DGee
Members-
Posts
138 -
Joined
-
Last visited
Everything posted by DGee
-
PSD compatibility is a gimmick
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
Much appreciated Nathan. Cheers -
PSD compatibility is a gimmick
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
Maybe Canva should also buy Photopea 🙂 -
PSD compatibility is a gimmick
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
https://mockups-design.com/free-hoodie-mockup/ hey thanks, yes I know how to fix that particular PSD file but the file metadata does not translate correctly, masks need to be redone. It should not need any work otherwise there is a problem. As I said before, Photopea, which is a free online editing tool is able to read the psd and render it as it should. -
Downscaling discrepancy between resize document and export dialog
DGee replied to DGee's topic in V2 Bugs found on macOS
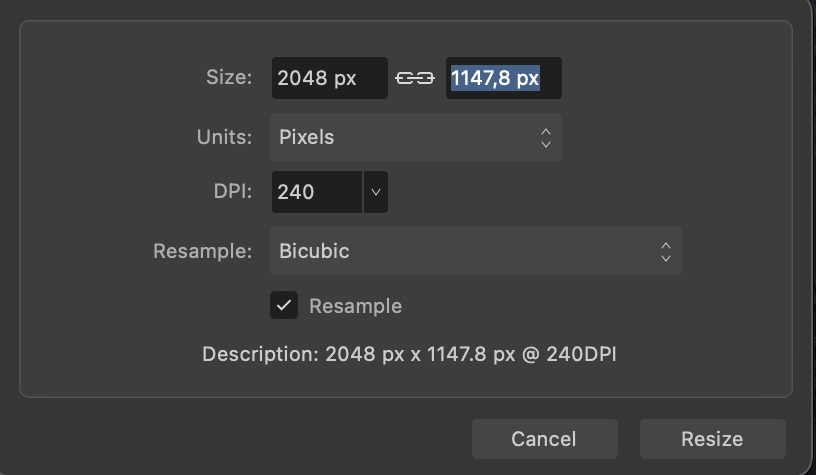
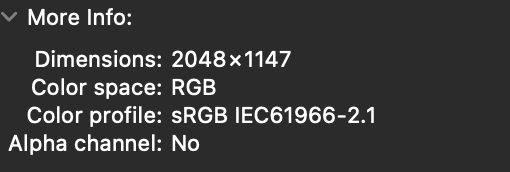
If you go to Document/ resize document as you can see in the images attached below, it shows a decimal. If I resize there and then export without resizing the output jpeg gets rounded up to a full pixel value. But If I use the export dialog that you can see here to downscale the image it shows a full pixel value of 1148, I then export the jpeg and the jpeg itself has 1147 pixels. not 1148 as displayed in the export dialog box. Hopefully you can see what I mean now. Thanks -
Downscaling discrepancy between resize document and export dialog
DGee replied to DGee's topic in V2 Bugs found on macOS
Hi, I'm not sure I expressed myself clearly but I don't meant that. yes I know you can have decimals in size in Affinity photo, when you export it rounds it up. When you use the resize tool in the export dialog box though, it rounds decimals down... that is where the problem is. -
If I manually downscale an image ( using the resize document dialog ) that results in decimal values before exporting to jpeg, the final output gets rounded up to the nearest pixel. the image is question is 1007,8 so the exported jpeg has 1008px However if I downscale using the export dialog box it rounds down to the lower pixel: 1007px This is bad and hopefully can be fixed in the next update.
