-
Posts
41 -
Joined
-
Last visited
Everything posted by arechsteiner
-
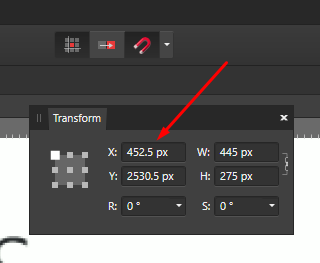
Sorry I don't see how this could be any simpler to be honest. If there is an option that says "Force pixel alignment" I expect the program to force alignment to whole pixels, period. For types of work where you want fractured pixels you would disable "force pixel alignment". Anything but 50.5. Otherwise you'd have to rename the option to "Try aligning to pixels if it's convenient". In that case please add another option "Mercilessly force pixel alignment" for web designers. Cheers
-
@MEB: That's exactly my point. Snapping should not override "Force pixel alignment". It' says force, so please actually force. I use Affinity Designer for web design, I never ever want any half pixels when sizing and positioning objects. Snapping is useful so I don't want to go and turn it on and off again all the time. From my point of view, if I tell Designer to force pixel alignment I should never see fractured pixels on newly positioned and sized objects anymore.
-
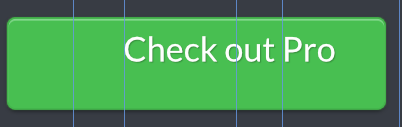
I want to center the text on this button with the align feature. The text is a child of the box How do I do this? This used to be possible by selecting the child on the canvas, then select the parent on the canvas holding shift (or ctrl+shift). It seems this does no longer work. I went through the options in the align tool but none of them seem to do this. This would be one of the most common alignment actions, no? At least for me it is. Cheers
-
- 1 reply
-
- color
- color profile
-
(and 2 more)
Tagged with:
-
I'm having an issue when exporting .png assets from Affinity Designer for use in a website. When Chrome (on Windows) displays the .png image, the color does not match the HEX value I've assigned in Affinity designer. Here's a quick example of a square that I made both in Affinity Designer and in Photoshop. Both have a hex value of #252E42. I embedded them both next to each other on a HTML page that also has a background-color of #252E42. I've attached the result. As you can see the rectangle exported from Photoshop is completely invisible, which is exactly what I expect. But the rectangle from Designer is clearly visible. What is going on here? Do I have to change some color profile settings in order to make this work?
- 1 reply
-
- color
- color profile
-
(and 2 more)
Tagged with:
-
I've noticed a behavior when moving objects while holding down shift. I would expect that holding down shift locks the object on an axis, but alas, small movements are still happening. I thought holding down shift is intended exactly to prevent this? Is this a bug or am I not understanding this feature correctly? I've recorded a short video to show exactly what I mean: https://www.youtube.com/watch?v=-SMCSVoD4fQ
-
Great idea, I joined immediately. @Alfred: This is the same concept as IRC channels that have existed for decades and are a way to hang out with other users of a particular technology. It's a bit more casual than a forum in my opinion.
-

Bootstrap 4 Grid Template for Affinity Designer
arechsteiner replied to arechsteiner's topic in Resources
It was created with Windows, although that should not matter. Try making sure the file's permissions are set correctly (Help Article in German). Other than that I'm out of ideas. Can someone else on OS X confirm or refute that this is a general issue on OS X?- 10 replies
-
- bootstrap 4
- bootstrap
-
(and 4 more)
Tagged with:
-

Bootstrap 4 Grid Template for Affinity Designer
arechsteiner replied to arechsteiner's topic in Resources
@flexscan: Did you extract the zip archive before attempting to open the file? This looks like some sort of file system problem.- 10 replies
-
- bootstrap 4
- bootstrap
-
(and 4 more)
Tagged with:
-
Hi all I have released a Boostrap 4 Grid Template for Affinity Designer. It includes columns, gutters as well as guides and some more stuff. This should hopefully help when setting up a new Bootstrap 4 project in Designer. I hope you find this useful, let me know if anything is missing. Cheers Alexander
- 10 replies
-
- bootstrap 4
- bootstrap
-
(and 4 more)
Tagged with:
-
This is the cause of the slow down I'm experiencing. When I turn the panel off, I can type text without lagging as I would expect. I guess it is also the cause of the other performance issues I've mentioned in my original post. Glad you found it. By the way I really like how you people are handling user feedback and the community. Top!