-
Posts
68 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 HenrikF reacted to a post in a topic:
How to hide the blue outlines around a selection?
HenrikF reacted to a post in a topic:
How to hide the blue outlines around a selection?
-
 Blieper reacted to a post in a topic:
Quickview or Preview in OS X Finder enabled?
Blieper reacted to a post in a topic:
Quickview or Preview in OS X Finder enabled?
-
 ModalNode reacted to a post in a topic:
JPEG compression
ModalNode reacted to a post in a topic:
JPEG compression
-
 Raptor Swire reacted to a post in a topic:
How to combine objects or connect separated lines on AD
Raptor Swire reacted to a post in a topic:
How to combine objects or connect separated lines on AD
-
 Shaw reacted to a post in a topic:
Designer export to Illustrator, SVG vs PDF?
Shaw reacted to a post in a topic:
Designer export to Illustrator, SVG vs PDF?
-
 appearsharmless reacted to a post in a topic:
FDK's Artist Brushes Starter Pack
appearsharmless reacted to a post in a topic:
FDK's Artist Brushes Starter Pack
-
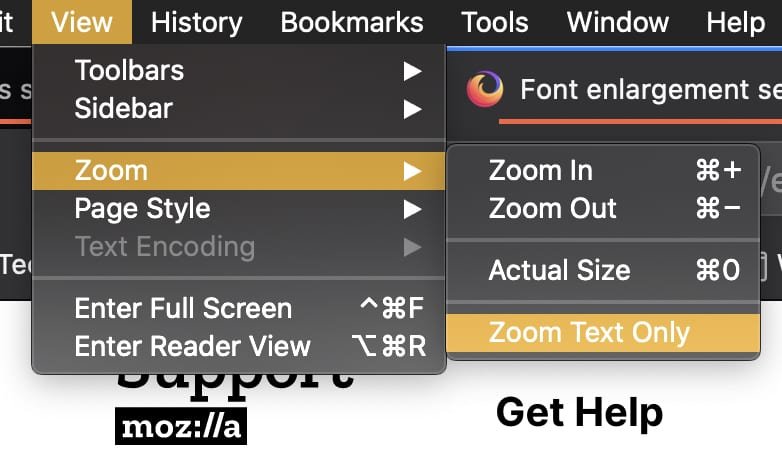
Nice tip, @Lisa45. If anyone's using Firefox, and @Lisa45's tip messes up your browser's formatting, you can tweak it pretty easily (from https://support.mozilla.org/en-US/questions/1258673) "(1) In a new tab, type or paste about:config in the address bar and press Return. Click the button accepting the risk. (2) In the filter box, type or paste devp and pause while the list is filtered -- there should only be one preference left (3) The layout.css.devPixelsPerPx normally has -1.0 which follows the system Text Size. Double-click to open a small dialog where you can type a new value. If you have a Retina display (double-density): try 3 If you have a standard display: try 1.5 That should give an effective "150%" zoom compared with the base size. If you would like larger, you could repeat the test with 4 and 2 respectively (200%). If something goes wrong, you can right-click (Ctrl+click) the preference and choose Reset (or tap the R key) to get back to where you started." Note that you may want/need to select this option in FF menu to fine-tune the appearance:
-
 appearsharmless reacted to a post in a topic:
Larger font and tool icon size
appearsharmless reacted to a post in a topic:
Larger font and tool icon size
-
To supplement @BofG's advice, if you use the Gradient Tool to drag a gradient onto your object instead of using a Gradient Overlay layer effect, the gradient will be exported to SVG without rasterization. Also, the only brushes that are pure vector are the first two brushes in the Pen category. All of the other brushes are composed of raster images stretched or repeated along a vector path.
-
 appearsharmless reacted to a post in a topic:
Affinity Designer: Creating "sun rays"
appearsharmless reacted to a post in a topic:
Affinity Designer: Creating "sun rays"
-
 appearsharmless reacted to a post in a topic:
Dividing a stroke into 3 equal lengths
appearsharmless reacted to a post in a topic:
Dividing a stroke into 3 equal lengths
-
 MartyD reacted to a post in a topic:
How to cut objects with vector brush tool?
