-
Posts
717 -
Joined
-
Last visited
Everything posted by G13RL
-
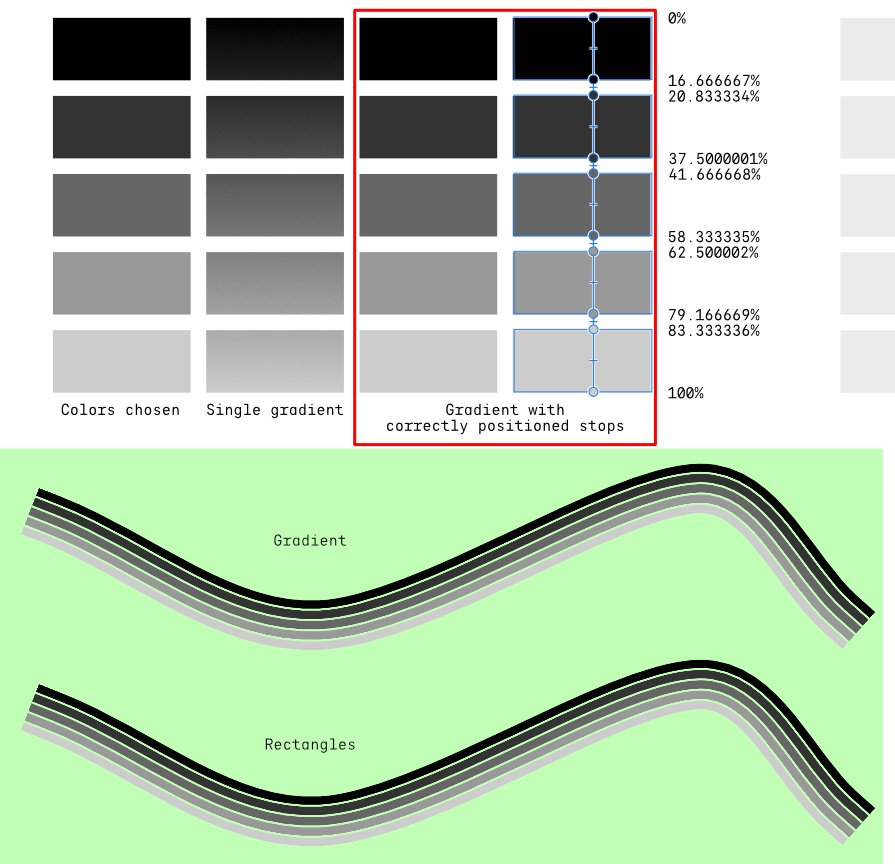
If you want to use a gradient, @NotMyFault's magic sauce (recipe) avoids having to position exactly the different stops of the gradient, which is already painful for some lines but would become frankly unmanageable for a large number. In my simple example (few lines and equal spacing), I assumed that the total spacing was equal to a rectangle. For this type of brush, I would instead use rectangles directly with the chosen colors, as in the first column.
-
@shérifderek You can create a brush for this. Draw a rectangle without an outline and fill it with one of the desired colors. Make it 4 mm high (for example). Copy and paste it under itself, change the height to 8 mm and change its color. Do the same for all the colors by adapting the height. Select the whole, export in PNG (in "Area", choose "Selection Only"). Then in the "Brushes" tab of the Studio, click on the "hamburger" at the top right next to the close button, click on "New Textured Image Brush. Choose the Png you have just created, the brush is then added to the category you have chosen (or created). Select the stroke to which the brush is to be applied, in the studio, select the "Brushes" tab, select the category in which you have placed your new brush, click on it (it will be at the bottom of the drop-down list). To make the colors appear on the stroke, set the stroke color to "None". Set the line thickness.
-
Hi @JIPJIP "XFM" is the shortcut for "Transform" when the tab is not expanded. Unopened tabs all show a shortcut, for example "Nvg" for "Navigator". You can rotate with the mouse wheel. Select the object to be rotated, click in the "R" window of the "Transform" tab, use the mouse wheel: Mouse wheel only: rotation from 1° to 1°. Mouse wheel + "Shift" pressed: rotation from 10° to 10°. Mouse wheel + "Ctrl/Cmd + Maj" pressed: rotation from 0.1° to 0.1°.
-
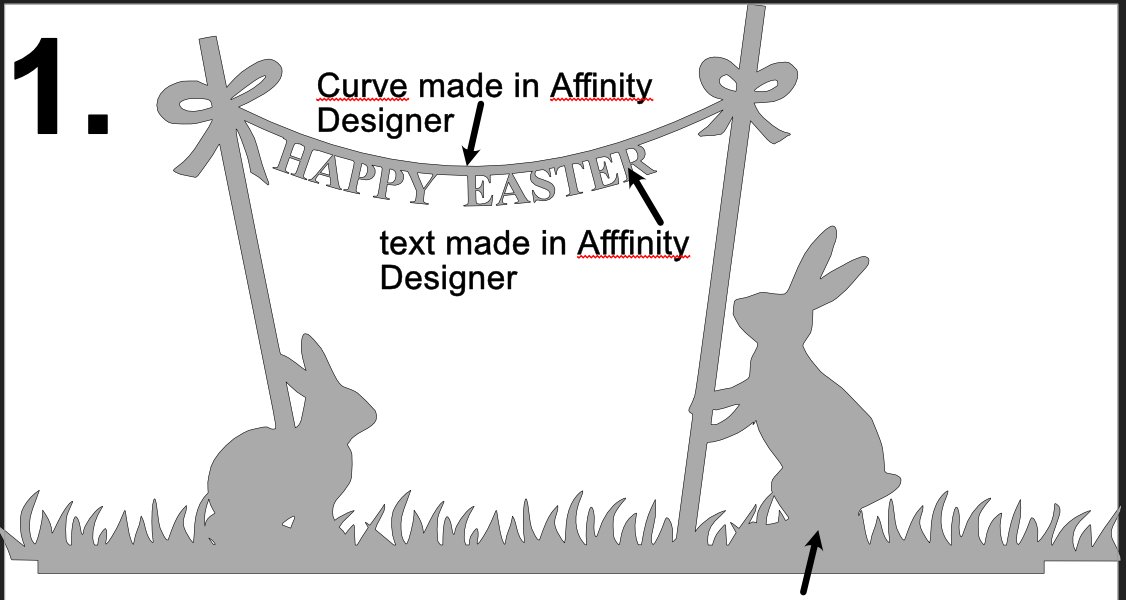
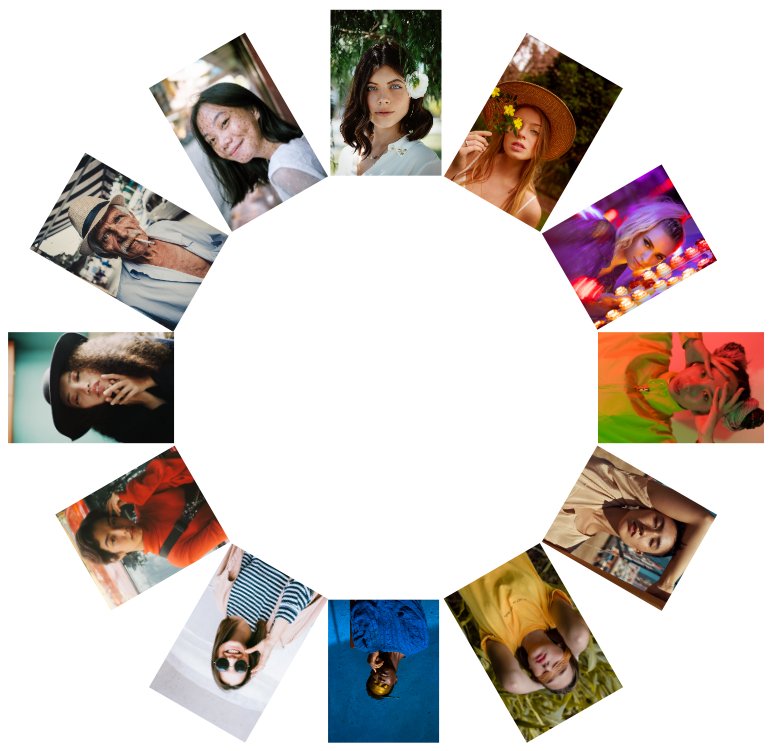
@Helmar, First, calculate the width that the pictures should be in relation to the perimeter of the circle. Then place them one by one on top of the circle and use "Ctrl/Cmd + J" to distribute them around the circle. Delete the photos covering the ones already placed as you go along.
-
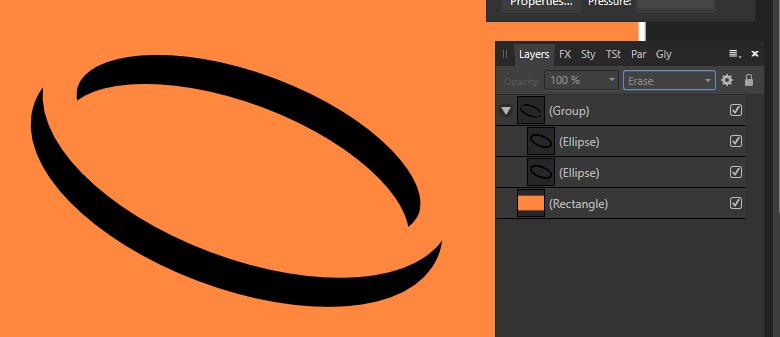
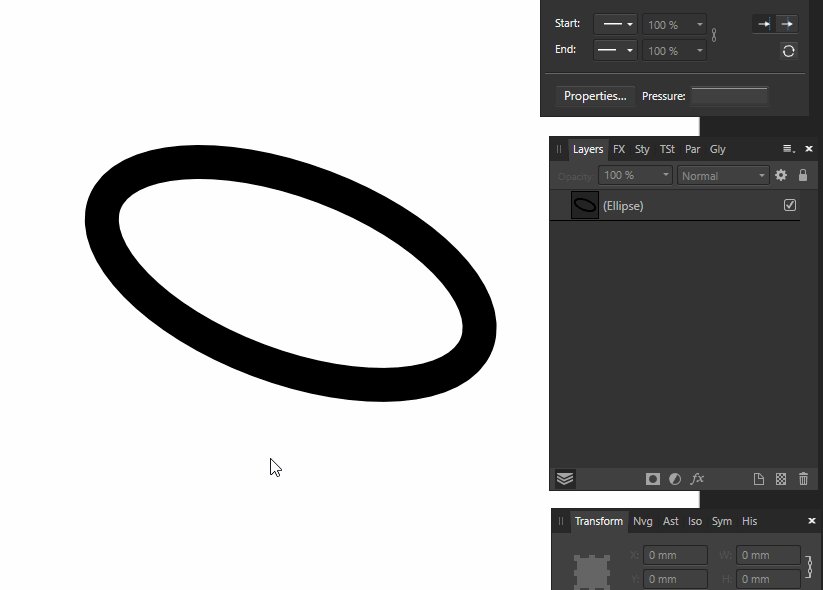
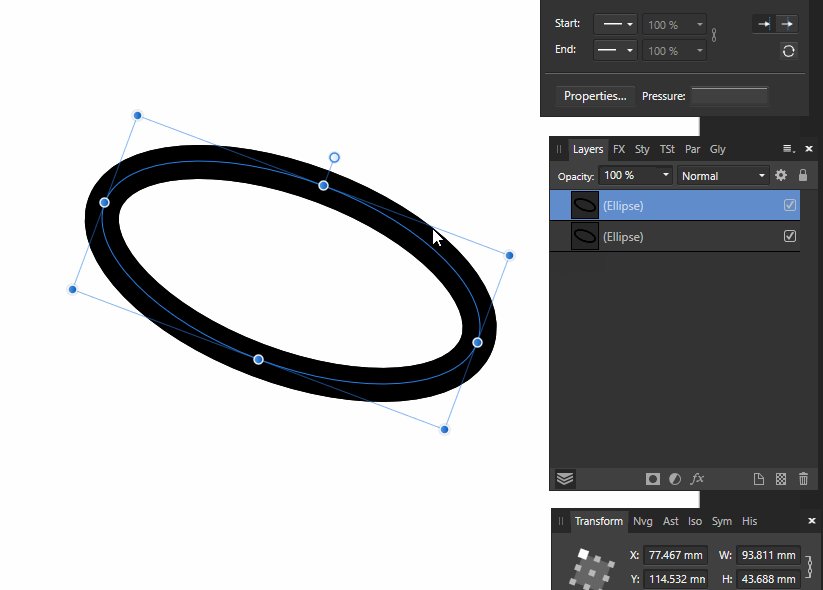
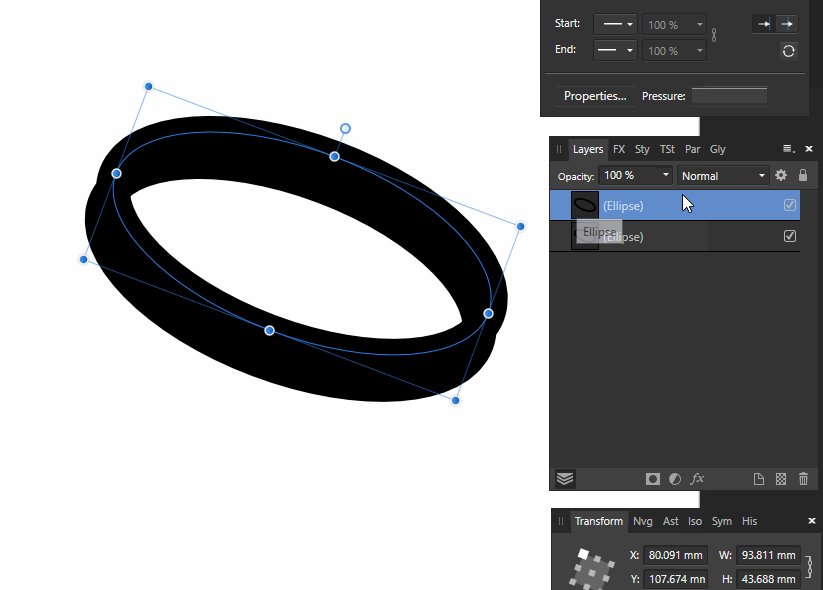
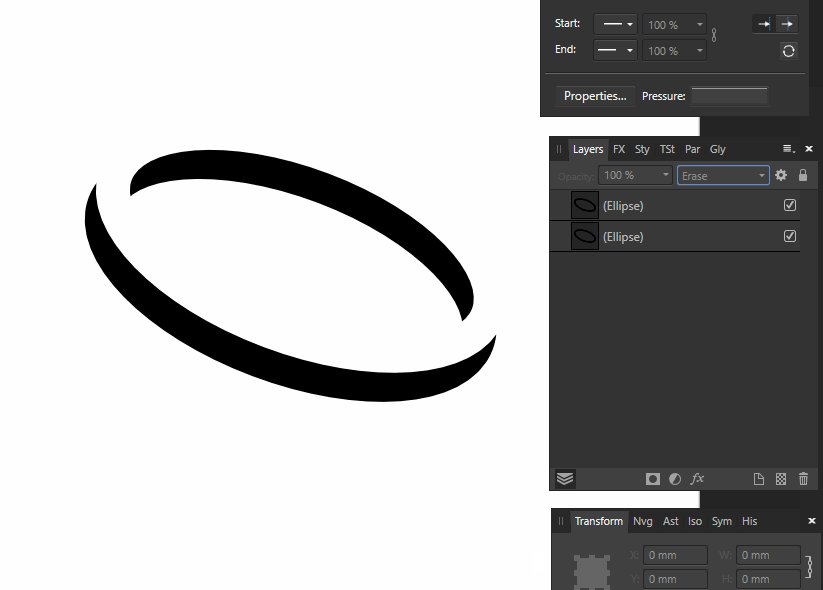
Hi @Pedro Suárez, Another way to do it, draw the circle on the red shape. Group the two together. Select the circle, "Expand Stroke". Select the outline of the circle, put the blend on "Erase". To move the circle, select it and the outline (without grouping them), move. Link to the video I made, once on the site, click on the red button to access it. https://www.cjoint.com/c/LCbpszI7Fc2
-
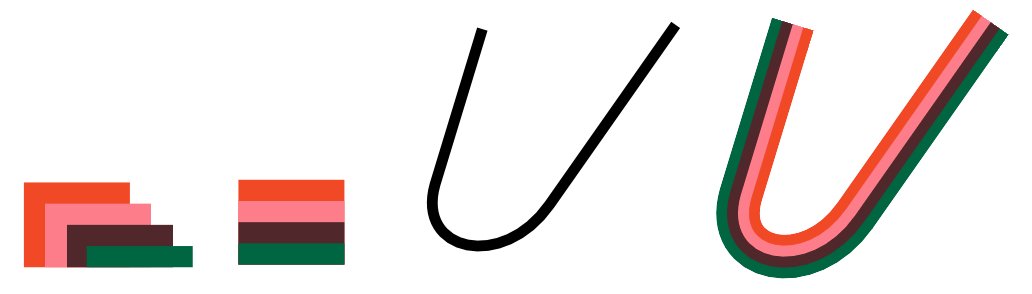
You're right, I had proposed this solution because the OP hadn't talked about filling, just joining the curves.
- 31 replies