-
PSD compatibility is a gimmick
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
Right, I'm, not sure I could do that because it's a psd mockup that I don't own the rights to. but here is the link to the file https://mockups-design.com/free-hoodie-mockup/ -
I'm running some tests in order to try to exactly match the sharpening applied by photoshop when downscaling an image, so that I can have the exact same results when using photo. What I noticed is Photoshop rounds up the pixels and Affinity uses decimals. How can I have Affinity Photo use full pixels when downscaling? I believe what's actually happening is upon export Affinity photo is rounding down the value instead of up. My image is 1007,8 pixels tall and Photoshop is correctly rounding up to 1008 and affinity is rounding down to 1007 which is far less desirable and accurate. Thanks D
-
PSD compatibility is a gimmick
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
I may be able to share the psd with you as it's a free mockup, how can I send to you? -
why is it always so complicated to check the release notes.... it makes no sense
-
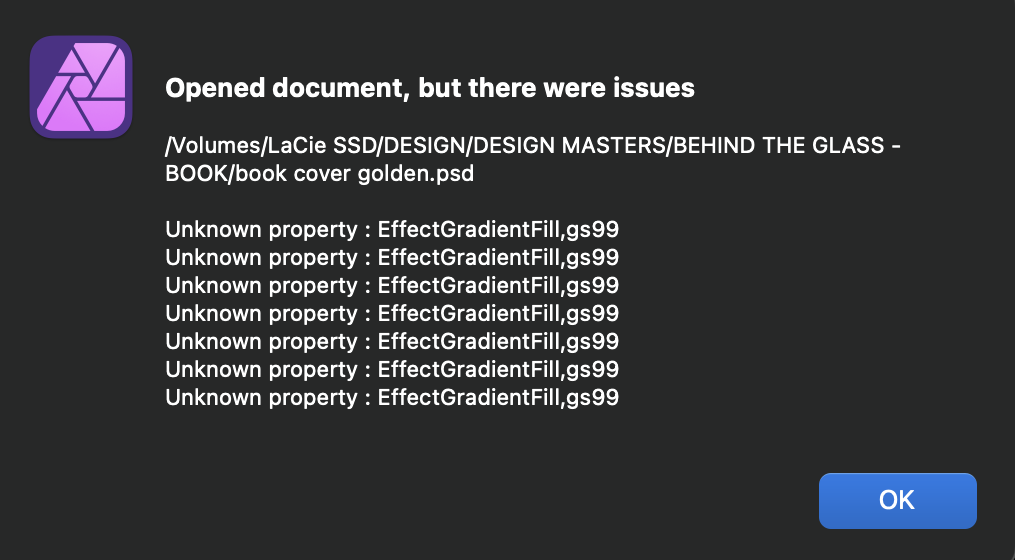
I'm trying to leave the Adobe ship but it's a very difficult task. I can get over the many features missing in Affinity but the fact that PSD mockups open broken or look different in Affinity is a deal breaker. Hopefully I'm missing something and that´s the reason for this post... BTW I have the import PSD smart objects option checked in preferences. The main issues I'm encountering are: 1. In many cases layer masks won't import and I have to manually mask those in Affinity Photo 2. Gradient Fills won't translate even if those are not mesh gradients 3. Sometimes layer styles won't translate accurately. Even if I uncheck the import psd smart objects there are clear visible differences. This a serious problem. Every mockup out there is made for Photoshop so if Affinity apps cannot properly open and render PSDs , they are not usable as a replacement for Photoshop in any professional workflow. This is a problem that has not been solved since Affinity Suite came out and to this day it has not been fixed, while there are free apps like Photopea.com that are able to open any PSD file and render it without issues... it's frustrating...
-
This is probably my last post here as I've just paid for a whole year of Adobe Creative Cloud. I really hate Adobe's subscription model and that's why I tried to build a professional workflow around Affinity apps at all costs over the past two years or so. In the process I've spent / wasted countless extra hours dealing with the lack of basic tools such as optical kerning, warp effects (which is now a welcome addition in v2 though it still lacks behind Adobe's in many aspects) text view options (like hide cursor, hide text boxes, text edges that really slows you down), mesh / freeform gradients, lack of image tracing, lack of vector integration with after effects or apple motion, unreliable integration with Photoshop (unexpected changes in appearance that makes it unreliable in any professional workflow, good luck trying to edit a photoshop mock-ups) lack of 3rd party plugins, mockup incompatibility just to name a few. In hindsight it was not worthy at all for me. I honestly cannot understand why Serif has not implemented basic stuff as variable font support, optical kerning or text view options when you have here people who has been asking for those basic features for many many years. It feels as if you don't care at all. When I use these apps, despite they all have amazing features, pack incredible technology under the hood, and have a lot of potential, it's a real struggle on many fronts. For me the final deal breaker was the lack of competitive text editing tools and the lack of optical kerning in particular. When you have to kern many texts daily it just makes zero sense. Maybe you should listen to your customers and probably get a top notch design consultant to guide you in building a truly competitive workflow for designers. You've probably build that workflow for illustrators, IDK as I'm not one but I'm afraid not for designers. Good luck with everything, I'll check back in a year in hope that I can go back to using these apps. I would honestly love to see Designer evolve and become a true Illustrator killer.
-
If I open a PSD in Designer containing optically kerned text in Photoshop the text looks totally messed up in Designer. I was exploring this as an option to deal with Designer’s lack of optical kerning which btw drives me insane. There’s also another issue here: either the guides I set in Photoshop don’t match those in Designer or the text changes in size in Designer. I used guides for each character in photoshop to use them as a reference and be able to track changes in the psd in Designer. However no matter how I adjust the characters in Designer there is always a slight deviation from the guides I brought in from PS. Meaning no matter how I readjust the kerning to match the guides in Designer, the characters won’t perfectly fit within the guides i set in PS.
-
affinity photo Automatic colorize an black and white picture…
DGee replied to AffinityMakesMeSad's topic in Share your work
this is amazing man -
yes, you are right that was the cause of the issue. Thanks Bruce!