MartyD reacted to a post in a topic:
How to cut objects with vector brush tool?
-
 appearsharmless reacted to a post in a topic:
Decimal or Sub-pixel positioning issue
appearsharmless reacted to a post in a topic:
Decimal or Sub-pixel positioning issue
-
 appearsharmless reacted to a post in a topic:
Decimal or Sub-pixel positioning issue
appearsharmless reacted to a post in a topic:
Decimal or Sub-pixel positioning issue
-
 Move Along People reacted to a post in a topic:
Break Curve and select the underneath node from the 2 nodes created
Move Along People reacted to a post in a topic:
Break Curve and select the underneath node from the 2 nodes created
-
 appearsharmless reacted to a post in a topic:
Break Curve and select the underneath node from the 2 nodes created
appearsharmless reacted to a post in a topic:
Break Curve and select the underneath node from the 2 nodes created
-
Nope, not for me. That results in a smart node. And I'm aware of the directional difference working with end nodes (See "Addendum" from my previous post). I appreciate the info, it's helpful, but I didn't really have a question; just trying to help the OP. I'm sticking with my original method: it's stupid and clumsy, but, to me, it beats trying to memorize a multiple-step checklist (end node?, direction?, shift or shift+control or lasso then shift+control? kiss mouse and genuflect once or twice?).
-
Here, allow me to make this even more confusing: 1) Left click on bottom left node 2) Break Curve 3) Left click on bottom left node to select it 4) Hold Shift + Control and drag over node 5) Left Click and drag node Taaa-Daaa! Bottom node has moved! Repeat with bottom right node = topmost node moves instead of bottom. 🤔?? (And, yeah, I checked to make sure the curve wasn't broken at both the left and right bottom nodes) @Gear maker If I Shift+Control lasso the nodes, then hold Control and drag, the bottom node moves, but the top node is converted to a smart node. Again, 🤔 (Addendum: On further experimentation, I'm pretty sure the wonkiness has to do whether you're selecting a start node, an end node, or a... "between"... node.) BreakCurve02.mp4
-
 appearsharmless reacted to a post in a topic:
Designer: how to fade cog teeth individually along each long edge?
appearsharmless reacted to a post in a topic:
Designer: how to fade cog teeth individually along each long edge?
-
The only way I know of to do this is to break the curve at two nodes: 1) Break the curve at both nodes 2) Select the new layer that's been created under the original layer 3) Move that underlying node to wherever you want it 4) Select both layers and lasso the nodes you didn't want to break, and select "Join Curves" It's not exactly elegant, so hopefully someone will come along with a better solution for you. BreakCurve.mp4
-
 appearsharmless reacted to a post in a topic:
Classic engraving effect (copperplate engraving) for Affinity Photo V. 1.x & 2.x
appearsharmless reacted to a post in a topic:
Classic engraving effect (copperplate engraving) for Affinity Photo V. 1.x & 2.x
-
 appearsharmless reacted to a post in a topic:
How to repeatedly duplicate and rotate an object ?
appearsharmless reacted to a post in a topic:
How to repeatedly duplicate and rotate an object ?
-
 Al Edwards reacted to a post in a topic:
Even Lighting on a Texture
Al Edwards reacted to a post in a topic:
Even Lighting on a Texture
-
 Jbones reacted to a post in a topic:
Newbie trying to conquer the pen tool...
Jbones reacted to a post in a topic:
Newbie trying to conquer the pen tool...
-
Yup. And Firefox to take a screenshot of the entire webpage. And Affinity Photo to make an .afphoto file because I couldn't figure out how to attach a jpeg without it losing quality after the upload. 🤔
- 5 replies
-
- questions
- techniques
-
(and 2 more)
Tagged with:
-
Here's a screenshot of the entire webpage @firstdefence linked to, including images. Photochrom Vintage Postcard.afphoto
- 5 replies
-
- questions
- techniques
-
(and 2 more)
Tagged with: