Display
Members-
Posts
13 -
Joined
-
Last visited
-
 Display reacted to a post in a topic:
Affinity is joining the Canva family
Display reacted to a post in a topic:
Affinity is joining the Canva family
-
 Display reacted to a post in a topic:
SVG file not supported
Display reacted to a post in a topic:
SVG file not supported
-
 Display reacted to a post in a topic:
Enable transform origin hotkey
Display reacted to a post in a topic:
Enable transform origin hotkey
-
 Display reacted to a post in a topic:
Cannot get the correct 3D color profile from Blender render, what am I missing?
Display reacted to a post in a topic:
Cannot get the correct 3D color profile from Blender render, what am I missing?
-
 Display reacted to a post in a topic:
Why are there three Affinity apps?
Display reacted to a post in a topic:
Why are there three Affinity apps?
-
 Display reacted to a post in a topic:
Wacom and Windows Ink
Display reacted to a post in a topic:
Wacom and Windows Ink
-
 Display reacted to a post in a topic:
Affinity colour profiles and SVG
Display reacted to a post in a topic:
Affinity colour profiles and SVG
-
Affinity colour profiles and SVG
Display replied to Display's topic in Affinity on Desktop Questions (macOS and Windows)
!! You're right, it appears to be a mixture of raster and vectors I thought the drop shadow might be raster with everything else as curves, but it it looks like it's a random combination. Looking at the vector colours, they are accurate - it's the raster areas that are being weird. I think what threw me was intitally opening it in Illustrator and it looked fine, then opened it in Designer and it looked completely washed out. Kinda strange that Affinity would treat the SVG raster data differently from JPG/PNG? Still feels like a bug to me. Guess it's just something I need to be aware of when opening SVG with raster elements 😅 -
Affinity colour profiles and SVG
Display replied to Display's topic in Affinity on Desktop Questions (macOS and Windows)
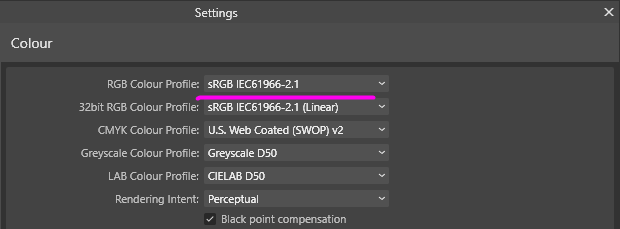
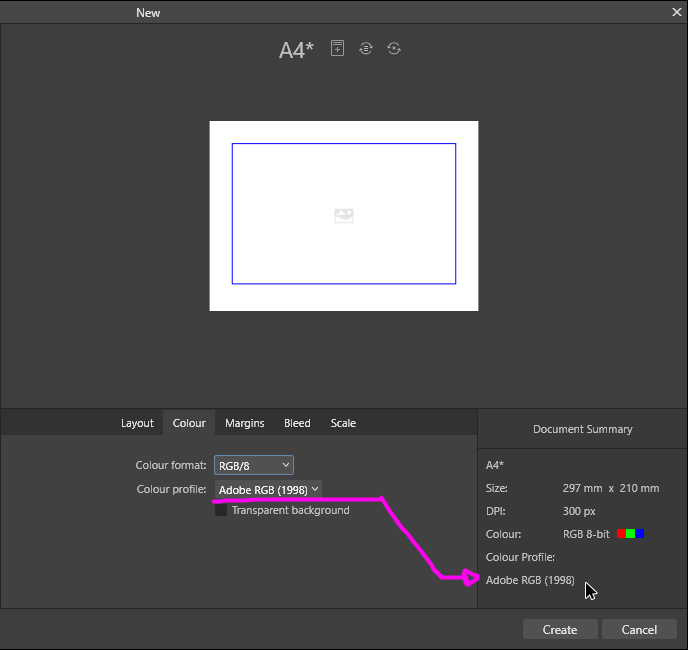
Okay been testing different combinations and I think I've got it working how I'd expect it to... but I'm a little more confused than before ! Set Affinity preferences RGB Colour Profile to: sRGB IEC61966-2.1 Make sure new documents are set to AdobeRGB: Now when I open an SVG, it looks correct (since its sRGB/non-managed) AND Affinity continues to respect AdobeRGB ICC embedded documents too! I would have thought if I wanted to work in AdobeRGB, setting it in the preferences would enable that?? Maybe Affinity is using those profiles for internal colour conversions or... something? I don't know, just happy its working reliably now 🙃 -
 walt.farrell reacted to a post in a topic:
Affinity colour profiles and SVG
walt.farrell reacted to a post in a topic:
Affinity colour profiles and SVG
-
Affinity colour profiles and SVG
Display replied to Display's topic in Affinity on Desktop Questions (macOS and Windows)
It would be the equivalent of working in AdobeRGB, then exporting it as to CMYK/Web with Perceptual/Relative Colourimetric - it gets it to looking as close as possible to the working space. Working in AdobeRGB just gives me more flexibility. If I didn't crush it to a smaller profile on export, it would look washed out on sRGB devices/applications -
Affinity colour profiles and SVG
Display replied to Display's topic in Affinity on Desktop Questions (macOS and Windows)
I normally work in AdobeRGB - the larger gamut makes it much easier to paint with or design colourways! When done, I export it out and crush the profile to sRGB so it looks the same as when I was working with it. So if I'm working on a painting/texture in AdobeRGB and I want to bring in some SVG logos/decal designs, I can't have them be colour accurate unless I switch back/forth to sRGB? This doesn't appear to be a problem with (sRGB) PNG/JPGs being imported into AdobeRGB working space. I'm trying to understand why it doesn't work as expected - since AdobeRGB can contain everything that sRGB can offer, whenever I bring in any filetype that's sRGB (and I've set Affinity to Convert to Working Space), surely it should display it correctly in the AdobeRGB space? Why would it be pale/desaturated for SVGs? Is it perhaps a bug? -
 Display reacted to a post in a topic:
Ai, KI for Affinity?
Display reacted to a post in a topic:
Ai, KI for Affinity?
-
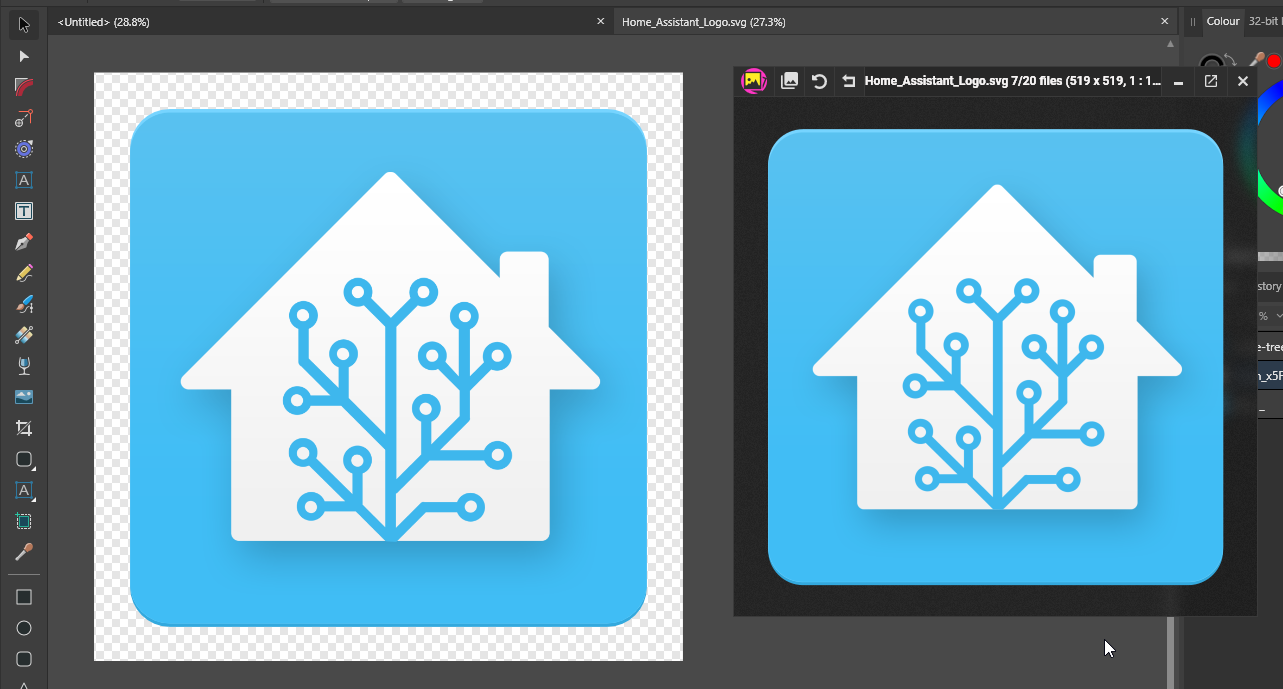
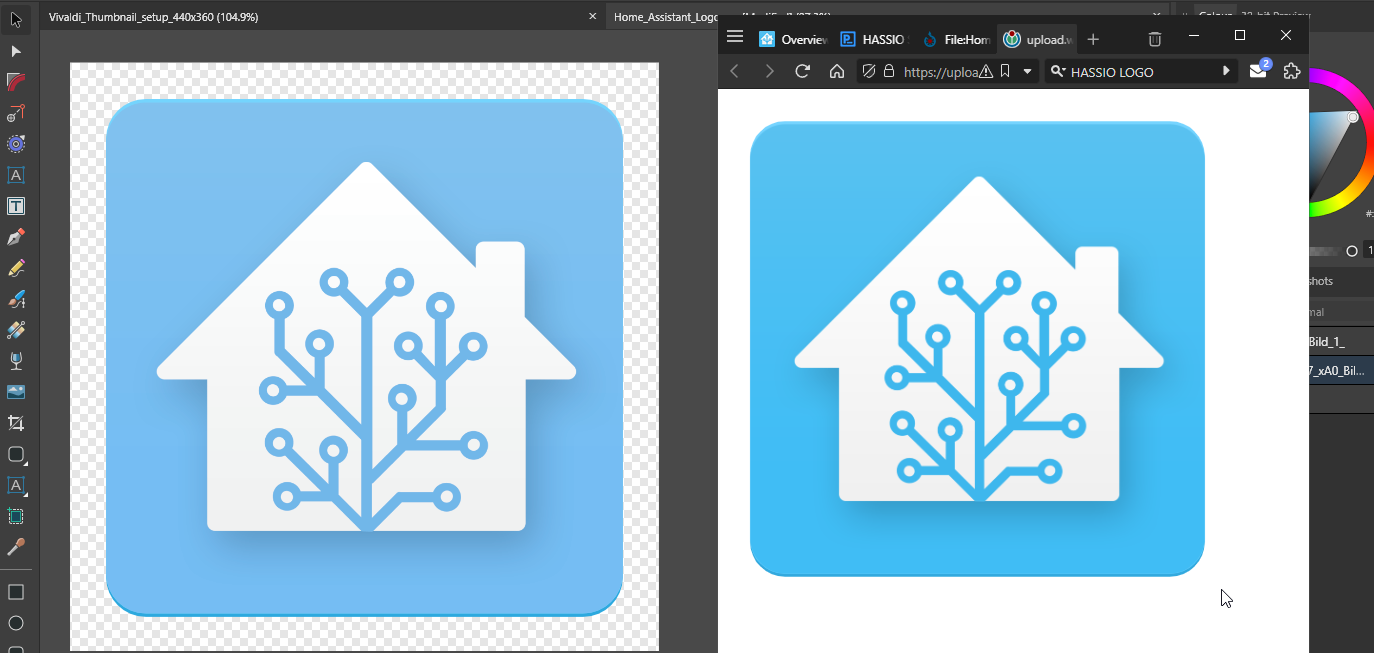
Hello, Question about colour profiles - have I setup Affinity wrong or is it behaving as expected? Affinity Colour Settings: RGB Colour Profile: Adobe RGB (1998) ✔ Convert opened files to working space SVG file in question: https://upload.wikimedia.org/wikipedia/commons/6/6e/Home_Assistant_Logo.svg What I expect to happen: Opening an SVG from the internet (sRGB IEC61966-2.1) it should appear as it does online. What actually happens: It opens unsaturated Left: AdobeRGB converted Import | Right: sRGB SVG in a browser If I want the SVG to look exactly like the browser view AND keep working in AdobeRGB, I need to: • Change Affinity RGB Colour Profile from Adobe RGB (1998) to sRGB IEC61966-2.1 • Open the SVG • Copy SVG • Set Affinity RGB Colour Profile back to Adobe RGB (1998) • Paste SVG That can't be the correct workflow for AdobeRGB, surely? Edit: Did some tests just now and it doesn't seem to be happening for PNG/JPG/PSD... tl;dr What is the correct setup for opening sRGB SVG files and have it look correct in Affinity while using AdobeRGB profile? Thanks for any advice!
-
 Display reacted to a post in a topic:
PNG - from white to transparent background
Display reacted to a post in a topic:
PNG - from white to transparent background
-
I don't think Affinity is able to create the embedded thumbnails for these files. Unfortunately almost all the eps/ai/pdf thumbnailers require the embedded thumbnail data to generate the preview in the OS thumbnail. The only one I know of that's able to create thumbnails from any eps/ai/pdf is MysticThumbs. It uses Ghostscript to read the actual vector data - the benefit of this is that it creates nice high quality previews instead of the usual embedded low-res thumbnail data. There's probably a way to batch/script/automate Ghostscript to re-create the thumbnails and embed them back into the eps files... but I've not found a way yet. I've got tons of old vector stock libraries without thumbnails and have to resort to XnViewMP to browse them 😕 I suppose you could batch resave with Illustrator... but that kinda defeats the point of owning Affinity -__-
-
 Alfred reacted to a post in a topic:
Tool Icons
Alfred reacted to a post in a topic:
Tool Icons
-
Tool Icons
Display replied to Pyanepsion's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Thank you, maybe I'm recalling it wrong then. Or maybe I'm thinking of Krita or some other open-source project with SVGs of the icons. I could swear it was Affinity though, I remember being really impressed by the designs and how they were all available on one sheet! Here's a mock up, I think it looked something like this (complete with guides and had all the application icons): -
Display started following Unifying Affinity brushes, palettes & presets? , Tool Icons and What colour is the Move tool cursor?
-
Tool Icons
Display replied to Pyanepsion's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Did all the Affinity icons ever exist as a table of editable vectors? I have a strong memory of seeing all the Affinity toolbar icons laid out in an afdesign document. I think it was an example file maybe? I've been looking for about an hour but can't find it anywhere. I remember thinking it was so cool to seeing how the icons were made! But now I'm wondering if I imagined it... 🤔 -
Okay, had a go at seeing if I could swap the default OS cursor only when Affinity apps are active. And it works! It's a Windows only solution since it requires AutoHotkey to run the script. Obviously not an ideal solution having to open up a third-party program every time you use an Affinity product just to change the cursor, but it's better than nothing! The script (attachment: Affinity_Black_Cursor.ahk) checks to see if any Affinity apps are active. If active, the OS cursor is set to black (attachment: display_black_arrow.cur). If any other application is active, the cursor is reset to default. If all Affinity apps are closed, the script will close itself and exit. I've also added the afdesign file in case anyone knows how to make cursor files and wants to tweak it. Affinity Black Cursor.mp4 display_black_arrow.afdesign display_black_arrow.cur Affinity_Black_Cursor.ahk
-
Yup, I'm on Windows! I didn't want to mention it as I was curious seeing Mac users experienced I only realised it today when I opened Illustrator (I've migrated and not used it in mooonnths) because their Move/Node tool does change between black and white. Thanks for the video h_d, I get those additional markers too on the cursor at various locations along a spline/node. But I've also noticed that some nodes seem to shrink when the Corner tool is active though. So I'll think I have the Node tool active, but it's actually the Corner tool, like this: And sometimes I'll want to make a node point into a sharp anchor (Alt+Click) or a smooth point (Click+RightClick (this is a super weird/awkward shortcut to time correctly btw!!)) but if the Corner tool is selected, none of the usual Node tool shortcuts work and it's confusing until I actually look at the toolbar or status bar to see if I've got the right tool active. I wonder if there's a way on Windows to force a black Move tool cursor? I'd rather not change my OS cursor theme as my OS is dark mode and it'll get lost :<
-
Does anyone else's cursor not change to black? My arrow tool remains the default OS theme's arrow cursor. I'm often getting confused about which selection tool I've got active since my Move tool looks very similar to the Node tool. And the Node tool looks identical to the Corner tool. Is the cursor supposed to turn black like the Toolbar's icon? Is my system is being weird?
-
Hello, I've been installing looaads of brushes/palettes/assets for Designer and now realised I need to copy it all over again for Photo (and possibly Publisher) which would triple my user folders to over 6GB with duplicated data! It's a waste of NVME drive space firstly, but my main gripe is that it's become quite a chore to manage 3 sets of identical data across the Affinity apps... So I was wondering, am I able to use a symbolic link for the "user" folder across Designer/Photo/Publisher? e.g. C:\Documents\Affinity\Designer\1.0\user (original data) C:\Documents\Affinity\Photo\1.0\user (symbolic link from Designer) C:\Documents\Affinity\Publisher\1.0\user (symbolic link from Designer) I've tried it and its working, I'm just worried if there's something I'm over looking that will cause future conflicts or corruption?