Eroica
Members-
Posts
28 -
Joined
-
Last visited
Everything posted by Eroica
-
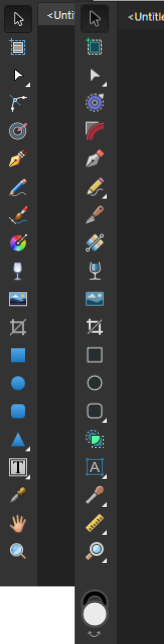
I am happy to see a new release of Affinity, however I think the UI theme on Windows has degraded. I find it very hard to decipher buttons on the dark theme. Compare v1 (top) with v2 (bottom): v2 has gone the wrong way of simplification and removed every subtle "accessibility" hints like a highlighted border on the top. This amplifies the already low contrast between button color and dialog background. There are also no hover states. This was already the case with v1, but v2's button now seem even less "pressable" than before. I also think that v1's toolbar icons (left) are much better because the color's are strong and distinct. I could easily find the shape tools because they are all blue. I understand that there is/was a "flat" movement going on in UI design. However, it seems other dark-themed professional tools were much a little bit more conservative when chasing this trend (e.g. compare Blender's UI). Microsoft also introduced a much more visually "interesting" design with WinUI 3 (no more flat buttons). In comparison, Affinity still looks a lot like Windows 8 or 10. While I don't expect a large design update to match Windows 11, it would be nice to have at least better accessibility and legibility in Affinity's UI.
-
AMD Radeon RX Hardware Acceleration
Eroica replied to Mark Ingram's topic in V1 Bugs found on Windows
