-
Posts
1,797 -
Joined
Everything posted by Aammppaa
-
From the help... To set a default palette: On the Swatches panel, select a palette from the palette pop-up menu. Click Panel Preferences and choose a colour format option from the Set as Default for from the pop-up menu. To revert to using a system palette, choose Remove Default for <colour format> from Panel Preferences.
-

How new quick grid works
Aammppaa replied to MxHeppa's topic in Affinity on Desktop Questions (macOS and Windows)
Quick grid is a version 2 feature, and not available in version 1. -
@augustya That is rather a dismissive attitude towards those who have already tried to assist you with perfectly sensible suggestions. Is there any reason why you have ignored the requests to post a full screen capture of exactly what you are doing? It is practically impossible to help beyond the advice given so far without being able to see the issue and context.
-

Move data entry
Aammppaa replied to Ash's topic in [ARCHIVE] 2.4, 2.3, 2.2 & 2.1 Features and Improvements
Yes - this was noted. We'll have a look at this for 2.3 Rather than adding a toggle to the Move / copy dialogue, please revisit and reconsider the operation of the global insert above/inside/behind buttons and menu options. I still feel that these simply don't work in any useful manner. If they were genuine global toggles they would interact with the move/copy data entry dialogue as requested. -

Where is everything?
Aammppaa replied to perfidious's topic in Affinity on Desktop Questions (macOS and Windows)
Perhaps so that I can read the help without the application open, or even on a machine that does not have Affinity installed? Or simply to indicate that I am looking at the right thing - a visual confirmation. Or because some people learn from an image more easily than from text. And in online help there is no cost of additional pages to print, so why not include an image of what you are discussing? By your arguement, why show the interface in the tutorial video? Why not just discuss it verbally? After all the interface is clearly visible on your computer. -

Where is everything?
Aammppaa replied to perfidious's topic in Affinity on Desktop Questions (macOS and Windows)
Comparing the Affinity and Photoshop online help for the HSL filter /adjustment I see one key difference... Adobe show an image of the filter dialogue where I can clearly see the saturation slider, while Serif do not. They only show the effect of applying an HSL adjustment to am image. I have to say that I find the Adobe approach superior. -

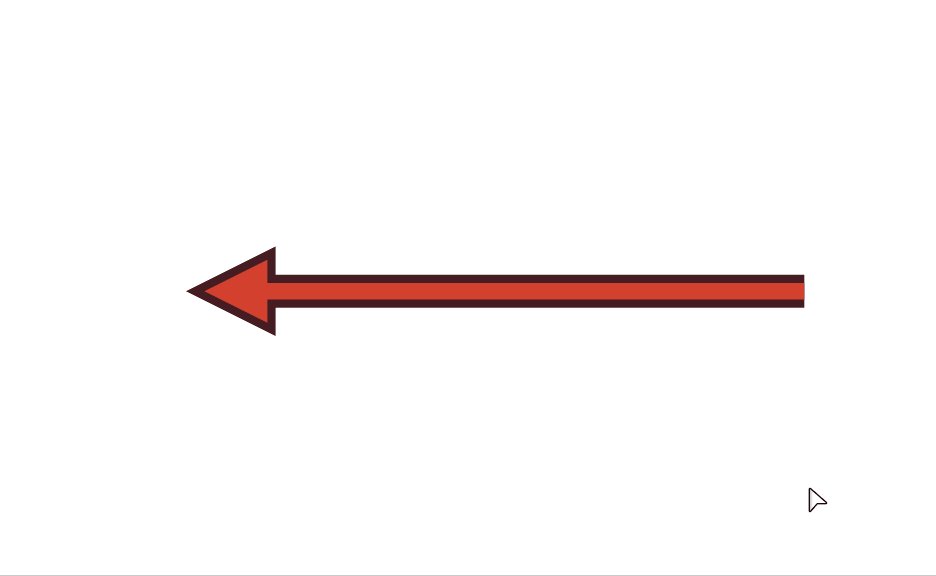
An "impossible" arrowhead?
Aammppaa replied to joe_l's topic in Affinity on Desktop Questions (macOS and Windows)
Absolutely. It would be far preferable if multiple strokes applied to arrowheads worked correctly, with the width of the stroke being even all around the arrow. -
Ha! Great detective work Dan C. Fingers crossed that these issues can be fixed soon as I think that would go some way to helping people merge nodes, a subject that comes up with some regularity on the forum.
-
OK I think I spotted the difference between the failed attempts and the successful one... In attempts 1 and 2 I only selected one of the nodes prior to the Break Curve. In attempt 3 I marquee select both the overlapping nodes prior to the Break Curve. I imagine that Breaking at only one node leaves a handle protruding from the other node which then interferes with the Join operation.
-
Break the curve where the 2 nodes overlap. Then select both nodes and Join the nodes. I find this operation to be very hit and miss. Sometimes it works to merge the nodes, other times it inserts a straight line between the 2 nodes. I have never figured out why, but feel it is something to do with snapping options. See this screen capture... I perform the same Break and Join operation 3 times. On the first two attempts it fails, but on the third try success! Why? Split and Rejoin Nodes Example.mp4 @Dan C This is surely a bug? Can you confirm whether it is logged to be looked at?
-

An "impossible" arrowhead?
Aammppaa replied to joe_l's topic in Affinity on Desktop Questions (macOS and Windows)
Here's another interesting option... The arrow is made of a single path (with a contour applied), and a single triangle, combined as a Compound. As such, both remain fully editable. This is a new idea to me, and the best workaround I've found to date. Arrow Compound with Contour Example.afdesign -

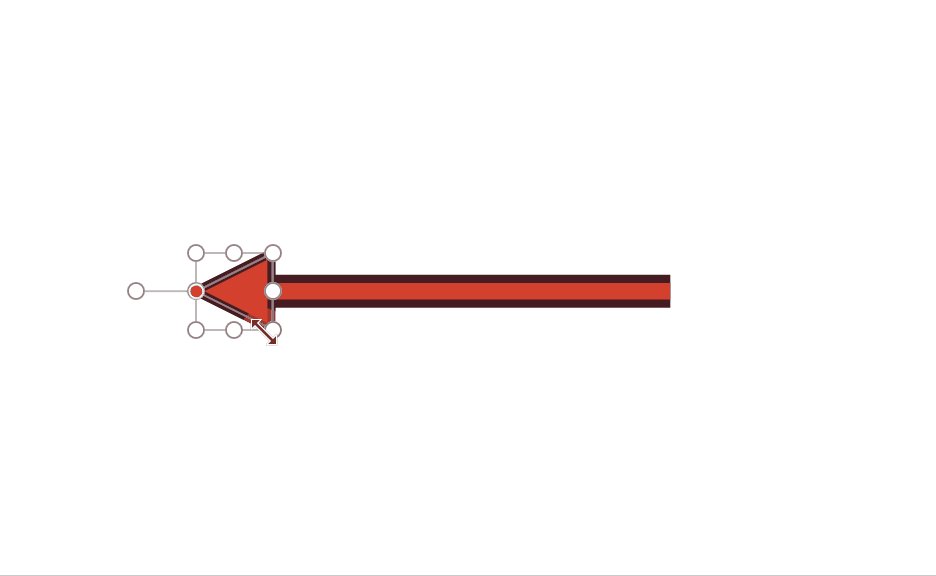
An "impossible" arrowhead?
Aammppaa replied to joe_l's topic in Affinity on Desktop Questions (macOS and Windows)
I agree with your unspoken criticism that the arrow head should be centered when adding an additional stroke. Indeed I recall making the same complaint myself during the beta when arrowheads were first introduced! I think your original post is correct... there are many ways to achieve this, but none is perfect. Each is a compromise that will work in some situations and not others. Attached is one such example... using a single triangle, and two copies of the line kept in sync with symbols. It works great, until it doesn't! Symbols have their quirks. Arrow Symbol Example.afdesign -

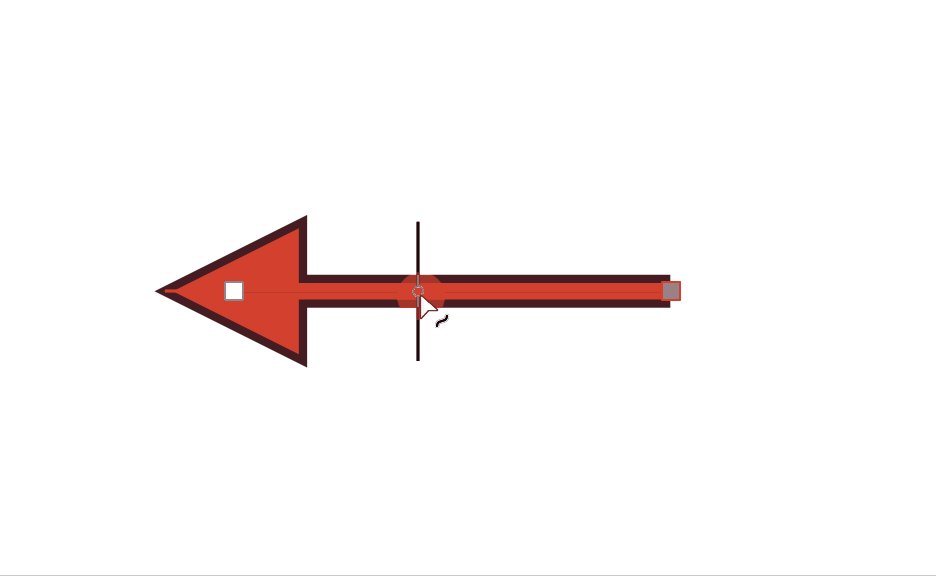
An "impossible" arrowhead?
Aammppaa replied to joe_l's topic in Affinity on Desktop Questions (macOS and Windows)
But... the white stroke doesn't wrap the end of the line?! -

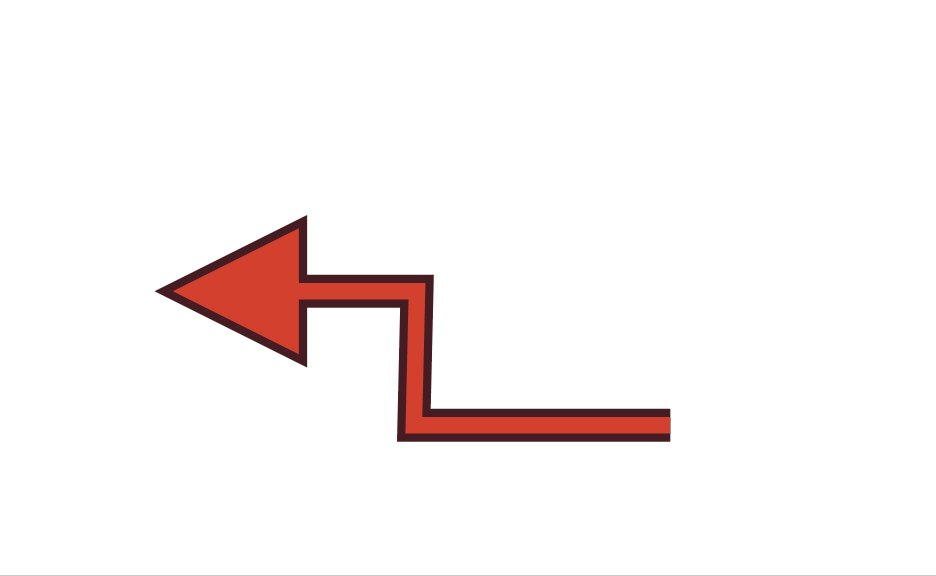
An "impossible" arrowhead?
Aammppaa replied to joe_l's topic in Affinity on Desktop Questions (macOS and Windows)
Use the Contour Tool to add the white outline. You can use a symbol to keep the arrow and it's outline in sync. -

AD2: Bind Slice to Artboard
Aammppaa replied to D.VE's topic in Affinity on Desktop Questions (macOS and Windows)
Use Force pixel align anyway. A difference of half a pixel at print resolution will make no difference. -

AD2: Bind Slice to Artboard
Aammppaa replied to D.VE's topic in Affinity on Desktop Questions (macOS and Windows)
I don't understand why Affinity defaults with this option turned off. I guess there are performance implications? For example: Digging deeper into your file I see that your white rectangular Frame object is neither pixel aligned in its position, nor width & height. Therefore you have semi transparent pixels at the edges, so the cartoon peeks through from underneath. If I set the frame to whole pixels in all respects, then the unwanted lines disappear. You can see the misalignment in the transform panel. Here is another one: the nested artboard is not pixel aligned. The position on the Y axis means there is half a transparent pixel at the bottom of the artboard. Force pixel alignment should help, when creating your documents... https://affinity.help/designer2/English.lproj/pages/DesignAids/pixelAlign.html -

AD2: Bind Slice to Artboard
Aammppaa replied to D.VE's topic in Affinity on Desktop Questions (macOS and Windows)
Try Settings > Performance > Use Precise Clipping. With Precise Clipping enabled I am no longer seeing the black lines at the edge of your frames. I also notice that many of your artboards are still not pixel aligned. This may be causing issues with semi-transparent edges on export. You need to ensure units are Pixels and everything is on whole pixels. -

AD2: Bind Slice to Artboard
Aammppaa replied to D.VE's topic in Affinity on Desktop Questions (macOS and Windows)
@D.VE Can you provide an example file so we can investigate? -

AD2: Bind Slice to Artboard
Aammppaa replied to D.VE's topic in Affinity on Desktop Questions (macOS and Windows)
Check that all your artboards are aligned to whole pixels (in the transform panel). If artboards are at fractional pixels you will get unwanted anti-aliasing / transparency on the edges. -
Also worth searching the forum for previous discussions of blurry text. From what I recall Affinity doesn't have such sophisticated antialiasing for text as Photoshop, or at least there are some bugs in the current implementation, and it is complicated to use. See this excellent post that explores the options...