-
Posts
137 -
Joined
-
Last visited
Posts posted by JokeRat
-
-
Okay, I think I have a solution. It seems that it's a problem between Google Drive and MacOS, or better Spotlight.
I did the following:- Go to System Preferences > Spotlight
- Go to 'Privacy' (Tab)
- Hit '+' and add your Google 'drive' to prevent Spotlight to search through it.With this, I didn't have any issues so far. Hope it helps.
-
Does anyone have some news on this?
It's really not bearable for my workflow, as some files are "stuck", because as soon as the export modular window opens, Affinity freezes and I'm not able to change the directory to a local folder.
-
I have the same problem. Interestingly enough it only happens on my Mac, not on my PC. (maybe that gives some more clues for solving this issue)
But I'm with Heinrichdsf, Google Drive is essential for my business workflow and saving locally/move manually isn't a valid solution for me.
Any new insights when this issue will be tackled? -
Thanks for your reply stokerg,
It seems like it is how you describe it. But from my point of view that can't be an expected behavior, as it results in unnecessary work, because I have to redraw the transparency gradients for every item when I deform the whole group just a little.
I'd expect it to either deform the transparency with the object (i.e. squeeze it together) or at least leave the transparency as it is. (i.e. don't adjust to the squeeze).
-
I just realized when I uploaded my latest test file that it seems solved in there and I might have the root of these problems:
I assume this doubled line on the transparency gradient is due to transforming the object after the gradient is set. as soon as I have these, I get the weird behavior. if I reset the gradient, it seems to work fine.
anyone can confirm (that it's not just something different on my end)?

-
-
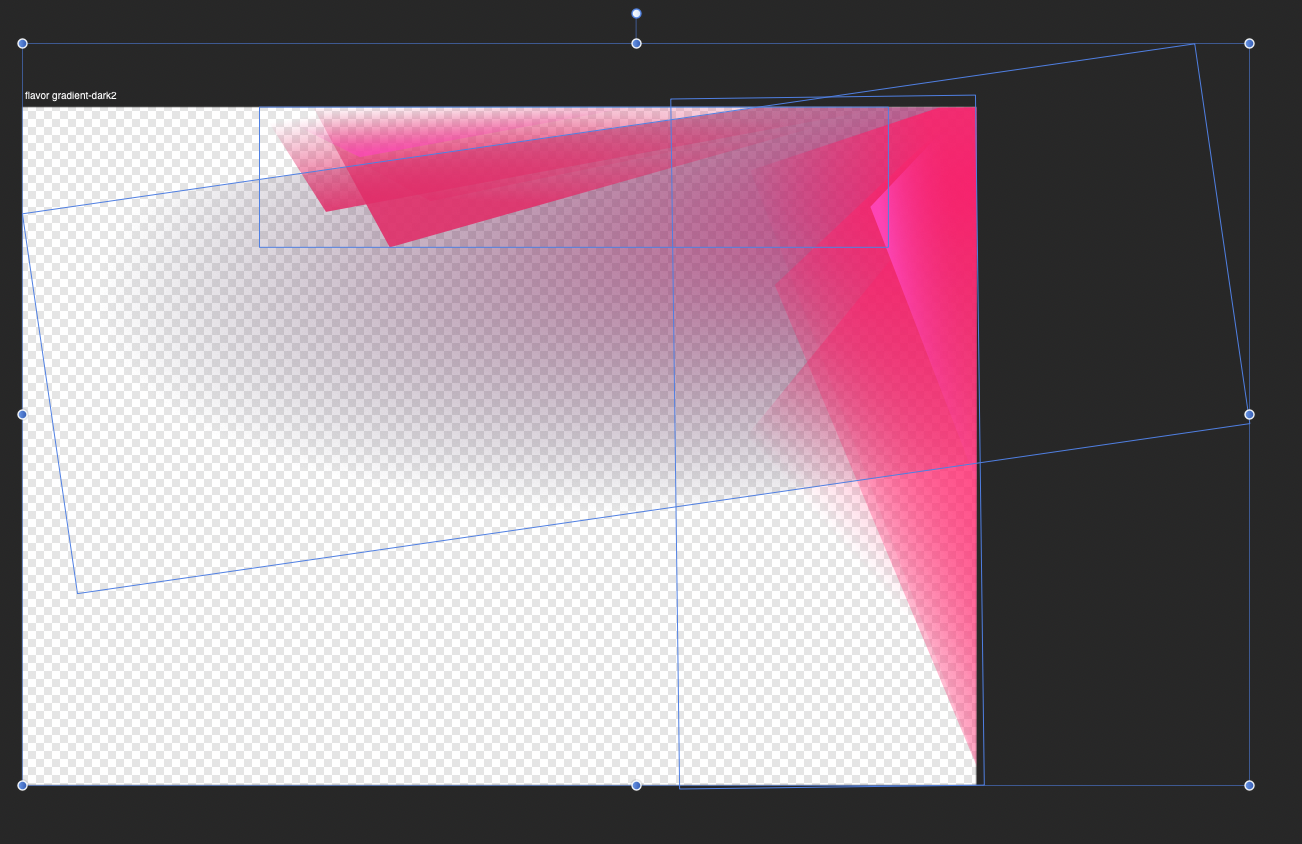
I just made a test with one single element. (not exceeding the artboard limits)
this is the (same) result:
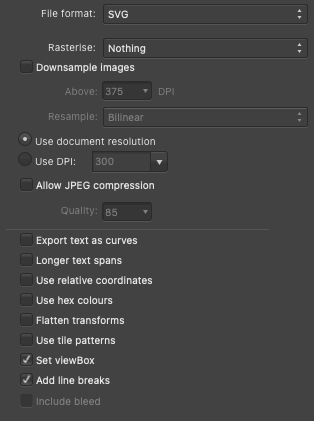
and these are my export settings:

-
Hi Affinities

I have the following issue:
I have an artboard that has vector elements that go outside the artboard.

Now I want to export that artboard as an SVG (in vectors, not rasterized) but limited to the artboard measurements/borders.
When i export it though, it deformes and squeezes/skews everything in a way I don't understand.
Exported as a PNG works fine (I assume it's because it's rasterized).Wanted result:

What I get:

-
*Bump*.
This is still an issue that effects my daily work immensly. Any plans when this will be fixed?
-
Since several release iterations have past now and the bug is still there, did you get any feedback from development when/if there are any plans to fix this? And unfortunately I can't downgrade to 1.8.5 as I have a lot of files to work with which are saved in newer versions of AD.
-
Nein, es gibt leider kein Bemassungswerkzeug in Affinity Designer.
-
Sorry for the late reply. These are my settings:

-
I second this issue. It's since the/one of the new updates, it worked perfectly fine in 1.8
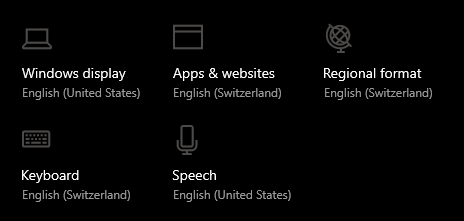
Interestingly on my end it's exactly the opposite as Kommatös showed, as my system default as decimal separator is
.and Affinity has ALL* my decimals with
,* this means that this bug also effects the transform input fields which I use A LOT in my daily workflow in combination with the numpad. So this bug hits me pretty hard, unfortunately.
-
Hi Sean,
Thanks for your reply. I try to list the infos below:
I use 2 monitors.- Asus ROG PG278QR (main monitor), 165Hz
- Asus PB278, 60Hz
both on 2560 x 1440
GPU-Driver: 461.40 (Game Ready) -
Hello everyone
Is there are a known issue with the Affinity Apps (namely Designer and Photo) that they behave laggy/sluggish since a recent update?
I use them on a regular basis since years, but "lately" (I think a couple of months, not sure) they are very laggy when dragging or scrolling a canvas and it even influences other apps (like Spotify(Native App)/Youtube (Browser) where the music hickups when I scroll/pan around). I never had that issue before, not on this system and not the older one with less performance.
Edit: I just realized that it's even enough to trigger if I focus the Affinity Designer window or moving the mouse over it (like the hickups in Spotify/Youtube). If it's open in the background there's no hickups.My system:
AMD Ryzen 5 3600 (AM4, 3.60GHz, 6-Core)
32GB, DDR4-3600, DIMM 288
MSI GeForce RTX 2070S GAMING X TRIO (8GB)
Windows 10 -
-
No worries, I do have a (simpler) workaround for my case, but just wanted to report it, as it isn't very intuitive for the user. in my opinion anway.
Thanks for your help and the bump.

PS: this forum needs a 'thumb up' emoticon.

-
I have the following setup:
pixel persona:
one layer with a background color (here: blue).
above a layer with a white background and a hole in the middle (to show the blue background).now I take the mask tool select an area left side, press V and resize it over the whole. now on the left side it creates a blue 'line' (having a new partially transparent area).
this is also in Affinity Photo, btw.
-
You're my hero. Thanks. :-)
The mean thing was that I had my pressure profile on an even level, so it wasn't obvious. (I have no clue how you get onto that. Kudos! :D)
-
-
@macCesar yeah, I got 2.7billion+ with the Beta.
(even though, I don't know if that's too helpful. At least not for my workflow anyway. Impressive nonetheless though.)
-
Unfortunate, but thanks a lot, GabrielM.
Looking forward for that improvement. Especially to get on par with the desktop version, it makes sense.
-
Hello everyone
I was looking for a way to change the background color of the UI. I found the option in the settings (under Interface) but this seems to get overwritten once I use artboards. Or am I missing something?
It's really unpractical for me, as I'm working with a background on the artboards that is very similar to that light grey. Besides that it's very....bright like that. And on the desktop version the backgrounds with or without artboards are treated the same (which is great!).
Any clues how to solve that? Thank you all.

-
I have a suggestion (or maybe I'm just weird and it's fine for everyone else :D) for the value you set on the new symmetry settings.
I found it very unintuitive to set the value to '3' to get 4 axis (or 8 sectors)
It would be more logic - in my opinion - if you set it to no. of axis or sectors. Like you guys even wrote it like that in the change log:
Quote- Symmetry (up to 32-way) is now supported - including on-canvas controls and optional mirroring.
It's a minor thing, but hey why not go for perfection. :-P













Font size bug, comma dissapears after changing the font size, making it HUGE!
in V1 Bugs found on Windows
Posted
Yes, this is slowing my daily workflow DRASTICALLY. I was hoping that at least in V2 this issue will be gone, but I got dissapointed.
It's even more frustrating as it worked in 1.7 (or 1.8 even?) so it should (hopefully) be easy to reproduce/locate the error.
This is driving me nuts for over a year now.