-
Posts
318 -
Joined
Contact Methods
-
Website URL
https://bryanrieger.com
-
Twitter
bryanrieger
Profile Information
-
Location
Montréal, Canada 🇨🇦
Recent Profile Visitors
2,182 profile views
-
I've had a few crashes lately with 2.4.2 when Designer is just sitting idle for a bit. Here's the log from the latest crash. log.txt
-
 myclay reacted to a post in a topic:
Made with Mischief like ability
myclay reacted to a post in a topic:
Made with Mischief like ability
-
Bryan Rieger started following Variable Font Support (coming soon to 2.5 beta) , Made with Mischief like ability , Other Improvements and 1 other
-

Made with Mischief like ability
Bryan Rieger replied to Jt_moreno's topic in Feedback for the Affinity V2 Suite of Products
Mischief was really neat, but unfortunately it was bought and killed by Foundry. FWIW Concepts is very similar, alive and well, and available for many platforms. Edit: actually, I just checked and their ability to zoom stops at 1600%. The Affinity apps can zoom in MUCH more. -
 Frozen Death Knight reacted to a post in a topic:
Other Improvements
Frozen Death Knight reacted to a post in a topic:
Other Improvements
-
 Bryan Rieger reacted to a post in a topic:
Other Improvements
Bryan Rieger reacted to a post in a topic:
Other Improvements
-
 Alfred reacted to a post in a topic:
Other Improvements
Alfred reacted to a post in a topic:
Other Improvements
-
It requires you to enable 'Transform Objects Separately' in the top control bar (see below). If '=' is only ever available/permitted when 'Transform Objects Separately' is enabled, then maybe it would make sense to enable it automatically if somebody types '=' into a field for that transformation only. Adding a little 'toast' animation or some sort of indication that 'Transform Objects Separately' has been applied would be helpful not only to provide feedback, but to aid in further understanding of how the feature is intended to work.
-
 Andy05 reacted to a post in a topic:
Pencil Tool Improvements
Andy05 reacted to a post in a topic:
Pencil Tool Improvements
-
 Frozen Death Knight reacted to a post in a topic:
Line Width Tool
Frozen Death Knight reacted to a post in a topic:
Line Width Tool
-
 Frozen Death Knight reacted to a post in a topic:
Pencil Tool Improvements
Frozen Death Knight reacted to a post in a topic:
Pencil Tool Improvements
-
 Bryan Rieger reacted to a post in a topic:
Canva
Bryan Rieger reacted to a post in a topic:
Canva
-
 Frozen Death Knight reacted to a post in a topic:
Line Width Tool
Frozen Death Knight reacted to a post in a topic:
Line Width Tool
-
 Bryan Rieger reacted to a post in a topic:
Line Width Tool
Bryan Rieger reacted to a post in a topic:
Line Width Tool
-
 Paul Mudditt reacted to a post in a topic:
Pencil Tool Improvements
Paul Mudditt reacted to a post in a topic:
Pencil Tool Improvements
-
 Tim,c reacted to a post in a topic:
Line Width Tool
Tim,c reacted to a post in a topic:
Line Width Tool
-
 SrPx reacted to a post in a topic:
Line Width Tool
SrPx reacted to a post in a topic:
Line Width Tool
-

Pencil Tool Improvements
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
I noticed some weirdness with the auto-close feature when zoomed in (see video below). It gets harder to not only see the 'close loop', but to also trigger the auto-close feature the more you zoom in. This is especially noticeable on the iPad, to the point where I didn't think auto-close was working at all. I routinely work at zoom levels of 400% or higher, and this appears to be the point where the auto-close feature begins to get wonky. CleanShot 2024-04-19 at 16.17.54.mp4 -
 Bryan Rieger reacted to a post in a topic:
Pencil Tool Improvements
Bryan Rieger reacted to a post in a topic:
Pencil Tool Improvements
-
I just wanted to say thank you for adding the ability to move width profile points along the curve. It's the little things that make such a difference. It's especially welcomed while working on an iPad with an Apple Pencil. CleanShot 2024-04-19 at 13.43.24.mp4
-