-
I agree, after using these apps for years and attempting a transition from Adobe at all costs, I have to say that I feel as if Serif lacks a clear vision to give professionals the basic tools they need to put out professional work in a timely manner. There are enough tools to create a colourful butterfly and share it with your pals on insta no doubt about that. But using these apps professionals has many caveats that could disappoint many clients. I think they need to rethink the very foundation of these apps in terms of workflow and get advice from people who are putting out work for big clients if they want to evolve into something that can become a real substitute for adobe apps without serious compromises that can have an impact on businesses.
-
There are so many things that contribute to a smooth user experience in these apps but there are some obstacles in the way of the user experience that are hard to understand. One of the typical features of a typical consumer app is that is not built to work on the fine details because their users don't even have the skills to do so. On the other hands Affinity apps at this point are fully featured and competitive for professionals however they lack some foundational understanding of what great design needs. We need to be able to focus 100% on the work we are doing, we need to be able to hide panels etc... because visual perception is a b*tch and it's already hard enough to deal with that. I'll mention a few areas where we need to be able to hide tools: 1. Type tool: There is no current way to hide the text box, tex edges, pulsating cursor line etc... How and I supposed to kern with a pulsating vertical line somewhere in the space I'm trying to compare with another... It's really tricky to work like that. 2. History timeline: I love this tool, it's amazing but unless you're able to hide all the clutter of selection boxes etc it's kinda worthless when you are evaluating fine details. I'm currently working around this issue by holding the spacebar while dragging the history bar however it is not intended for that use and sometimes it gets locked. We need a separate and comprehension set of options to hide all that clutter. How long can this take to implement? a couple of hours? I've been asking for this for a long time... Honestly....this is one of those things that make you think it's not even worth bothering with something that's not illustrator for professional assignments where time is gold.
-
There's a bug when using the type tool. When I'm finished kerning click on the move tool to get out of the type tool and I click anywhere on the canvas and instantly my kerning is messed up. That does not happen if I leave the text tool by just clicking on a different layer on the layers panel.
-
I have just tried to ungroup the letters and now it works... is it weird or is this normal behaviour? It'd be great if grouped objects could behave like ungrouped object or at least give the option to switch this behaviour on and off via a checkbox.
-
All the work I do requires a lot of precision while working with guides and I'm really struggling. In my experience they rarely work and when they seem to work if you zoom out you can see that they are not precisely located where they should e.g. over the outline of an adjacent vector and not 1 px away from it. I've tried all presets in the guides tool and I have also tried to tweak every paramater to my needs but they seem totally unreliable. For instance I was trying to align a rectangle to one of the adjacent objects which were two letters converted to curves. The letter shapes are curves and the rectangle is a shape the letter are within a group and the rectangle is not. Well.. it would not align to any point of the letter geometry regardless of the settings, sometime it would align to an specific point in a letter but to to any point of the geometry? Sometimes I can get them to work if I switch off all layer but 1 or 2 but even then, sometimes they don't work. This is really a priority I think, this is the foundation of every design we need accurate guides! If there's something I can do on my end to get them to work I would greatly appreciate you sharing some tips, I have tried every parameter at this point but I may be missing something.
-
many thanks Nathan
-
Hi All, the eyedropper tool seems to not able to copy Pantone spot colors from other objects? if I select the destination object and go to fill / color / tint I cannot see the name of the Pantone been transferred to the destination object. This is weird.... Is this how it is supposed to work? Is there a way to copy and paste Pantone Colors? Thanks
-
Importing swatch libraries ( ASE ) in Affinity apps automatically disregards the name of the library being imported and creates an "untitled"library which makes the process of managing swatch libraries very tedious. I have around 95 libraries which I had to rename after import and it takes ages. It would be great if you guys can add this simple feature which is the default way in Adobe apps and others. Thanks
-
Kerning Type - hiding edges and boxes
DGee replied to DGee's topic in Affinity on Desktop Questions (macOS and Windows)
Thanks, yes I'm already using those shortcuts. They are useful only to do a rough kerning in a few seconds but after that you need to be precise and there are no available shortcuts to go below 10% increments which is when things get trickier, yes you can use the slider in the character panel afterwards but it's not the same. You can hide all text overlays in Illustrator and Photoshop. In vectorstyler the box hides automatically, and the cursor line is less obtrusive, in Pixelmator you can hide the text overlays except for the cursor which it's also less obtrusive. It should be extremely easy to implement that function and the benefits are very real. I mean in my experience, as much as I love designer, kerning and working with type in affinity designer is a pain for the constant distraction of the overlays. Kerning is already very hard but when you have those extra distractions it becomes a pain. The cursor line should hide automatically when performing changes, that would be optimal.