-
Posts
21 -
Joined
-
Last visited
Everything posted by mcpete
-
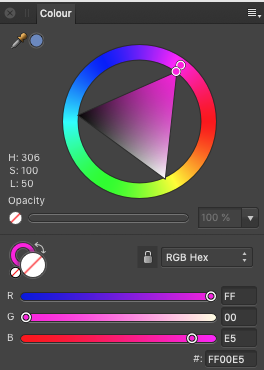
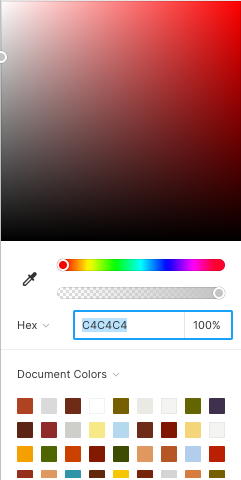
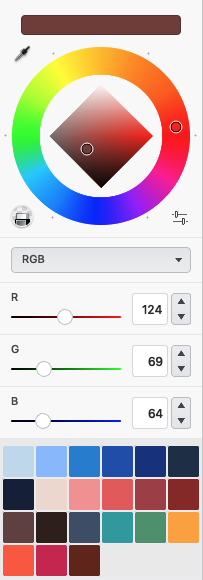
Sorry, to clarify point 4. I use the colour wheel A LOT, and it'd be nice not having to toggle between the 2 views in the palette or opening the colour chooser. Granted, AI doesn't have this either, but more modern design software does. Something like this: Examples of other apps: Figma, Sketch , Sketchbook…
- 3 replies
-
- affinity designer
- bugs
-
(and 3 more)
Tagged with:
-
Recently had a colleague asking about my thoughts on switching to Affinity Designer from Ai. I've been using Designer since 1.2 and overall really love the program, but this question reminded me of some of the common issues that come up for me daily. So my response was that is was a great program that can replace Ai… but there are some issues so I can't fully recommend you do it. The main issues that stop me from fully recommending the app are: 1. Expand stroke can create truly horrible results, especially if you have variation in the stroke pressure. From excessive points (no simplify path operations either) to weird curves. And the smooth rounded ends of variable pressure strokes become pointed. 2. There is no Free transform tool. Something I sorely miss from Ai to make quick perspective changes on grouped objects. 3. For some reason I find it very unpredictable where the resulting shape of path operations will go. I don't know how much time I waste having to put errant resulting intersected shape back into the group from which it's parents came. 4. And lastly, working in the web, it find it a little inconvenient no to be able to enter colour values (ie. hex, rgb) on the Colour palette. I know there is also the Colour Chooser palette with the number fields, but it is so gigantic and doesn't fit in with the other palettes. If they would just combine those into one, with the option of toggling the colour fields. That'd be so nice.
- 3 replies
-
- affinity designer
- bugs
-
(and 3 more)
Tagged with:
-
HI, I've been using Affinity Designer for a couple of years now and it has become one of my favourite apps to use. But there are a few small issues that I've been hoping would be fixed with each release and haven't. Issues that just grate on me and diminishes my love for the app every time they come up. 1. Undoing an opt+drag copy just undoes the drag action and not the couple action. So my layers get littered with extra copies that I have to manually seek and destroy. A real time waster. 2. I use geometry a LOT, it drives me crazy the when I add/subtract/intersect shapes in a group, that the new shape skips out of the group and gets moved to the top of all layers. And then I have to grab and a put it back into the group it belongs to. 3. I've found that when I export an artboard, if the position of the artboard isn't set to a whole number, then the export process will add 1px to the dimension. If I have a 100x100px artboard and the artboard position within the document is set to x: 2.5 y:2.5, then the exported the image will be 101x101px. Make exporting really tedious when I have a lot of artboards, since I have to go in and move every artboard that's not positioned on whole numbers. 4. If I select an object by clicking it in the layers panel, when I press shift+arrow I expected it to super nudge (10px) the object on the artboard, but instead, it selects more layers in the layers panel. I use Designer a lot at my job and if it weren't for those 4 things, I'd be super happy with the experience and recommend it to everyone. But as it is, because it occurs with functions I use all the time, it wears me down. thanks -Pete
-
- affinity designer
- bugs
-
(and 1 more)
Tagged with:
-
This has been my experience working with artwork I've created in AD that I have to import into Sketch. Any gradient I've created so far in AD has been rasterised in Sketch. I've had to change my workflow to remove or not use gradients in AD and only after importing my artwork into Sketch apply any gradients at that point. Which is a pain because I can't create final AD artwork file, instead having to create 2 files with the addition of a final Sketch artwork document containing the final artwork with gradients. It's one of the few issues I've had with Affinity Designer that really negatively affect my workflow.
-
Glad to here that's on the roadmap. I was going to go back to using Illustrator but after using Affinity Designer, I didn't like using Ai's node/pen tools (the node are almost microscopic) as much as Affinity's. So as a work around, I'm actually designing in Affinity and any time I need to expand a stroke, I cut & paste into illustrator, expand it there and then cut & paste back into Affinity. Not ideal but it works enough that I don't have to completely switch back to illustrator.
-
I've found that Affinity Designer's Expand Stroke function is pretty terrible. It creates way too many points on the path. I've also found that with lines that have had their pressure adjusted, the ends are expanded using corner node, so they loose the smooth curve of the original. I've included a screenshot to illustrate what I'm talking about. A 2 node straight line with rounded end caps is expanded to have 22 points. A straight line with the pressure adjusted is no better and the ends loose their curve and become sharp points. A curved line with adjusted pressure is just plain ridiculous. And there is no function to simplify the shape, so you can't get rid of all the extra point easily. Just don't expanded the stroke then? I wouldn't for an illustration normally, but when I want to make a SVG for web, I need to expand the strokes when I've adjusted the pressure because pressure adjustments don't translate into the SVG file. All the extra points ends up bloating the size the of the SVG and the pointed line ends look kind of crappy. I'd really love to see that improved. I'm loving Affinity Designer, especially after the 1.5 update. Keep it up – Pete
-
So far I'm loving using Affinity Designer. Looking forward to more great releases.
-
Finally was able to make the switch at work from Illustrator to Affinity Designer for any graphic images we use. Created this guy for a website based of the logo. I love the ability to adjust the stroke pressure to add a bit of variety in the stroke wide.
-

Bezier Drawing Spacebar Modifier
mcpete replied to mredig's topic in Older Feedback & Suggestion Posts
This is a small feature, but one that really would improve the experience for me. This feature save time while using the pen tool because you can adjust the points on the fly without having to break the flow of work to switch tools. I don't think I've had a session working in Affinity Designer that it hasn't irritated me a little that I couldn't use the spacebar to adjust the location of a node while placing it. Really hope it's implemented soon! -
Hi. Here's my problem. I'm on a macbook and I connect to a 27in apple display. I was working on Affinity Designer with my macbook connected to the display at the office. Now I'm home and I'm just working off the laptop, I opened Designer and there are no tool bars or panels on the screen. I've tried using the the View menu to toggle them off and on, but they are still not visible. I selected customise toolbar and it became visible, but then after pressing ok it disappears again. I thinking the problem is AD is remembering the location of the toolbars on my 27in display which is way bigger than my laptop screen and positioning them offscreen when I'm not connecting to it. Anyone know how to fix this? I've already restarted my macbook and I won't be in the office for a couple of days, so can't just hook back up to the display to rearrange them. thanks Pete
-

Bezier Drawing Spacebar Modifier
mcpete replied to mredig's topic in Older Feedback & Suggestion Posts
Great! I'm constantly trying to move the node whilst drawing by pressing the spacebar. Hope it's added soon. Thanks -Pete -
So far I'm loving Affinity Designer. Just starting to work exclusively in it for personal work.
-
Hi Just switched to Affinity Designer this week and love the app. I'm a Web/UI designer and need to able to export svg icons for web. I like the export features in AD, but I'm having an issue with the exported SVGs. The svg tag within the the svg file is exported with height and width set to 100%. (eg. <svg width="100%" height="100%" viewBox="0 0 44 44" … ). This is given me problems with creating svg icons to be used as background img in css, which needs specifically defined height & width in pixels. Right now I would have to open the svgs in a text editor and change them manually, which isn't a fun thing to do. So I'd like to see an export option that would set those dimension based on the slice dimensions, in pixels. Thanks for making such a great app. -Pete