-
Posts
59 -
Joined
-
Last visited
Posts posted by Robert Cailliau
-
-
Sorry for late reply RC-R.
I'm on Mac (Ventura).
Yes, and I can as well drag the tab out. But no default indeed.
The earlier UI was much more friendly indeed.
Another thing: “shortcuts” can be defined in the settings, but it is not possible to use anything but simple alphabetic characters. I would like to use ESC or control-A to select the Move Tool (V). This is to avoid the problem of getting out of editing a text by having to move the mouse to the tools palette. Typing V just inserts the letter V of course. This same problem exists in PhotoShop and it is very annoying. It is possible to move the cursor and double-click, but it is not reliable and as much a nuisance as having to find the tools palette. Affinity Designer is also not scriptable at all, so using Applescript is not possible. I've tried with Keyboard Maestro, and that would work if I could somehow find the location of the tools palette, but that too is not possible. Sigh.
-
OK about vocabulary... 🙂
BUT: I cannot find in either Affinity Designer or Affinity Photo any setting such that documents are opened in separate windows instead of tabs.
I also know I can drag the documents by their tabs out and into separate windows, but that is just an irritation that upsets me every time.(Just for the record, and at the risk of getting flames, but I hope you guys will enjoy this: I have been using GUI windowing systems since 1981, Macs since 1984, and I also happen to know Alan Kay very well, who invented overlapping windows at Xerox PARC in the late 1970s. And I positively HATE tabs. Never use them, never want them. Ever. 😎 )
-
Hm. Yes, OK you can drag the tabs off.
But I would really like a preference such that all files open in separate windows always.
I could not find a setting.
Dragging off or using Arrange is not really a solution.
So?
-
Yes. I already did that a long time ago. Just mentioned it here, not meant as a bug report.
Have a nice day.
-
Well, yes, obviously release notes only mention fixed things, that's exactly why I repeated the ones I do want to get fixed but that apparently got no attention.
-
OK, good. But:
you still have not fixed:
(a) on a machine with two screens the document window appears on the second screen first (separated mode)
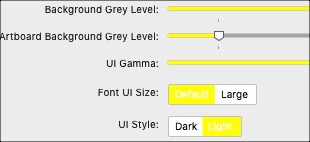
(b) if the document and font units are set to millimetres, the font sizes are not whole numbers in the pop-up menu (see screen capture)
(c) the selected choice in preferences is white text on highlight colour, which in my case is white on yellow; the text colour should be the "opposite" colour of the highlight instead of white, or else it should be settable.
(d) it is still necessary to tap the tab key twice to go to the next associated value in the Transform box (X to Y or W to H)
I reported these issues years ago.
-
I do not have the answer, but I'm having the exact same problem.
All default settings should be manageable, in a way similar to that for keyboard shortcuts.
-
Hi,
How can I set the default font for text objects?
Whenever I make a new piece of text, the font defaults to Arial. I want to set the default font to a different one.
I could not find a preference setting, but I may have verlooked something.https://forum.affinity.serif.com/index.php?/forum/5-affinity-on-desktop-questions-mac-and-windows/&do=add#
-
(yes I have the latest version: 1.7.0)
Create an object, say a rectangle. Set its fill to none and its stroke to pure black (rgb 0,0,0). Then try to add style from selection in the styles panel: nothing happens.
Now change the stroke colour ever so slightly: e.g. rgb 0,1,0. This is so close to black as to be imperceptible, but it is NOT black. Now adding style from selection does work.
-
JDW has a point.
I've reported a number of "bugs": "a rose, by any other name, smells as sweet", so call them what you will (some bugs/features/workarounds/… usually stink.) But they do not get corrected in a new version or an update. I do not need new features: they came in avalanches in Illustrator but never the desired ones. I'm much happier with Designer than with Illustrator, and happy with Photo, except for that missing white point tool.
For Designer I have reported, without reasonable response, that
- on a machine with two screens, a new document appears first on the second screen (where obviously I do not want it)
- documents do not always open in the same location and view as when they were closed
- the interface colours now do use my preferred highlight, but the text on the selection is not the inverse (I get white on light yellow…)
- the tab order in the transform panel is wrong
and I just now found that adding a style from a selection does not work if the stroke colour is pure black (rgb 0,0,0) but it does work if it is even just very slightly different (e.g. rgb 0,1,0). That is a BUG.
I will report those issues again on the corresponding forums and feature request lists.
