Jojojojo
Members-
Posts
19 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Old Bruce reacted to a post in a topic:
Blue line appearing when clicking artboard
Old Bruce reacted to a post in a topic:
Blue line appearing when clicking artboard
-
Hi, Sorry, I can't upload the original document, it has confidential designs in it so I copied the artboards to a new document that I have attached. I also noticed that when clicking an element within the artboard the blue line also appears. I appreciate your feedback, Thanks! Blue line on artboards.afdesign
-
Jojojojo started following Blue line appearing when clicking artboard
-
SVG export
Jojojojo replied to Jojojojo's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Wow, thanks so much for the valuable information & resources v_kyrm, NotMyFault & StuartRc! I will definitely be looking into them & hopefully find a solution ! Cheers! -
SVG export
Jojojojo replied to Jojojojo's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Hi, Thanks for all the info, it has been very helpful ! From what I understand, ADe cannot export a brush svg with or without a gradient, it will have to be exported as a png. I'm just disappointed that there isn't a way to vectorise a brush stroke, I have seen a brush stroke before in svg format but I'm surprised it cannot be done in ADe. Thanks again for all your help ! -
SVG export
Jojojojo replied to Jojojojo's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Hi, I forgot to include the original test brush stroke I created so that you can see that the exported svg came out differently. Thanks, -
SVG export
Jojojojo replied to Jojojojo's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
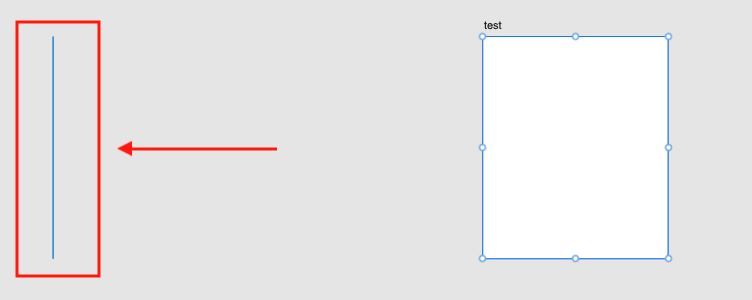
Hi V_kyr, Thanks so much for the detailed instructions, I really appreciate it !! I followed your instructions, however I did experience some issues. - The export did come out as vector, however the brush shape, thickness etc came out different than the original. I'm including a screenshot below. Also when importing to Figma, it has 1px by 1px for frame, I did try to resize it but the brush design and stroke is different from Affinity Designer. Please see below. - I decided to open the svg up in Affinity designer I exported and we see that the brush stroke design is different from the original I exported. I have included a screenshot below. - I also sent you the original AD file. If you have time, please let me know if you manage to export it as a svg and if you can manage to make it look identical. I also want to know if I should be using Affinity Photo instead, would the results be better? I also have affinity Designer on ipad, are the brushes vector on ipad? The only issue I have is that I don't have a nice variety of brushes on the iPad at this time. My goal here was to design a brush stroke with a gradient colour and use it as an svg in a Figma for UI. Can you tell me how I can achieve this? I would appreciate any feedback and thanks again for helping, Figma file here showing that it's a vector. I resized it to 500px but the svg brush design is different. Figma file showing the size of the svg at 1px by 1px I uploaded the svg that I exported from Affinity Designer and the brush stroke design is different as well. brush test June_2.afdesign Brush test no2.svg -
SVG export
Jojojojo replied to Jojojojo's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
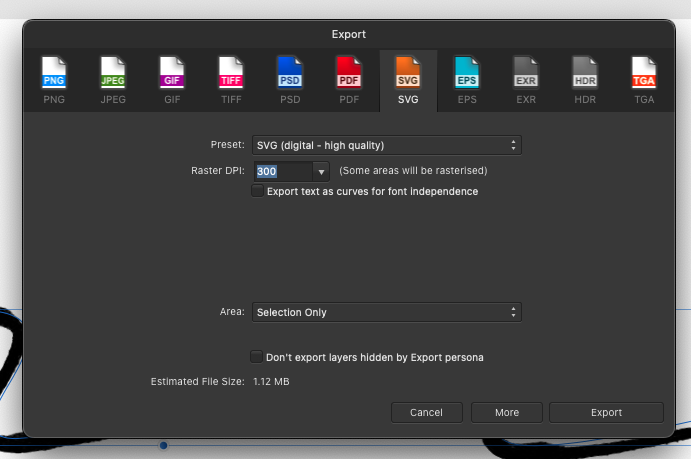
Hi, I just drew a brush stroke to test it out in Affinity Designer, nothing fancy and I exported it as an svg, however it's not working, something is wrong, hope you can help clarify because when I import it into Figma it's showing up as an image. I'm including screenshots to clarify. I included a screenshot of what it looks like in the Figma file. It's placed in a group frame that measures 1px by 1px and inside it has an image icon. I tried increasing the size of the frame and the image, and finally can see the brush stroke I drew in Affinity Designer, however it's not a vector but an image. Please see the images I sent. I also sent an image how I exported this brush stroke. Thanks, -
Hi, I'm trying to export a brush stroke I created in Affinity Designer because I need to use it in Figma and it's not working. Upon importing it into Figma, it shows up in a group that is 1px by 1px and inside this group it shows an image icon. I would expect to see a vector but instead an image icon appears and we cannot see the brushstroke, the image is empty, nothing shows up. The svg is not appearing at all. I created a brush stroke in Affinity Designer and exported it as SVG digital high quality. Can you please advise? Thanks