-
Posts
20 -
Joined
-
Last visited
Recent Profile Visitors
868 profile views
-
 Xakiru reacted to a post in a topic:
Exporting outlined adds unwanted padding
Xakiru reacted to a post in a topic:
Exporting outlined adds unwanted padding
-
 loukash reacted to a post in a topic:
Exporting outlined adds unwanted padding
loukash reacted to a post in a topic:
Exporting outlined adds unwanted padding
-

Outlines get blurry on edges
Xakiru replied to Xakiru's topic in Affinity on Desktop Questions (macOS and Windows)
-

Outlines get blurry on edges
Xakiru replied to Xakiru's topic in Affinity on Desktop Questions (macOS and Windows)
Thank you guys for answering my concerns Yea actually the stroke does that, but it only applies to shapes but not on pixel layers (unless there is something i'm missing) The rectangle is for the sake of the simplicity of example, I'm talking about the feature that doesn't accomplish what it is meant for. that's a nice tweak to know, I didn't know about it, but still the stroke don't work on pixel layers Sadly this doesn't achieve what I'm trying to do, I don't wanna hide details of the outlined image Apparently stroke has many features, but only works on shapes layers, maybe I gotta live with that until they fix it. -
Same result with stroke my friend Yea I meant clrl+alt+shift+S I didn't try to use persona export cuz I'm not planning to cut out every single item I'm exporting while they are already in separate layers. I didn't read well about the "three or more", I changed it to 3, and it somehow worked, what does the decimal places for unit mean ?
-
Side note: This happens in both V1 and V2. Here I started a new document of 256x256px I added a black square of 124x124px + outline of 2px (which becomes 4px since it's from both sides), I export to PNG (Ctrl+Alt+Shift) and here is the result. Just to make sure, I've just set everything in decimal places to 0 (I have no idea what these do). The result png file (opened in affinity): I attached the file, just in case. padding.afdesign
-
 aboodalqadi@yahoo.com reacted to a post in a topic:
Arabic language Support
aboodalqadi@yahoo.com reacted to a post in a topic:
Arabic language Support
-
 Tony W reacted to a post in a topic:
Arabic language Support
Tony W reacted to a post in a topic:
Arabic language Support
-
 Xakiru reacted to a post in a topic:
Arabic language Support
Xakiru reacted to a post in a topic:
Arabic language Support
-

Arabic language Support
Xakiru replied to Zid Chwya's topic in Feedback for Affinity Publisher V1 on Desktop
Please add Arabic support, thanks -
Sad, 2022 no scripting yet. It's a blocking feature, I do use affinity designer for editing and making small stuff, but when it comes to prod, especially on big projects with a lot of layers and multiple resizing and specific export process, I still use other softwares. there is no way I waste 4 hours of work doing the same thing again and again (resize, apply filters, export layers with specific names...), no way I would spend hours killing my brain neurons. Please add scripting, no matter what language or how hard it's made it should be fine. Thanks
- 655 replies
-
- automation
- scripting
-
(and 3 more)
Tagged with:
-
 ashf reacted to a post in a topic:
Editing indexed colors
ashf reacted to a post in a topic:
Editing indexed colors
-
 angelhdz12 reacted to a post in a topic:
Scripting
angelhdz12 reacted to a post in a topic:
Scripting
-
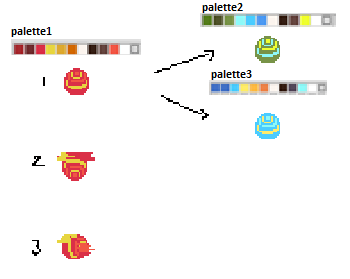
Hi guys thank you for your prompt reply, @firstdefence that would work if it's about applying the same changes, but I'm basically editing the pixel palettes, HSL or Recolour is doesn't give the freedom to change each pixel apart @walt.farrell LUT is somehow the same to applying filters, how can I generate a LUT that produce the new palettes ? Please let me know if I misunderstood those two tools. But, here is an illustration to clarify what I'm doing, this is done for a dozen of pixel art images: The images 1.2.3...etc are using palette1, then I need to apply the new palettes to all other images. NB: the new palettes are edited by hand not generated by a filter or effect. Thanks,
-
I drew a pixel art in affinity designer using layers. I'm looking for a way to make several versions with different palette of coloration. Basically I could generate the color palette from the coloring layer by exporting it, then import palette from image. Is there a way to edit the palette colors and affect the drawing, like if each color in palette is bound to that color location in the drawing. Then is there a way to switch palettes for drawings that have the same colors ? Example of usecase: > I draw a cat with 8 colors palette for gray cat. > I create new brown cat palette by editing the gray template Next > I draw a dog with the gray palette > then have the possibility to apply the brown palette Thanks
-
Javascript is the right choice, look around you guys. Lua or python should be ok too, but what matters is to have a way to script exporters.
- 655 replies
-
- automation
- scripting
-
(and 3 more)
Tagged with:
-
Xakiru changed their profile photo
-
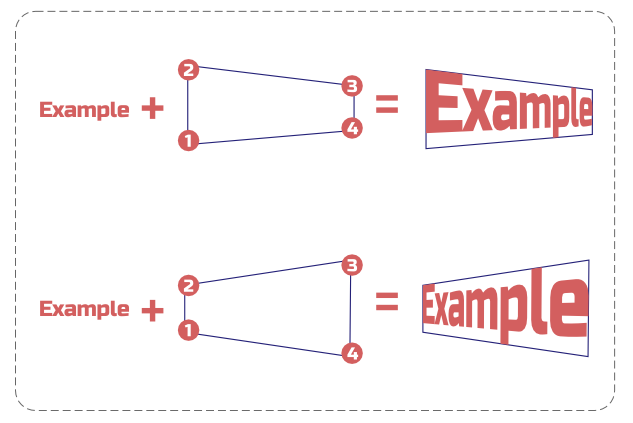
Hello everyone, I need to make a simple text logo with perspective, I searched in the forum but it seems that there is no workaround available for such a thing. So I'm asking here to double check before deciding what should I do next. The feature is very basic, and it's been implemented since forever in every vector editor out there, either it's paid or free (gimp/inkscape/illustrator/photoshop/krita/Paint.NET... etc) I'll attach a simple example. Please let me know if there is a way to achieve this with Affinity Designer. Thank you.