As to the white point request: I fully support JDW. It's not about "photoshop on the cheap". I do realise that professional users will rarely or perhaps never use this tool. However, I'm using Affinity Photo mostly for touching up scans of documents, and in those cases almost always the first thing I want to do is to get rid of the light greyish background, turning it into simple flat white (not the Australian coffee).
I'll be happy with a "macro" if it does exactly that. But I get the impression from the responses that there is no easy workaround at all, and that some even find the question annoying. This is not a place for a flame-war. We are here to collaborate to find working solutions.
If there is no white point tool available and there is no simple workaround, then we should simply admit that, put in a strong request in the feature requests list. Not waffle around.
I'll go and do that now.
-
And same here: this is a tool I use(d) a lot in Photoshop. It's not perfect and it's not "professional", but it is so effective and efficient: you scan a document or make a photo, the want to print it and the quickest way to get rid of the greyish parts is to use the white picker. Saves a lot of ink.
-
Just downloaded Designer 1.7.
In 1.6 when I clicked a layer in the layers palette, it highlighted in the colour set in the system preferences, but in the Designer preferences a selection highlighted in blue.
Now it is the inverse, but in addition the text of the selection becomes white. My highlight colour being yellow, this makes the text unreadable. See attached screenshot.
-
OK, found one: solmeta
Does have the viewing direction included, and not just the azimuth but also the altitude angle (by how much the camera is tilted up or down).
Ordered one and will let you know how its data appear in Affinity Photo.
-
oops, this is "old" and has no replies I can spot.
However, I have the same problem: my Nikon D750 has no built-in GPS. My iPhone 6s tags its photos with the location, altitude and the direction in which the photo was taken (compass bearing).
The latter can be very important!
The D750 GPS attachments do not give the bearing.
Is there any attachment that does?
Solutions that do the tagging by synchronising from a smartphone app also (as far as I know) do not give the bearing. That's not surprising since the bearing only has a meaning if the smartphone is held in the same direction as the camera. Trail recording apps record the place but not the bearing.
One solution would be to fix the smartphone to the camera and make sure it records the data (position & bearing) at shutter release. Anyone?
-
Hi, I may have reported this earlier, but I want to export as .jpeg, not .jpg. However, when I type .jpeg I get this:
Why is it "forbidden" ? The "e" in jpeg stands for "expert", and the earlier Windows extensions being limited to three characters, the experts were left out… I want them back. (the answer "rename the file in the Finder" is not acceptable).

-
In fact, I would set the modifier nudge distance to be smaller than the nudge distance, but I can't do that now (for no good reason).
Why can’t you do that, Robert? Don’t you have the preference setting below? :unsure:
Well, yes, and I tried that but could not make it work! However, now, after a re-installation, it does work!
-
No, it only works when the centre of rotation of the combined shapes happens to coincide with one of the nine points.
:(
It should not be too difficult to add a tenth point, which is the centre of rotation, wherever the user has put it.
Until this is fixed, what I shall do is to first draw a large circle, then design the shape such that the desired point of rotation coincides with the circle's centre and the shape is entirely inside the circle.
There are two things to fix:
(1) improve the transform panel to add the "tenth point"
(2) make the centre of rotation one of the points that other shapes can snap to.
-
Thanks Alfred. I read that and tried to see how I could make it work.
Say I have a figure with a rotation point set. For simplicity, just let's make a rectangle and put its rotation centre P somewhere near its bottom right corner. I now want to rotate around that point P.

MEB's solution seems to be to construct an auxiliary object so that the point P coincides with one of the nine points of the transform panel. In his example he makes an auxiliary line which happens indeed to do that. How can I do it for my rectangle?
Note another interesting thing: objects snap to parts of other objects, but the centre of rotation is not one of them! So while MEB could construct that auxiliary line easily in that particular case, there is no way I can get a line to snap to point P.
What I can do:
- make a circle that is sufficiently larger than the object to rotate,
- draw its vertical and horizontal diagonals
- place the object to be rotated so that its desired rotation centre coincides with the point where the diagonals cross. (this is at best approximate unless it's done from the beginning of the design of the object)
- keep these auxiliary figures with the object and hide them
- to rotate about the rotation centre, first make the circle visible again, select the group, rotate, hide the circle again.

You can't rotate a group as a whole, only its visible parts.
And what a workaround.
-
R C-R: thanks for the move-by-corner tip. But snapping still can be improved. I repeat: I love the model, it's just that it does not always work well.
The separated mode bug: yes, I have also not been able to reproduce it. I have reinstalled Designer and it's till the same. In the view menu both Show Toolbar and Show Contect Toolbar are checked but nothing shows up. I had already tried that. Checking/unchecking those items does work when separated mode is off.