Recently upgraded to 2.0 and enabled OpenCL on a 5600 XT. When I use a drawing tablet (older Wacom Intuos) and enable any pressure-based jitter (e.g. size), the brush lags behind heavily. Turning off hardware acceleration makes the brush lag-less again. Can anyone else confirm this? -
Thanks for the suggestions and thanks to the Affinity team for keeping an eye on this issue. I will forward your hints to our development team and check which workarounds work!
-
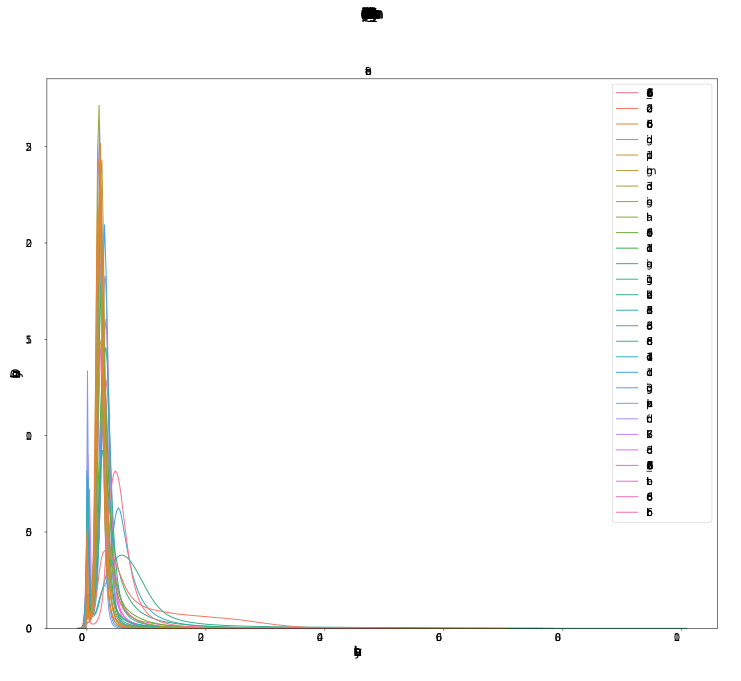
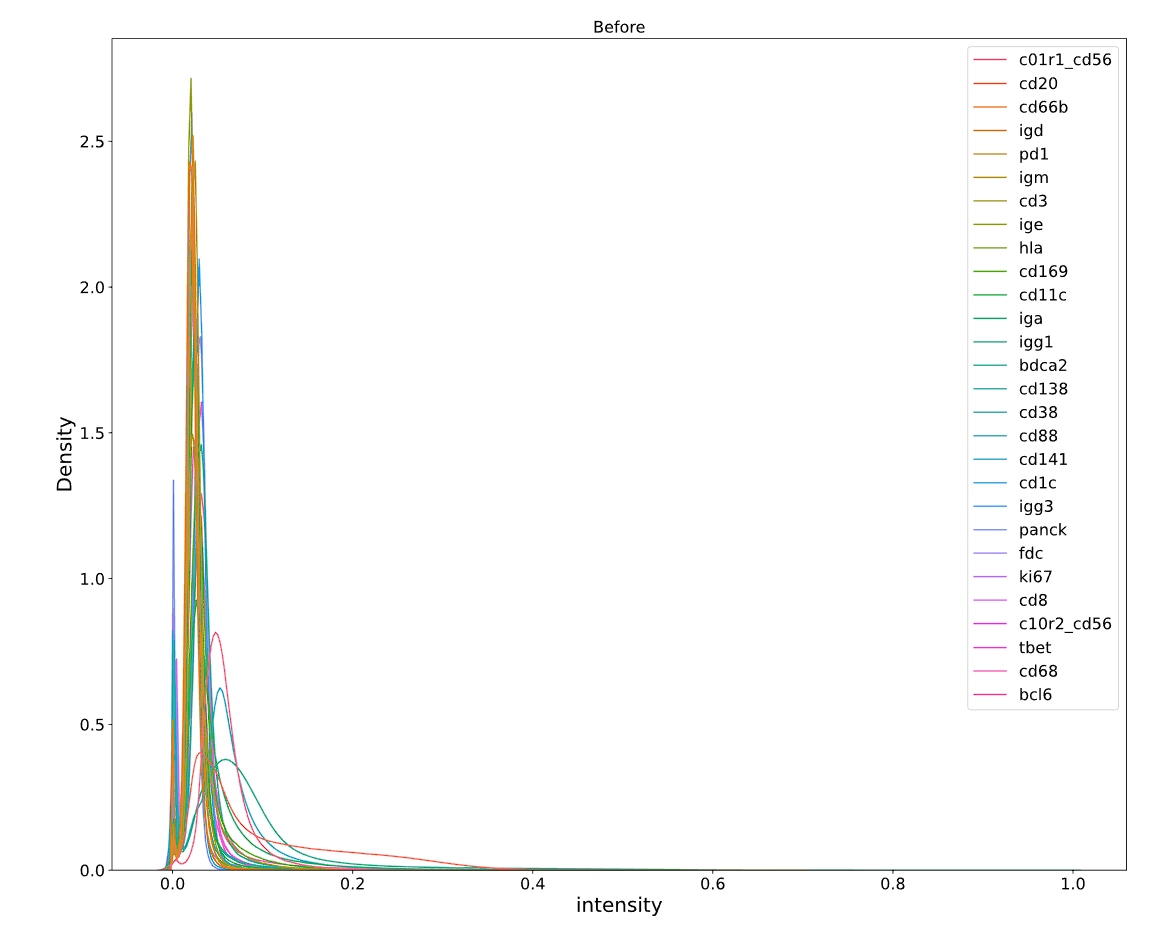
The SVG in the attachments was exported by matplotlib. How it looks in Affinity Designer (1.10.5.1342): How it looks in Google Chrome (correct): Do you see anything wrong in the SVG or could this be an issue of Affinity Designer? density_plot_63-pos.svg
-
AMD Radeon RX Hardware Acceleration
Eroica replied to Mark Ingram's topic in V1 Bugs found on Windows
Any good news on this issue? Perhaps something on a HIP backend, some pre-release notes, a silent nod, a lifesign? Anything? -
AMD Radeon RX Hardware Acceleration
Eroica replied to Mark Ingram's topic in V1 Bugs found on Windows
Any update on a possible fix? -
Affinity Designer for Windows - 1.10.1
Eroica replied to Patrick Connor's topic in News and Information
Obligatory AMD 5XXX hardware acceleration question -
Affinity Designer for Windows - 1.9.2
Eroica replied to Patrick Connor's topic in News and Information
Any updates to hardware acceleration for AMD 5xxx cards? -
But that won't select some of the black pixel that are colored red a little bit, will it? The nice thing about Photoshop's inversion was that the white pixel (or light gray to be exact) also get tinted red a little bit. Good to know, thanks for the correction!
