398
-
Will the 1.6 version contain the UI prototyping features?
-
I was in a hurry so instead of using constraints, I just put all the elements in group and increased the height and width of the group from transform window. All elements increased in apart from frame text.
Am i making sense? This is not the ideal way but i was just in a hurry so did that.
-
Hello
I was working on a UI design at 375px X 750px artboard. I used Frame text tool for some texts.
I wanted to resize the artboard. So i increased the size using the transform option directly. I increased the size 3 times.
Anyways, main point is the Texts didn't increase in size. It increases in size when I use Artisitic tool but not with Frame text.Is there any reason for that? Or was it made that way?
-
Hi Zunaid,
Thanks for the info. If you are working with artboards and want to have everything pixel aligned make sure Force Pixel Alignment is checked from the begining. Artboards are a special type of object so their coordinates (X,Y) also must be whole values. You can check them in the Transform panel.
Since by default the values displayed in the Transform panel are rounded (for display only) you may not be able to see the the full X,Y coordinate values. For example imagine you have an artboard with those coordinates (X: 600.023, Y:700.0). With the default setting you can't see the ".023", it simply displays as 600, leading you to believe that the X coordinate is an integer value when it's not (and when you export that artboard you then have an additional pixel due to this). That's why I suggested you to change the Decimal Places for Unit Types (for Pixels) in Affinity Preferences for checking purposes. In any case if you enable Force Pixel Alignment since the beginning this should not be necessary.
Thank you again for the explanation. It really makes sense. I will follow the steps.
-
Final Design
 ---I am realizing even though Webflow do gets the job done, I want to convey the idea by using mainly motion (After Effects) or tools that allows me to do that, than worrying too much of the functionality of breaking things. Because when you use tools like Webflow, you still have to play around with using the correct settings (Flexbox,floating, position, jquery etc.) however, when you use tools like After Effects, you can convey the animation or interactive of the idea without having to worry about the extra work.So in a way, a real interactive way of conveying the idea to the client, but not worrying about the coding aspect. So in my case, I am realizing I am more of the person that wants to show the idea in an interactive manner, without having to worry about finding a jquery code that allows me to go full screen mode on a given design, or finding a jquery code to fill in the missing customized part that I need.-
---I am realizing even though Webflow do gets the job done, I want to convey the idea by using mainly motion (After Effects) or tools that allows me to do that, than worrying too much of the functionality of breaking things. Because when you use tools like Webflow, you still have to play around with using the correct settings (Flexbox,floating, position, jquery etc.) however, when you use tools like After Effects, you can convey the animation or interactive of the idea without having to worry about the extra work.So in a way, a real interactive way of conveying the idea to the client, but not worrying about the coding aspect. So in my case, I am realizing I am more of the person that wants to show the idea in an interactive manner, without having to worry about finding a jquery code that allows me to go full screen mode on a given design, or finding a jquery code to fill in the missing customized part that I need.-Good point.
How do you get so many ideas for your designs so quickly? :) I always ran out of idea. I was never able to finish dailyUI challenge. Maximum i can go is a week.
-
Hi!
That sometimes happened to me when there is a stroke on the image I'm exporting, because I see the size but setting is Align Stroke to Center. What I do is to define as Align Stroke to Inside whenever I have to define it.
But maybe there is more, could you provide an example?
Best regards!
Thank you. Most of the issue i faced were rather related to alignment. But i will keep this point in mind as well. Sometimes it's easy to miss things.
-
I don't know if this will help but in general the "extra" pixels are the result of antialiasing occurring around the edges of a document exported to a raster image format. Since there is no way to partially fill a pixel, any edges that do not precisely completely fill a pixel either need to be exported using some intermediate shade of gray or color, increasing the image's dimensions slightly, or discarded completely, decreasing the image's dimensions slightly. So for example, any pixel precisely aligned on the edge of a document actually has ½ pixel "inside" the image & ½ pixel "outside" it.
As I understand it, during export to raster formats Affinity will discard anything less than ½ pixel "outside" the image & increase the dimensions to include antialiased versions of the edge pixels equal to or greater than ½ pixel "inside" it.
So to avoid having extra pixels you need to make sure everything on an edge extends less than ½ pixel beyond the pixel dimensions you are exporting to.
Thank you. Now it makes sense. Though i got lost in the last 2 paragraphs. I will re read it.
-
Hi Zunaid,
What type of work are you referring to? Are you working with artboard based documents or regular (non-artboard documents)?
Usually having Force Pixel Alignment enabled from the beginning should cover most situations. You can also display more decimal units in the fields (Transform panel in particular) so you can easily check if you are not using integer values. You can enable this in Affinity Preferences, User Interface, Decimal Places for Unit Types.
As Mithferion said if you could provide a specific example you may advise you better.
It's related to artboard based documents mobile and web app design. I have been working on a project and unfortunately i had to sign NDA else i would have shared the files.
Can you please explain why increasing the value of pixel in Decimal Places for Unit Types might solve it. I didn't quite understand this.
I understood the Force Pixel Alignment. The issue is as decimal pixel can't be exported as raster image so an extra pixel is added or removed.
So in simple i have to always use integer values for x and y and sizes. X an Y distance also differs depending on the point chosen. Does it effect? By default it's calculated from top left.








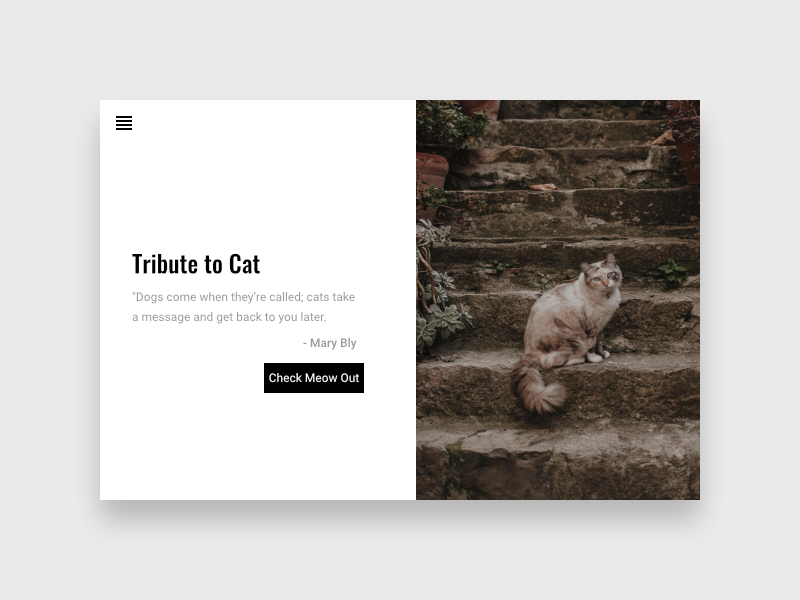
Delicate Flower UI
in Share your work
Posted
Link for more info: https://dribbble.com/shots/4581871-Delicate-Flower-UI
