-
Posts
531 -
Joined
Everything posted by JGD
-
It doesn't? Wow. I'm itching to fire up a trial here and check out just how botched it is, then. If it's as bad as you described it, it's yet further motivation for Serif to come up with the “spiritual successor” to FreeHand's selection dialog boxes at some point. It would trounce the competition, no doubt about it.
-

Why did Serif delete the entire roadmap thread
JGD replied to Jowday's topic in Feedback for Affinity Designer V1 on Desktop
In hindsight, I probably should've had the same level of respect, so yeah. I'll take that lesson from you. I cut your quote short there, because you did repeat yourself a bit. The only reason I'm not criticising you for doing the same that I do, is… well, because I do it, too. (No, really, I'm not criticising, I'm just acknowledging it). But it does work well with me (reinforcing a point until it's, well… pretty much covered). Still, I should just say that… Serif did create an expectation of free and quick updates. So… we were probably as shocked with the Publisher delay, and just how hard 1.7 was to get out of the door also, as Apple customers were when Leopard was delayed because of the iPhone. Again, in hindsight, my past knowledge of how internal management can seem to apparently have gone awry from an outside perspective and, yet, still be fully under control from an internal one, should've made me know better. Ah. Except I'm not just a “paying customer”. Sorry to interject and turn your argument on its head, but… the NDA I signed makes me feel more like an “unpaid tester”. An “unpaid tester” who failed on his duties for a while, but who fully wished to make due on his promises, and who was duly and promptly ignored when dishing out harsh, belated warnings. Maybe I got an overly inflated sense of self, and indeed I readjusted my expectations upon learning, when watching the Keynote, that there were thousands of us (though I'd still argue that in a sea of millions, we're still Serif's “1%ers”, and being a teacher in training, that does add some colour to that sentiment, but I digress). Anyway, I'm sorry if I'm not always nice, but I'm usually honest. When I say I'm not recommending Designer to students, well… I'm not. The least I could give Serif is the explanation I owe them for that and other decisions. I feel embarrassed by the way I write long, inscrutable texts, and how I let – nay, actively contributed to make – an otherwise civil discussion devolve into something a bit less so. But I'm most definitely not embarrassed of speaking the truth. Only the form was mostly wrong, and not most of the substance. Look, I might've been wrong and naïve in feeling overly pumped up about Designer, but I've said time and time again that I was far from the only person I know of who was and got disappointed. Facts are facts, regardless of how they may make other people feel. Could I have been more sensible about the way I put it? Absolutely. Would that have contributed towards a better relationship with Serif? Also likely. Would the information I would eventually give have been materially different? Unfortunately, no, because the source material (i.e. my experience with the product and the feedback from third parties) would still be the same. Duly noted, and thank you for that recognition. On that subject, it does seem that I am better at public speaking than at writing, which is kind of ridiculous because the former calls for a lot more improv and the latter should allow me to take more time and be more sensitive with other people. It boggles the mind, really, and if I ever crack the code, I'll be sure to try to be – and hopefully succeed at being – nicer “in writing” as well (I would venture a guess and say, though, that maybe the physical disconnect when hammering at a keyboard and not seeing other people's faces or even listening to one's own voice has something to do with it). People have been making the same suggestion you just made, and I seriously took it into consideration. Since I can't seem to help myself with my musings, I'll probably record videos and still add further commentary to them, as some sort of “public notes/thought process”, but at least the former should be self-explanatory enough and materially contribute to the advancement of the Affinity range, and if the developers wish to skip the fluff if and when they don't have the time, they'll at least still get something usable out of my efforts. As for me having been unfair, I fully own up to it. I will, however, not change my general stance, as I do believe criticism is the best drive for progress. It may not always seem so, and my hissy fits may paint the picture of a deranged, selfish mind, but rest assured that I would never do anything which I believed to be really destructive or against Serif's interests. If I had a truly twisted, grandiose, narcissistic mind, I'd take my videos asking for new features and criticising Affinity in direct comparison with Adobe CC apps and post them straight to a YouTube channel of my own (kind of like the otherwise venerable Louis Rossman and his endless, anti-Apple rants that, for all their merits, are stale and bothersome by now, even considering the existential threat their substance poses to his own business; the same could be said of the threat Adobe CC costing what it does and Affinity not yet being a workable alternative poses to my own, and you don't see me going his overly public, self-serving, holier-than-thou route), instead of here, in the farthest recesses of Serif's own forums, where moderators may delete them right away if they so wish (in fact, if the Serif team asked me to send them my feedback videos directly, far from the prying eyes of the other users and the competition alike, I'd gladly do so, as I oh-so-often volunteered to do). I could probably even make good money from it if I went a different route. Except I won't, because I still have a conscience, and wouldn't feel at all happy being in the business of dissing others for personal gain (obviously with all due respect to all critics, whatever their personal niche may be; I can only deal with a hands-on, private-ish