jane33
Members-
Posts
10 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 AvocetGeo reacted to a post in a topic:
Vintage Poster
AvocetGeo reacted to a post in a topic:
Vintage Poster
-
Publisher - Can't select cap in stroke panel
jane33 replied to jane33's topic in Desktop Questions (macOS and Windows)
ah thanks! i searched but didn't find that. cheers -
 jane33 reacted to a post in a topic:
Affinity Publisher - Export every page as individual PDF + File naming?
jane33 reacted to a post in a topic:
Affinity Publisher - Export every page as individual PDF + File naming?
-
yep it got me closer to what i'm going for thanks!!! now just need to find the right font and get some fuzziness on it.
- 14 replies
-
Vibrance Adjustment definitely sounds like what I am after! I'll go see what that does. Cheers!
- 14 replies
-
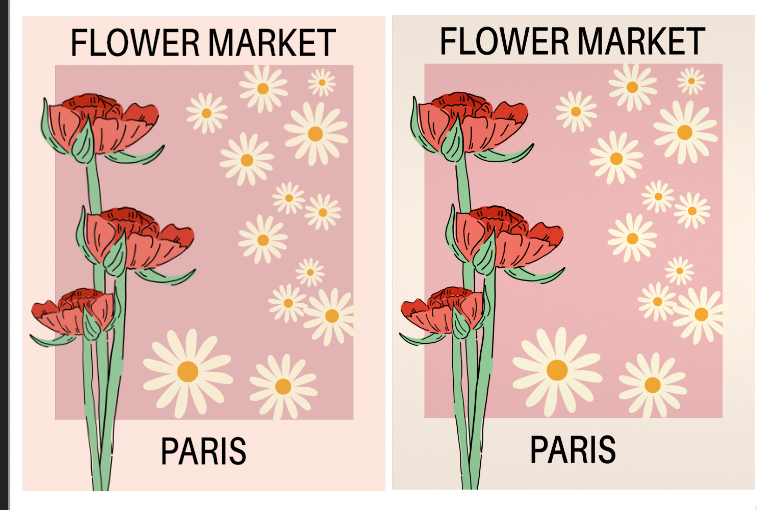
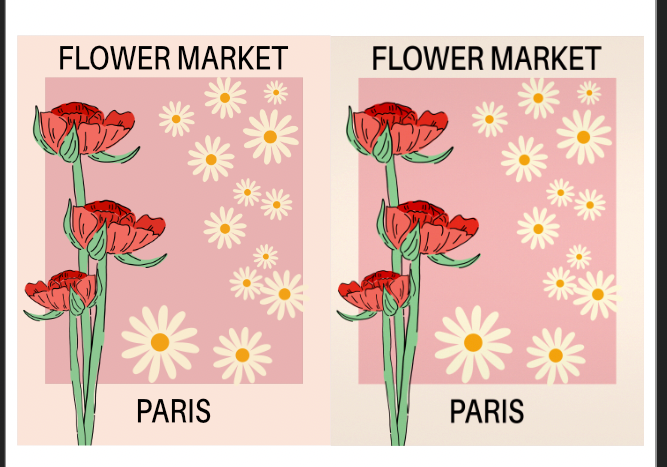
Thanks - I didn't expect them to reply in particular but was hoping someone else would, which y'all have 🙂 I think what I'm looking for is how you get the silk screen effect. I don't expect a full tutorial from anyone - I'm just not sure what kind of things to be considering that I haven't already. I know about posterize, noise, and blur but I can't quite find the magic combo. Just saw the comment about half tone and I had tried that also but it wasn't quite right. I'll have to mess around a bit more and see how it looks printed. For now, I've been making a very simple flower market poster as I've seen this same affect on this kind of thing all over pinterest that makes them look screen printed. Mine is too bright and crisp I think? I've done posterize, noise, half tone, and vignette but it still looks like the red flower pops too much. And I just don't really see any difference between the original version and the one with a bunch of filters. Maybe I've been looking at too much and it just all looks the same to me. I'd like to try a travel poster in the future if I can figure this out. I love the style! These examples are original not repros. \ Here is an example of a modern flower market poster that has the flat muted effect that looks like screen printing. And this is mine. One has a bunch of filters, the other doesn't , but I don't really see the difference.
- 14 replies
-
I've been looking at a bunch of these and trying to make my own. How do you get that sort of flat effect on the colors? I guess it's from how silk screening was done? I can't figure out what filters to use.
- 14 replies
-
Hi folks - I am making both A4 and Letter versions of some docs. However in the gallery view on the iPad, the file names are truncated in the middle so I can't tell which is which. The only way I can find out which doc I'm in is by checking the Document Settings to see what size it is. I don't see a way to have the gallery show only a list of names instead of thumbnails. And no I can't just put A4 at the end bc one is a Sunday start and one is Monday so that won't help because the middle part with the day of the week is truncated to "...day". Thanks! This is driving me batty.
-
iPad Publisher - snap to guides alignment is off center
jane33 replied to jane33's topic in iPad Questions
I was having trouble getting the table to stay put. So in order to lock the table, I made it its own layer. Even with palm recognition turned on and working in other apps, this app is super sensitive and kept picking up my hand and moving the table. Also i was still trying to figure out where/what size/etc for the text and it's easier to move around as artistic text rather than text in a cell. I ended up making a rectangle that was the size of the cell and then I was able to align the text that way. I just moved the rectangle to each bit of text. Not ideal but works for now 🙂 -
iPad Publisher - snap to guides alignment is off center
jane33 replied to jane33's topic in iPad Questions
Thanks Hangman - Can you tell me what you mean by "drag guides that snap to centre of each table cell"? When I drag a guide, I don't get any red, green, or yellow visual cues. I only see the red dashed guide line. -
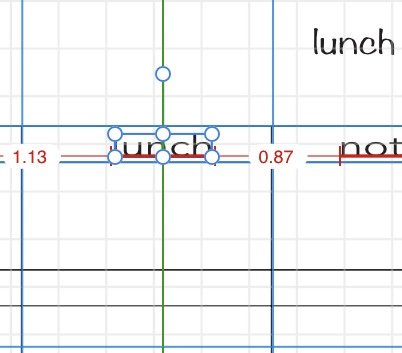
Hi there - new user here! I have a table on its own layer, which I then used to create the guides. On another layer, I want to be able to select the Artistic Text and have it center in the table cell - this would be done by having it center between two vertical guides. My expectation is that when I am moving an object, once it is centered between the two closest vertical guides, the green line will appear to let me know. However, this doesn't seem to work. The green line is off-center. I've checked if it was still aligning to the grid for some reason and it's also not aligned to the grid lines. The only option I have set in Snapping is "snap to guides" for All Layers. I have already tried all kinds of other things based on searches here and nothing fixes this (eg, Force Pixel alignment, Snap to spread, Snap to layer geometry, etc. I've enabled them all and turned off one by one to see if anything changed.) I've attached a screenshot and screen rec. I have also enabled the grid so you can see that whatever the green snap line is finding is neither the grid nor the guide. In the screen rec I also show the Snapping settings. I do not have the grid enabled otherwise - I only did that for the screenshot and screen rec here. It's clear that when something is aligned using the center green line, it's not centered at all. It's not just a few pixels - it's really visible to the naked eye. RPReplay_Final1677325012.mp4