ONiel
Members-
Posts
32 -
Joined
-
Last visited
-
Again a problem which should be so easy to do, and IS easy to do in software like GIMP or Photoshop... but seems impossible in Affinity Designer.. I have a white background with a stripe in the middle. Everything right from the stripe should be transparent, everything left should be white. I tried using the selector brush on the right part and pressed 'Delete' but that did not work. File in attachments, I am curious how this is done in Affinity... transparent.afdesign
-
 ONiel reacted to a post in a topic:
How to create a basic mouth with a tongue?
ONiel reacted to a post in a topic:
How to create a basic mouth with a tongue?
-
Hello I am trying to make a logo for a local restaurant which asked for a new website. This is what I have right now: The text-part in the font Nunito looks okay I guess. But the bottom thing which needs to represent a mouth with a tongue looks a bit shitty I think... This is what I did to create it: I used a brush to create the mouth. I thought a brush would make nice thin/elegant corners of the mouth. Then I used a pencil with a fat stroke to create the tongue. I used a thinner pencil to create the 'incision' in the tongue. I grouped all that, and give a colour overlay as effect. The result is, questionable... How could I make this idea more professional? What tools should I use and what steps should I follow for a better result? I took some inspiration from this image. Full Affinity-file in the attachments. Thanks! logotest.afdesign
-
 ONiel reacted to a post in a topic:
Display 3D-mockup of app on iPhone
ONiel reacted to a post in a topic:
Display 3D-mockup of app on iPhone
-
Display 3D-mockup of app on iPhone
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I have found such a template. The one in the attachments for example. It's easy to remove the background to make it transparent. 7.psd But I don't understand how to insert my own phone-screen-image in the mockup. There is one layer called "REPLACE ME", but when I select it the "replace image"-button described here doesn't show up. I also tried just inserting my own phone-screen-image using the basic Place Image Tool, then I gave it the same properties (X, Y, W, H) as the REPLACE ME-layer. But that still doesn't give my own image the correct angle to fit in the angled iPhone. Thanks for your reply already. Thanks for your reply! Could you elaborate on how you created the selection inside the cellphone? Thanks! -
 ONiel reacted to a post in a topic:
Display 3D-mockup of app on iPhone
ONiel reacted to a post in a topic:
Display 3D-mockup of app on iPhone
-
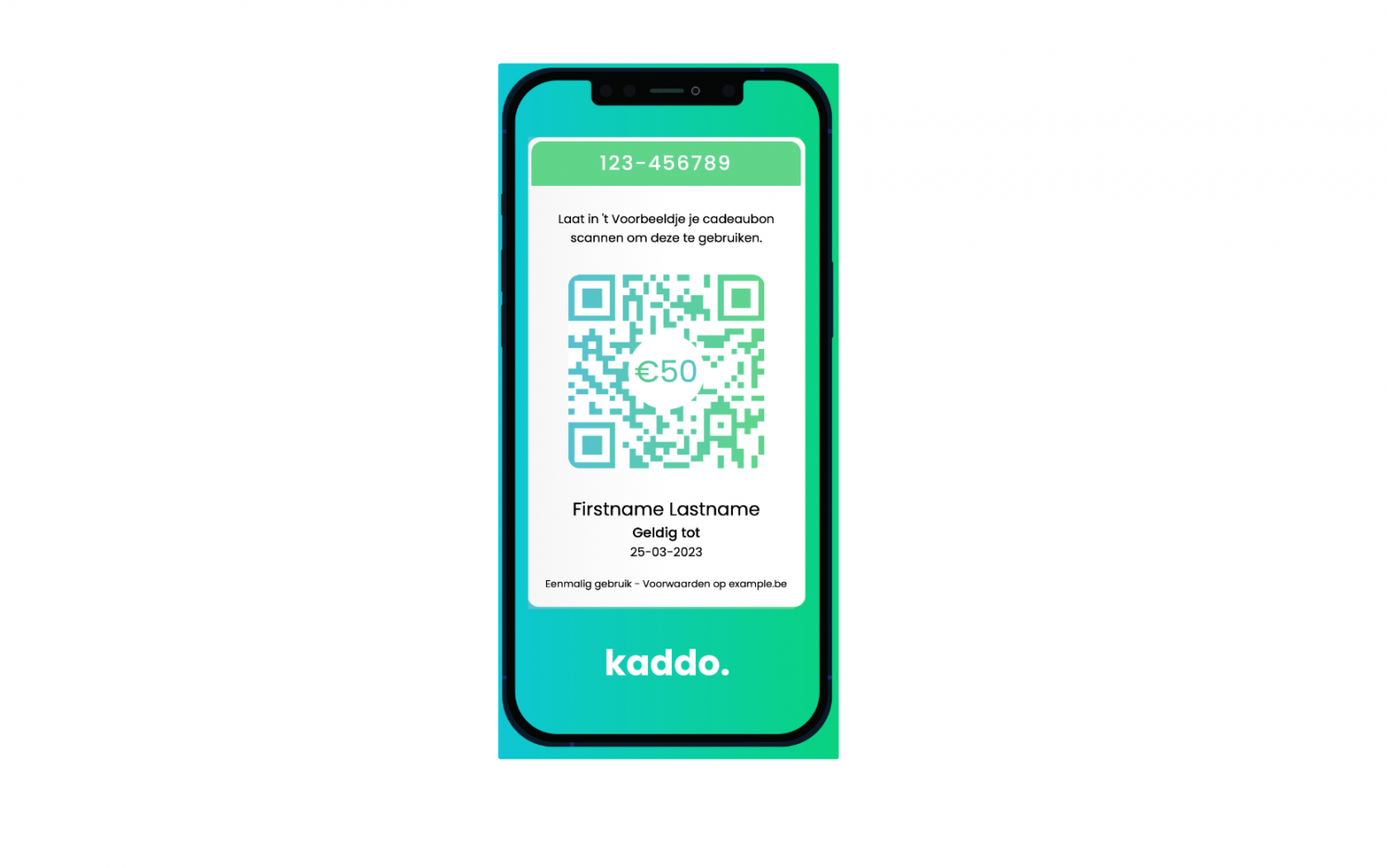
Hello I am trying to make an image for my website displaying how my app would look on an iPhone. To do this I just downloaded a transparent iPhone image, gave it a background using a big rectangle, and copy/pasted a screenshot of my app on it. The result looks quite okay.... But I still have the issue that the background-rectangle (the one with the big gradient) extends the borders of the iPhone. How do I cut this image out so it only has the borders of the iPhone and everything out of those borders transparent? My ultimate goal is to create a 3D-mockup of the app on my iPhone from an angle. With a subtle shadow beneath the iPhone. Is there a better, more elegant, or more professional way to achieve this instead of what I am doing now? Afdesign-file and png of what I currently have in the attachments. Thanks! PS. While typing this question I realize that what I want, the 3d mockup of my app, is not possible with my current work because the base-image (the iPhone itself) is 2d... mobile_bon_on_iphone.afdesign
-
 ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
-
 ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
-
 ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
-
 ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
ONiel reacted to a post in a topic:
Export selection without background still gives whitespaces
-
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I did Layer > Create new pixel layer. and now? -
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
How would I do that? -
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
At this point I guess I just want my money back... Affinity lacks to much basic features or are to complex... -
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
This just gave me a round rectangle on top of my image... -
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
No. The whole picture is the 'background'. Deleting the background deletes the whole picture... -
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I don't understand anything of it... In GIMP there is a select-by-color tool you hit the 'ESC' key on your keyboard and the background is transparent... That's all I need... Why is it so idiotic complex in Affinity??????????? -
 ONiel reacted to a post in a topic:
Convert color to transparent
ONiel reacted to a post in a topic:
Convert color to transparent
-
Convert color to transparent
ONiel replied to ONiel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
But this is temporary for a quick showcase. And I'm not responsible for designing these icons. I just need to implement them on the site but I at least want it to be transparent (this is how I got it).