HOWEVER: starting with control and resetting "nuclear" did work: I have the toolbars back in separated mode! (I really really hate single-window mode for those applications that are used for multiple documents). So thanks for that tip!
As to typing units in value fields: yes, good, and also something that Cinema 4D allows.
Typographic units: there is absolutely no reason for them anymore. Millimetres are sufficient. And yes, the French did invent a number of them (but note that I'm not French :) I just happen to live in France). BTW, if any of you ever comes by Antwerp in Belgium, do not fail to visit the Plantijn museum. It's a world heritage site and the house of printer Plantijn. They have the oldest operating printing presses and the only surviving set of font punches for Garamond: https://en.wikipedia.org/wiki/Plantin-Moretus_Museum
There is a weird thing about font sizes: they measure the height of a font's capital letters, but there is no indication of the proportion between the upper and lower case letters, and that proportion is different for different fonts. Thus, if you write a text in a mix of fonts and choose the same size for all, lower case words in different fonts still have different sizes! Typography is an archaic mess. Just like aviation. People are proud to know the messy details because it makes them part of a distinct group, wielding a jargon. I noticed that when I learned to fly. But that's off-topic.
v_kyr: after re-installing AD, the flow in the transform panel is still XWYHRS on my machine. This tab order should be independent of language. Maybe some people would like it differently, but it seems to be logical to group the coordinates and group the dimensions.
Rotate: Another thing that needs improving: when rotating an object by typing in the transform panel it rotates around the point chosen in the transform panel, but when grabbing it by the rotate handle it rotates around the rotation centre. However, it is not possible to choose the rotation centre in the transform panel, only the nine predefined points (corners, middles of sides, centre). That makes it very difficult to rotate with precision unless the rotation centre coincides with one of those nine points. The rotation centre does snap however.
-
:-)
This is not for this thread of course, so we should not continue about it, but yes.
Here in shops TVs are marked with cm for their size, but displays are in inches. Which is actually illegal.
OK, off topic.
-
Yes Alfred, obviously. :rolleyes: (I hope that was a tongue-in-cheek answer!)
What I'm asking for is that when I indicate I want mm then I also want "round" values.
What I have now is similar to a particular idea of going metric: writing 0.3048m instead of 1 foot and then being surprised that people object. It's not just literal conversion that's needed for that list to be useful(*).
It would also be useful for all lists to show the set of values most used in the document at the top, as is the case for font selection.
Robert
(*) therefore going metric means retooling: the sizes of many objects need to be slightly adapted. A can of peas that used to contain 10floz now must contain 10.144 so as to get a label of 300ml instead of 295.7ml. And the signpost along the road saying "Edinburgh 12 miles" has to be uprooted and placed 687metres further, then re-painted to say "Edinburgh 20km". It's no good repainting it "Edinburgh 19km 312metres" This re-tooling is the only reason the US is still mostly imperial. But even they have realised that if one uses base 10 to calculate then units had better come in multiples of 10 too: most 3D printers move in metric steps. That said, the really good solution would have been to change calculations to base 12 (needing two extra digit glyphs) and then use the metric principle.
-
Wow. Thanks all!
(3) RC-R: double clicking to switch from text to move is great. I did not know.
(5) it would be easier to snap a corner to another corner or point.
A_B_C: no, that does not work for me either. It does in the Transform panel. And that raises another interface ergonomics point: a selected field in Transform is surrounded by a thin dark blue outline that is almost imperceptible. I have great difficulty seeing it. The colours of the interface should be settable. Again I refer to Cinema 4D, where all these things are customisable. I do understand that some graphic designers sit in dark rooms all day, but I'm using AD for technical drawings and am in a normally lit room. I would have stayed with Illustrator if it were not that Sierra broke CS6 and I firmly refuse to pay a subscription.
And I tried again but on my machine too clicking on field labels does not work: no blue outline, no nothing and starting to type does not work.
This must be a bug that is similar to the one by which the toolbars disappear when going to separated mode. I absolutely hate single window (and full screen even more) but I can't have multiple document windows (not on my machine at least) because when I switch to separated mode the tool bars disappear (when I first installed Designer, in Mavericks, this feature did work).
v_kyr: if the flow for you is XYWH, for me it is not. There are quite a few behaviours that seem to be linked to some settings file being screwed up. I'll try to reinstall completely this weekend and see what that does.
v_kyr & RC_R: thanks for the arrows tip: that works indeed. If it is in the tutorials or the manual, then I'm sorry for having raised it. The increment also changes from coarse to fine with the option key. Good!
That leaves (4), (5), (6), (7) and (9).
I'll report on a re-install next week.
-
Agree! I want better user interface contrast especially for text.
I'm using Designer as my tool for technical drawings, so this puts somewhat of a slant on what follows. I would propose:
(1) selecting the entire value when clicking in an input field, (especially in the Transform panel), or at least an interface option to choose whether clicking selects all or just places the insertion point.
(2) when pressing the tab key in an input field the next field selected should be of the same type. E.g. in the transform panel there are fields for position X, Y and dimensions W, H. But pressing tab in X goes to W not Y: the currently implemented sequence is XWYH but I would prefer XYWH. This tab-order problem occurs elsewhere too I think.
(3) switching from text to the move tool by typing v usually inserts a letter v into the text (Illustrator had the same problem). I know there is no easy solution but I bet most people, even experienced ones, fall into the trap of typing v instead of first command-clicking elsewhere. I tried to assign a non-text key such as "page down" or "home" but that does not work. I.e. all keys, even function keys, go into the text and some are then ignored. The only way out of text now is to command-click elsewhere and then type v.
(4) whole numbers for type size. I set type sizes to mm not points (what an archaic measure "points" are…) but then the list of sizes is not usable, it contains 1.76mm, 2.12mm, 2.47mm, … 101.6mm. Which are just round numbers in points converted to mm. Obviously I want a list with something like 1mm, 1.5mm, 2mm, 2.5mm, 3mm, 4mm, … (does anybody ever really want to use letters that are 101.6mm high instead of 100mm?)
Actually, it would be even better if the size list (and some other lists) worked like the type font list: keeping the values most used in the document at the top.
(5) ability to move an object by one of its corners. (have I missed something?)
(6) improved snapping. I like the basic ideas of Designer's snapping model very much more than that of Illustrator. But sometimes there is no indication of which point will be used for snapping and sometimes it snaps not at all. Also, with snapping on, when starting a polygon with the pen tool, the first point cannot be snapped at all. (or am I missing something?)
(7) numeric spline editing. In Cinema 4D (Maxon) I can edit a spline point by point. There is a "structure" panel which shows for each point its x,y coordinates relative to the spline's position, and the coordinates of the bézier curve handles relative to those of the point. This list of numbers can be exported and also imported, which allows me for example to use a spreadsheet to calculate complex shapes accurately depending on parameters and then import them. Obviously Designer already maintains such a list internally for each polygon. It would be nice to be able to edit it and import/export it as a tab-separated list.
I used to use Illustrator to drawn shapes, then import them into Cinema4D for 3D work, but now I have to do the inverse…
(8) increment/decrement for numeric input fields. They would profit from little arrows to increase/decrease their values in addition to the pop-up sliders. I use this feature all the time in Cinema 4D to adjust values precisely. It could work with the settings of the nudge distance and modifier nudge distance. Then I could, say, increase by 0.1 when clicking on the little arrows and by 1.0 if holding down the shift key.
(9) nudge distances independent of each other. In fact, I would set the modifier nudge distance to be smaller than the nudge distance, but I can't do that now (for no good reason).
:-)
(and btw, text contrast on the forums could also improve: the search box is almost unreadable because the two shades of grey are so close.)
-
Hi MEB,
Checking/unchecking separated mode works on the document windows but when it is checked the toolbar disappears. (I think this was reported before but can't find where)
I positively hate working with tabs, I want every document in a separate window, but I also need the toolbar (and context bar of course).
I have not found a way to work in separated mode with the toolbar displayed.
Any solution?













Designer V2 for Mac OS
in Feedback for the Affinity V2 Suite of Products
Posted
Just installed designer 2.4.0
A few comments (some I have made years ago)
— the behaviour of the windows is very un-Mac like:
I really want the separated mode back, I never ever use tabs and single applicatrion windows.
— my use is mainly technical drawings, and I work in metric. Yet the menu for font sizes is still not in whole numbers: it has a choice of 1.8mm, 2.1mm, 2.5mm, 2.8mm etc where expected values would be 1, 1.5, 2, 2.5, 3, etc.
— there should be a single keystroke to switch from text editing back to the move tool. I have managed to write a Keyboard Maestro macro to use the escape key for that. Double-clicking somewhere outside a text is not the answer.
— in the announcements, forumes and so on, please add the year, and let me use the international date format (year-month-day or day-month-year) instead of forcing the American format (month-day-year).
— svg export is better, thanks.
— the window title bar still disappears behind the menu bar at times...
But overall an excellent application, that I do recommend to everyone!