critical approach – Academia as a whole being a bit of a gray area, because it's very much public but still full of all these different, small niches –, and perhaps that's also why I'd like to become a teacher). Also, even though I like to pull the subject to myself more often than not, I do focus on Serif as a company, on Affinity as a product, and especially on its end-users (mostly from my perspective, yes, because that's the one I know best, but I always acknowledge there are workflows different than mine – some of which I personally know up-close, by the way – and that they should be catered for as well). And Serif, for me, is indeed something other than just another big, faceless company. Technically it's not perfect, in strictly practical terms it's way behind, and some of the culture could probably use some fine tuning, but it's still about the best in its camp, so… And I know for a fact that even the big ones are filled with decent, hardworking people (I personally know a lot of them); I usually only lash out in any material way at truly evil companies (some certain social network companies come to mind), and specifically at their executives, so there's that. Those are the real psychopaths (more often than not, literally, as statistics prove it time and time again), and the ones who we should all be seriously concerned about. I will, however, dish out a temporary 1/2/3-star review “in Serif's best interest” for an application otherwise rated as a 5-star product, if I really believe it's best to keep über-pro CC users at bay for a little while until things are more stabilised. Sure, it's twisted, but I believe in it and will stand by that decision for as long as I personally deem it necessary. At the end of the day, I truly believe in ethics, and those sometimes entail doing some really weird, counterintuitive stuff. That whole “borderline-conflict” indeed bothered me some but, at the end of the day, I sleep perfectly at night, and when I don't, it ain't over what transpired here in these forums, that's for sure. -
Another aside: I'm only now realising that for self-snapping to fully work when duplicating (as in, to be as useful as selecting with the node tool and the Command+A workaround already is, and the “ghosting” feature will be), we must be able to duplicate via dragging and pressing Command/Option (whatever you pick, or both). Currently they are unused, and I see no reason why they shouldn't work. Actually, this would be doubly useful; what would, then, stop you from besides duplicating the entire thing(s) if all nodes are selected, as I'm proposing, also duplicating only certain selected sections/paths of [a] certain curve(s)? That would make Designer way more powerful than even Ai currently is for regular vector and especially geometric work (if you select a few nodes in Ai and duplicate via dragging, it will duplicate the entire object(s), not just the selected nodes/paths, and since Serif hasn't implemented that behaviour yet, there's no set user expectation to be broken… which is just golden, for a change). I will be sure to add that as a separate feature request, with its own included visual demos. Once you see it, you'll realise it can actually be predictable and intuitive.
-
And before you people tell me I'm not fair (yes, I may commit mistakes and jump to conclusions, but I am fair, will own up to them and correct them), here's the optimised version of the earlier demo: 3-A, part II. – A complex, real world scenario (in Designer, except fixed this time): Designer Stripes (fixed).mov So, as you can see, this task takes around 1m40s total in Designer in a near-best-case-scenario, as opposed to a little under 50s in Illustrator. Still: it requires considerable more precision and feels way more cumbersome, requiring a ridiculous amount of extra clicks. And while this example isn't as terrible as I made it out to be, once we get into polygon territory and have to deal with other objects also on the selection level, all hell breaks loose. Also, the “All Layers” setting does introduce some – necessary – noise, whereas in Ai, snapping to nodes is usually more “sticky” than other Smart Guide candidates. Perhaps Designer should follow its lead and increase the “hit box” on nearby nodes over other farther candidates?
-
Yeah, I feel your pain. Yay (“yeeeeei”?) for the Holy Grail reference, too. But sometimes I wonder how I ever could digest the torrent of information and, err… “information” coming from both sides of the pond and write that goshdarned MA dissertation thing without going into a mental breakdown. You see, it's not like “shorter” means “better”; it's death by a thousand cuts, really, and that's also why I think people can't digest long form anymore (me included, except by my standards; I can still read long stuff, but it does take me longer and I need bigger breaks in between). Much like video killed the radio star, YouTube and Twitter killed most people's attention spans. Oh, you thought I didn't do (and consume) short form? Think again. I've logged in waaay more YouTube hours than I'm proud to admit, and if you saw me on some Facebook meme groups I'm on you'd see I'm no stranger to really short, one-liner quips. Yeah, maybe that's why I then dish out my repressed long form impulses here [where they might be more useful to society], hah. Anyway, it's going to be videos and GIFs only from now on, worry not. Not of kittehs or memes, but still. And if you want to skip the written comments, for the most part you can, yet you'll still capture the essence.
-
So yeah, that's all for today. I'm going off to beautiful, sunny Algarve, to meet my family and finally go to the beach, so I'll have to gtho, pack my stuff and have a good night's sleep, like any sane person would. That was fun, though. Stay tuned for episode 3B, where we'll meet our teapot friend again (oh, it will have an important role, I can guarantee you that) and other fun geometric shapes, as I make yet another… hopefully strong case for this feature (if you thought that a 600% inefficiency factor was bad enough, wait until we get, as I warned before, into a different order of magnitude). Byeeeeeee!
-
3-A (as in “exhibit A”; there will be more coming), part I. A complex, real world scenario (in Illustrator): Ai Stripes.mov 3-A, part II. – A complex, real world scenario (in Designer): Designer Stripes.mov I won't even comment further on either video as far as the implementation details are concerned, as the work proper, my narration and especially the video duration speak for themselves. The Designer demo is 6x longer (!!!), and while I've made a lot of mistakes on that one, the fact of the matter is that the AD workflow would still be 4x slower in the best case scenario and the Illustrator workflow wouldn't even allow for those mistakes to happen in the first place, so… “ghosting” – and the self-snapping behaviour it enables – is a useful feature, as it makes certain tasks around at least 4x faster. Quod erat demonstrandum. [does a little victory, ghost dance ] ___________________________________________________________________________________________________________________________ As for the differently coloured nodes* (because I won't beat the dead – nay, decomposed –, “ghosting” horse any more today), well… I just confirmed that, yes, I did indeed run into that issue before, and someone (maybe even @Ben himself?) instructed me back then to chose “All Layers” from the Candidates drop-down menu in the Snapping manager. You see, I did remember about “snapping candidates”, so there's that. PEBCAK, you might think? Well, yes, and no. You see, when I mentioned on some other thread (or was it this one?) that Designer could have a “Like Illustrator” kind of “workspace”/default settings pack kind of thing, this is what I was talking about. The whole having testers with cameras pointed at them might help in this camp, too. While some people may feel that it's the best invention ever since sliced bread, and while I also fully admit that I may one day get to rein it in and put it to good use, I personally feel that Designer's Snapping Manager is a bit… well, over-engineered. It feels overkill, and its default settings are insanely complex and unpredictable when compared with the (maybe arguably also cumbersome) “everything snaps onto everything” behaviour of Ai (well, I might even go one step further and say that even for its intended use, I fail to understand the advantage of having a snapping candidate cap; is that yet another digital illustration thing that I'm missing?). And yes, this coming from someone who keeps asking for “MOAR CHOICE!!!!1!!1one!”, hah; the irony isn't completely lost on me. So, the best course of action would be for maybe “All Layers” to be the default setting (confusing as it might be for certain documents)? And once the user got used to the application, they might take out the training wheels and start playing with the more advanced features of Snapping Manager? The default setting (if it is “Candidate List”) doesn't seem to be very intuitive for a crowd which will, in their majority, come from the CC camp. Just my €0,02, as I keep coming back to Designer (as if I was effectively a “newbie” of sorts) and forgetting to set it “correctly” for my tastes. ____________________________ [(*) Also, if that wasn't bad enough and as a bit of an aside/extra which you can ignore if you don't have the time, as I'll get back to it later on – and that's why I'm writing it in smaller text as a note, to which I'll link later on, as if this was an academic paper proper, with cross-references and all –, it's extremely jarring for type designers, already used to the “blue vs. red, unlocked vs. locked guideline” convention used in FontLab Studio and Glyphs.app alike. That's more of a personal thing, but still; it's something to consider, and since you guys aren't yet giving users advanced layer customisation choices like layer label colour (and the corresponding selection outline colour), that could even be a more useful convention for locked objects in the future – maybe you could leave the outline colours to the universal layers, like in Ai, and still have those default node colours, instead of colouring everything the same, nodes and outlines alike, according to the layer label like in Ai? Yeah, I'll be posting screenshots and mock-ups of that on the Universal Layers thread or on a dedicated new one, that's for sure.]
-
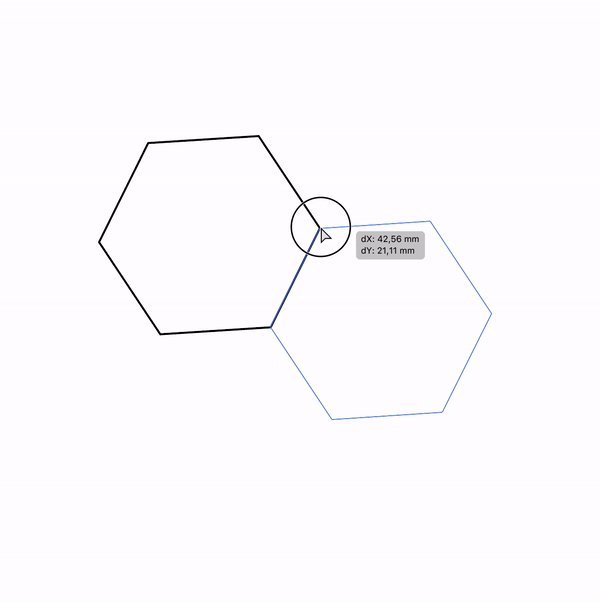
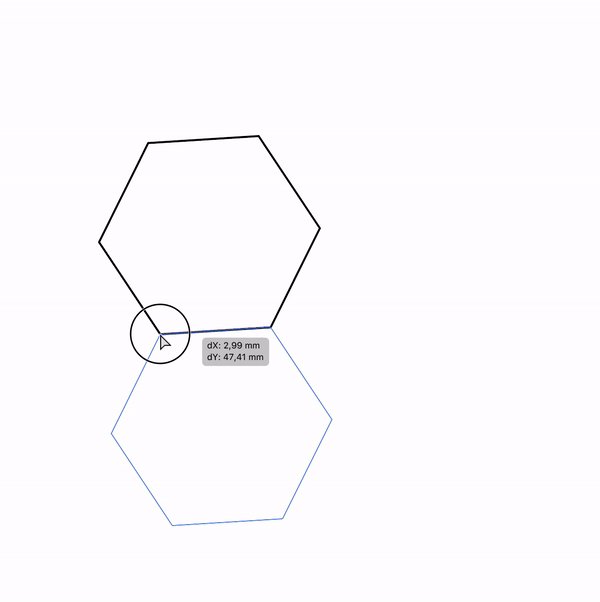
2. [Really] cumbersome workaround in Designer: Designer Hexagon.mov I wasn't even trying to demonstrate flaws in the snapping (or lack thereof) of polygon nodes and, yet, I did just that by accident. And yes, I had “snap to key points” and “snap to object geometry” activated, that was most definitely not an oversight on my part, and the latter snapping operations prove just that. Still, you can see how the duplication step would have to happen even for the most basic of shapes, like rectangles. For stuff like, say, striped patterns, that can really become a massive burden. Also, by mistake, I called the Node Tool by the name Adobe calls it, “Direct Selection Tool”; they work somewhat differently, yet are conceptually similar enough for that to be a honest mistake and you to understand what I was referring to, but I thought that I should point that out. I've fought here in the forums, for months/years, for Designer to expose the nodes a bit more even without having to use that tool or having to press multi-key shortcuts (for precisely this kind of scenario), and likely still will (Ai's Command shortcut to expose and select all nodes at once while on the Selection/Move tool is an absolute boon), yet I'm satisfied enough with this current “select objects > switch to node tool > press Command+A” workaround for that not to be a complete deal-breaker (though it does suffer from some additional and serious flaws, and I'll go into a little bit of detail about them in the next Designer demo and corresponding post). For “ghosts”, however, there's no workable substitute, as you'll also soon see.
-
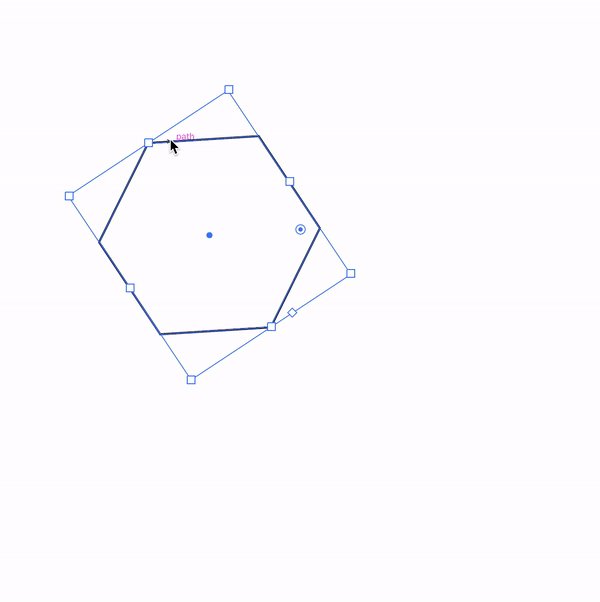
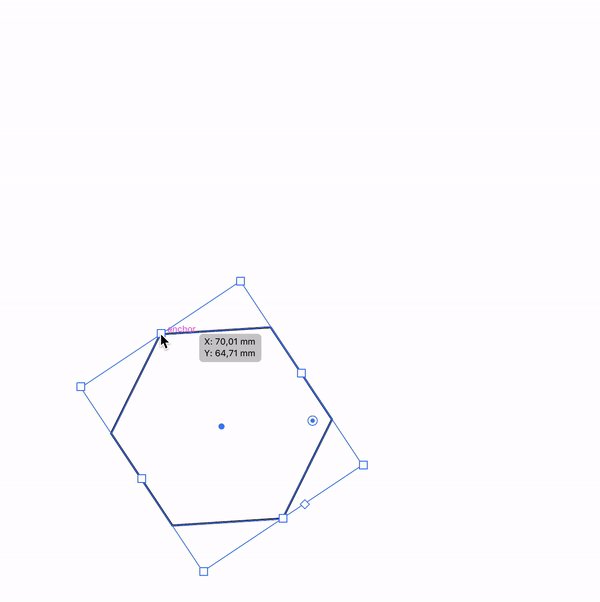
1. Basic stuff. Snapping a hexagon onto itself, without duplication. So, an explanation of naming: the WYSIWYG part is the original position, hence the thick, black outline. The non-WYSYIWG part is the blue, mid-drag outline. Effectively what I've been calling the “ghost”. Notice how the “ghost” snaps to the original position's nodes. Yeah, that's what I've been getting at. Does it seem that exotic and weird now? Also, I deliberately rotated the thing ever so slightly, so that smart guides and constraints would be useless/unnecessary. It's not common, but sometimes it does happen in the real world. That's the gist of it; snapping to points should be something extremely easy (however, Designer won't do it with polygons unless they are converted into shapes, whereas Ai does it straight away, but I digress; except me to plop that up in a separate thread as yet another feature request), and snapping to “ghosts” (or whatever you call them) is useful and works (as I'll eventually show).
-
Ok, screw the white paper thing. I'll show it as I go, in separate posts, but it will make complete sense in the end. This is how it will go: 1. I'll show off the feature in Ai, in its most basic manifestation. 2. I'll demonstrate how cumbersome – or even useless, as they don't work in all scenarios – the proposed workarounds for Designer are. 3. I'll show off the feature, once again in Ai (and also the workarounds in Designer), in complex, real-world scenarios, that should lay to rest the entire debate around its usefulness, once and for all. 4. Finally, because I'm a positive, constructive, well-intentioned and selfless guy, I'll show off possible implementations of the feature in Designer, in a way that stays true to the current UX and actually improves upon Ai's implementation, instead of just aping the latter wholesale (that stage will take longer, as it entails producing UX mockups, even animated ones; the other three stages will have to serve as teasers for the time being, muhahaha ). Easy enough?
-
Yeah, whatever. @Ben, I'll post it when it's done, it'll likely be more than 100 words long (I mean… two tweets long? Come on…) but hopefully shorter than 500 (abstract-sized; just right and standard). Per individual post, sorry. Regardless, I'm confident that you'll love it, thank me, implement the feature, and everyone will win in the end. I'd rather be blunt like this and save your collective time. It's not like you people are being super nice to me anyway (you reap what you sow, I guess), and it does seem time is the most important commodity here. Modern times, indeed. Also, as @Mithferion said, yay for videos! Video screen caps and still screenshots for everyone. P.S.: Sorry for the revisionism, guys (and for replying to someone above their post, with an edit). It was either that, or another big-a$$, whiny post, and a pointless, shorter one below it.
-
Ok, Ben, I'd love to go through your answer, but I must run because I'm finally having some really “free” time (as in… mentally free, or more specifically as in having actual vacations after four years ) and feel like, you know, not touching “work” for the time being. The quality of my feedback would be sub-par if I were to take on this right now, and you deserve better than that. Besides, this isn't the most urgent of Designer's limitations, though it is a little pet peeve of mine and would really make a world of difference in my future work. Anyway, you did raise some very interesting questions, which I'll address later on, point by point, in a structured post, maybe even with some comparison screenshots/mockups, so we can all get on the same page. Call it a “white paper”, if you will. I will also try and do my best in some short, concise demos (be they silver, gold, copper, tin bullets, whatever)… Maybe over the weekend, or in late July/early August. Stay tuned.
-
Yeah, indeed. This one would be a big, big one. I mean, with this feature, Designer would finally earn a proper recommendation (with some serious caveats, of course; the whole lack of selection tools being the other biggie), and getting it ready for 1.x would be a real token of goodwill towards current customers. But if it's only coming in v.2, at this point I really don't mind much and feel that it wouldn't hurt their bottom line either. I mean, there are at most only two point updates to go before it (unless Serif goes the Mac OS X/OS X/macOS route and drops a v.1.10 on us, but it's been so long since v.1.0 that I seriously doubt it… With the elapsed time between major versions as it is now, I'm starting to feel that even with all their limitations, Affinity apps are a bit too affordable, really, and maybe the only reason why they're taking so long to get to v.2 was the staggered releases of the three components, which will become synced and maybe even yearly from then on). In fact, pre-announcing it, complete with a public feature set, and Osborning themselves a bit (or retroactively offering discounts for people who bought v.1 x months before the v.2 launch) might even earn them some extra goodwill points towards new users. Whatever they choose to do, getting this thing out of the door is what really matters. Bring it on, I say!
-

Why did Serif delete the entire roadmap thread
JGD replied to Jowday's topic in Feedback for Affinity Designer V1 on Desktop
It is an interesting insight, and if I was on one of those, and got banned for x time, I surely would learn my lesson and adapt my behaviour, as one does. There's a reason why I never even got into that rabbit hole, however; as I've said, I've never seen mods acting in a way that made me feel personally wronged (or feel other users were) in the slightest, hence… I never questioned them in the first place. [Well, there was this one time I made a joke on some Apple forum about the “PowerBook G5”, in gargantuan body size, and had my post deleted and got a warning, which obviously didn't make me very happy but was fair game, because I knew full well people had enough of that joke and that I was, in essence, being a bit of a troll. I was young, and mistakes were made. ] I believe the crucial difference here, though, is that none of us are here just for the love of a game or other generic topic. I mean, if there are commercial activities involved, some people may indeed have skin in the game, but we're comparing apples and oranges here. We are, after all, end users of a commercial software, i.e. paying customers. So, not that dissimilar from clients, and the devs' and mods' clients, at that. And if you ever dealt with those, and I'm sure you did, you'll know it's a bit of an art form, and that you should only “fire” them if and when there are net gains to be had. Adrian Shaughnessy (and common business sense) dixit. Anyway, yay for freedom! Yes, we should cherish in and treat it like the fragile thing it unfortunately is. For all the mods' possible failings, real or perceived, I still feel this is a great community, and I wouldn't dare for a second deny them the credit (maybe even invisible) they deserve in that. These things never happen by accident, I think. -

Why did Serif delete the entire roadmap thread
JGD replied to Jowday's topic in Feedback for Affinity Designer V1 on Desktop
@SrPx I would also give you a thank you react, but as I've said before, I'm all out of them. I would say I agree with almost everything you've said here. Yes, perhaps I've been extremely lucky, and I'll readily admit that I've not been to as many creative-bound forums as you were (I didn't know about CG Society, and by just looking at it, it looks cool). I had a DA account, and a Tumblr one, and never really used them much, so there's that. But I do indeed frequent very varied forums. And if you consider that two of them, MacRumors and AppleInsider, focus on one of the most attacked and defended companies in the world, you can already guess how I've seen also my fair share of conflict and ensuing soft-to-hard-handed moderation throughout the years (the former has a strict policy of restricting commenting to users over a certain threshold of posts for inherently political threads, and the latter even has a few perennially controversial habitués that hang out over there pretty much daily). The other one I hang out frequently, which I've mentioned before, is skyscrapercity, which can get much more political and heated up than you may imagine. People really are very particular about their towers and urban developments. I will, again, stand by what I've said. If no harm was done, and a thread was allowed to carry out indefinitely with no warnings that people were running afoul of rules and something was afoot, dropping the hammer on it out of the blue seems heavy-handed. Yes, I had never seen anything like it, I hope I never will ever again, and I also hope that it's reinstated in locked form. There are probably links to it which are now dead. I am very particular about digital archivism, and no amount of justification from Serif (other than, say, something really, really serious, like criminal activity or there having been leaks of company secrets on that thread or something) will change my mind on that, sorry. It is a black stain on their book, regardless of how nice we suddenly become to one another here. But I'm repeating myself here for the umpteenth time and made my point, so… moving on. Regarding victimisation, which is an interesting point indeed: I will readily admit that I'm painting myself as a bit of a victim here. But, indeed, I am. I spent my money on an app and got my expectations high up, and upon realising it didn't work for me I felt doubly duped and now am stuck with no alternatives. But I will still argue that the