-
Posts
307 -
Joined
-
Last visited
Everything posted by Mr Lucky
-

How to draw insulation easily
Mr Lucky replied to Mr Lucky's topic in Affinity on Desktop Questions (macOS and Windows)
Thanks, done the wiggly line as a brush. One annoying thing it doesn't seems to work using a vector as the image. Just working on the bitmap fills. -
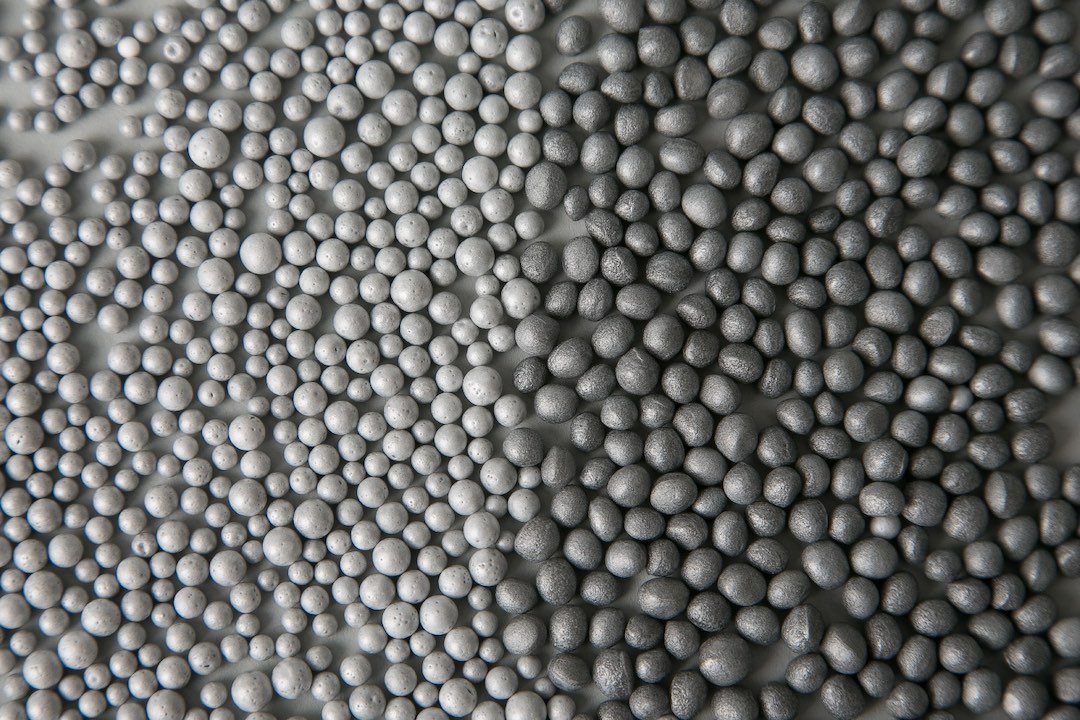
Typically architects represent insulation with a continuous squiggly line: Does anyone know of a quick way to do this with Vector? e.g. a vector brush plugin. I also want to represent polystyrene bead insulation, which is basically small beads within a cavity. The beads need to be shown in a random patter as they are random sizes, something like this: Again with vectors. Maybe there is a vector brush plugin that could do these?
-
I've realised I am going to have to compromise somewhere along the line or the image file size will be too large (want to keep <100kB) and so going for perfection is a bit pointless as at the display size nobody would read the words or see the stave lines.. In the end I have made the image 3600 and exported to webp lossy 30% and showing it on the site at 75% as a half way compromise to retina So here is the result so far. Might still be work in progress . Maybe I can do better but managed to keep the file size <100kB https://logic-users-group.com
-
Yes it's 4000px. I tried loads of things, nothing (neither jpg100%, png nor tiff) showed anything near as good as the original (using the lines of the music stave as the easiest thing to check) It will be a website header background. Why 4000px you may ask? I had assumed (possibly wrongly) that it would display sharper for retina screens if I uploaded a 4000px file and gave it a 50% actual display size. Perhaps I'd just be better off redoing it at 2000px and export to 2000px to upload and display 100% (but responsive of course) The four images are all from screenshots of Logic software Yes I'd forgotten CMYK was just an experiment so if it improved anything . It didn't make any difference. No, that was from a screenshot so the EZ drums image was just all part of the screenshot. Aha, no they aren't whole pixels. Back to the drawing board.... I had only aligned them roughly by eye without thinking about whole pixels or even symmetry yet The Affinity zoom was 200% and export zoom 100% in order to show as the same size. Yes, that happens by default with screenshots on my computer (iMac Pro 2017 27" Retina display). Not sure I can change that. I might do that, thanks. I will need to check with the people whose website it is if that's OK.
-
OK, understood, but the PNG export doesn't look any better. I suppose a question to be asked is that having paid for Affinity, which is I suppose is a pro software, is it necessary to use another app for reducing file size for web use. Or is it understood Affinity is only useful for print purposes and not up to the job of exporting for web? That's a bit disappointing.
-
What is a preview for then if it isn't to show you what the export will look like? I though that was the point. The actually expert seems to be the same as the preview, ie not great given that the webp is supposedly lossless. And actually it's no better with other formats anyway which is why I'm asking what might I be doing wrong? Granted I normally work with audio and if I bounce (= export) in Logic to a lossless format, then it is lossless. ie no significant loss in quality. Not Affinity then? I reduced the screenshot size in Affinity photo and don't have a problem, it's just the export that is an issue.
-
I'm trying to export an image without loosing (too much) quality. I've tried various formats jpg png webp but cannot find anything that doesn't lose what I consider too much for this purpose. For example here is screenshot of a lossless webp export, but it seems far from lossless. I must be doing something very wrong. Can anyone please help? As you can see the lines of the music stave and text are quite sharp in the .afphoto file (which is from a Screenshot of Apple Logic), but export preview is not so good.
-
Do you mean there is nothing I can do about this? A workaround was to use color balance to add some red and it sort of works but a lot of trial and error is needed. Or may I could with just some extra saturation. I don't understand why Affinity is doing this though. If it would show the image as it is going to end up that would be very useful. I hope they can get this bug sorted out.