Pencil Tool Improvements
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
So, the pencil tool improvements are great, and after a few hours of using them I'm finding that they enable me to stay in the flow while longer drawing as I'm not having to constantly shift to the node edit tool to clean up extra nodes and reshape curves. However, the one thing that keeps pulling me out of flow now is sharp corners, as there is no way to specify one while using the pencil tool, so once again, I have to grab the node edit tool in order to make those changes. I was hoping that if while drawing I slowed and stopped for a second at a corner it would take that as an intent to create a sharp corner/change of direction, from which I could then continue drawing. Adobe Illustrator on the iPad uses a similar technique when using the pencil tool where when you slow and stop for a moment it displays a small pulse animation at the location of the corner to provide feedback that it has created a corner node, from which you can then continue drawing. The other thing that Illustrator on iPad does that's insanely helpful is they provide a small contextual toolbar while drawing that enables you to quickly move between the pencil and the node tool and modify nodes and curves as you go (as well as access common features). It's a great feature, but unfortunately the rest of Illustrator on the iPad is a dog's breakfast. -
 Bryan Rieger reacted to a post in a topic:
Line Width Tool
Bryan Rieger reacted to a post in a topic:
Line Width Tool
-
The width tool isn’t locked to nodes as you can drag anywhere on the curve to change the width profile. So you’d either need to radically change the node edit tool, or require a new width specific tool. Also hiding features behind keyboard shortcuts obscures them, and impedes discoverability—especially on the iPad where keyboard shortcuts (or that weird Affinity shortcut control) are not something most users are familiar with.
-
And let’s not forget that you can also use velocity to set ‘pressure’ (ahem, profile) values. Improving naming/labels here would go along way to creating a consistent mental model of what all these tools are doing. Defining the line/curve width profile.
-

Pencil Tool Improvements
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
Below is a video showing drawing with the pencil with Sculpt and auto-close enabled. As you can see when sculpt mode is active, auto-close doesn't work. Also having the pencil turn into a 'node manipulation' tool is kinda weird. I like the '+' aspect of the cursor, but the pointer doesn't really match the action. Perhaps using the pencil icon with a + symbol when sculpting/adding to/continuing from a path/curve makes more sense? Untitled.mp4 -

Pencil Tool Improvements
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
Yeah, I miss that effect a lot, but I'd prefer it to be more of a non-destructive vector effect (sort of a mix between the contour tool and layer FX) so that you could always go back and edit the effect as and when needed. Also see 'pucker, bloat, splatter, block shadow, offset, etc'. Roughen also isn't an effect that should be limited to the pencil tool, as using it with paths/curves/shapes drawn with the pen tool, shapes and fonts would also be desirable. -
 Bryan Rieger reacted to a post in a topic:
Line Width Tool
Bryan Rieger reacted to a post in a topic:
Line Width Tool
-
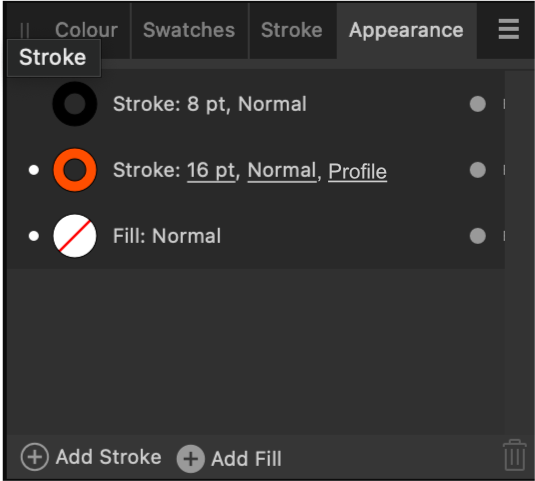
One other thing to consider is renaming the 'Pressure' graph in the Stroke panel to Profile, as it's not always reflective of what controller/data (velocity, pressure, etc) is affecting the width profile of the stroke. Also, the Stroke pressure graph itself has a button labelled 'Save Profile', so simply renaming it to profile would make it much clearer. Then adding a 'Profile' attribute in the Attributes panel (see my previous post) to indicate strokes that have profile data applied would make things much clearer for users. The profile controller (see above) in the pencil tool can be set to velocity, pressure, etc, while the Stroke profile graph (see below) uses inconsistent language with the profile graph always labelled 'Pressure', with the 'Save Profile' button confusing things further. Using consistent language and labels will help user understanding.
-
Oh, that does help, but it's not overly intuitive as there's no indication in the appearance panel that the stroke has a width profile associated with it. Perhaps adding another attribute such as 'Profile' (see mockup below) could help to indicate that the stroke has additional width/profile data associated with it? Addendum: I added a few more thoughts on the overall stroke width 'Profile' UX in another post.
-
The contour from the line width tool isn't automatically carried over to additional strokes that have been applied to a line/curve, making it difficult to create an outline that matches the existing line contour. It is possible to select the another stroke and set line widths for it (which is very nice), but being able to apply the existing line width settings applied to additional strokes would also be helpful. Above: Current line widths are not applied to additional strokes. Above: An additional stroke with separate width settings applied to the same curve (very nice).
-

Variable Font Support (coming soon to 2.5 beta)
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
For SVG you can use variable fonts if the rendering application supports it. ie: you can use variable fonts in most web-browsers available today. For other contexts such as importing into other applications; CAD, 3D tools, cutting tools, etc I suspect most SVG implementations in these contexts won't support variable fonts and converting text to curves will likely produce much better results. -

Pencil Tool Improvements
Bryan Rieger replied to Ash's topic in 2.5 Beta New Features and Improvements
I think being able to set the tolerance of auto-close feature would be helpful so folks can tune it to their liking, or set it to ‘maximum’ where it would always auto-close regardless of the distance.