m888
Members-
Posts
10 -
Joined
-
Last visited
-
 m888 reacted to a post in a topic:
AI generative Fill in Affinity
m888 reacted to a post in a topic:
AI generative Fill in Affinity
-
 m888 reacted to a post in a topic:
AI generative Fill in Affinity
m888 reacted to a post in a topic:
AI generative Fill in Affinity
-
 KarlLegion reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
KarlLegion reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
-
 KarlLegion reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
KarlLegion reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
-
 m888 reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
m888 reacted to a post in a topic:
Scaled and snapped image objects have slight translucent fringe
-
Scaled and snapped image objects have slight translucent fringe
m888 replied to m888's topic in V2 Bugs found on Windows
KarlLegion posted a response in the original thread. Here's a copy of his note: I think it's not related to the pixel alignment because all coordinates are integral from your example. I suspect it's the issue on the image object. My theory is, image objects are treated as vector objects which have a "Viewbox" bounding the pixels. It seems to me that there are invisible thin transparent edges between the boundary and the pixel. As long as you rescale the object, those edges stretch. I can reproduce it but it only happens in Photo but not Designer. So, it's probably a bug. You can report it in a separate post. -
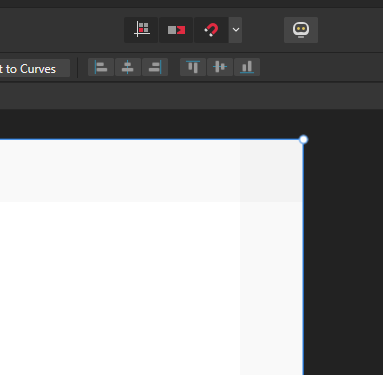
@KarlLegion per your request, separating this bug report into it's own topic. Reproduced in Affinity Photo V2.0.3 on Windows 10. A sample project is attached that demonstrates the problem. A simple test reproduces the bug: drag a 200x200 white square into a 210x210 canvas scale it to fill the canvas with all pixel snaps on You can see the fractional coverage bug in the gray artifacts at the upper-right edges and corner: Workarounds are very awkward; you have to overscale by 1 pixel (or disable pixel snapping and drag a fraction of a pixel past the edge). That means snapping is worthless, basically. The bug occurs on many other resolutions as well, but not all. When the resolution is high, the translucent fringe pixel is often as little as 50% covered. It's particularly nasty in high-res projects because you don't notice the fringe unless you zoom way in. scale-snap-bug.afphoto
-
 Old Bruce reacted to a post in a topic:
Forced pixel alignment/snapping ignored when copy/pasting or drag'n'dropping
Old Bruce reacted to a post in a topic:
Forced pixel alignment/snapping ignored when copy/pasting or drag'n'dropping
-
 Old Bruce reacted to a post in a topic:
Forced pixel alignment/snapping ignored when copy/pasting or drag'n'dropping
Old Bruce reacted to a post in a topic:
Forced pixel alignment/snapping ignored when copy/pasting or drag'n'dropping
-
I appreciate the careful answers. I agree the intermediate pixels are blended in your stretch; that is normal for any non-integral zoom. But in your own example, notice that when you stretch your 2x2 checkerboard to cover 3x3 or 4x4 or 5x5, the new area is FULLY covered. The edge pixels are not translucent. The bug occurs when you do a similar stretch of particular resolutions. Try it with the numbers I used: with pixel snap on, scale a 200x200 white image to FILL an empty 210x210 canvas. Two edges are slightly translucent. That's a bug with the snap. You can prove it's a bug by turning off pixel snap and dragging the the edge an infinitesimal fraction of a pixel past the edge of the canvas -- immediately the border pixels become opaque.
-
When you scale an image to fill another image, snap should snap the outer edges of the pixels into alignment. If that's done correctly, there will be no semi-translucent border regardless of scale factor -- 1.05, 0.99, 200/30... whatever. If you scale an opaque image to cover the entire canvas, the result should be opaque.
-
I have hit this also with V2.0.03 -- it's a flat-out bug, I think. And it's not just when putting a small image into a big one. Related problem which I find even worse: if you scale an imported image to the snap edge, the border pixels are not fully covered. This is serious because you end up with a semi-translucent 1-pixel border. Workarounds are very awkward; you have to overscale by 1 pixel, which means snapping is basically worthless. A simple test reproduces the bug -- I even attached an Affinity project file drag a 200x200 white square into a 210x210 cavas scale it to fill the canvas (note all pixel snaps are on etc) You can see the fractional coverage bug in the gray artifacts at the edges and corner: scale-snap-bug.afphoto
-
 artsyhalo reacted to a post in a topic:
Black mask does not fully erase layer?
artsyhalo reacted to a post in a topic:
Black mask does not fully erase layer?
-
AHA! it seems to be a problem with CMYK. I converted the doc to RGB-8 and now I can erase fully
-
Am I doing some wrong? I have a layer with an SVG image to which I've added a mask. But when I fill the mask with black (0,0,0), the image is still faintly visible. Shouldn't it be 100% erased? Just to prove the mask is working, two images are attached, the first with 100% black mask, the second with a region of the mask painted white to expose the black drawing. I even tried putting an opaque white layer behind it all in case it was some weird transparency artifact. This is on Windows 10, Affinity V 1.9.0.932