- 4 replies
-
- affinity photo
- color
-
(and 3 more)
Tagged with:
-
Hello! Please have a look at the following image: https://drive.google.com/file/d/1O8yEvxtFKmYVeJZn5QgdxLKUXv_eRsdO/view?usp=sharing It's a low-res artwork of a neuron, often found in scientific contexts. The left part is the original image, the right part is the original image where black has been replaced by white (so that this image can be put on dark backgrounds). The right part is also the result of Photoshop, where I've simply used "Replace Color", chose full black to be replaced by full white, tweaked a little bit with the tolerance, and that's it. I'm having trouble getting the same result with Affinity Photo, unfortunately. I think the fact that the image is basically low-quality makes it a little bit harder. The goal would be to replace the black stroke with a white one, but leave the red color inside exactly the way it is, just like Photoshop did. Here's my first naïve approach using Curves: https://drive.google.com/file/d/140_HbrpTRi7PwpjuwgKQmbqCb6zA78k9/view?usp=sharing As you can see, I can keep most of the red color, but I'm getting some chromatic abberation around the red circle (why?). Second approach, using Gradient Maps: https://drive.google.com/file/d/1AwJtaEAy58O-O0ZWMno89S0sLIc1xbpC/view?usp=sharing The problem here is that I have to hit the same shade of red of the original image at any specific value point, which means I'm recoloring the red circle unfortunately. Any other approaches I missed, and which I could learn? I'd greatly prefer a non-destructive way (compared to Photoshop's) and keep using Affinity Photo/Designer (as always), so I'd be thankful for any help! Affinity Photo's Color Replacement Brush doesn't seem to work at all, it will try to do this: https://drive.google.com/file/d/101TrlMsApn2OfKwgkvKsM1bTs8M9-eEk/view?usp=sharing
- 4 replies
-
- affinity photo
- color
-
(and 3 more)
Tagged with:
-
Thanks for your in-depth explanation and the example file. Incidentally, my construction from step a. is the same to your construction! One follow-up question: When designing UI elements such as toolbar icons and the like, I learned that you should always try to align your elements on a pixel grid so that they don't get blurry. So when I create a 36x36 px icon, for instance, I also create a 36x36 document and design my icon there, even though it's a vector file in the beginning. Given that some (Mac) icons get as large as 1024x1024 px, and if you were to use your approach of downsampling the final image, would you still try to align all shapes to a pixel grid? Or can you get a little bit more deliberate if the final icon size won't be as small as 36x36 pixels?
- 2 replies
-
- affinity designer
- graphic design
-
(and 1 more)
Tagged with:
-
Hello, I have a general question about creating objects with Affinity Designer. Here is a picture that hopefully helps you understand my issue: https://drive.google.com/file/d/1jDIYYxd9ya5fS_qSuebt781eShcrj-Bj/view?usp=sharing I was trying to recreate a kind of lens which is shown in step a. This object itself is made up of several smaller shapes (b.), one of which is a large blue area which also serves as the outline of the object. The other shapes, e.g. the white "lens," is a child object of the blue shape. My problem now is that--when enabling pixel view--some blue pixels appear at the edge of the white objects (displayed in c.). This is of course because the white shape is still inside the blue shape. Instead of the blue shape outlining the whole object, I guess I could create the object out of several smaller shapes, e.g. what I did in d. I then just move every shape close together until they snap to each other. However, now this leads to the issue that some of the background (e.g. a strong red) will be slightly visible where the shapes touch each other (shown in e., again more visible in pixel preview). Also, when subtracting the blue shape, Affinity Designer often fails to create a "clean" object, and often leaves some stray nodes when subtracting shapes (shown in the red part of step d.). My question as someone new to this kind of illustration/graphic design would be: How would professionals go ahead to recreate this? Is there a "standard" way which avoids these kind of issues? My goal would be to some day create "semi-realistic," skeuomorphic icons such as Mac's Automator: If you have any other hints or tutorials that can teach me more about this kind of design, I'd be happy to know them as well!
- 2 replies
-
- affinity designer
- graphic design
-
(and 1 more)
Tagged with:
-
Hello! A picture probably says more than thousand words. Please have a look at the attached image. I'm trying to recreate this "polygon" look. I know how to create a gradient over several objects by selecting them at the same time. Is it possible to add these artifical "steps" over the gradient's colors? Similar to the orange-to-red gradient in the attached image. Or is it all done manually? If you know any other hints on how to create this or similar polygon looks, I'd be happy to know them as well!
-
@carl123, @MEB The problem I noticed with "Erase White Paper" was that somehow, instead of a transparent background I ended up with a cyan overlay (the image's object was 80% cyan color). Although I have to admit I just tested it again, and this time it worked ... However, MEB's second method worked flawlessly, thanks for all your hints! :)
- 11 replies
-
- Affinity Photo
- background
-
(and 1 more)
Tagged with:
-
Hi, in Affinity Photo, if my PNG has a white background, is there an easy way to make the background transparent? Similar to this technique: https://www.sitepoint.com/easily-remove-white-or-black-backgrounds-with-blending-sliders-in-photoshop/ It uses Photoshop's "Blending Options" inside Layer styles, which I didn't find in Affinity Photo ... Alternatively, is it possible to remove the background by playing with the color channels? If yes, how exactly would I do that? I know that I could use the selection brush or "Magic Wand" tool to remove the background, but I assume it's "more perfect" by using the blending technique or playing with the color channels. I'm new to image manipulation though, so I would be grateful for any help!
