-
Posts
22 -
Joined
-
Last visited
Posts posted by iamscotty
-
-
I've just gone through the set of iso actions that I use and I got this for the top: 86.603%
I'm no Mathematician but it's always worked for me.
-
5 hours ago, SrPx said:
I'm from the south of Spain, and trust me, that produces quite a worse accent, still would not find in that a reason for not making the video tut....

I truly admire and appreciate your confidence in me.

-
On 4/27/2019 at 1:14 PM, Kate England said:
Gorgeous work @iamscotty !
I’m trilled about the iso studio, what a game changer!
A thought, what if @iamscotty could write a tutorial on isometric art? With the new studio? On the Spotlight site?
I was also thinking that a pack of isometric objects could be a way to celebrate the release?
Very exciting!
Thanks @Kate England. That's so kind of you and I really appreciate it.

Me too!
Anything to make the process of making isometric easier, more fun and more accessible to others can't be a bad thing.
Plus...To eventually have all that on an iPad! WOW!
I've been thinking about doing an iso tut for SkillShare but I'm from the North of England so I doubt many people could understand me.

-
20 hours ago, Ben said:
As a dev, why wouldn't you!?
Sadly, it's not always the case @Ben and not just with Software Development.
It's like me not listening to what a client wants from a design or illustration for instance. I'd be doomed if I didn't.

Not all people do.
For me personally Ai does the job for me pretty well but....I'm not going on an Adobe rant.

I just think it's refreshing that you speak to people properly and not just a generic C + V or hyperlink reply to suggestions/questions and take the time to explain and take on board and I appreciate that for one.
I'm very optimistic that Designer will be able to offer what I need and look forward to the day when I can swap.
Please excuse the long winded posts as it's hard to explain and understand things when it's not face to face over a UI.
I just wanted to make sure you had the grass roots of isometrics covered and it seem you do.
-
No...I get you @Ben!
Totally understand the different way the iPad works with gestures and UI so understand the delay but I'd deffo go desktop before that and when it is integrated on iPad along side it.
My ideal would be to run Affinity Designer/Photo on desktop + iPad and move away from Adobe for the most part (I'd still need Ae).
I invested in a Wacom Cintiq to work with Ai and it sucked big time but I LOVED using the iPad with Procreate and heard great things About the way Affinity works with it too.
I don't mind waiting a little until then but it's deffo on my road map.

I'm still a little took aback at how you guys are happy to talk to your users and potential users.
Good-on-ya Serif!

-
PHEW!
That's all I needed to know but we got there in the end. LOL!

Shape > SSR > Stand Alone Isometric Object
Thanks for the info.
Reason I need to know this is that the only thing that has stopped me moving from Ai on MacBook to Designer on iPad (when it's integrated to iPad version) is this tiny function which will allow me to do iso work and switching platforms and hardware is a big risk/investment.
Hopefully it will do what you say although I'll want a refund if it doesn't.


-
6 minutes ago, Ben said:
It's just a regular object. There's nothing special about it - it has just been scaled and skewed.
So..The shape would behave just as if you'd drawn it using the pen tool from scratch and all the paths nodes would react normally?
-
That's cool but it's all about what you can do after the SSR.
Is the shape after the SSR has been applied still in the "edit in plane" mode?
-
Hey @Ben, thanks for the reply.
I really need to have a go myself as it's difficult to explain and understand via a forum but I think by looking at the work through that @GarryP did and what you've said the isometric function and edit in plane look great if it has the option to expand the SSR effect.
I understand that Designer has a different approach to handling the SSR formula but SSR has only one task and it's super simple.
To take an existing shape and convert it to an isometric/axonometric projection. Either top, right or bottom.
The reason of this is that the original shape, dimensions and scale may be very important to the end (isometric) result.
All the important making and doing is done in the flat elevation and then converted not the other way around.
It's kind of the fundaments of working in isometrics.
That could have it's use but it's like putting the horse behind the cart if you get my drift.
You make flat, then convert and then build.
That shape is then the basis for building whatever you want to make and you've left SSR behind at that point.
Creating in the isometric plane is okay but you're already in a distorted view so it can't be accurate from the start.
I've been working making isometric designs and illustrations for 32 years now so I can see it from a practitioners view point and although these tools look great they do seem to be missing the point a little from what I see but enough to render it almost useless to build complex shapes and designs that are faithful and accurate to the original.
I started off doing isometrics on a drawing board using pens, iso guides and rulers and then Mac Classic's came out and someone worked out the SSR formula in Freehand.
That was the big transformation but the rule has stayed the same: Make your flat shape. Apply SSR. Build your isometric object.
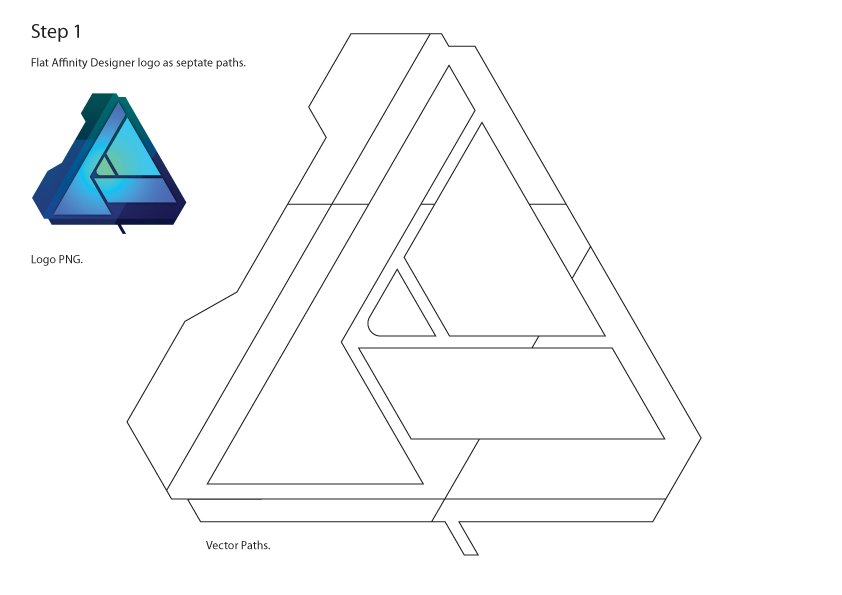
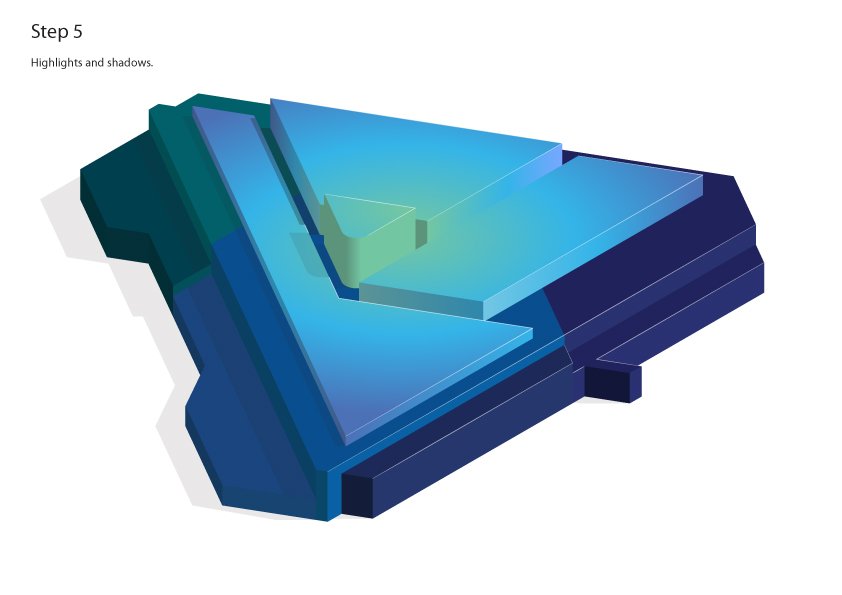
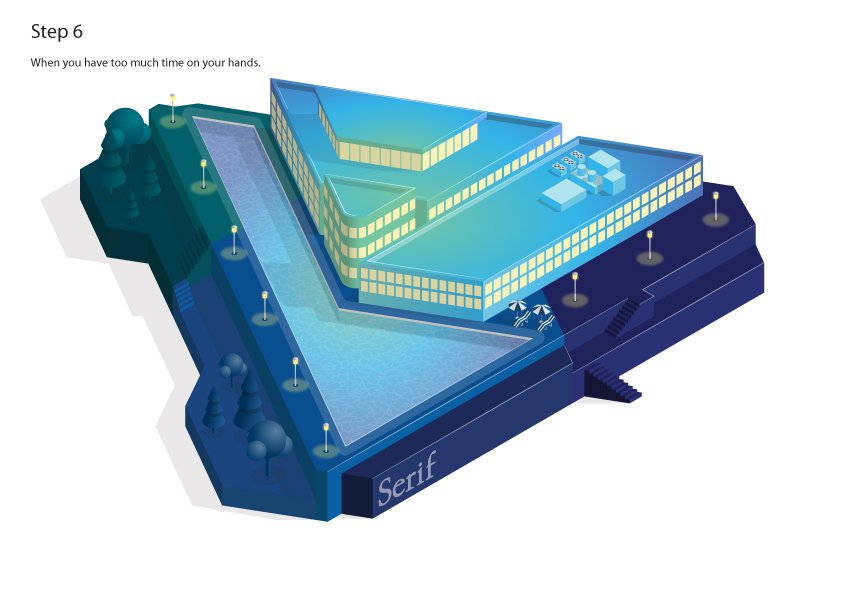
To show you how I work and use SSR to build isometrics I wanted to take something that's original (flat) appearance is very important so I chose the Affinity Designer icon/logo.
I made a flat, paths version of it, converted it to iso using SSR and only then started to build the 3D.
All the information I needed is in step 1.
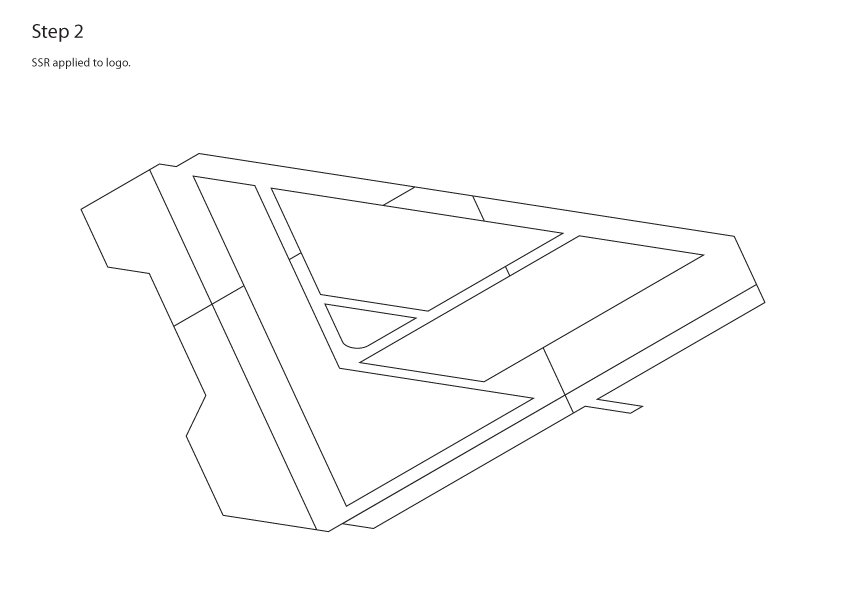
All the conversion is done in step 2.
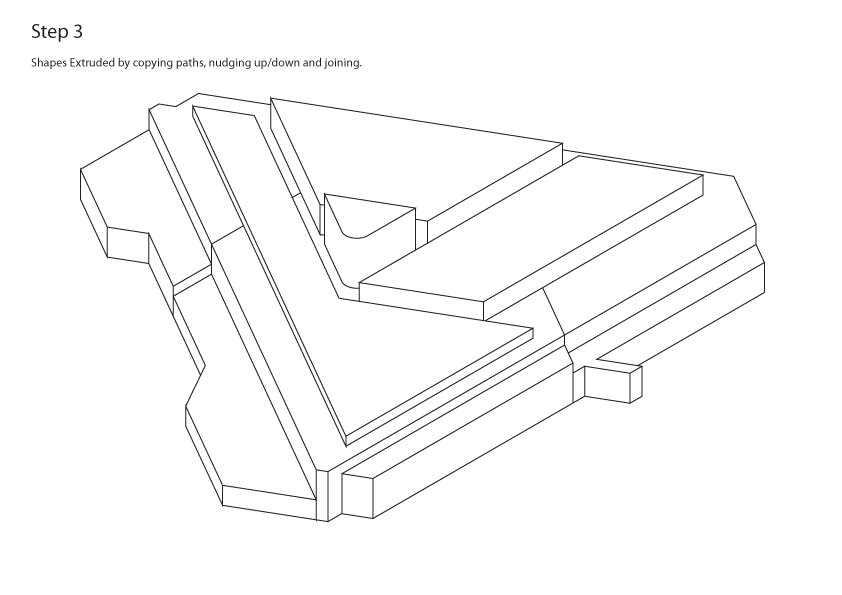
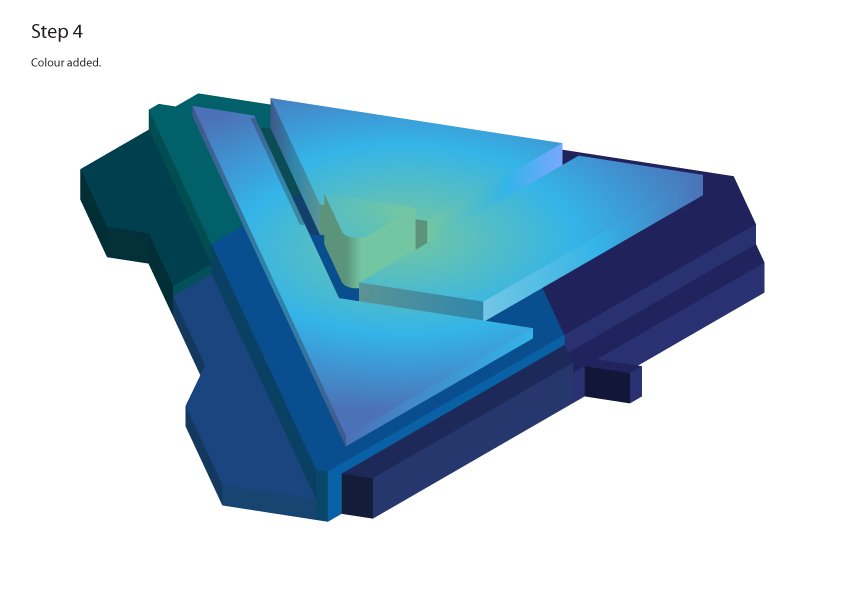
Everything after that is just embellishment, faffing about and building using the same principles as the "cube with a punched out corner" I did above.
I can't imagine recreating the Affinity Designer logo using "edit in plane" with any degree of accuracy.
Please don't get me wrong here.
I have HUGE respect for you guys that put these packages together and I'm telling you this with the very best intentions (I want to use Designer for isometrics) but when it comes to this area I do feel you may be missing the point a little and that would be a great pity.






-
Sorry....Just to clarify @Ben.
Without the ability to end up with an shape that has been warped into isometric (SSR) that has no live transforms or effects applied to it (a bog standard vector path) then it's dead in the water at that point and just looks isometric but you can't do much with it from then on.
Making isometric illustrations is a little bit like Lego as you need to build it and shapes that have had the SSR applied to them are the bricks.
-
On 4/5/2019 at 4:17 PM, Ben said:
Nice isometric work! I would be really interested to hear your thoughts on the way the new 1.7 iso tools work. I have bigger plans, but having useful feedback will help!
Thanks Ben, that's very kind of you.

Must admit that I'm really impressed that you guys take such close notice of all the posts on here so thanks for taking the time to acknowledge this thread and my suggestion/concern.I doubt that would be the case with the competition. (cough, wink).

I'd be more than happy to give feedback but I have to admit that I'm at a bit of a disadvantage in not having my own copy of Designer so can't get the 1.7 beta and try the iso/axo tools so I'm kind of relying on you guys that have.

I have tried Designer before but I had problems with the trial version as it told me it had expired on installation. Probably my bad as I may have tried it before at some point.
I think I have the old beta and an old machine but without the iso stuff.
What I'm seeing looks awesome.
I did write a bit of a long winded reply over the weekend but it all got a bit confusing when I read it back so I've been doing a little work through to illustrate and I'll post that once I've sorted it.
All the examples I've seen on this thread have been based on a cube and/or projecting images and shapes onto it's facets.
If I can use Ai's '3D extrude' as an example as I occasionally use that for iso's but try to ignore the 3D, extrude aspect as I only want to focus on the original shape/facet being made isometric.
In 3D extrude, you start with a 2D shape and then apply the 3D extrude which you can set to iso and you get a 3D render based on the original shape.
At this point it is still a live effect that doesn't react as it would if it were made up of regular paths and nodes.
It's not until you 'expand appearance" that you can get to the paths and start building on it.
What I'm saying is can you expand or release the iso object from "Edit in plane" so it behaves the same as any other shape path would?
In the examples I've seen above, you can pull node handles, punch shapes, bend paths but they 'seem' to be as a distorted projection of the original. Like there's an iso effect on the shape.
I guess you could call what's talking about as a "destructive effect" where you can finally expand the shape from it's isometric plane.
Sorry if this is a bit rambling.
It's not as bad as the original.

-
10 hours ago, Aammppaa said:
That's AWESOME!

Once you get the basics you can push the envelope like you've done here and it can get quite rewarding and addictive.
-
8 hours ago, GarryP said:
I think it's worth noting that you need to already have an installation of the commercial release to be able to download the beta.
This means that people can't try the beta - with the new functionality - without already owning Designer. (This isn't the same for Publisher as there is no commercial release yet, at time of writing.)
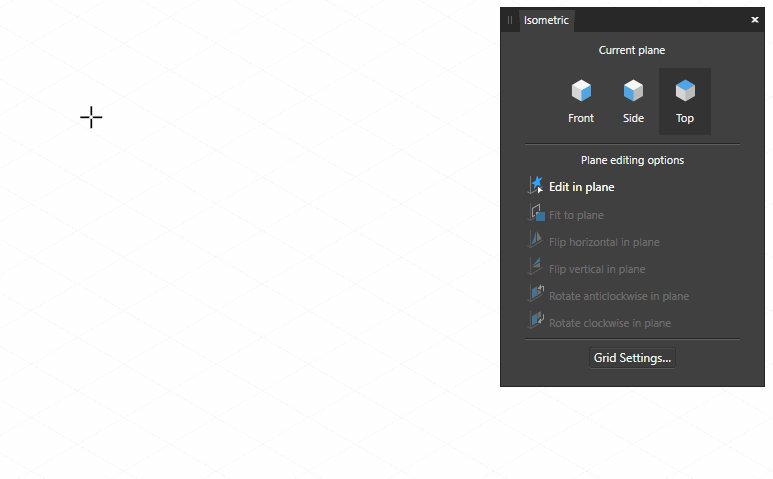
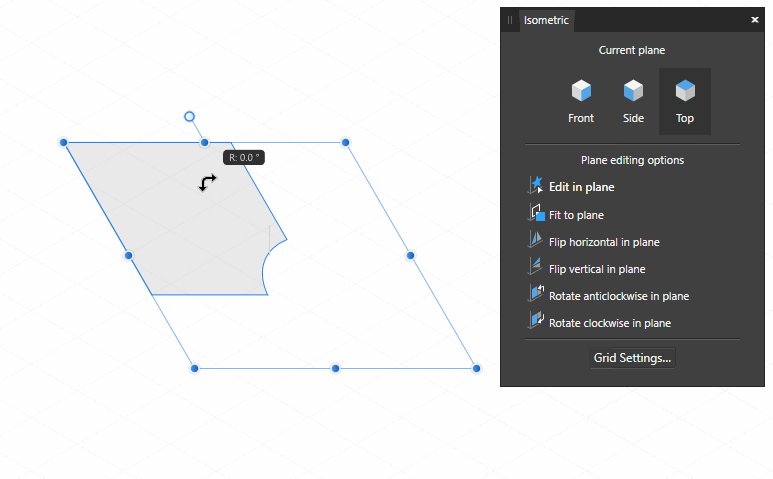
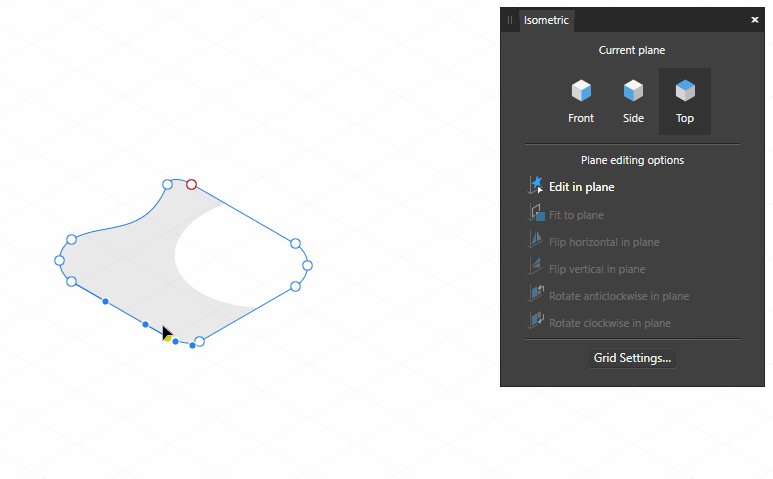
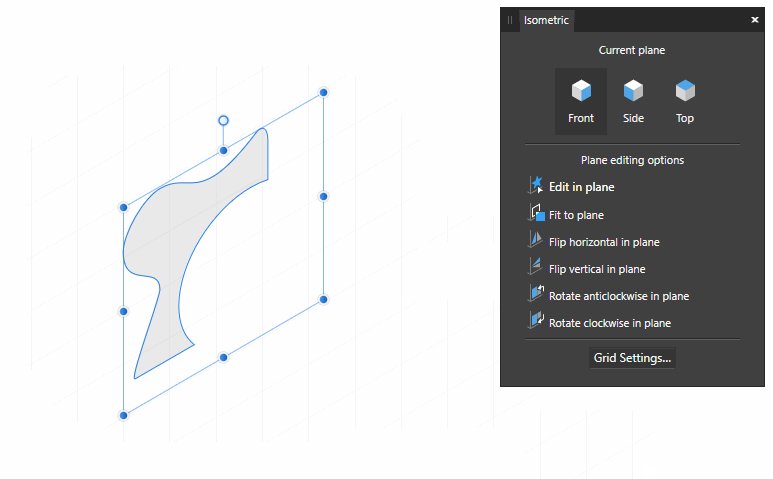
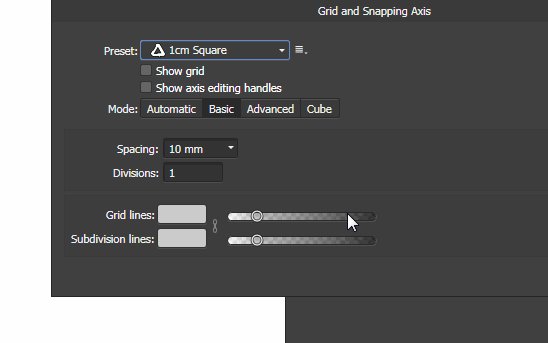
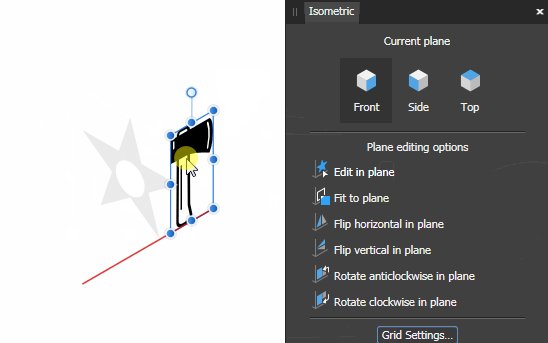
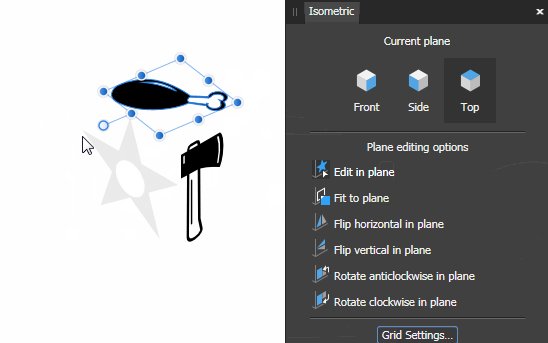
I thought I'd say this in case people were thinking they could try the beta instead of a trial version of the commercial release.iamscotty, I don't really know what you mean by "can you expand the image/shape after applying it to the plane so it's an independent, workable shape". You can certainly edit the shape after it's been fitted to a plane but this might not be what you mean. See the crude attached GIF for some very basic examples of what's possible. I haven't used the Isometric features much myself so I don't know what the limitations are. The "Remove from Plane" function as suggested by Aammppaa certainly looks like it would be very useful.
Hmmm. On the face of it it seems to be the thing so thanks SO much for taking the time to make and show that walk through.
It's hard to explain so I made this which is similar to yours to show how I start pretty much every object and thing in isometric all I do is create one face which is usually the top and work down to get my basic iso shape.
I then just add the details and for things that would appear on the right or left faces I'd do the same but use left or right SSR for those.
Here's a tutorial I made on my blog to explain but using the grid method instead.


As you can see, the basis for isometrics is insanely simple
You can see that I need the shape as a stand alone thing where I can select, edit, copy, join paths to others to get a basic, 3D, isometric shape.
I just manually extrude it.
The "project to plane" appears to be a kind of live filter rather than a proper transform but I can't really tell without having a go.
-
On 3/24/2019 at 12:25 PM, Aammppaa said:
Disclaimer: I've never drawn an isometric image in my life, so apologies if I've misunderstood.
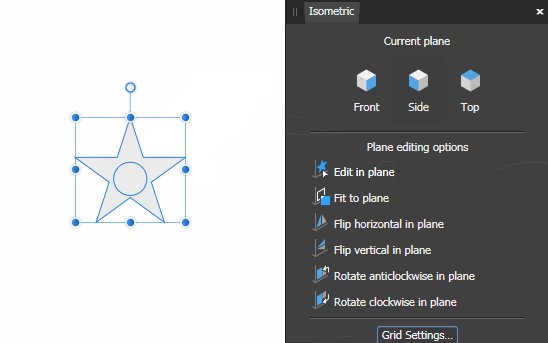
However, from playing for a few minutes with the Iso Studio in the current beta it appears that it can essentially do the SSR method for you.
- Set up an iso grid / cube.
- Draw you image face on.
- Snap it to the correct plane / face.
Done.
Hey Aammppaa,
I did see that when I was looking through the long thread although it was not set to iso.
That's kind of what I was looking for but taking a different path to get there.
That does look like an amazing function as you can spin the shape after applying the it to the isometric plane and it remains editable unlike with Ai where you'd need to undo it. turn it and then re-apply the SSR.
Out of interest (I don't have the Beta) can you expand the image/shape after applying it to the plane so it's an independent, workable shape?
If so then this is a very similar thing to what I was asking.
If there were the addition of some SSR transform buttons to this feature then I'd pee my pants with joy!

-
On 3/24/2019 at 8:32 AM, GarryP said:
Wow, some really amazing isometric work there.
I have no idea if Designer can do what you would like it to do but maybe someone else can give you more information. One of the developers would be a lot more suited to answering this.
Sorry I can't be of much more help on this but this level of work is way above my pay grade.
Again though, fantastic work.That's very kind of you Garry and I really appreciate that.

Fact is, isometric work is more about having the patience and tenacity as it's based on simple shapes and very basic rules.
That's why having the SSR option could be a game changer for people that do iso work.
-
Thanks guys.
I did go to the search from the off but it didn't turn that much up "isometric, studio".
Probably my bad. I can be impatient at times.
I skimmed through all 26 pages so excuse me of this has been said as I most likely missed a lot.

I even needed several rum and cokes to recover.

I might be shooting myself in the foot here (almost didn't post it as I intended to design a plug-in for Ai) but I do a hell of a lot of isometric illustration and I reluctantly use Ai to do this which is very time consuming so anything to speed up the process would be a real game changer for me and others.
(Images attached for illustration purpose, not self promotion.)
There tends to be two approaches to doing iso illustration. The first being the grid method which is not my personal choice because I find it a bit primitive, clunky and it's not that good for accurate proportions and complex shapes like text and curves.
Most vector app's use this approach but they're not always made by iso practitioners so I think they're missing the game here a bit. A lot.
The other is the SSR method which is what I use.
In this way you can take a plan elevation and accurately transform it to an isometric projection retaining the proper proportions.
The thing about the SSR method is that you have to input the scale, skew and rotation every....#$£&'ing....time to achieve this which is very time consuming, confusing, boring and repetitive as hell so what I did is write a set of simple actions in Ai to do this with one click. (Top. Right. Left and a reverse option for each). DONE!
I'm sure I didn't invent this but it's a bit of an isometric illustration secret.

Those simple set of actions made my iso workflow go through the roof and the lack of this option has been the one thing that has stopped me from converting to Affinity Designer.
Having the ability to write actions or even better, having an isometric transform button for each elevation would be like BOOM!
I'm no software Dev but this must be SO simple to incorporate and wouldn't necessarily need it's own widow or menu. It could be tagged onto transform or distort.
Top is like: Scale > 86.062. Skew > 30 degrees. Rotate > -30 degrees.....and so on.
Just a bit of code.

Ai doesn't have this as standard, only the ability to do so if you know how.

I know that this tiny addition would not only make my life easier but make me ditch Ai, move to Affinity and open up iso illustration to a lot more people because people like easy don't they?
If you combine this with Affinity Designer's cool way of snapping stuff together, the iso grid and even better, at a 30 degree angle (optional) it would make it the go to app for anyone wanting to do iso stuff by a long mile.
Isometrics have become very popular in recent times due to infographics, animation and games and so on so the market here is HUGE.
They're just a bit of a ball ache to do at present with current software.
There you go...... Phew!
Here's the small print:
Note. If you do incorporate this feature I'd like a new iPad Pro, Apple Pencil, the new improved Affinity Designer app with isometric transform and some rum and coke in return.

Oh...and a yacht as well which I shall call "The Mighty Scotty".
(If this has been suggested before please tell me and I'll crawl into a hole with my rum and coke but without the above items.)
-
17 hours ago, Alfred said:
Welcome to the Serif Affinity Forums, @iamscotty.

Last time I checked, Nottingham — home to Serif (Europe) Ltd — was in the East Midlands. That hardly qualifies as the North of England, let alone ‘the North of the UK’!

Thanks @Alfred
I set the divide.
I'm The King of The North.


-
-
Phew! My head's spinning with 26 pages of posts!

As I'm a total noob and not that sure of forum etiquette, should I make a suggestion here or add it to the thread that GarryP kindly pointed me to?
-
Thanks...and thanks GaryP

I'll take a look through the thread and dig them out.
-
I'm new to Designer but I'm looking to make the switch from Ai.
I specialise in making complex isometric illustration and I've heard word of the addition of "Isometric Studio" to the latest Designer beta but I've not been able to find out what this is.
Is there any word what this may include?



















Isometric Studio?
in Feedback for Affinity Designer V1 on Desktop
Posted
For me personally and the work I do it's more important that the shape I convert to iso fit together properly and the angles match up to each other with no gapping which I guess may affect the snapping.
I'm thinking that if three paths that you want to close together like in a cube I could see that whatever drives the snapping function may not recognise that they should go together if the paths are not correct to each other if you get my drift?
(I may be talking out of my back end here so sorry if that's the case.)
If Designer's Isometric studio all works on the same principles and calculations so everything fits together then that would be a dream.
I've worked with other peoples assets that have used a slightly different calculation and there is very little difference side by side but it's quite important to use the same process for each thing you are working on to keep continuity.
I'm an Illustrator and not a Mathematician so whatever is easiest and best for workflow is a lot more important to me than decimal places.