-
Posts
307 -
Joined
-
Last visited
Posts posted by Mr Lucky
-
-
Thanks, done the wiggly line as a brush. One annoying thing it doesn't seems to work using a vector as the image.
Just working on the bitmap fills.
-
I have created a vector design and it exports to SVG fine until I add a vector brush (light stippling). This causes the message "some areas will be rasterised." It should not be restoring vectors.
-
Typically architects represent insulation with a continuous squiggly line:

Does anyone know of a quick way to do this with Vector? e.g. a vector brush plugin.
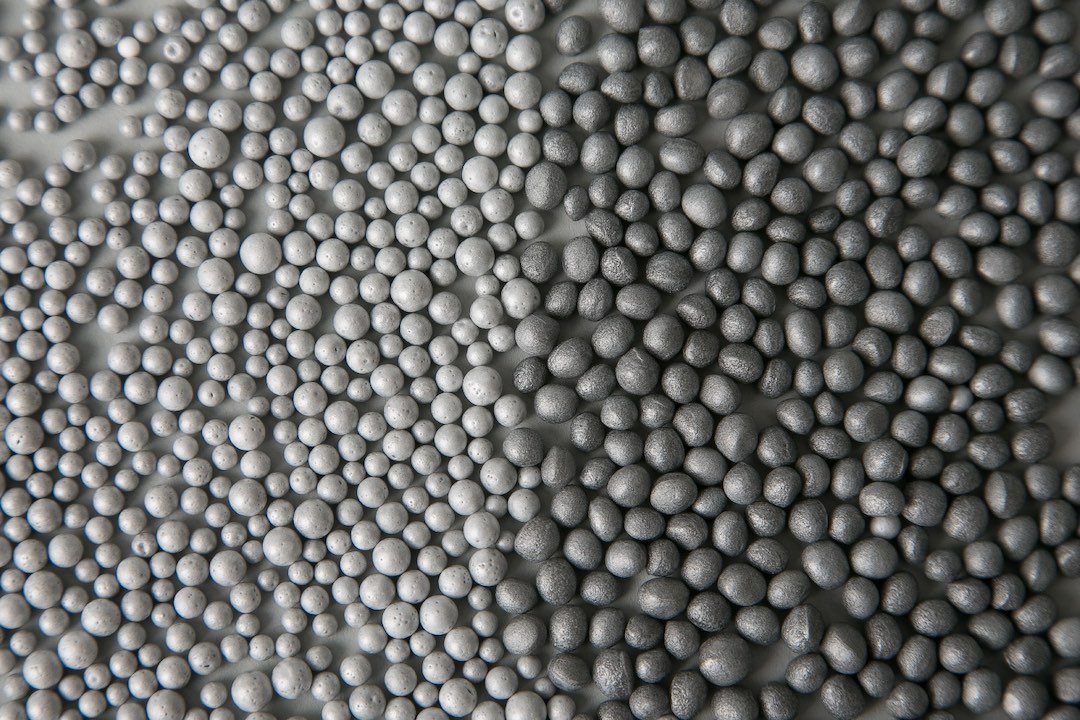
I also want to represent polystyrene bead insulation, which is basically small beads within a cavity. The beads need to be shown in a random patter as they are random sizes, something like this:

Again with vectors.
Maybe there is a vector brush plugin that could do these?
-
I've realised I am going to have to compromise somewhere along the line or the image file size will be too large (want to keep <100kB) and so going for perfection is a bit pointless as at the display size nobody would read the words or see the stave lines..
In the end I have made the image 3600 and exported to webp lossy 30% and showing it on the site at 75% as a half way compromise to retina
So here is the result so far. Might still be work in progress . Maybe I can do better but managed to keep the file size <100kB
-
19 hours ago, Old Bruce said:
Regarding the size of the original Photo document. Is it 4000 pixels wide? In other words are you changing the size from something that is larger or smaller than 4000 pixels wide?
Yes it's 4000px.
19 hours ago, Old Bruce said:notice you have chosen the "smallest" for the export preset what sort of quality is ther with lossless "default" or the "Best"?
I tried loads of things, nothing (neither jpg100%, png nor tiff) showed anything near as good as the original (using the lines of the music stave as the easiest thing to check)
19 hours ago, loukash said:, what exactly are you trying to accomplish with this screenshot? What's the intended usage?
It will be a website header background. Why 4000px you may ask? I had assumed (possibly wrongly) that it would display sharper for retina screens if I uploaded a 4000px file and gave it a 50% actual display size. Perhaps I'd just be better off redoing it at 2000px and export to 2000px to upload and display 100% (but responsive of course)
The four images are all from screenshots of Logic software
18 hours ago, thomaso said:The Navigator window shows the full width and the image or document appears to be in CMYK –> s
Yes I'd forgotten CMYK was just an experiment so if it improved anything . It didn't make any difference.
18 hours ago, thomaso said:This difference in export quality makes me wonder whether the picture "EZ drums" was a missing or modified image resource when the export was started,
No, that was from a screenshot so the EZ drums image was just all part of the screenshot.
9 hours ago, debraspicher said:Looking at your Navigator... I see you have cascaded images positioned vertically across the spread, but please individually check that your screenshots/layers are pixel-aligned and are sized to whole pixels in width and height
Aha, no they aren't whole pixels. Back to the drawing board.... I had only aligned them roughly by eye without thinking about whole pixels or even symmetry yet
9 hours ago, debraspicher said:The other issue.. I'm looking at your zoom in Affinity (is that 200-300%?) and in export it claims is 100%... so is the export window of 100% wrong? ... I've h
The Affinity zoom was 200% and export zoom 100% in order to show as the same size.
1 hour ago, thomaso said:In my case the different zoom levels appear to result from a retina screen, here "Pixel Size" zooms to 200% while "Actual Pixels" gets set to 153% while the OP's screenshot opened with 144 dpi.
Yes, that happens by default with screenshots on my computer (iMac Pro 2017 27" Retina display). Not sure I can change that.
9 hours ago, debraspicher said:Anyway if you'd like further help, feel free to post the main file in the thread. We can take a look.
I might do that, thanks. I will need to check with the people whose website it is if that's OK.
-
11 minutes ago, loukash said:
Export as PNG if you've already laid it out in Affinity
OK, understood, but the PNG export doesn't look any better.
I suppose a question to be asked is that having paid for Affinity, which is I suppose is a pro software, is it necessary to use another app for reducing file size for web use. Or is it understood Affinity is only useful for print purposes and not up to the job of exporting for web? That's a bit disappointing.
-
57 minutes ago, Old Bruce said:
The Preview is a preview, not the finished product. How does the actual export look when compared to the original?
What is a preview for then if it isn't to show you what the export will look like? I though that was the point.
The actually expert seems to be the same as the preview, ie not great given that the webp is supposedly lossless. And actually it's no better with other formats anyway which is why I'm asking what might I be doing wrong?
Granted I normally work with audio and if I bounce (= export) in Logic to a lossless format, then it is lossless. ie no significant loss in quality.
1 hour ago, loukash said:To reduce a screenshot size, I can recommend ImageOptim.
Not Affinity then? I reduced the screenshot size in Affinity photo and don't have a problem, it's just the export that is an issue.
-
I'm trying to export an image without loosing (too much) quality. I've tried various formats jpg png webp but cannot find anything that doesn't lose what I consider too much for this purpose.
For example here is screenshot of a lossless webp export, but it seems far from lossless. I must be doing something very wrong. Can anyone please help?
As you can see the lines of the music stave and text are quite sharp in the .afphoto file (which is from a Screenshot of Apple Logic), but export preview is not so good.
-
Just now, loukash said:
n /System/Library/PrivateFrameworks/FontServices.framework/Versions/A/Resources/Fonts/ApplicationSupport/HelveticaCY.dfont along other retired font oldies that the Font Book app isn't even aware of. It's only there to provide backward compatibility with old iLife/iWork documents and the like.
OK that's good to know thanks. I am rebuilding it all anyway so it's all fine for me. converted the b symbols to curves it is easier to deal with
-
On 10/27/2023 at 11:14 PM, loukash said:
Font issues aside: the relative scale to B major should be logically G# minor, not "Ab minor" with its awkward 7 flats – even though sonically it's the same thing.
(Yeah, that's the pedantic musician in me speakingThis is correct, the whole thing is a work in progress ( in spite of the 2009 © )
On 10/27/2023 at 11:16 PM, kenmcd said:Those actually look like a different font.
Part of that issue may be that they opened at different sizes in each version. The font says it is the same Helvetica CY, but the b symbol is way bigger (not part of the font I can't remember how I did it originally.
-
Sorry for late reply.
Yes the bounding boxes are too small. But would that be any different in Designer 2? Surely the file that opens fine in Designer 1 should not be any different in Designer 2?
-
iMac Pro 2017 with same fonts
-
-
Nobody can help with this???
-
5 minutes ago, lacerto said:
You can convert wide-gamut images to sRGB and then export to webp.
Thanks. I don't know what wide-gamut means but seems to work.
Might that cause any other issues?
-
2 hours ago, lacerto said:
At least on Windows (tried Photo 2.2.0) it seems that ICC profiles are not embedded (even if the option exists; it just does not "take") in webp exports, nor are (e.g. PS saved) embedded profiles read from them. So what happens if you export e.g. to webp a wide gamut image (like one that uses Adobe RGB), it will be left without a profile and shown in most apps by assigning it with an sRGB profile, producing somewhat desaturated colors.
Do you mean there is nothing I can do about this? A workaround was to use color balance to add some red and it sort of works but a lot of trial and error is needed. Or may I could with just some extra saturation.
I don't understand why Affinity is doing this though. If it would show the image as it is going to end up that would be very useful. I hope they can get this bug sorted out.
-
I may be misunderstanding.
I don't see an include layers option. I thought you might mean Don't export layers...
So I ticked that one. If I then type some characters they go into the Raster DPI field
-
31 minutes ago, Hangman said:
'Include Layers' option so that non of the editable text fields have focus. At that point, the default keyboard shortcuts will work, Cmd +/-, Cmd 1, Cmd 2, Cmd 3 and Cmd 4.
No, this is not working for me, however after ticking/unticking the layer field it does work with ALT and mouse wheel scroll so we have a partial solution many thanks!
-
2 minutes ago, walt.farrell said:
Make sure you're using keys from the main keyboard, not the numeric keypad.
I'm using CMD + or CMD - or CMD with a number . The commands work as expected on the normal working view, just not on the export preview.

-
1 minute ago, walt.farrell said:
What kind of file are you exporting? Which application and OS?
Affinity Photo on iMac OS 13.4.1
It happens whatever type of file - jpg, png, svg - The export preview just doesn't resize (as it used to on Affinity 1)
-
-
Now, since updating to v2, this seems to be broken. Export preview is no longer zooming. Is there some other setting that I'm missing?
-
If I export to jpg the colours stay very good, however expeorting to webp seems to cause a drastic difference (less red) even though the colour looks fine in the preview.
Am I missing something?
jpg

webp

-
@Callum
Do you have an answer for this yet? Thanks













Export of vector image give warning "some areas will be rasterised"
in V2 Bugs found on macOS
Posted
I wonder why they are called Vector brushes then? Is there a vector brush somewhere that really is a vector brush?