- 11 replies
-
- Affinity Photo
- background
-
(and 1 more)
Tagged with:
-
@R C-R THANK YOU very much for your thorough explanation! I think I'm slowly getting the hang of this process, and so far I could reproduce every scenario you described succesfully. That's exactly the case, and I would never had known that I first have to divide this "Kurven" object first to join the separate paths again! Thanks for your hint!
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with:
-
@JimmyJack I used the grid to align them, and if I check each corner nodes' coordinates, they are the same. The strange thing is that I get the same behavior as yours in a test file, but not always (e.g. like in my original post). @R C-R Thanks for your explanation! I tried to do the steps you described to join two curves, but I discovered another problem. Look at this scenario (I'll link a screenshot because it would be too large to display inline): https://dl.dropboxusercontent.com/u/951334/Bildschirmfoto%202016-12-05%20um%2010.33.01.png There are two curves as two separate objects (as seen in the layers panel). No matter which nodes I select, I'm somehow not possible to join these curves into one. Pressing "Join curve" or "Close curve" just doesn't do anything. Another strange thing: I tested it once in a test file, and somehow that time it worked to connect the nodes. However, whenever I join these curves into one object like this (look at the layers pane, now there's only one object): https://dl.dropboxusercontent.com/u/951334/Bildschirmfoto%202016-12-05%20um%2010.36.11.png I was never able to successfully merge these two curves into one. So my question would be: In the 2nd screenshot of this post, and in the 4th screenshot of my original post---how am I able to join these two curves into one? I'm sorry if that sounds repetitive, but I'm just not able to get it to work ... EDIT Alright, I think I've found my issue: My curves have to be open (which I understand), but I was never really sure when they are indeed open. As it turns out, I just missed the fact that an open curve misses a blue line between two nodes. It's a subtle detail, but so far my tests have been successful whenever I considered it. EDIT 2 Hm, not so fast, I guess. If I unite those two curves into one (e.g. the 2nd screenshot in this post), I'm not able to merge the two curves into one, despite them having an open end, and a missing segment. Anyone able to replicate that?
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with:
-
OK, and with the risk of sounding really dumb, how exactly do I join the two curves then? I know that I can select an anchor and "Open" the curve which moves the red anchor (which I assume is the end anchor) around, but how exactly do I join two end anchors (of two curves) into one?
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with:
-
I'm sorry if this sounds somehow dumb, but please look at this process which I did in another file to test that scenario: Two shapes before joining them: After joining them: (Take note of the additional anchor on the left side.) After deleting that anchor: So for me it seems that the "merge" process sometimes creates two anchors on top of each other on the left side which "break" the resulting shape, and sometimes (like in the picture above) it only leaves an additional anchor that you can simply delete. What I would like to know is if the "merging" leaves two curves (basically the 4th screenshot in my original post), is there a way to join these curves into one curve? And why does the merging sometimes leave two anchors, and sometimes only one?
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with:
-
I see, thanks for your reply, so I'd have to "bump" shape X into shape O before adding them. Out of curiosity, is there any way of uniting the two curves found in my 4th screenshot? What surprises me is that in another test file (in which I tried out the same scenario), the resulting reverse L shape has a stray anchor as well, but when I remove that one, it doesn't break the shape (it's just an additional anchor on one side of the L).
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with:
-
Hi, Imagine the following scenario shown in this screenshot: Basically, I have 3 separate curves that make up the following grid: OOOOOOOO X------- XBBBBBBB I want to join O and X by "uniting" them (i.e. selecting them both and clicking on the "Addition" icon in the toolbar). What I expect is to get a reverse L shape consisting of 6 anchors, i.e.: MMMMMMMM M------- MBBBBBBB However, what I get is the following: There is this stray anchor (inside the red circle) that somehow breaks this merged shape. If I remove it, it looks like this: I'm never able to join those 2 curves into one. I tried selecting anchors of both curves and clicking on "Close curve"/"Connect curve" (inside the Action bar), but they don't seem to have an effect. I'm sure I misunderstand how curves and anchors work together, if you could help me here and point me towards some resources to better understand them, that would be greatly appreciated! EDIT I just noticed that at the encircled section, there are actually 2 anchors on top of each other (I just deleted them both when I selected them by dragging a selection rectangle around them). If I move one anchor away, I get this: What would be the proper way to merge this two curves?
- 11 replies
-
- Affinity Designer
- curves
-
(and 1 more)
Tagged with: