PixelPest
Members-
Posts
1,828 -
Joined
-
Last visited
Everything posted by PixelPest
-
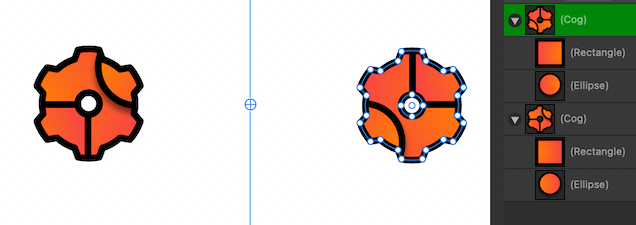
Actually, no - first I was misguided by the title, which should actually be called: "Don´t export to SVG with less nodes than the original" Then I thought the tip I once figured might be helpful for one or the other, but Affinity Designer´s export should not affect the number of nodes at all, unless it is an option like "Create small file" or "Delete redundant nodes". I don't want to be force-fed. (Ich möchte nicht zwangsgeglückt werden.)
-
Ah I see: better now for me: Ok: So the question about the appearance of the nodes in the first video still remains.
- 16 replies
-
- curves
- curves nodes
-
(and 4 more)
Tagged with:
-
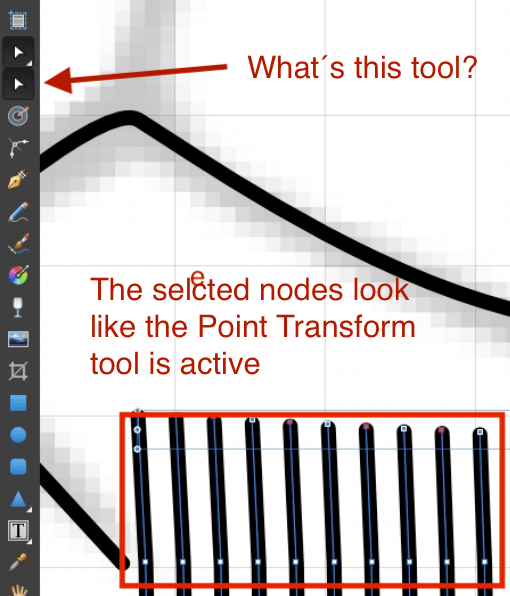
I know it´s the Node tool but why there are 2? At least I didn´t know and still don´t know we could change it. The upper Toolbar yes - but not the left one.
- 16 replies
-
- curves
- curves nodes
-
(and 4 more)
Tagged with:
-
I´m confused by the appearance of the selected nodes and not able to recreate the behaviour from the first video:
- 16 replies
-
- curves
- curves nodes
-
(and 4 more)
Tagged with: