-
Posts
1,797 -
Joined
Everything posted by Aammppaa
-
Realised I've never said thank you for sharing this palette. Has been my default swatch in Affinity for years. Just love it.
-

Folders for symbols
Aammppaa replied to Dimenta's topic in Feedback for Affinity Designer V1 on Desktop
Totally agree, and it seems such a simple thing to add since various other panels already have folder / list view / sorting functionality! Sadly this hasn't been acted on in the past 8 years... -

multi My first exhibit with Affinity (mainly Designer and Photo)
Aammppaa replied to Bentox's topic in Share your work
Looks fantastic. -
Hi Tritus, welcome to the forum. There are quite a few modifier keys for working with nodes, so hopefully you can find a workflow that works for you. Hover over a node (with the node tool) and the status bar will show you what you can do. For creating node handles I usually just grab the line with the node tool and drag it. New handles are created and can then be tweaked accordingly. On Window the right mouse button is used as a modifier to change node to a smooth node. I don't find this the easiest operation as the left click right click has to be done pretty quickly. Not sure why Alt + Click couldn't toggle between Sharp and Smooth - but I digress! Also worth watching a tutorial or two about the pen and node tools. This one might be a good bet...
-
@Kevin Jacobs An offset tool (called the contour tool) was added to Designer in 1.9 and allows you to type an offset, or add an offset visually. https://affinity.help/designer/English.lproj/pages/CurvesShapes/contouringShapes.html
- 17 replies
-
- offset path
- affinity beginner tutorials
- (and 2 more)
-
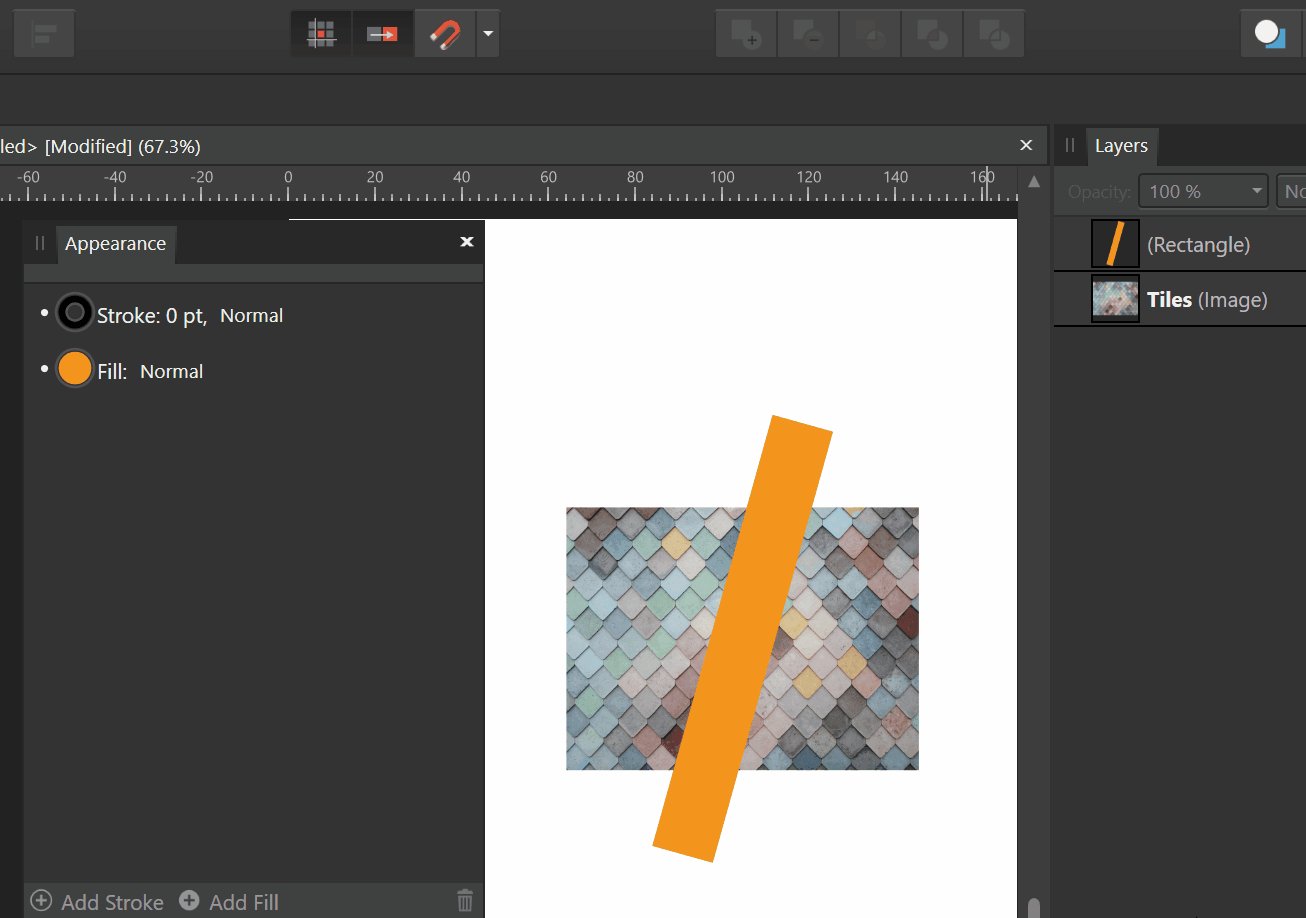
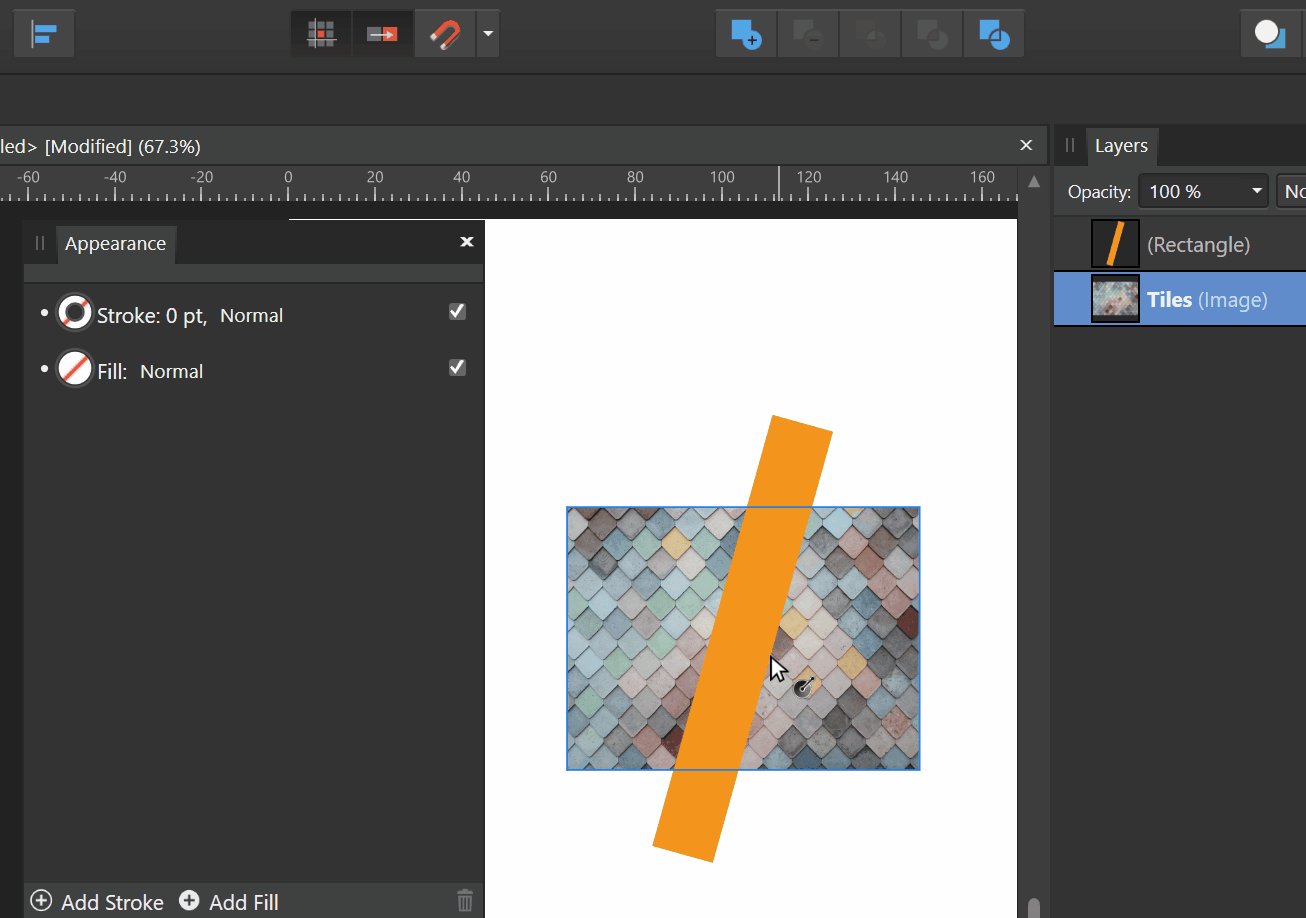
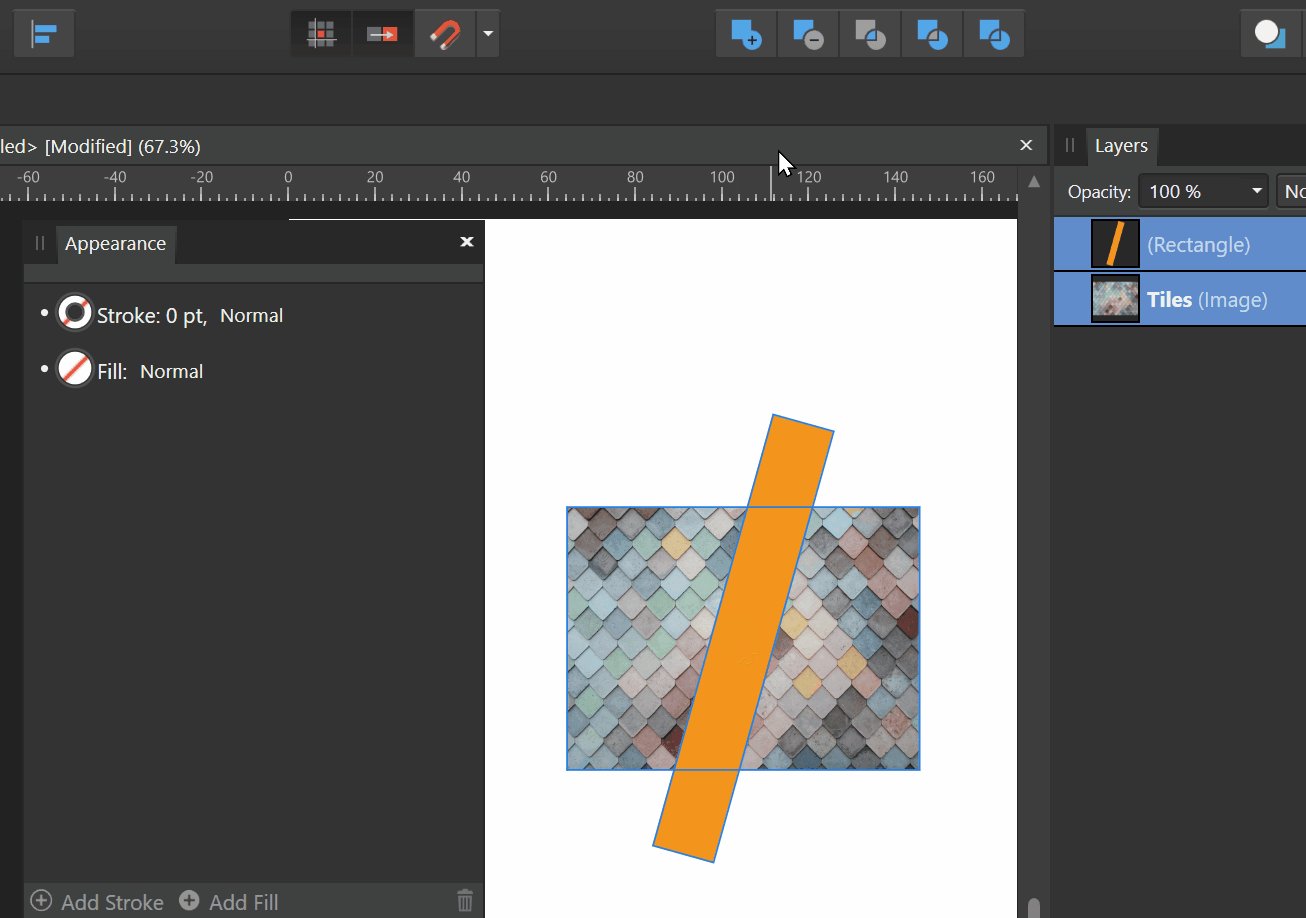
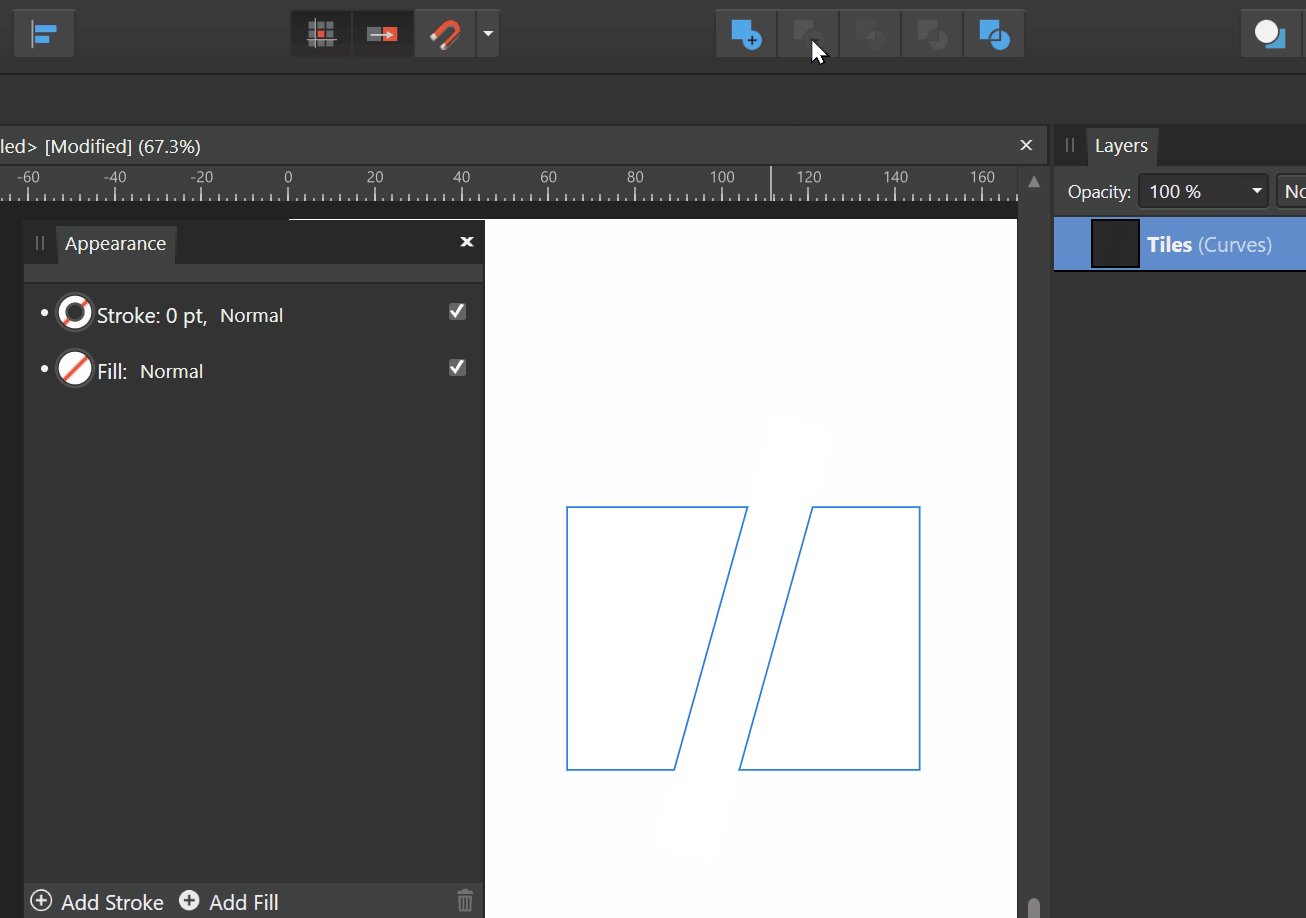
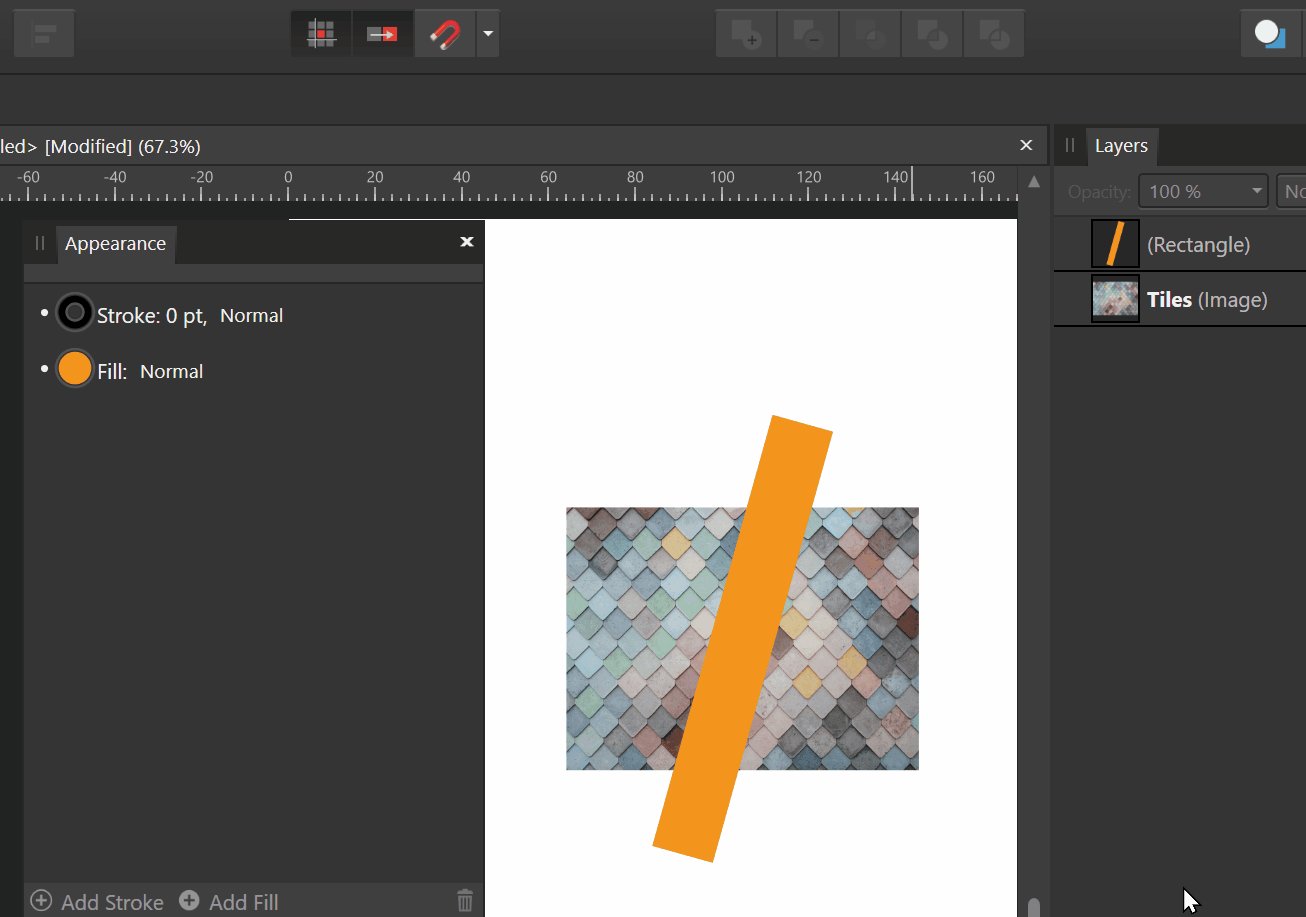
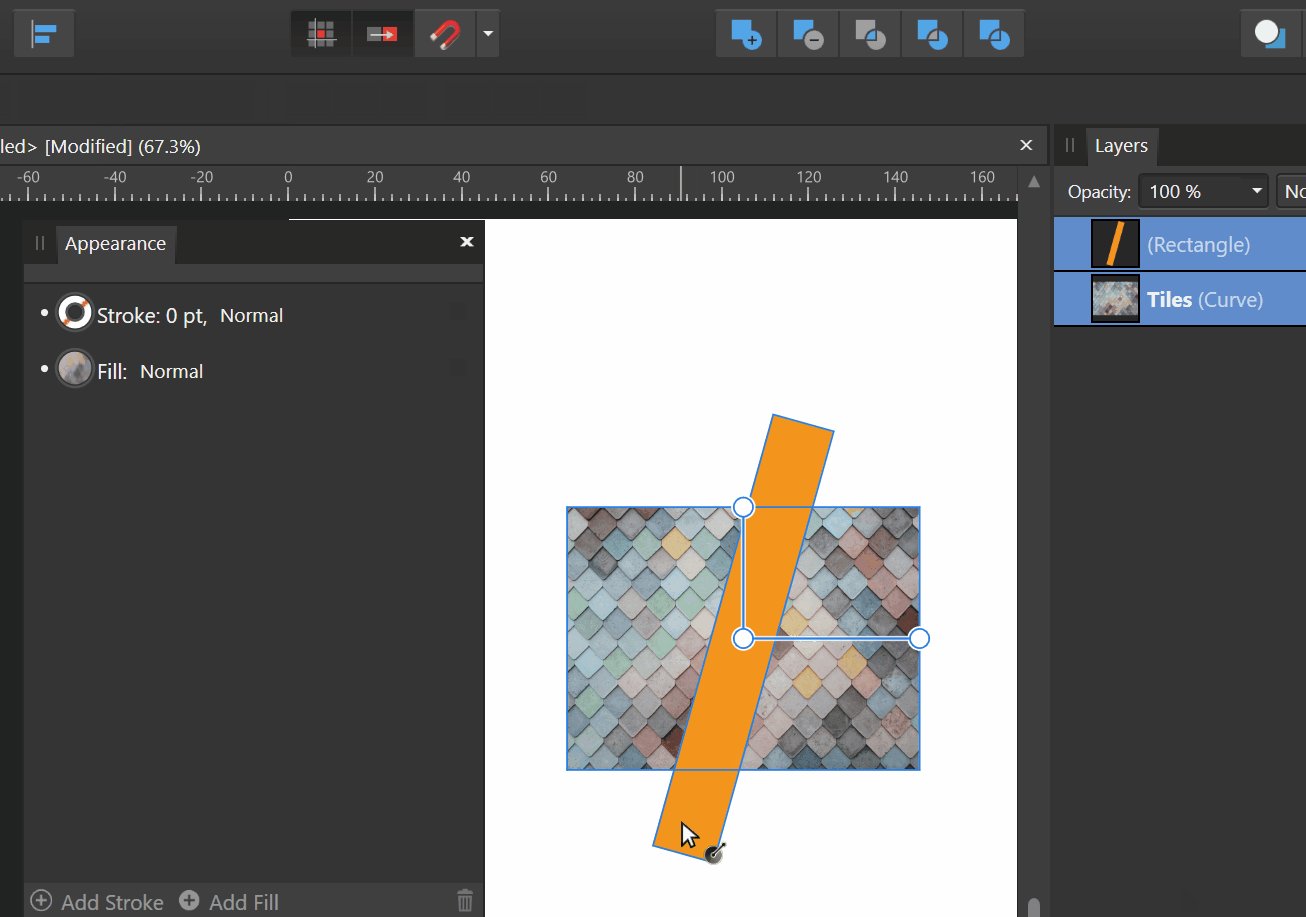
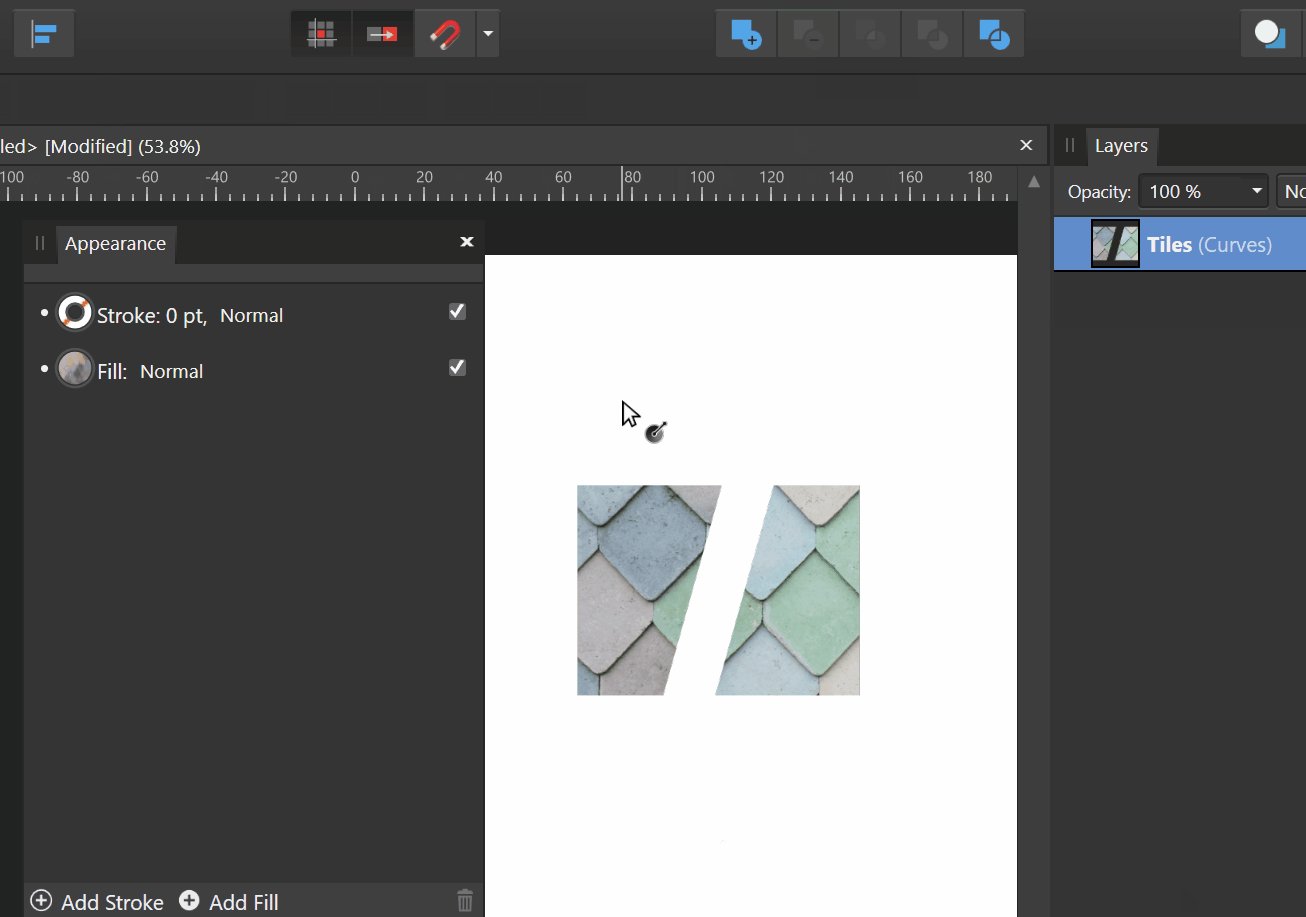
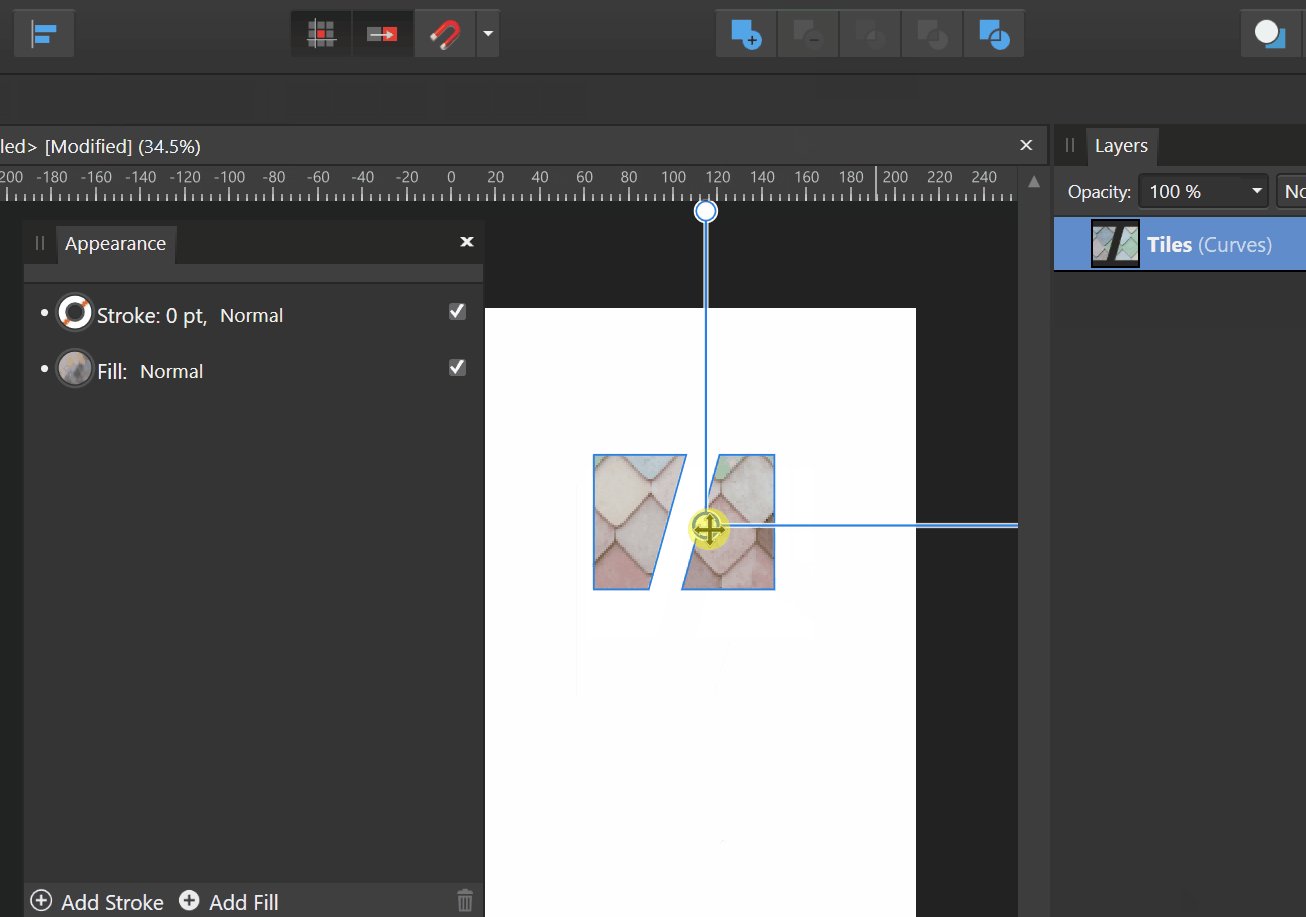
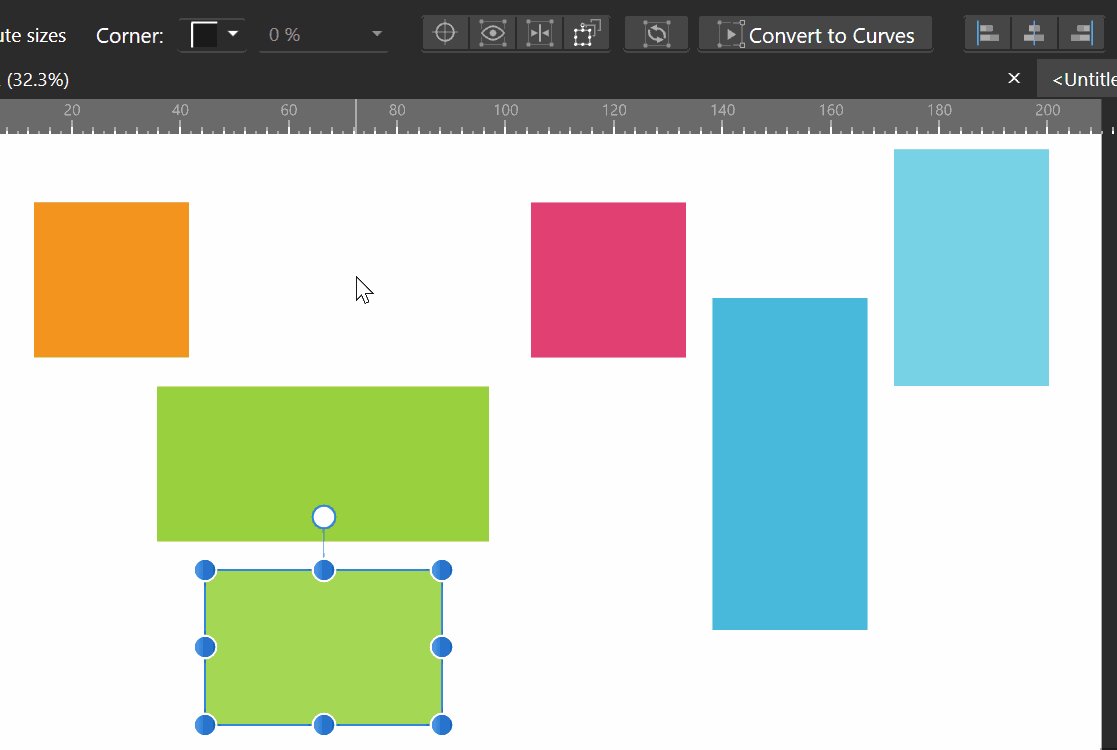
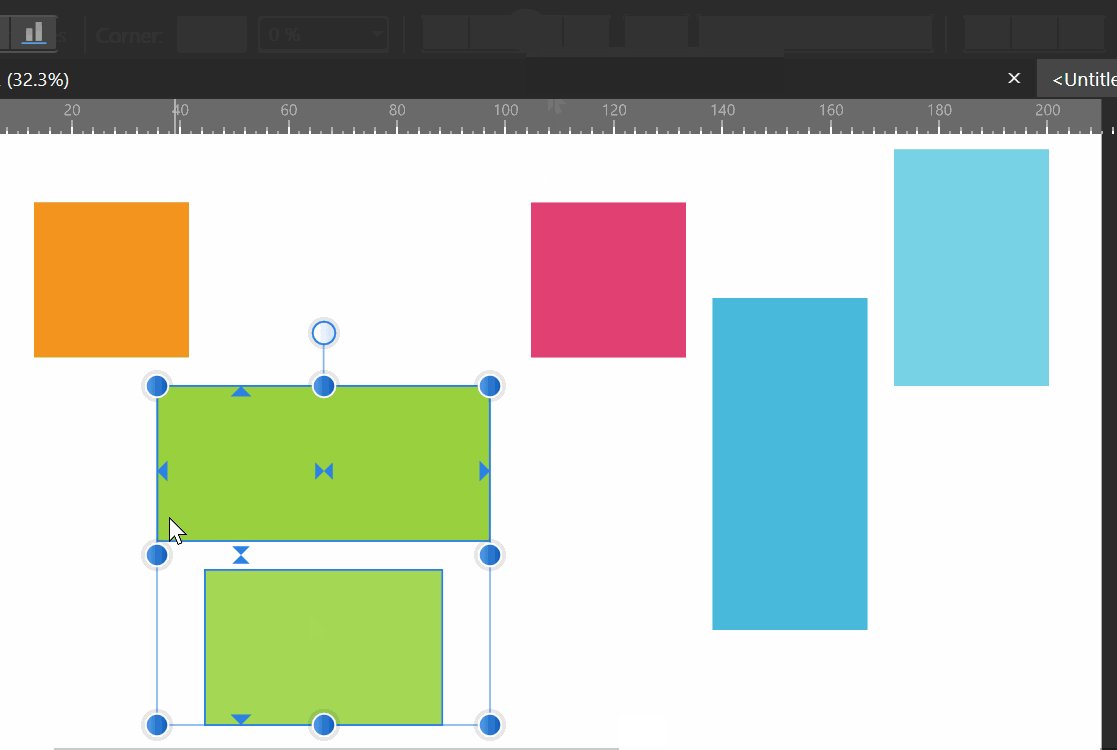
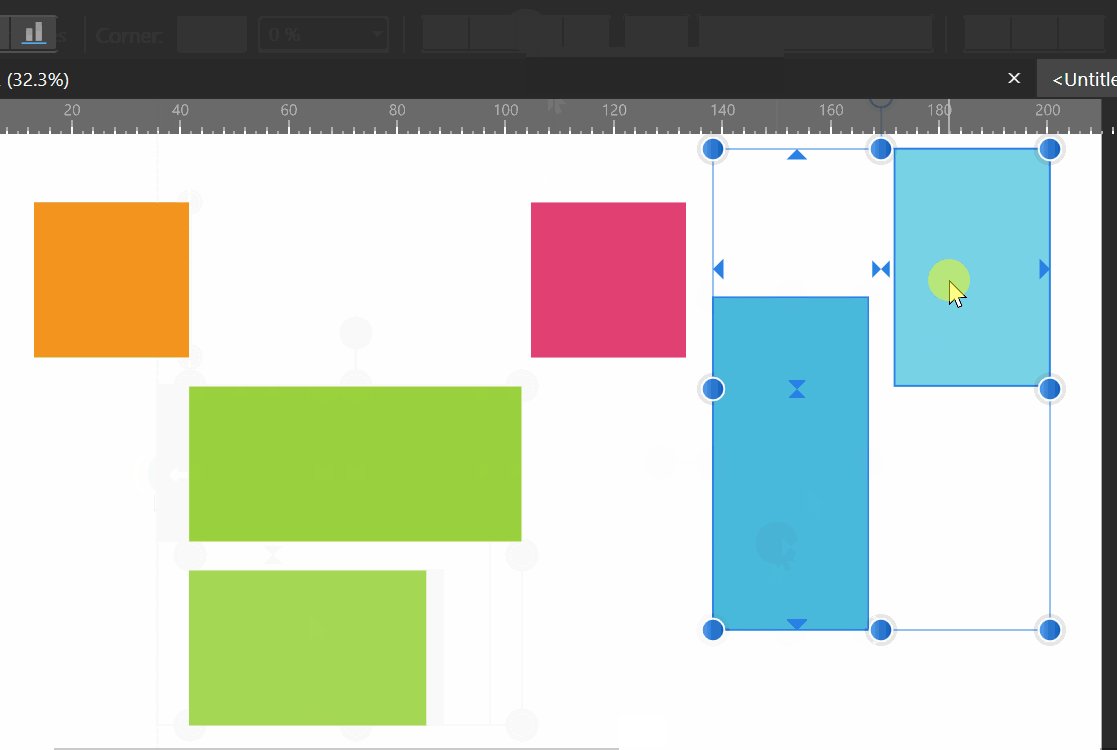
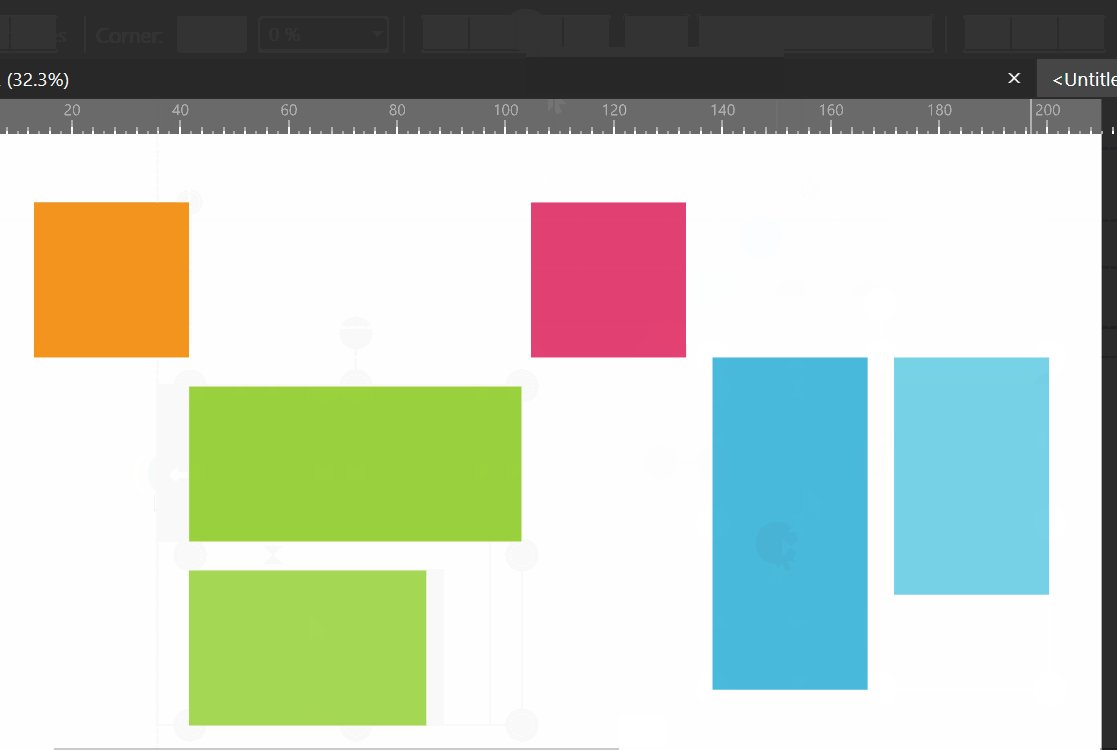
Geometry operations on an image leave a resulting shape with a fill of None. This (sort of) makes sense as an image has a fill type of None. But if you convert to curves first, the image becomes a rectangle with a bitmap fill, and we get different behavior. Here the resulting shape has the bitmap fill but it jumps to a different size and position (which is often outside the shape, and so not visible. This is a bug! I have a memory of seeing this reported a couple of years back. IMHO it should not be necessary to convert to curves first - this is exactly the role that the Assistant should perform on our behalf as the intention is clear. This would be in line with other tasks that the assistant carries out. And of course the bug should be fixed!
-

affinity photo Helga the Conqueror
Aammppaa replied to Frozen Death Knight's topic in Share your work
Looks great! Far better than anything I could produce, but if I were to nitpick… There are a couple of tangents that irritate my eye: the foot aligning with the edge of the throne, the hand crashing the edge of the image. And the crack ending right at the hair. Still, inspiring stuff! -
There are many missing keyboard shortcuts. I started keeping a list of things I'd like to access from the keyboard. - Toggle Transform Center - Toggle Lock Children - Hide selection while dragging - Transform objects separately - Lock aspect ratio (Transform panel) - Isolate layer - Make symbol - Toggle symbol sync - Merge curves - Separate curves Many of these are things I'd like to toggle while in the middle of an operation. For example, we have the 'hack' of holding the spacebar to hide selections. Wouldn't it be useful to hold the spacebar while dragging to hide the selection?
-

Gradient Pop Out Panel
Aammppaa replied to evtonic3's topic in Feedback for Affinity Designer V1 on Desktop
You can edit the gradient on the canvas itself, and can therefore zoom to any level of detail, which is far more flexible than a pop-out window. Just use the fill tool, and click on the gradient line to add a new point. -

Designer Contour Tool
Aammppaa replied to Takudzwa Nyoni's topic in [ARCHIVE] Designer beta on Windows threads
Fingers crossed. It is terribly basic at present. -
It's a really good start, but to improve I'd suggest looking at some reference photos. Also... Consistency in lighting. The reflections should all be pointing towards the same light source. Contact shadows. Whenever two things touch there is going to be a shadow at the join. Variety. All the droplets are exactly the same shape, and in a flat plane parallel to the viewer/screen. Which looks too perfect. Specular colour. The reflected light on the droplets is too white. It should pick up some of the colour of the material itself. Here's an example of an illustration that shows these points in action... https://www.shutterstock.com/image-vector/lollipops-set-colorful-cake-pops-on-570081067
-

Curved Text Boxes
Aammppaa replied to Ami_M's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Oops. Forgot I was testing the 1.9 beta. Here is a version for 1.8 However, this version seems to leave one letter on the preceding line, no matter where I put the handles...? A bug that has been fixed in 1.9 perhaps. Text Path Multiple Curves (Retail).afdesign -
This looks like a glitch, perhaps caused by having multiple nodes at the same / very similar locations. I would have to examine the file to be sure. I am not sure why you have so many short straight lines approximating a circle. Was this shape exported from a different piece of software? I'd recommend redrawing this part of the image with the ellipse tool so that you get a clean line with as few nodes as possible.
-
If you have Affinity Designer, you may be able to use a textured image brush... Draw the repeating section of your path. In the Candyland example that would be a series of rectangles: Orange, Purple, Yellow, Blue, Gold, Green. Export this row of rectangles as a single PNG image. In the brushes panel: Create new textured image brush. Choose the PNG that you exported as the basis of the brush. Use the Vector Brush tool to draw the path for the rectangles to follow. Ensure that your vector line doesn't have a coloured stroke (must be set to transparent) or it will overwrite the colours that you exported.
- 3 replies
-
- board games
- tracker
-
(and 3 more)
Tagged with:
-

Curved Text Boxes
Aammppaa replied to Ami_M's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Draw your curve. Duplicate it a number of times. Select all the copies. Layer > Geometry > Merge Curves. Add text to path. Use the handles to limit the text to the top of the path. The attached file has history saved, so you can step through what I did. Text Path Multiple Curves.afdesign Worth noting that the curves remain editable, so you can add / remove lines as needed, and reshape.