biggest “victim” here may end up being Serif in the long run. I've seen hubris destroy many companies from the inside out for the last 20 years. No company has a magical sauce against that, I'm afraid; that kind of stuff requires constant external and internal vigilance. And what I've said were not empty threats; I'm literally keeping mum on Designer, and if anyone asks me about it, I will dish out the same assessment I've been giving here to Serif devs; I just felt I should warn them about it. And I know other people who are taking the exact same approach as me, so it's safe to extrapolate from there. Serif has no hard data for those cases (I mean, if someone stops talking about an app or searching for it on Google because they became fed up with waiting for feature X or Y or some other reason, there's no way of Serif knowing that), and I'm giving it out to them instead of just keeping it to myself and going about my merry business. I am, indeed, less than happy about my dealings with them lately, for reasons I've explained in [too] extensive detail, but I may have been unfair when it comes to their internal resources and management thereof… Yes, they are extremely hard-working and, for the most part, polite and patient people (and even when they're not, it's fair to say they don't act completely unprovoked). Perhaps even more than I give them credit for, and if you are indeed right in your assessment, we should all be thankful for having you post it here. But they did lose much of their lustre in my eyes and, again, not even reconsidering my stance will really change it overall or overnight, only tone it down a notch, and this thread right here seemed to be probably the most “on-topic” one to express that sentiment. In conclusion, regarding forum management in particular: all the approaches you've mentioned (blocking, banning, locking, deleting, etc.) are legally and maybe even ethically valid, but they all carry consequences. Serif's forums can still remain more open and welcoming than those from the competition for many years to come (and I do believe they will, it's part of the company ethos, I think), but if the experience they offer “degrades” in less than graceful fashion in any way, that will always leave a mark on the users one way or another. This could've been handled way better, and it only would've taken them 5-10 minutes to update the pinned post with an explanation, even if their choice was still to nuke the rest of the thread out of existence, so the time efficiency argument, as far as the thread deletion goes (not dealing with me and other nagging users, ha!), doesn't really hold for this particular case. That's what I've been getting at from the very beginning, and I still feel I do have a point. I know Serif devs and mods are very busy and all, but it would've been an act of basic respect towards the users and the combined man-months they spent posting stuff there over the years. And that's about a wrap, and the last time you'll read me repeating any of this here. Peace! -

Layers a little confusing
JGD replied to Jeremy Bohn's topic in Feedback for Affinity Publisher V1 on Desktop
But you see, if you have a complex document, where universal layers are absolutely needed, the tables are turned and the end-user won't really care if a certain layer doesn't have a single object in a certain page. They are an abstraction, and they act upon a book or manual as a an entire system, not as a collection of pages or an individual page. I find it weird that DTP typesetters would ever be bothered by this, really. Books are thought-out more like an “application” than like artwork. They are systems, mere vehicles for content. Semantics are usually more important than visuals, as styles are set beforehand so that they can be tweakable at any time during the publishing process, or even afterwards for a reedition. And universal layers also factor into that thinking and designing process. I know this sounds overly boring, because it is. But you must understand that the publishing world is not made up of just the glamorous/gritty niche of self-publishing and zines. Most of it is made up of really, reaaaaally booooring stuff that requires interaction models which, I'll give you that, you'll personally find boring and unintuitive but which are, for their use cases, absolutely spot on. -

Layers a little confusing
JGD replied to Jeremy Bohn's topic in Feedback for Affinity Publisher V1 on Desktop
Precisely. And the same goes for Designer. That's what we've been complaining about… Layers as containers? It was a good option for digital illustration documents made up of three or four artboards. For design work, as in stationery, maps, signage, etc., that may very well share conceptually equivalent layers across 10 or more different artboards, it's completely bonkers. -

Layers a little confusing
JGD replied to Jeremy Bohn's topic in Feedback for Affinity Publisher V1 on Desktop
To be fair to Serif, Adobe, et al., that's a bit of an over-reaction on your part. As long as you set up your layers properly when starting a new project, and take care to add objects to their rightful layers, it works fine. It's not like you can't collapse layers by clicking the disclosure triangle [from ▼ to ▶︎ ] to hide those objects. There you have it, a clean and quiet Layers panel all over again. What you've mentioned is only tangentially related to what we're discussing here, but I feel I should clarify that. No matter what layer model Serif or others are using (be it the current one, or the one I and others are proposing on this thread), that layer collapsing thing will always be there, so there's no need to worry about that. -
Ok. Let's start by this point: you can't absolutely speak for the competition. I would bet a kidney that Adobe et al. used a non-WYSIWYG object dragging model in the 1980s because of technological limitations. As for you, I'd also bet that you started with a WYSIWYG model, first and foremost, because you could and that was the expected behaviour in most OSes for dragging operations (everything is WYSIWYG now; icons, windows, etc.), and then rationalised your choices (and did some heavy testing, yes) to make sure your model worked as best as it could. But you did keep it too simple and, indeed, threw the baby out with the bathwater, sorry. But let me focus on this snippet for a while: Are you referring to the “expected behaviour” from a user standpoint, or from your standpoint as coders? Anyhoo, I digress. I never intended to propose “snapping to invisible objects”, never in a million years, and if my phrasing came out as such, I'm sorry. Let me get this clear, once and for all: when I speak about “ghosts”, I speak about visible objects, in their original position but clearly depicted as “ghosts” (since the opposite would be rather similar to the competition, and, yes, non-WYSIWYG in the sense that id wouldn't show their final placement with the actual, predictable final looks after releasing the mouse), because they are a trail being left behind which will soon disappear. Do you know those racing games, where you can race against your translucent self[ves] in time-trial mode? That's the kind of “ghosts” I'm talking about. Ben, like Professor Brandão, I'm not some ignoramus, either. As I've said before, many times, I do not hold a degree in UX nor ever coded an app of my own, but I've been playing with software for 27 years now and specifically with design software and reading on the subject for at least 19. I studied Ergonomics during my BFA and first MA, and I know what affordances are; I know what UX forgiveness is; I know how visual cues work. I even had to endure entire semesters on subjects such as communication theory, semiotics and visual perception. And recently I've been reading on really advanced visual cognition science stuff, i.e. Hofstadter et al., for my MA dissertation. I know how this stuff can cascade rather quickly into an unusable mess if improperly implemented, and I would never suggest something as… ridiculously unintuitive as a visually unpredictable interaction model. So yes, I know this would be busier, with smart guides popping left and right and whatnot (even more so than they do already, yes ), but everything would be visible and predictable at all times. On this point, I'm very sorry I can't provide you with a “silver-bullet” demo right now that would completely and incontrovertibly sell my case. I could provide you with a workable proof-of-concept demo right away, but judging from what I've read, I'm sure you'd shoot it down because it would be “little benefit for too much work”. But sometimes I'm using Ai and the thought “I couldn't absolutely do this at all in Affinity Designer without wanting to defenestrate my Magic Mouse 2 and gnaw my own hands off” crosses my mind, so as soon as I hit one of those use cases I'll whip up a quick demo and post it here (and rest assured, since I have some free time now, and will be preparing some type design workshops very soon and giving them in October, that will likely happen sooner rather than later… And if I do have the extra time, I'll scour old files to see if I can find one of those examples a bit quicker). And only then, I'm guessing, will you have enough material to discuss it in an internal Serif meeting, which is perfectly reasonable because you do have a lot of stuff on your plate right now and should prioritise stuff heavily, yes. But I'm really that confident that you will, and that I'm making a strong case of a high cost-to-benefit ratio feature. But I will stress something important here, regarding your second-to-last statement: of course I'm not suggesting that the only use case for that would be bounding-box snapping. Nope. That would be kinda useless (and, for that, sure, maybe using guides or some other workaround might make sense, except you've also debunked that for me already). I mean all kinds of snapping (nodes, edges, centre-points, mid-points, the works). Snapping any and everything to any and everything else, between ghost and final position. And since the “ghost” will be visible, its functionally won't be any different from duplicating and dragging, except the “pseudo-duplicate” (i.e. ghost!) goes *poof!* after the drag operation. I mean, this much should have become obvious by now, and if you ever test it (like, say, in the aforementioned competition, but if you ever wish to code that for yourselves you'll realise the result is the same), you'll realise it's not nearly as unintuitive or busy as you're painting it. I know, because I've been using that object dragging interaction model since 2004 with nary an issue. Exactamundo. Except, as I've said, it's not just the bounds. We've been talking about “bounds”, because the easiest example object we've all been using is the simple, boring rectangle, whose bounds match its outline, hence your confusion. I don't really care about bounds, as those are always orthogonal and, more often than not, do not match the stuff I want to move and snap around. This gets way more complex and interesting when we start dealing with polygons and other regular and irregular shapes. You see, this is where I've been getting at for years now; you're thinking about AD and my – and other's – proposals too much from the lens of a developer catering to freehand, Wacom pen- and Apple Pencil-wielding illustrators, and it shows. For precise, geometry stuff, AD really does have some severe shortcomings, this one being one of them. I just so happen to be the leading expert in my country, and probably one of the top-10 in the entire world (at least judging by currently and prospectively published work; you did get to the part where I was invited to publish my dissertation in book form, am I right? I take it that it will be published in Portuguese first, but I will push heavily and ask for enough financing for it to also be translated into English ASAP; that's how much I trust my own work, as I never took it as just another chore to get a diploma, but as a labour of love with a very specific, almost political goal in the world of type design and teaching in particular), on modular geometric typography. I live and breathe geometric shapes. And I love grids, as you've probably noticed already. But until you implement advanced tesselation grids on your app(s) (which I seriously doubt you ever will, and it doesn't bother me either way, as those are as niche and hard to implement as they get and the end user can pseudo-implement them anyway by using pattern tools already), they can only take you so far, and even then, when I'm dealing with a simple isometric or even orthogonal illustration or typeface, if I'm doing an academic poster, publication or even geometric illustration with stuff based on several different grids, I won't be setting up any particular one – because of the obvious mismatches that would ensue – and would at least expect my vector drawing app to make life a bit easier for me.
-
I thought of that. But there are cases when this wouldn't make any sense and would add just further operations, when the objective is precisely the opposite. I'm also aware that some of my use cases for this are better covered by specialised grids (an idea which I love), but sometimes I still stumble upon cases where either the grid wouldn't work, or it wouldn't be worth it to set it up just for that as it would actually take too much time. Yes, I've thought this through from all possible angles, and I did mess around with grids in Designer. They're great, but sometimes you just want to move some objects around here and there and be done with it.
-
Fair enough, Ben, but this is something the competition (I'm not naming them, because I did it already before) achieves already in not too busy a fashion (at least IMHO; I do feel you sometimes worry too much, and if this makes a tool, say, 5-10% busier but the net gains are like 50% faster operations, if not more – and I pretty much guarantee you that I can do some of them as quickly as I'm saying, as I can skip the nonsensical “duplicate–deselect duplicate–delete original” cycle, which can be excruciatingly slow depending on object geometry, position, underlying layer contents, etc. –, your math doesn't really add up), just because they opted on a non-WYSIWYG model by default. I'm guessing that choice was made back in the day mostly out of technological considerations, because of the hardware's weakness and inherent inability to quickly redraw objects' fills, not unlike window contents in Windows 3.1/95 and Mac OS Classic, when dragging stuff around, but it stuck as a default model in design apps and does offer some crucial UX advantages, as I and others demonstrated… Nowadays, you can indeed force a WYSIWYG drag operation on most apps, even old-school ones, by clicking and holding before dragging; perhaps AD could offer the reverse behaviour, i.e. offering its current WYSIWYG behaviour and ghosting as an alternative when clicking and holding? That would actually allow you to skip adding yet another checkbox, and if the delay was timed right, it would be easily discoverable, yet forgiving for those who don't want to use it, and quick enough for those who do. Just some food for thought. Though a toggle that might reverse those two behaviours would still be a welcome bonus and fit into the “giving users choice” theme, not unlike you already allow users to opt for a Corel-like (and maybe Plus-like?) selection behaviour, which forces you to fully enclose objects, and an Adobe-like one, which allows you to select objects just by intersecting them. Sometimes, “busy” is acceptable, or even necessary; if you're working on a busy file, with busy duplication or move operations and their respective snaps, watchagonnado? What I've been telling you for a long time now is that your attempt to make the app less busy is actually having, at least for some users/use cases, the entirely opposite effect (by entire orders of magnitude!) than the one you desired… I know I've been promising demos, and once you see it, you can't really unsee it. I'm so dead sure about this that I'm not even kidding. But yes, I do fully agree with you on the “requiring considerable thought” part, and I'm here to help you with that in any way I can. I have some ideas up my sleeve, and I do believe they can actually look and work better than those of the competition. WYSIWYG models are not inherently bad per se… as long as you don't lose functionality in the process. Which you, indeed, did. There are many ways to “square the circle”, so to speak, some of them a beautiful compromise, like, say, using translucency as I alluded to before, instead of the, err, competition's insistence on using those positively 80s-ish outlines. And yet, having that “ugly” option, and perhaps even being able to see all nodes on the ghost and the final object's position alike – yes, busy as hell! – might be a complete boon for certain users (say, if you want to snap to particular tangency nodes in the middle of a curve, which you otherwise cannot discern? Absolutely!). You should always try to one-up the competition, I'm all for that; but sometimes, it may look better, but actually work worse. If the user presents a strong case for that, if you can code it, and you're not getting us all into checkbox/toggle-creep hell, by all means go for it. Your Snapping Manager shows great promise and it might be the place where those would reside. Or maybe you could add a “Selection Manager” (because selecting stuff and dragging it around are two inextricably linked tasks) and consolidate all of that stuff there, including the two opposite selection behaviours I've mentioned before and which are currently tucked away in the app's preferences. I dunno, but surely there must be a way to accommodate these kinds of features without disrupting the UI too much. And if it must be a v.2.x feature, so be it, but still; better late than never, and “never” should not even be an option here, as you'll soon see when I show you my demos.
-
Bingo! And thanks for the demo, you saved me the trouble of making it for the time being and got your point across perfectly clear. By the way, this functionality allows you to make all kinds of snapping operations; it's not just to the mid point(s), but also to the edge points, mid-points on curves, edge paths, everything. “It just works™.”
-
Amen to that! I'd react to both your posts, but I've already spent all my reacts for the day. By the way, @Jeremy Bohn, do you have a link for the post from the mod which you've mentioned? I obviously trust you, but would love to see it in context. If you can't find it, I can obviously do a search in the forums for it myself later on if I have the time, so if it's too much work don't bother.
-
Man, ouchie. As a long-time-ish Mac guy as well (I started out on a “sunflower” iMac G4 running Jaguar, back in Dec. 2003, so not as long as you did, and the earliest Mac I remember ever seeing was a colleague's Mac Color Classic running System 7 back in 1994, but still; that experience, as well as using Digital Research's GEM – which was still very advanced even in its crippled, post-Apple lawsuit state – at my elementary school back in 1991, a full year before using the relatively basic Windows 3.0/3.1 at home from 1992 onwards, did ensure that I knew Windows 95 was, in fact, the proverbial Emperor's New Clothes and firmly established the Mac as a mythical tech creature on the back of my head), I feel your pain. As for the transition… it'll happen some day. I hope you can do yours successfully and sooner rather than later, really. As for mine… Maybe after my PhD? That would actually feel right, because I'll be entertained with yet another shiny, unrelated thing for quite a while very soon. Maybe second time's the charm? It'd make for a great “race”, to see if I can finish my thesis faster than Serif can “finish” Affinity… And Quark, man… Archaic as it may be, what a waste! Well, it's not really an option because they are still in the business of price-gouging their users. They're not Adobe, but those prices are still insane, and they only get away with them because all those big companies which produce boring manuals are completely dependent upon them, ha. Some things never change, I guess… But if Serif ever developed a working qxp-to-afpub file converter, after adding all those boring features I and others keep harking on, they'd be dead in a month, that's for sure.