-
Posts
32 -
Joined
-
Last visited
Posts posted by meefox
-
-
-
I prefer the new UI over the old one. The old one has been feeling a bit outdated.
It reminds me of when adobe moved to the flat, so many complaints but it has grown to all quite well.
-
-
The way to say thank you to developers.
Opposite topic to: "I have a problem with my windows 98", "still no my favorite feature"
---
Thank you for the shape builder tool this one is a welcome addition to the new version 🥳.
Thanks a lot, guys for your hard work and keep making it better.
- thedivclass, Dennison, debraspicher and 3 others
-
 6
6
-
I don't understand all complains here.
Major version upgrade is always been payable.
If you don't like it just use your version forever which is not the case with subscription-based apps.
-
I have the same issue, would be cool to have symbols similar to Sketch.
Where properties like text, colors, etc are dynamic and be possible to assign from the top level for one instance without losing mutability.
Sadly current symbols are not very useful for UI design.
-
@Hens yes it works, thank you very much.
Wondering why this option is off by default.
-
-
-
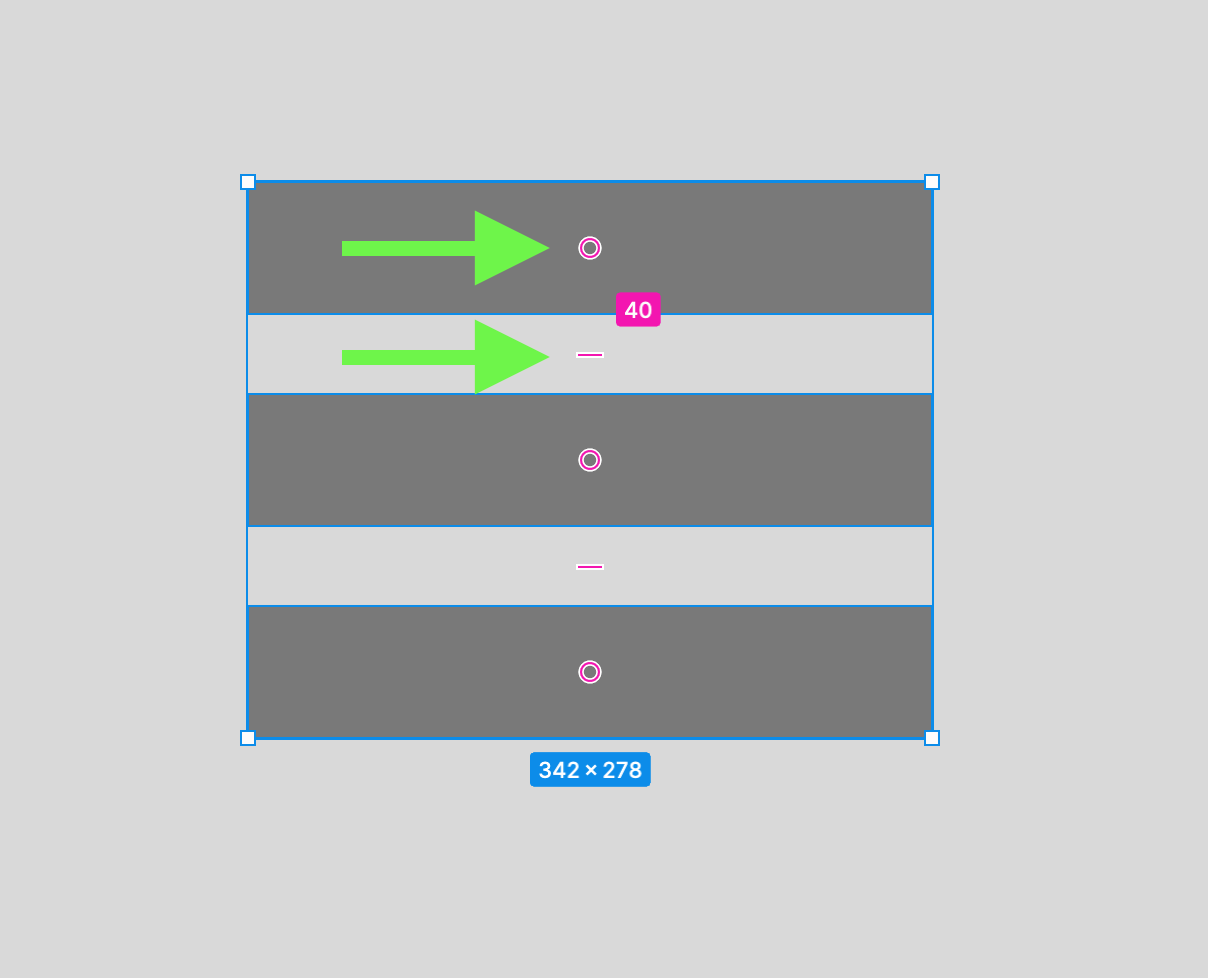
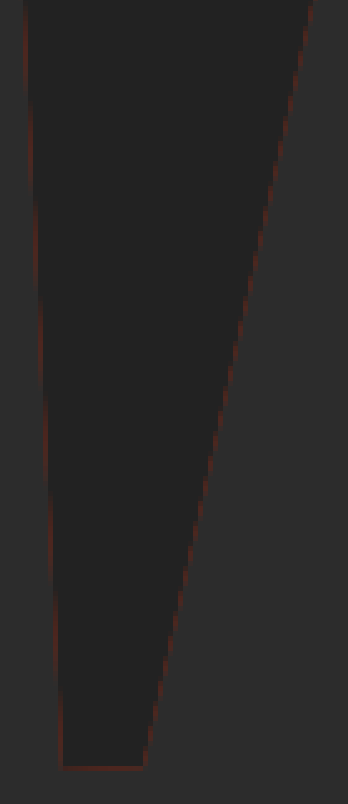
Masked shape is not completely overflow main object.
Using square as masked object produces 1px outline from mask background.
1) create mask with red background
2) use a square with darker color square as a symbol masked by object above (Curve)

2) observe outline of 1px, this is background from mask (Curves), better is visible on dark canvas

But it should be filled up by one color.
-
Possibility to override independently attributes for symbol instances.
Like changing color will keep track of font family.
For example you may have themes, bright and dark.
If you change text-color you can not change font family simultaneously anymore.
Thank you!
-
-
On 10/14/2018 at 5:19 PM, firstdefence said:
Never heard of it.
If you do assets for the web, I would suggest you look at SVGO. It can make SVG significantly smaller.
On 10/14/2018 at 5:57 PM, Friksel said:You can use svgo yourself to optimize the outputs of Affinity; by commandline or by adding an svgo-loader to webpack. That's actually a lot better than if Affinity would include it in the software, because there are an enormous amount of settings and (everyday changing) plugins available for svgo and you would like to set all the settings the way you want it. There is no setting that fits all/everybody. So if Affinity would like to add it to the export, which I doubt, they should at least make it possible to use the svgo config file where you can make all settings yourself, otherwise they would have to change the exporter forever everytime svgo changes and a new plugin comes out.
I would advise you to use (or learn) webpack, search for the svgo-package and the svgo-loader. Webpack even has a watcher which allowes you to keep track of svg-changes yourself. So everytime your svg changes (got saved) webpack automatically compresses it via svgo.
And together with the 'continues' mode in Affinity Designer Export Persona everything is completely automated. Every change you make in your design will automatically 'rendered' to svg and webpack will automatically compress your svg directly. What else can you whish for!

But I'm afraid that's a bit technical and you need other tools, like npm too. So if you're not that into that maybe that's not the way to go for you.
Then the alternative is to use the link you provided. That's actually not SVGO, but a website that is using the svgo commandline-tool under the hood for you to give you some graphical interface. But svgo is a 'commandline'tool, running in npm and got a lot more settings.
About compatibility:
I don't know what you mean by 'compatibility' with svgo tool, but svg is svg. Most svg out there is version 1.1, so they are (or should be) all compatible. There's nothing more to it than that for compatibility. Affinity's svg is completely compatible with svg, so the tool youo refer to can open the Affinity svg's perfectly fine. If you don't get what you want or svgo is destorying your layout, then you have set the wrong compression settings in svgo. Not all settings are right for every job. Those compression settings are changing your svg and sometimes that brakes your layout. To use the settings you have to know a little more about the technical format of svg I'm afraid, or just try out all settings per file and see what works for you per layout.
44True, you are absolutely right about fast-changing FE environment

But what about an option to save inline styles as classes instead?
That would give a possibility to change styles using CSS.
-
Is it possible to add compatibility with SVGO https://jakearchibald.github.io/svgomg/
It is the most popular SVG optimizer for the web. Exported SVG files would be a way lighter.
And it would be good to have a checkbox for exporting inline styles as classes it is useful for colorizing SVG using JS or CSS.
-
I also noticed that, drawing using pixel brushes is almost impossible.
I would love to see improvements for brush engine in the near future.
-
+1 it is a really cool feature in AI
-
In photoshop you can make a new layer via copy.
Make selection then hit CMD+J for make a new layer with selected content
Is it possible to achieve the same using AD?
btw, what do you think about to merge vector and pixel persona in to one?
Shading is still more convenient using raster brushes.
Thank you.
-
-
The editing is still slow but time is money.
Not talking about performance, it is a really good here.
It is about UX.
For one editing it is good, but face it not to much photographer like&need to spend hours in editor.
Usually you want crop, clean, and fine tune an excellent shot in really fast way.
But here you need to scroll a lot and select from the huge list, even if usually using only (levels, Shadow/highlights, Color balance...).
- As an improvement to disable all unnecessary adjustmence (in settings).
- Possibility to see (Open) all editable handlers (sidebars) by default, like in lightroom.
Also for batch editing, let say copy and paste presets from one to second one is really needed.
- quick save (cmd+S) in already selected somewhere format, without any dialogs
Thank you.
-
A year ago after mac os update my Wacom 5 stop working for some driver issue. And it still not fixed :(
-
I also noticed that, when I try to stack a pano with 20+ photos.
+1.
-
Guys could you make a preview of the image in filter studio and adjustment studio smaller.
It's anoying to scroll the whole list all the time.
Or it would be good to have an option for expirenced user to toggle between preview, small preview (like in channels studio and completly off.
Or even a grid, in order to get rid of scrolling at all.
Thank you.
-
When exporting to SVG, is it possible to export filters as SVG filters instead of raster images?
Thank you in advance.
-
Hello guys,
any news about GFX Library and Master page?
Thank you!








Rendering bug in stroke usage with pressure map
in V2 Bugs found on macOS
Posted
Encountered rendering issues when utilizing stroke with pressure map on bends.
Disabling the pressure curve resolves the issue,
but this is not a solution when changing the width across the path is needed.
test.afdesign